ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/20076/download_problem_initial_project/65822/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
nested-selector
├── index.html
└── styles.css
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
در فایل `html` داده شده دو تگ `p` در داخل یک `div` با ایدی `container` و یک تگ `p` دیگر بیرون از آن قرار گرقته است.
شما باید با استفاده از انتخابکنندههای مناسب استایلی بسازید که باعث شود تگهای داخل `container` دارای رنگ `indigo` و تگ خارج از آن دارای رنگ `indianred` باشد.
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `styles.css` هستید.
- فقط فایلی را که مجاز به تغییر هستید باید آپلود نمایید.
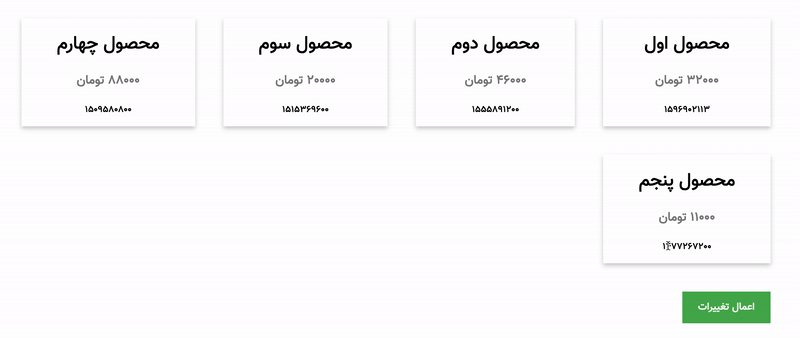
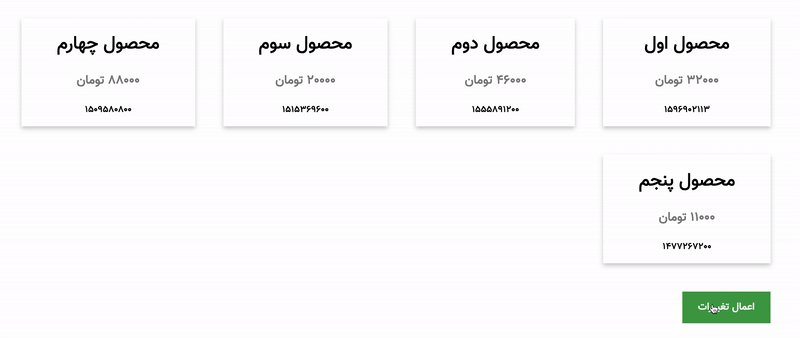
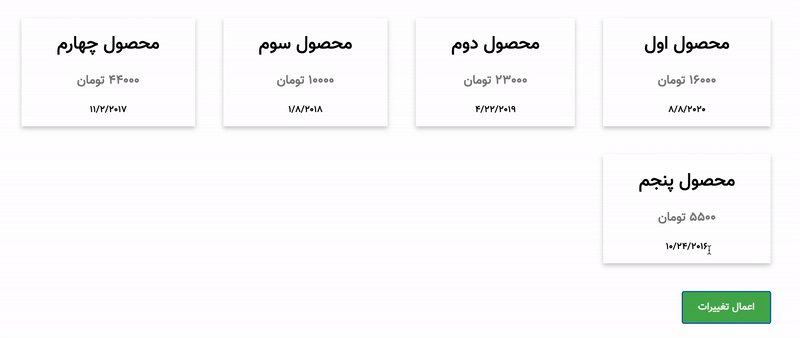
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/20076/download_problem_initial_project/65820/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
products
├── assets
│ └── Vazir.ttf
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── cypress.json
├── index.html
├── package-lock.json
├── package.json
├── script.js
└── styles.css
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
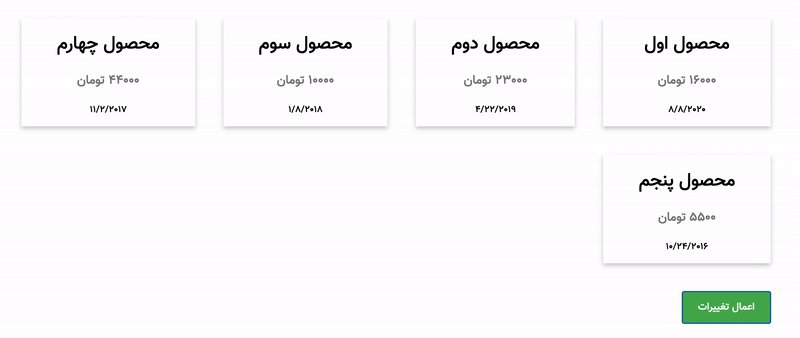
در این سوال میخواهیم تغییراتی را در لیست داده شده ایجاد کنیم و لیست جدید را رندر کنیم. در پروژه اولیه در فایل `script.js` تابعی با نام `changeProducts` وجود داره که کد شما در آن قسمت قرار میگیرد. شما باید در این تابع لیست جدیدی با تغییرات خواسته شده ایجاد کنید و تابع `renderProducts` را با لیست جدید صدا بزنید. تابع `changeProducts` وقتی صدا زده میشود که دکمه "اعمال تغییرات" کلیک شود. (کد این قسمت در پروژه اولیه وجود دارد)
**تغییرات خواسته شده**
- قیمت محصولات باید نصف شود.
