# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/20422/download_problem_initial_project/67828/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
centering-with-css
├── __tests__
│ ├── requirements.txt
│ └── sample_test.py
├── index.html
└── style.css
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
در این سوال شما باید با استایل دادن، تگ *div* با کلاس `box` را در مرکز *div* با کلاس `container` قرار دهید.
طول و عرض تگ *div* با کلاس `container` میتواند متغیر باشد. استایل دهی شما باید در اندازه های مختلف برای تگ *div* با کلاس `container` تگ *div* با کلاس `box` را در مرکز (از نظر افقی و عمودی وسط) قرار دهد.
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `style.css` هستید.
- فقط فایلی را که مجاز به تغییر هستید باید آپلود نمایید.
وسط قرار دادن المان
**مهارتهای لازم:**
+ آشنایی با `JS`
--------------------------------------------------
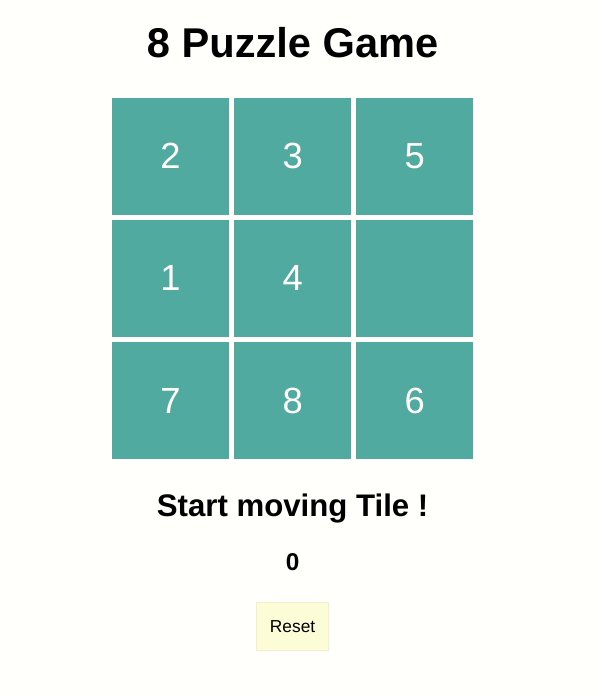
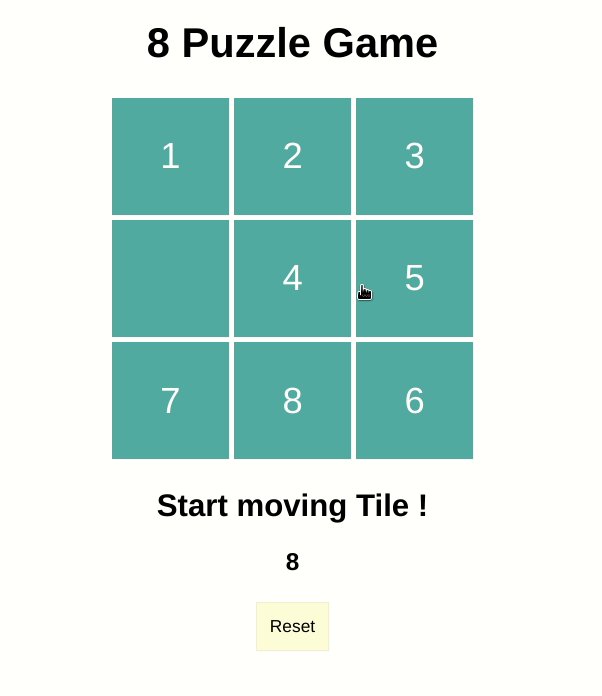
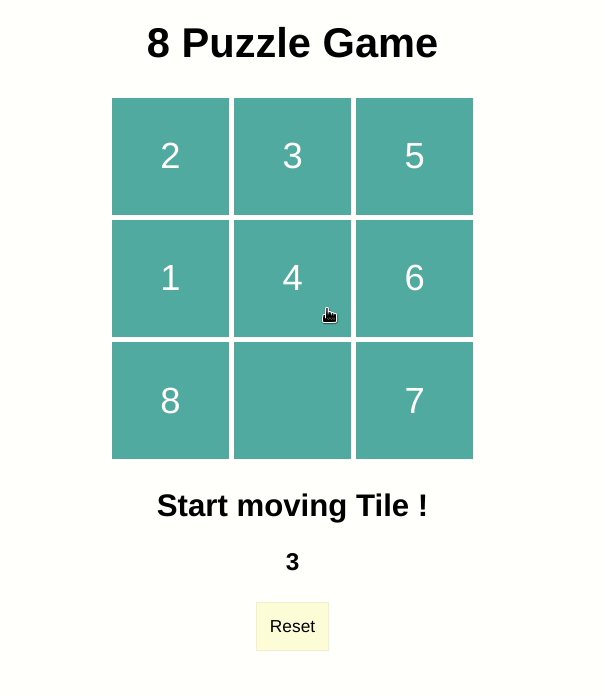
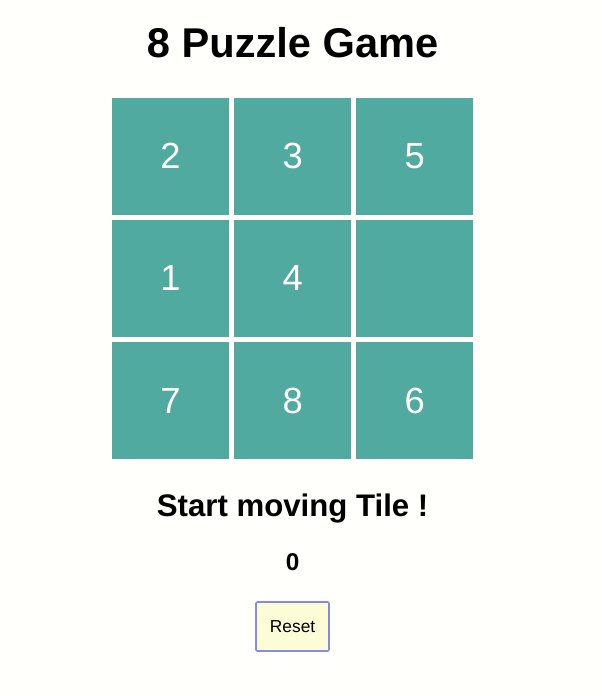
در این سوال قصد داریم یک بازی مشابه *puzzle-8* را با استفاده از `js` و بدون استفاده از کتابخانه جانبی پیاده سازی کنیم.ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/20422/download_problem_initial_project/67827/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
