**مهارتهای لازم**:
+ آشنایی با `ReactJS`
+ آشنایی با `React Context`
+ کدخوانی
--------------------------------------------------
# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/21630/download_problem_initial_project/77477/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
theme-switcher
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── components
│ │ ├── NameBox.jsx
│ │ └── ThemeSwitcher.jsx
│ ├── constants
│ │ └── index.js
│ ├── data
│ │ └── Styles.js
│ ├── providers
│ │ └── ThemeProvider.jsx
│ ├── App.jsx
│ ├── index.css
│ ├── index.js
│ └── setupTests.js
├── package-lock.json
└── package.json
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `theme-switcher` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/`
میتوانید نتیجه را ببینید.
</details>
# جزئیات
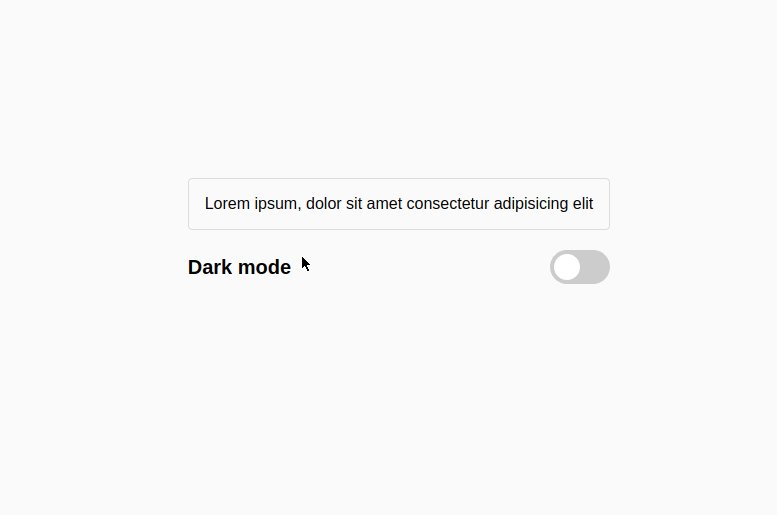
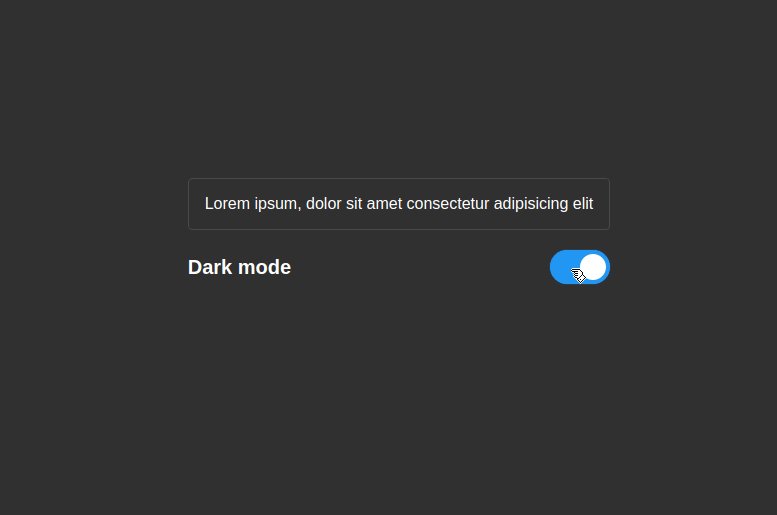
ظاهر کلی برنامه بدین صورت است:

در این سوال میخواهیم با استفاده از *context* در ریاکت برنامهای بنویسیم که بتوانیم بین دو تم *dark* و *light* سوییچ کنیم.
#### مواردی که باید در این سوال رعایت کنید:
- تم برنامه با فعال کردن گزینه *Dark mode* باید *dark* و با غیرفعال کردن آن باید *light* شود.
#### تغییرات لازم برای هر فایل:
- فایل `ThemeProvider.jsx`: کد قسمت *context* را باید در این فایل بنویسید. مقدار اولیه تم باید *light* باشد.
- فایل `ThemeSwitcher.jsx`: در این فایل باید کد مربوط به تغییر تم را بزنید. در این فایل نیازی به تغییری قسمت *return* نیست.
- فایل `App.jsx`: در این فایل شما باید مقدار کنونی تم را از *context* بخوانید و به تابع *Styles* بدهید. در این فایل نیازی به ایجاد تغییرات در کامپوننت *App* و بخش *return* هر دو کامپوننت نیست.
# نکات
- نام متغیر *context* خود را **ThemeContext** و برای تم، **themeMode** بگذارید.
- شما تنها مجاز به اعمال تغییرات در فایلهای `ThemeProvider.jsx` و `ThemeSwitcher.jsx` و `App.jsx` هستید.
- دقت کنید فقط بخش *return* کامپوننت `ThemeProvider.jsx` نیاز به اعمال تغییرات دارد و برای مابقی کامپوننتها نیازی به تغییری *return* آنها نیست.
- پس از اعمال تغییرات، پروژه را zip کرده و ارسال کنید.دقت کنید که پوشهی node_modules در فایل ارسالی نباشد.