- تاریخ با استفاده از `Date` و متد `toLocaleDateString` فرمت شود. (راهنمایی: `timestamp` داده شده در فیلد `date` محصولات به صورت ثانیه است اما `Date` نیاز به میلی ثانیه دارد. این تبدیل باید انجام شود)
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `script.js` هستید.
- تعدادی تست نمونه در پروژه اولیه وجود دارد که با استفاده از آنها میتوانید کد خود را تست کنید.
- فقط فایلی را که مجاز به تغییر هستید باید آپلود نمایید.
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/20076/download_problem_initial_project/65821/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
tic-tac-toe
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── cypress.json
├── index.html
├── package-lock.json
├── package.json
├── script.js
└── style.css
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
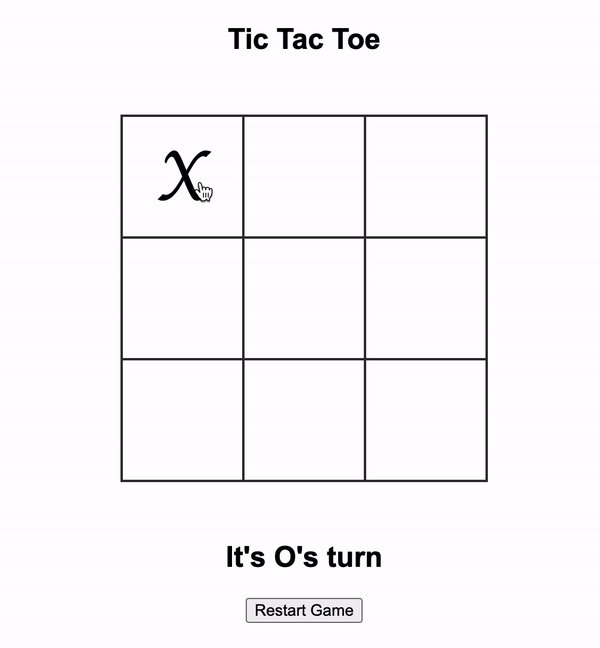
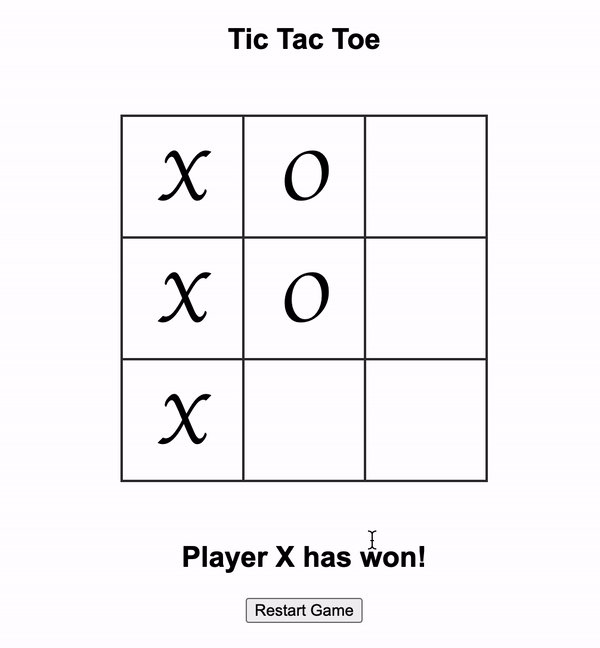
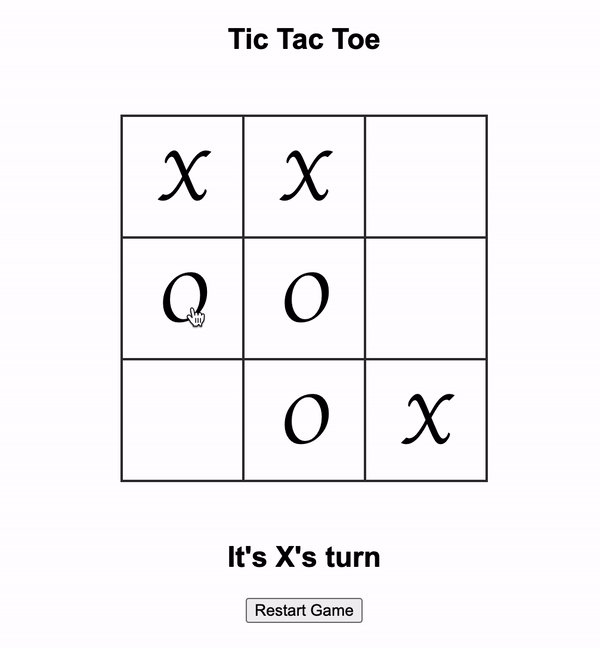
این سوال یکی از تمرینهای دوره فرانتاند و بخش سوم ساخت بازی *XO* است. تا این بخش کلیات بازی ساخته شده اما بازی هیچگاه برنده ندارد. در این بخش میخواهیم این قوانین را به بازی اضافه کنیم.
نکاتی که برای اضافه کردن عملکرد برد و باخت و مساوی به بازی باید به آنها توجه کنید:
- اگر سه سلول افقی یا عمودی یا قطری یکی باشند، بازی برنده دارد. اگر این سه سلول `X` باشند، این بازیکن برنده بازی است و در قسمت وضعیت بازی باید "Player X has won" نوشته شود و اگر `O` باشند، باید در قسمت وضعیت بازی "Player O has won" نوشته شود.
- هرگاه بازی برنده داشت ادامه بازی ممکن نیست یعنی وقتی روی سلولهای خالی کلیک شود، اتفاقی نیفتد (با `X` یا `O` پر نشود).