8-puzzle
├── __tests__
│ ├── requirements.txt
│ └── sample_test.py
├── .qsampletest
├── index.html
└── style.css
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
این بازی مشابه با بازی *8-puzzle* می باشد.با این تفاوت که در این بازی فرض شده است که سطر اول و آخر و همچنین ستون اول و آخر با هم مجاور هستند.برای فهم دقیق گیف قرار داده شده در ابتدا سوال را با دقت مشاهده کنید.
برای پیاده سازی نکات زیر را در نظر بگیرید:
- حالت اولیه بازی را به شکل زیر در نظر بگیرید.
```js
init_state = [
[2, 3, 5],
[1, 4, ''],
[7, 8, 6]
]
```
- وضعیت بازی را در یک عنصر با شناسه `game_status` نمایش دهید.
- تعداد حرکات صورت گرفته را در یک عنصر با شناسه `moves` نمایش دهید.
- با کلیک بر روی دکمه `reset` بازی به حالت اول بر می گردد.
# نکات
- در صورت مرتب شدن پازل پیغام *You won !* را نمایش دهید در غیر اینصورت پیغام *Start moving Tile !* باید نمایش داده شود.(پیغام را کپی نکنید و خودتان تایپ کنید.)
- تغییرات را تنها در فایل `app.js` اعمال کنید. تغییرات در بقیه فایل ها نادیده گرفته می شوند.
- توجه کنید که داوری خودکار بر مبنای نام کلاس های انجام میشود.
- پروژه را با ساختار زیر ارسال کنید.
