**مهارتهای لازم:**
+ آشنایی با `ReactJS`
--------------------------------------------------
# پروژه اولیه
پروژه اولیه را از [اینجا](https://quera.ir/qbox/download/jTE22Jo1lA/react-context.zip) دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
react-context
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
├── src
│ ├── components
│ │ ├── App.js
│ │ ├── Language.js
│ │ └── Navbar.js
│ ├── contexts
│ │ └── index.js
│ ├── index.css
│ └── index.js
├── README.md
├── package.json
└── yarn.lock
```
# راهاندازی پروژه
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `react-context` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/` میتوانید نتیجه را ببینید.
# جزئیات
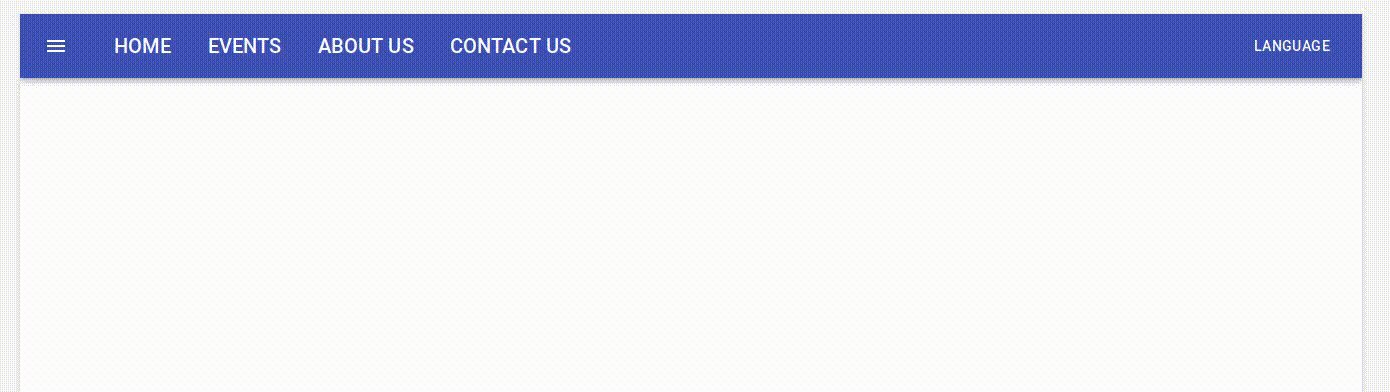
 در این سوال شما باید قابلیت دو زبانه را برای یک وبسایت ساده پیادهسازی نمائید. برای پیادهسازی این قابلیت شما میبایست با مفهوم `Context` در ریاکت آشنایی داشته باشید. در صورتی که آشنا نیستید میتوانید به [این بخش از مستندات ریاکت](https://reactjs.org/docs/context.html) مراجعه کنید.
پروژه از فایلهای زیر تشکیل شده است:
- `contexts/index.js`: شما باید در این فایل `Context` خود را ایجاد کنید. (Context ایجاد شده بایستی به صورت `default`، `export`شود.)
- `App.js`: این کامپوننت یک کامپوننت دیگر به نام `Navbar` را رندر می کند. شما باید در اینجا یک `Provider` ایجاد کنید تا تمامی کامپوننتهایی که در `App` رندر میشوند به `value` ایجاد شده در `Provider` دسترسی داشته باشند.
- `Language.js` : شما باید در این کامپوننت توابع و متغیرهایی که قرار است با دیگر کامپوننتها به اشتراک گذاشته شوند را ایجاد
کنید (همه این متغیرها بایستی به سایر کامپونتها ارسال شوند). موارد زیر را در این کامپوننت تکمیل نمائید.