- اگر بازی برنده نداشت و تمام سلولها پر شدند، بازی مساوی است و داخل قسمت وضعیت بازی باید " Game ended in a draw" نوشته شود.
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `script.js` هستید.
- تعدادی تست نمونه در پروژه اولیه وجود دارد که با استفاده از آنها میتوانید کد خود را تست کنید.
- فقط فایلی را که مجاز به تغییر هستید باید آپلود نمایید.
**مهارتهای لازم:**
- آشنایی با state
--------------------------------------------------
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/20076/download_problem_initial_project/65817/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
input-mask
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── App.js
│ ├── Input.js
│ ├── cities.json
│ ├── index.css
│ └── index.js
├── package-lock.json
└── package.json
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `input-mask` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/`
میتوانید نتیجه را ببینید.
</details>
# جزئیات
در این سوال شما باید:
1. شهر ها را از فایل `cities.json` بخوانید
2. کامپوننت `Input` را داخل div رندر کنید
3. با استفاده از تابعی که به `handleChange` اینپوت میدهید، اولین شهری که با حروف ورودی اینپوت شروع میشود را پیدا کنید و شهر پیدا شده را به `hint` اینپوت بدهید
- اگر اینپوت خالی باشد، `hint` هم باید خالی شود
- اگر شهری پیدا نشد `hint` باید خالی باشد
- به حروف بزرگ و کوچک حساس است
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `App.js` هستید.
- تعدادی تست نمونه در پروژه اولیه وجود دارد که با استفاده از آنها میتوانید کد خود را تست کنید.
- پس از اعمال تغییرات، پروژه را _ZIP_ کرده و ارسال کنید. دقت کنید که پوشهی `node_modules` در فایل ارسالی نباشد.