```
[your-zip-file-name].zip
└── app.js
```
پازل
**مهارتهای لازم**:
+ آشنایی با `ReactJS`
+ کدخوانی
--------------------------------------------------
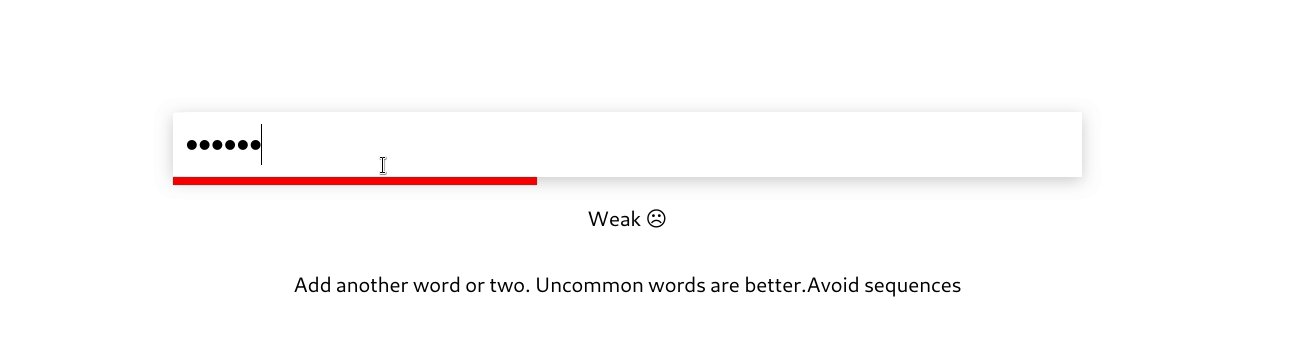
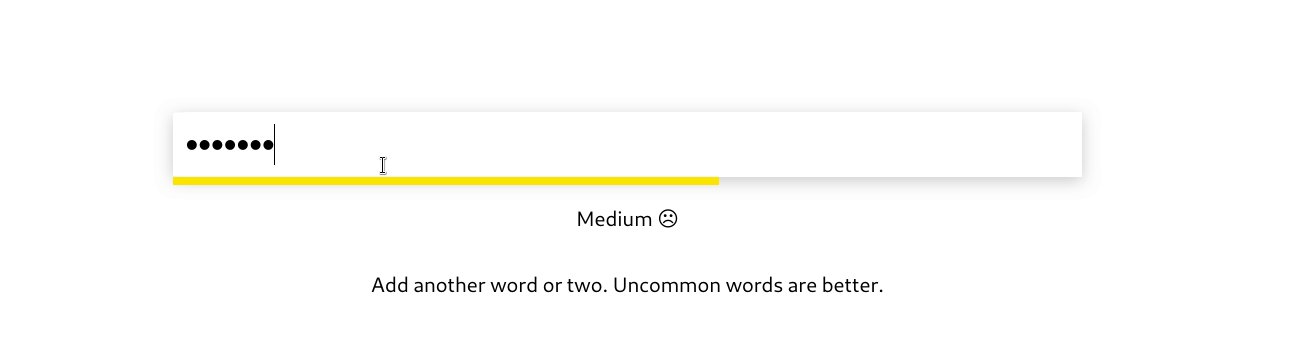
در این سوال شما باید یک `input` بسازید که مخصوص رمزعبور می باشد.وظیفه این `input` این است که قدرت رمزعبور وارد شده را بررسی کند.ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/20422/download_problem_initial_project/67829/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
password-input
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── Components
│ │ ├── Bar.js
│ │ └── Input.js
│ ├── Containers
│ │ ├── App.js
│ │ └── Password.js
│ ├── __tests__
│ │ └── sample.test.js
│ ├── index.css
│ └── index.js
├── .qsampletest
├── package.json
└── pnpm-lock.yaml
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
برای اجرای پروژه، باید` NodeJS` و `npm` را از قبل نصب کرده باشید.
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `react-password-input` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/` میتوانید نتیجه را ببینید.
</details>
# جزئیات
همانطور که مشاهده میکنید در این پروژه دو `Component` و دو `Container` وجود دارد که توضیحات آنها در زیر آمده است.
- `Input` : از این مولفه هم برای ایجاد یک `input` جهت دریافت رمز عبور استفاده نمائید.
- `Bar` :با استفاده از این مولفه شما می بایست قدرت رمزعبور ورودی را نمایش دهید.این مولفه را زیر مولفه `Input` قرار دهید.
- `Password` : در این مولفه شما می بایست موارد زیر را تکمیل نمائید.
+ رمزعبور تایپ شده را از ورودی دریافت نمائید و با استفاده از کتابخانه `zxcvbn` بررسی کنید که
پسورد وارد شده چقدر قوی می باشد.توضیحات کتابخانه `zxcvbn` را در [اینجا](https://github.com/dropbox/zxcvbn) می توانید مشاهده کنید.
- با توجه با خروجی که از تابع `zxcvbn` دریافت می کنید شما باید موارد زیر را نمایش دهید.تابع `zxcvbn` در کل 5 حالت بر می گرداند.
+ پیشنهادی که در راستای قوی شدن رمزعبور داده می شود را در یک عنصر با شناسه `suggestion` نمایش دهید.
+ این مولفه یک `props` دریافت می کند که بیانگر آن هست که با توجه به میزان قوی بودن رمز عبور , رنگ مولفه `Bar` چه باشد و چه متنی نمایش داده شود. این متن را در یک عنصر با شناسه `result` نمایش دهید.