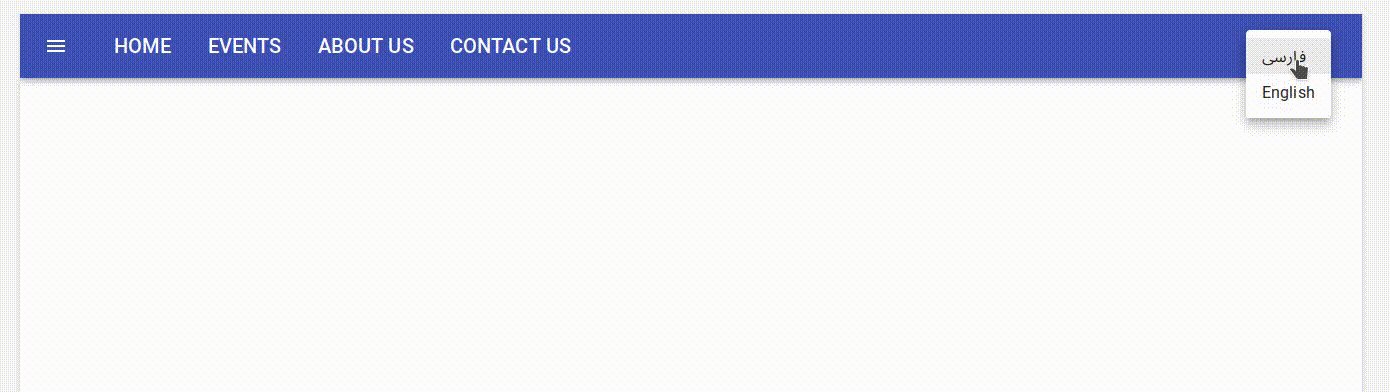
- `changeToEnglish()` : وظیفه این تابع تغییر زبان به انگلیسی میباشد.
- `changeToPersian()` : وظیفه این تابع تغییر زبان به فارسی میباشد.
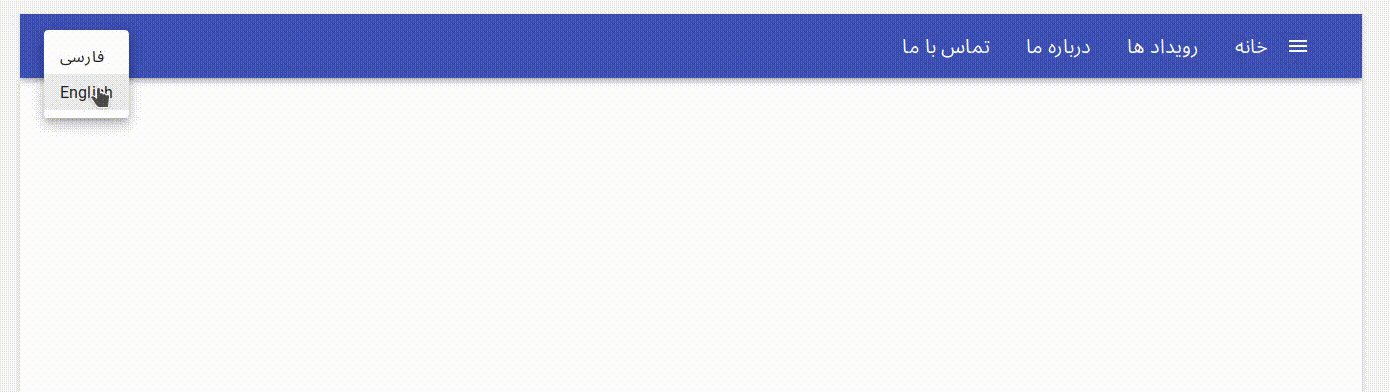
- همچنین طراحی `state` این کامپوننت در حالتی که زبان سایت تغییر میکند یکی از اشکال زیر را دارا می باشد:
``` js
{
language: "Persian",
words: {
home: "خانه",
events: "رویداد ها",
aboutUs: "درباره ما",
contactUs: "تماس با ما",
language: "زبان"
}
}
```
``` js
{
language: "English",
words: {
home: "Home",
events: "Events",
aboutUs: "About Us",
contactUs: "Contact Us",
language: "Language"
}
}
```
- `Navbar.js`: این کامپوننت به عنوان یک `Consumer` از دادههای به اشتراک گذاشته شده استفاده میکند. همچنین در این کامپوننت باید بتوان زبان سایت را تغییر داد.
# نکات
- `Provider` شما باید دو تابع با نامهای `changeToPersian` و `changeToEnglish` که وظیفهشان تغییر زبان سایت میباشد و همچنین `language` و `words` را از `state` کامپوننت `Language.js` به اشتراک بگذارد.
- شما تنها مجاز به اعمال تغییر در فایلهای `components/*` و `contexts/index.js` هستید.
- پس از اعمال تغییرات، پروژه را _zip_ کرده و ارسال کنید.
دقت کنید که پوشهی `node_modules` در فایل ارسالی نباشد.
- تعدادی تست نمونه در پروژه اولیه وجود دارد که با استفاده از آنها میتوانید کد خود را تست کنید.