**مهارتهای لازم:**
- آشنایی با context
- آشنایی با fetch
- کار با فرم
--------------------------------------------------
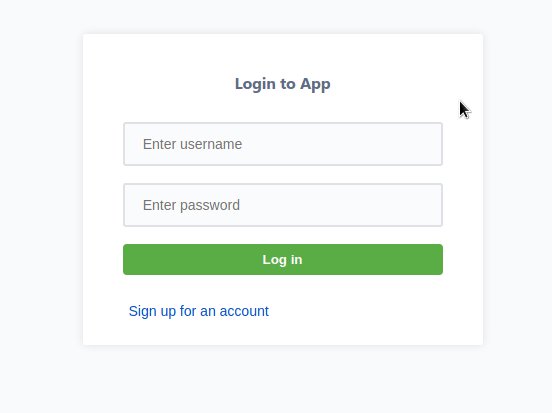
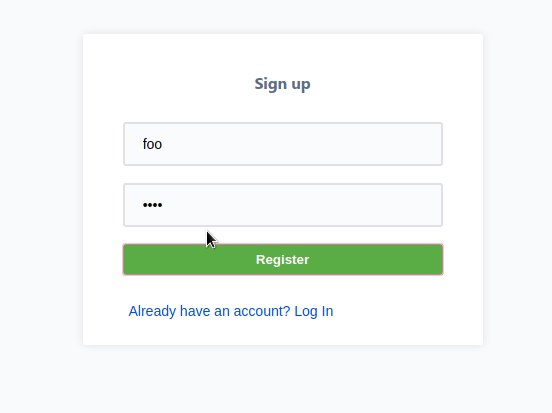
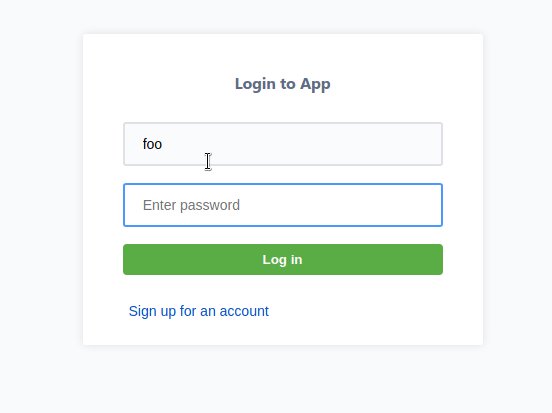
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/20076/download_problem_initial_project/65819/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
auth-context
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── components
│ │ ├── login.js
│ │ └── register.js
│ ├── context
│ │ └── auth-context.js
│ ├── hacks
│ │ ├── hack-fetch.js
│ │ └── users.js
│ ├── app.js
│ ├── authenticated-app.js
│ ├── index.css
│ ├── index.js
│ └── unauthenticated-app.js
├── .env
├── package-lock.json
└── package.json
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `auth-context` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/`
میتوانید نتیجه را ببینید.
</details>
# جزئیات
در این سوال شما باید در فایل `auth-context.js` کانتکس و *provider* بسازید که وظیفه آن بهاشتراکگذاری کاربر و لاگین یا لاگاوت بودن آن در تمام کامپوننتها است. کامپوننتهای `login` و `register` را طوری کامل کنید که هنگام *submit* فرم موجود، اطلاعات کاربر به صورت درخواست *POST* به آدرس سرور مورد نظر ارسال شود. اگر درخواست فرستاده شده موفقیتآمیز بود کاربر باید در کانتکست ثبت شود و اگر ایراد داشت باید هندل شود و ارور برگشت داده شده در *div* با کلاس *error-message* نشان داده شود.
آدرس سرور برای ثبت نام:
http://localhost:8989/api/register
آدرس سرور برای لاگین:
http://localhost:8989/api/login
برای دانستن بیشتر در مورد *fetch* میتوانید از این لینک استفاده کنید:
https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch
# نکات
شما تنها مجاز به اعمال تغییر در فایلهای زیر هستید:
src/context/auth-context.js
src/components/login.js
src/components/register.js
- نیازی به تغییر یا دیدن فایلهای موجود در پوشه hacks ندارید.
- تعدادی تست نمونه در پروژه اولیه وجود دارد که با استفاده از آنها میتوانید کد خود را تست کنید.