# نکات
- رنگ `Bar` و متنی که زیر آن نمایش داده می شود را از متغیر `strengthText` بخوانید.
- شما تنها مجاز به اعمال تغییر در فایل `Containers/Password.js` هستید.
- پس از اعمال تغییرات، پروژه را *zip* کرده و ارسال کنید.دقت کنید که پوشهی *node_modules* در فایل ارسالی نباشد.
رمز عبور قوی
**مهارتهای لازم**:
- آشنایی با `ReactJS`
- کدخوانی
--------------------------------------------------
در این سوال شما باید الگوریتم مرتب سازی `insertion-sort` را بصورت تصویری پیاده سازی کنید.ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/20422/download_problem_initial_project/67830/) دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
sort-visualizer
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
├── src
│ ├── Components
│ │ ├── Bar.js
│ │ ├── Button.js
│ │ └── Input.js
│ ├── Containers
│ │ └── SortVisualizer.js
│ ├── __tests__
│ │ ├── __snapshots__
│ │ │ └── sample.test.js.snap
│ │ └── sample.test.js
│ ├── App.js
│ ├── index.css
│ └── index.js
├── .qsampletest
├── README.md
├── package.json
└── pnpm-lock.yaml
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
برای اجرای پروژه، باید`NodeJS` و `npm` را از قبل نصب کرده باشید.
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `sort-vis` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/` میتوانید نتیجه را ببینید.
</details>
# جزئیات
در این پروژه تعدادی `Component` و دو `Container` وجود دارد. شما می توانید از `Container` های دلخواه خودتان استفاده کنید اما نباید در `Component` ها تغییری ایجاد کنید.توضیحات `Component` ها در زیر آمده است.
- `SortVisualizer` : در این `Container` تابع *insertionSort* قرار داده شده است که شما می توانید از این الگوریتم استفاده کنید.همچنین می توانید الگوریتم دلخواه خود را پیاده سازی نمائید. این الگوریتم را طوری تغییر دهید که موارد زیر را پیاده سازی کنید :
- عددی که از آن به بعد لیست به صورت مرتب نشده قرار دارد را به رنگ `blue` نمایش دهید.
- همچنین عددی که در حال جا به جا شدن می باشد را به رنگ `green` نمایش دهید.
- برای درک بهتر از مثال زیر را مشاهده کنید :

- `Bar` : از این مولفه برای ایجاد یک ستون یا همان `Bar` استفاده کنید.این مولفه یک عدد که بیانگر ارتفاع ستون و یک رنگ پس زمینه دریافت می کند.
- `Input` : از این کامپوننت برای دریافت ورودی استفاده می شود.ورودی رشته ای از اعداد می باشد که با فاصله از هم جدا شده اند.
- در پروژه دو بار از این مولفه استفاده شده است.یکبار برای دریافت دنباله ای از اعداد و بار دیگر برای دریافت بازه زمانی که شما می بایست الگوریتم خود را اجرا کنید و خروجی رو نمایش دهید.
نکات زیر را مد نظر داشته باشید :
- پس از پایان مرتب سازی یک پیغام در یک عنصر با شناسه `end-message` نمایش دهید.
- مقدار پیش فرض بازه زمانی اجرای الگوریتم `50ms` در نظر گرفته شده است.
# نکات
- شما تنها مجاز به اعمال تغییر در فایلهای `Containers/*` هستید.
- پس از اعمال تغییرات، پروژه را zip کرده و ارسال کنید.دقت کنید که پوشهی *node_modules* در فایل ارسالی نباشد.
مرتب سازی
**مهارتهای لازم**:
- آشنایی با `ReactJS`
- کدخوانی
--------------------------------------------------
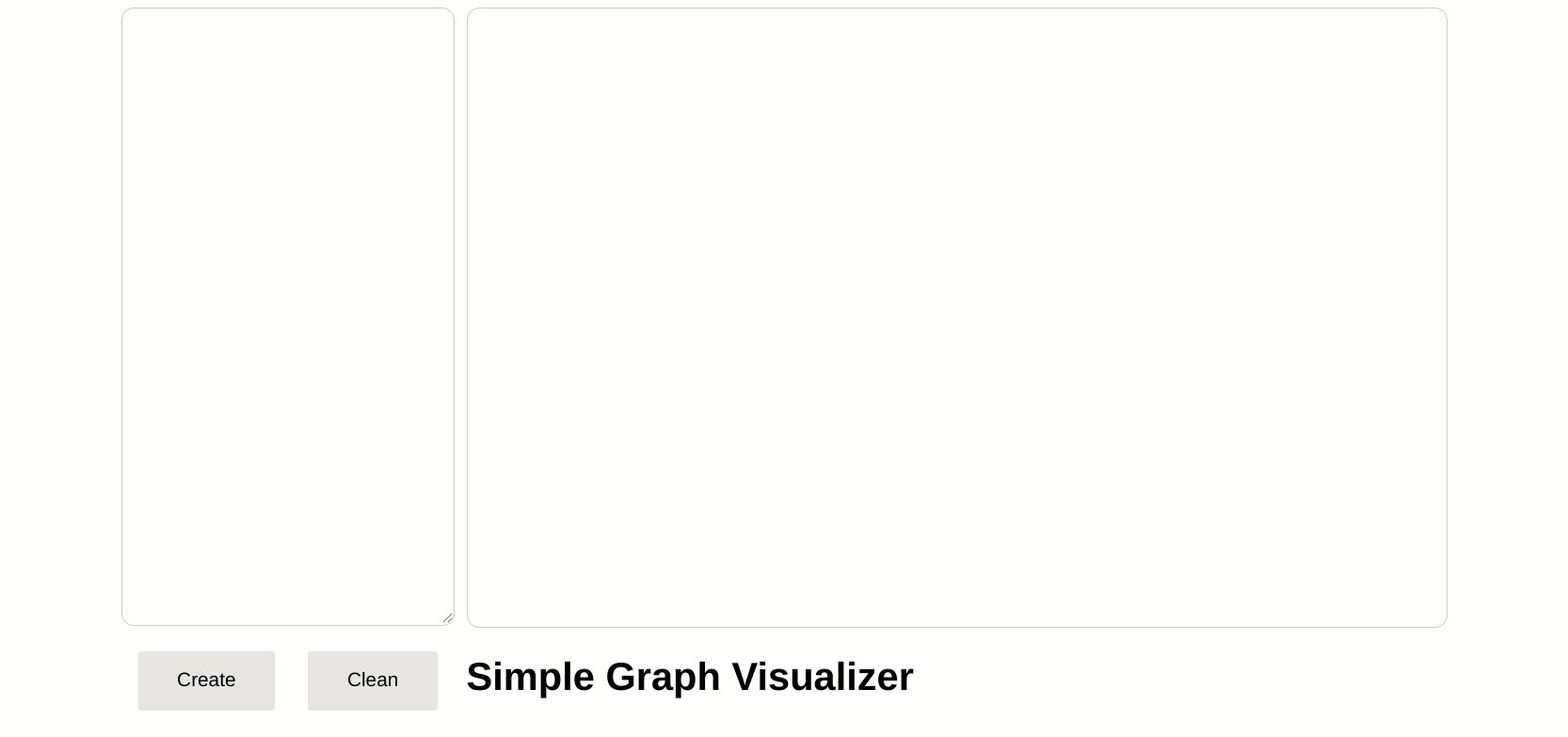
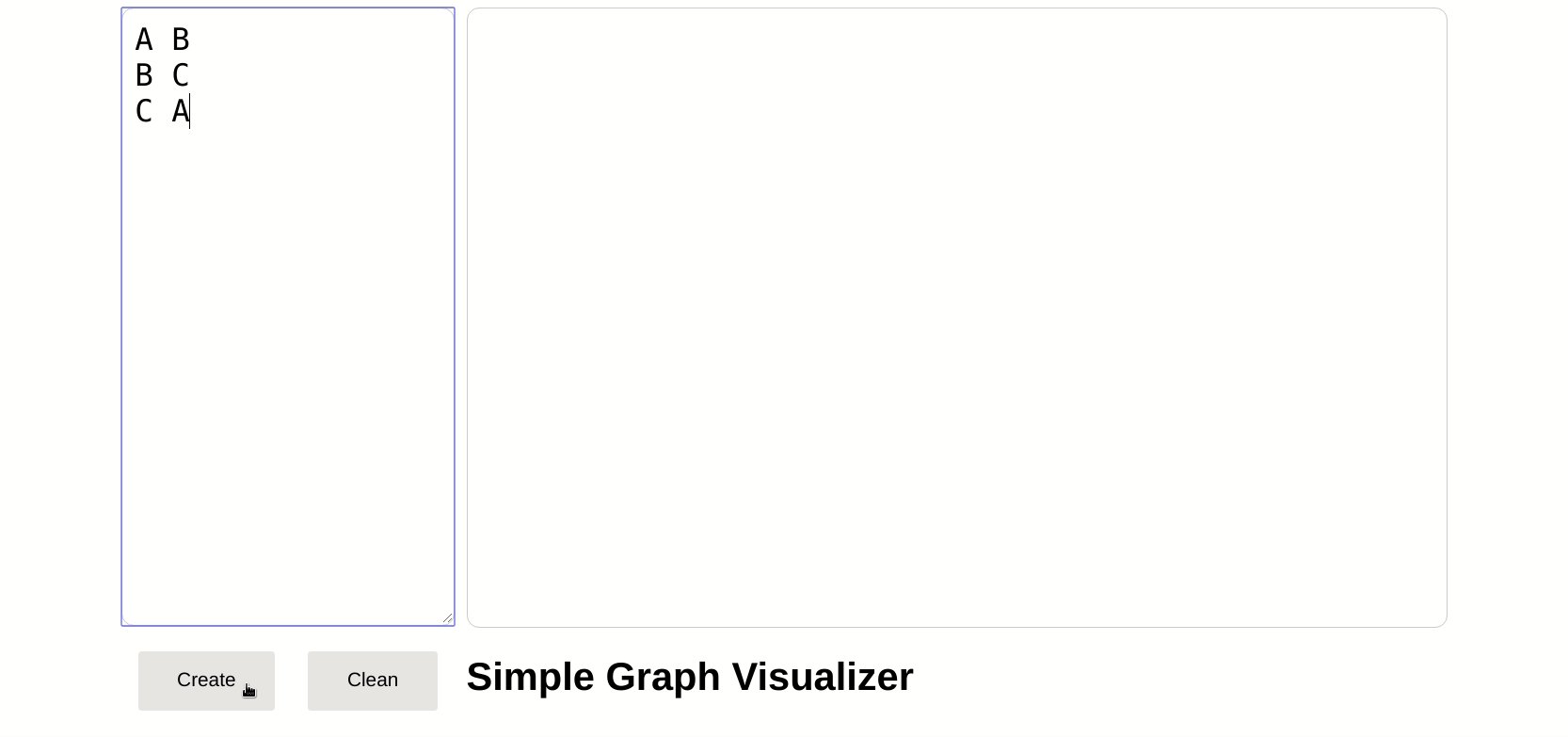