- پس از اعمال تغییرات، پروژه را _ZIP_ کرده و ارسال کنید. دقت کنید که پوشهی `node_modules` در فایل ارسالی نباشد.
**مهارتهای لازم:**
- تسلط به hook
- کار کاردن با state و reducer
- آشنایی با قوانین بازی مار
--------------------------------------------------
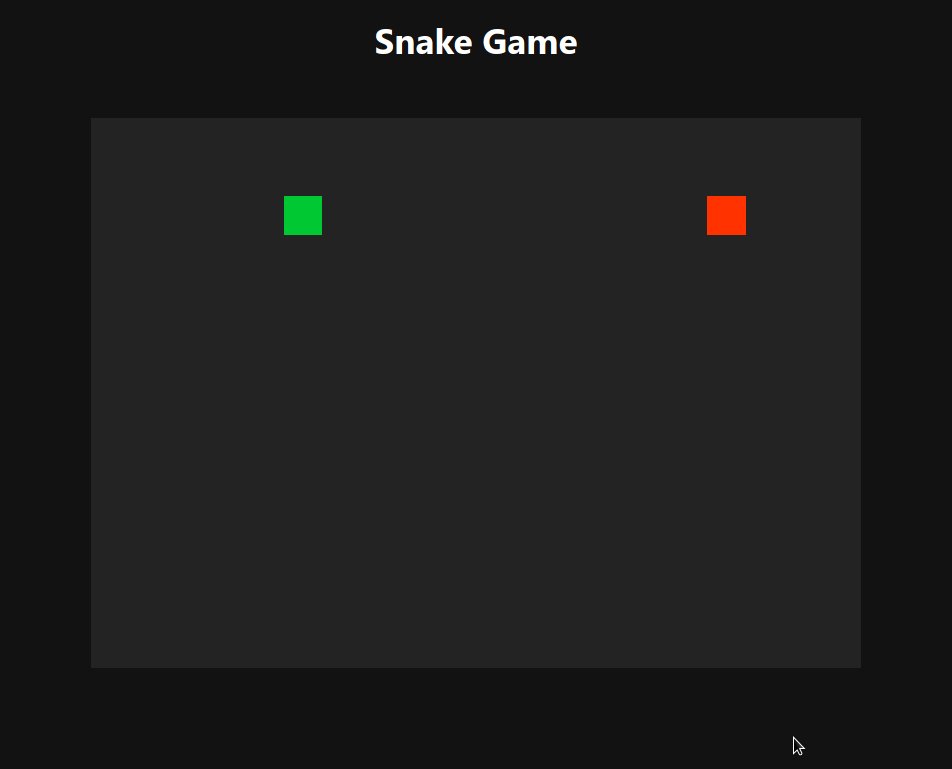
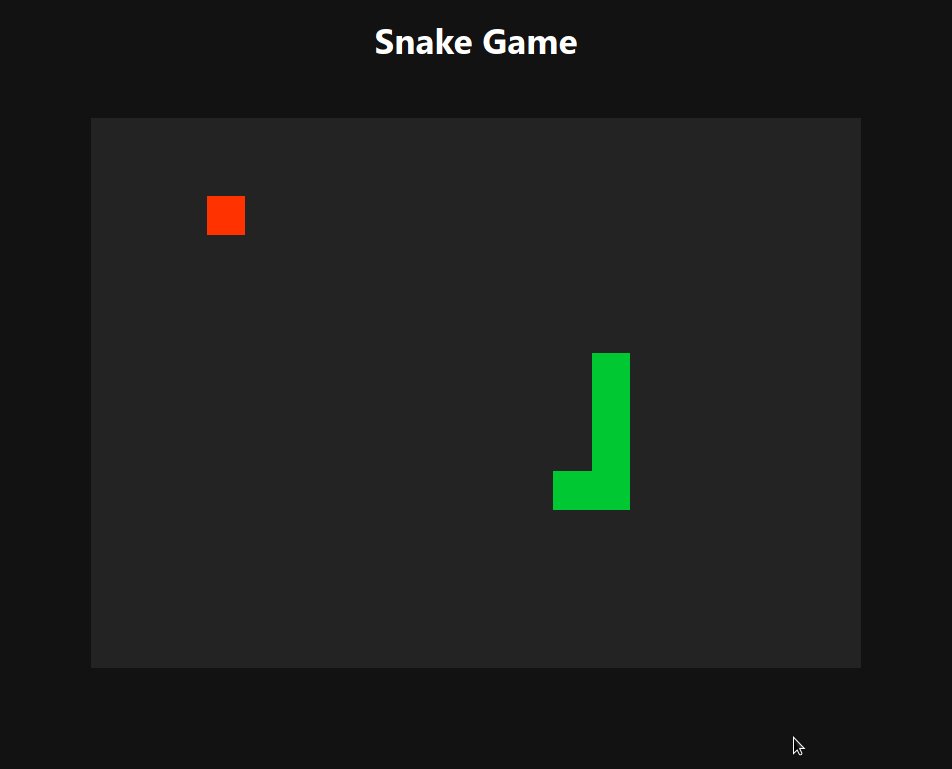
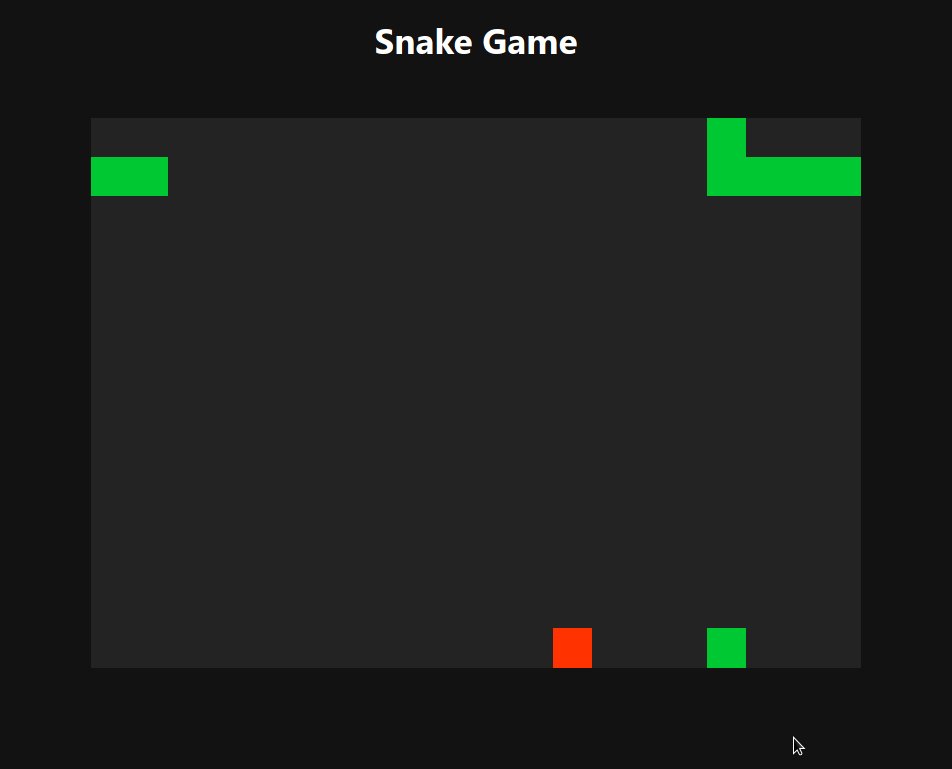
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/20076/download_problem_initial_project/65818/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
snake-game
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── assets
│ │ └── index.css
│ ├── components
│ │ ├── apple.js
│ │ ├── game.js
│ │ └── snake.js
│ ├── hooks
│ │ └── use-snake.js
│ ├── index.js
│ ├── initialState.js
│ └── logic.js
├── package-lock.json
└── package.json
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `snake-game` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/`
میتوانید نتیجه را ببینید.
</details>
# جزئیات
در این سوال شما باید هوک *useSnake* که در فایل `hooks/use-snake.js` تعریف شده را کامل کنید. این هوک در کامپوننت `game.js` استفاده شده و آبجکتی شامل تمام اعضای وضعیت اولیه بازی برمیگرداند که در ابتدا برابر با آن است و سپس براساس موارد زیر تغییر میکند. شما در این سوال باید تغییرات لازم را در هر ۱۰۰ میلیثانیه (سرعت بازی) و کلیک شدن دکمههای w s a d در کیبورد روی وضعیت بازی اعمال کنید. (وضعیت اولیه بازی را حتما از فایل `initialState.js` بخوانید)
- مار و غذا در ابتدا در مکان اولیه تعریف شده هستند.