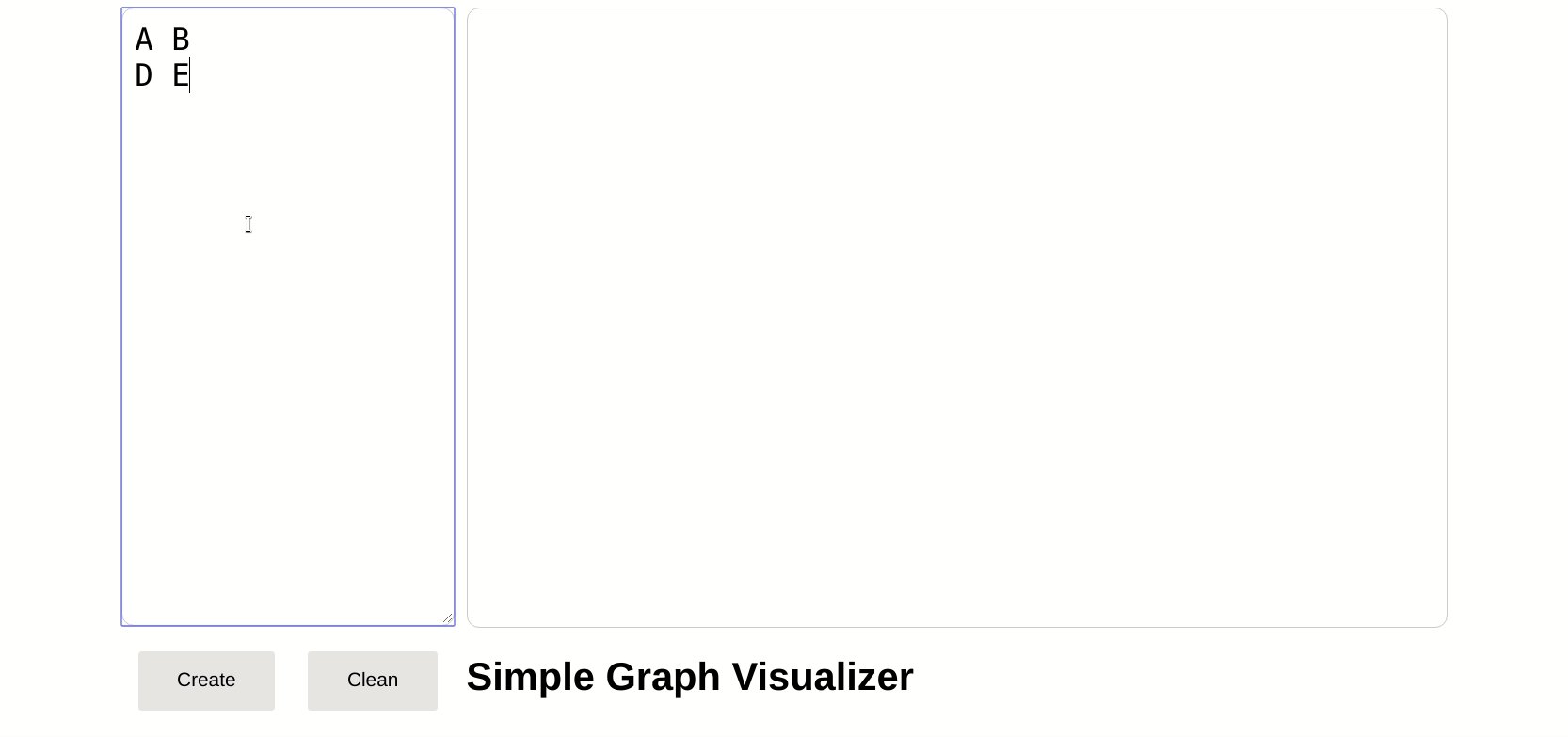
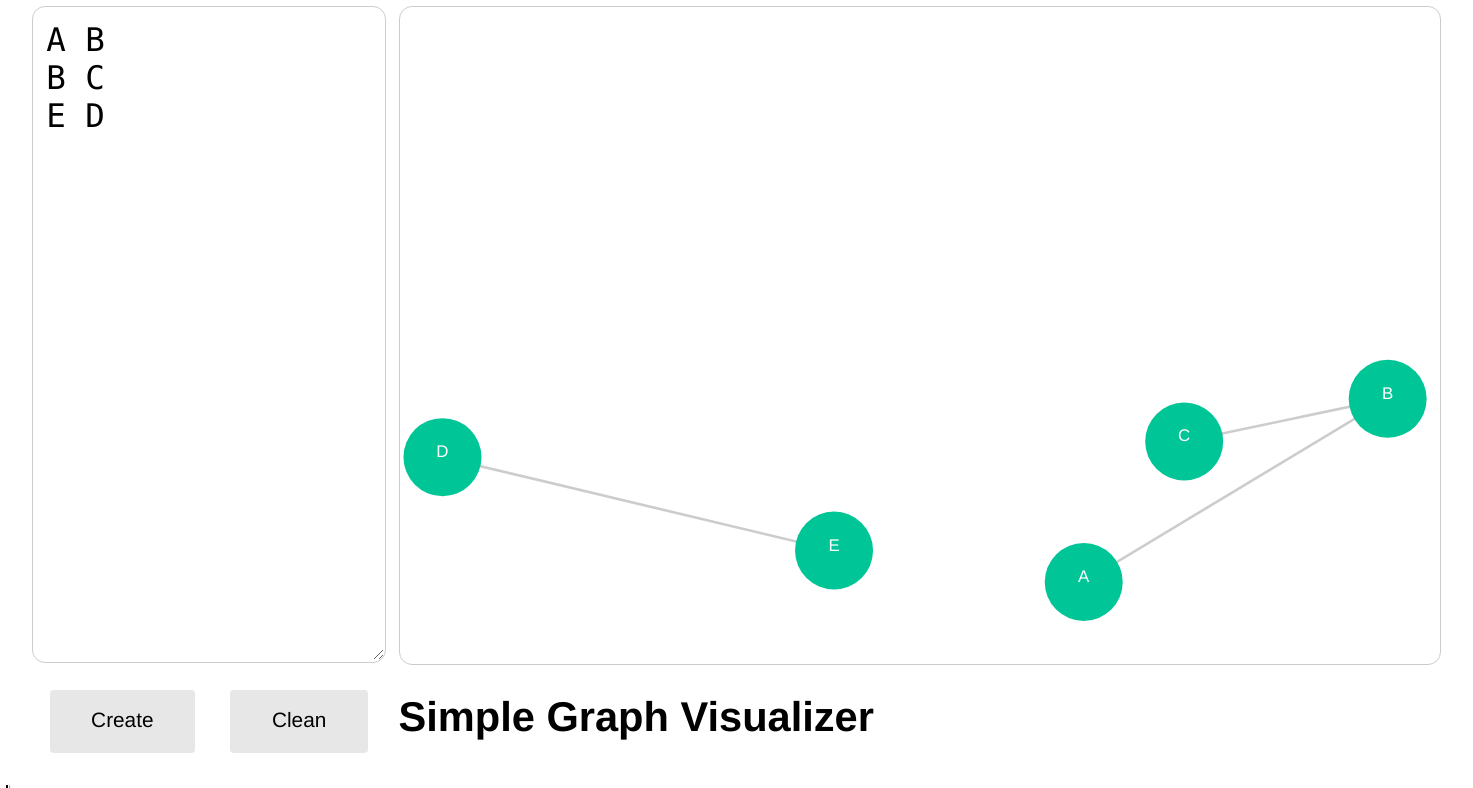
در این سوال شما باید یک `Graph Visualizer` بسازید که یک رشته ورودی را دریافت می کند و از روی آن یک گراف می سازد.ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/20422/download_problem_initial_project/67831/) دانلود کنید.ساختار فایلهای این پروژه به صورت زیر است.