- در شروع کار مار به سمت راست شروع به حرکت میکند.
- حرکتها یک لیست است که در حالت اولیه یک آیتم دارد، با فشار دادن دکمه های w s a d اگر حرکت مخالف اولین حرکت تو این لیست نباشد به لیست اضافه میشود. وقتی حرکتها داخل لیست بیشتر از یکی باشد به ترتیب از اولین حرکت، رفته و از لیست خارج میشوند تا به یک آیتم در لیست برسد. (مسیر حرکت مار اولین ایتم لیست حرکتها است و این لیست همواره حداقل یک آیتم دارد)
- مار بعد از خوردن غذا رشد میکند.
- غذا بعد از خورده شدن تو مکان رندمی از بورد ظاهر میشود که حتما داخل بورد است.
- بازی با خوردن مار با خودش دوباره از وضعیت اولیه شروع میشود.
**وضعیت اولیه بازی**
```json
{
<mark title="تعداد ستون های بورد بازی">cols</mark>: 20,
<mark title="تعداد ردیف های بورد بازی">rows</mark>: 14,
<mark title="طول و عرض بورد بازی">board</mark>: {width: 700, height: 500},
<mark title="سرعتی که مار با ان حرکت میکند">speed</mark>: 100,
<mark title=" ارایه ای از حرکت ها، اگر یک حرکت وجود داشته باشد مار با همان حرکت برای همیشه ادامه میدهد تا وقتی که دکمه های wasd زده میشود و حرکت ها در این ارایه به صورت صف وارد میشوند و به ترتیب انجام میشوند">moves</mark>: [EAST],
<mark title="ارایه ای از مختصاتهای نقطه های مار">snake</mark>: [{x: 2, y: 2}],
<mark title="مختصات غذا که اولین بار با `initialState` پر میشود و دفعات بعد به صورت رندم است">apple</mark>: {x: 16, y: 2},
}
```
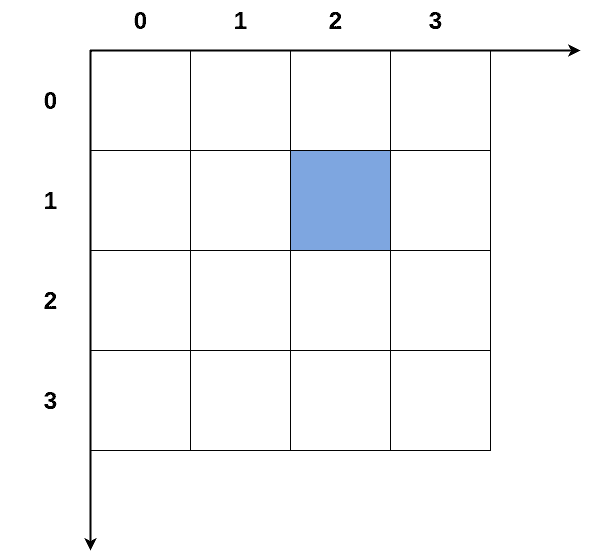
**مختصات**
مختصاتها در بازی مار به صورت یه ابجکت هستند. مبدا مخصات `{x: 0, y: 0}` گوشه بالا سمت چپ بورد بازی است.

مربع ابی نشان داده شده در مختصات `{x: 2, y: 1}` است.
# نکات
- شما تنها مجاز به اعمال تغییرات در فایلهای`hooks/use-snake.js` و `logic.js` هستید.
- فایل `logic.js` فقط یک فایل اضافه است که بتوانید توابعی که مربوط به *logic* بازی است را در آن تعریف کنید. این فایل میتواند خالی باشد
- تعدادی تست نمونه در پروژه اولیه وجود دارد که با استفاده از آنها میتوانید کد خود را تست کنید.
- پس از اعمال تغییرات، پروژه را _ZIP_ کرده و ارسال کنید. دقت کنید که پوشهی `node_modules` در فایل ارسالی نباشد.