```
graph-visualization
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── Components
│ │ ├── Button.js
│ │ ├── Input.js
│ │ ├── Line.js
│ │ ├── Node.js
│ │ └── Text.js
│ ├── Containers
│ │ ├── App.js
│ │ ├── GraphContainer.js
│ │ └── InputContainer.js
│ ├── __tests__
│ │ └── sample.test.js
│ ├── index.css
│ └── index.js
├── .qsampletest
└── package.json
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
برای اجرای پروژه، باید`NodeJS` و `npm` را از قبل نصب کرده باشید.
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `graph-vis` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/` میتوانید نتیجه را ببینید.
</details>
# جزئیات
در این پروژه تعدادی `Component` و سه `Container` وجود دارد. شما می توانید از `Container` های دلخواه خودتان استفاده کنید اما نباید در `Component` ها تغییری ایجاد کنید.توضیحات `Component` ها در زیر آمده است.
- `Line` : از این مولفه برای ایجاد یک یال یا همان *edge* در گراف استفاده کنید.این مولفه یک شناسه می گیرد که این شناسه همان شناسه رأس هایی است که در دو سر یال قرار دارند و باید با همان ترتیبی که در ورودی آمده اند مقدار دهی شود.همچنین `(x1, y1)` و `(x2, y2)` مختصات دو سر یال می باشند.
- `Node` :با استفاده از این مولفه شما می توانید رئوس گراف را ایجاد کنید.این مولفه شناسه ، مختصات و شعاع رأس را دریافت می کند.
- `Text` : با استفاده از این مولفه شما می توانید بر روی رئوس *label* ایجاد نمائید. این مولفه شناسه و مختصات رأسی که قرار است بر روی آن نمایش داده شود را دریافت می کند.
توجه داشته باشید که در `App.js` یک تابع وجود دارد با نام `randomPosition`. این تابع با گرفتن **شناسه یک رأس** به طور تصادفی یک مختصات برای آن رأس باز می گرداند.
برای درک بیشتر مثال زیر را در نظر بگیرید.

```
<svg
version="1.2"
xmlns="http://www.w3.org/2000/svg"
className="graph"
aria-labelledby="title"
role="img">
<circle class="node" id="A" cx="525" cy="441" r="30"></circle>
<circle class="node" id="B" cx="759" cy="300" r="30"></circle>
<circle class="node" id="C" cx="603" cy="333" r="30"></circle>
<circle class="node" id="E" cx="333" cy="417" r="30"></circle>
<circle class="node" id="D" cx="32" cy="345" r="30"></circle>
<line class="line" id="AB" x1="525" x2="759" y1="441" y2="300"></line>
<line class="line" id="BC" x1="759" x2="603" y1="300" y2="333"></line>
<line class="line" id="ED" x1="333" x2="32" y1="417" y2="345"></line>
<text class="labels" data-test="A" x="525" y="441" text-anchor="middle">A</text>
<text class="labels" data-test="B" x="759" y="300" text-anchor="middle">B</text>
<text class="labels" data-test="C" x="603" y="333" text-anchor="middle">C</text>
<text class="labels" data-test="E" x="333" y="417" text-anchor="middle">E</text>
<text class="labels" data-test="D" x="32" y="345" text-anchor="middle">D</text>
</svg>
```
# نکات
- شما تنها مجاز به اعمال تغییر در فایلهای `Containers/*` هستید.
- پس از اعمال تغییرات، پروژه را *zip* کرده و ارسال کنید.دقت کنید که پوشهی *node_modules* در فایل ارسالی نباشد.