# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/23390/download_problem_initial_project/77091/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
centering-with-css
├── __tests__
│ ├── requirements.txt
│ └── sample_test.py
├── index.html
└── style.css
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
در این سوال شما باید با استایل دادن، تگ *div* با کلاس `box` را در مرکز *div* با کلاس `container` قرار دهید.
طول و عرض تگ *div* با کلاس `container` میتواند متغیر باشد. استایل دهی شما باید در اندازه های مختلف برای تگ *div* با کلاس `container` تگ *div* با کلاس `box` را در مرکز (از نظر افقی و عمودی وسط) قرار دهد.
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `style.css` هستید.
- فقط فایلی را که مجاز به تغییر هستید باید آپلود نمایید.
وسط قرار دادن المان
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/assignment/20209/download_problem_initial_project/65888/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
tic-tac-toe
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── cypress.json
├── index.html
├── package-lock.json
├── package.json
├── script.js
└── style.css
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
این سوال یکی از تمرینهای دوره فرانتاند و بخش سوم ساخت بازی *XO* است. تا این بخش کلیات بازی ساخته شده اما بازی هیچگاه برنده ندارد. در این بخش میخواهیم این قوانین را به بازی اضافه کنیم.
نکاتی که برای اضافه کردن عملکرد برد و باخت و مساوی به بازی باید به آنها توجه کنید:
- اگر سه سلول افقی یا عمودی یا قطری یکی باشند، بازی برنده دارد. اگر این سه سلول `X` باشند، این بازیکن برنده بازی است و در قسمت وضعیت بازی باید "Player X has won" نوشته شود و اگر `O` باشند، باید در قسمت وضعیت بازی "Player O has won" نوشته شود.
- هرگاه بازی برنده داشت ادامه بازی ممکن نیست یعنی وقتی روی سلولهای خالی کلیک شود، اتفاقی نیفتد (با `X` یا `O` پر نشود).
- اگر بازی برنده نداشت و تمام سلولها پر شدند، بازی مساوی است و داخل قسمت وضعیت بازی باید " Game ended in a draw" نوشته شود.
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `script.js` هستید.
- تعدادی تست نمونه در پروژه اولیه وجود دارد که با استفاده از آنها میتوانید کد خود را تست کنید.
- فقط فایلی را که مجاز به تغییر هستید باید آپلود نمایید.
بازی XO
**مهارتهای لازم:**
- آشنایی با state
--------------------------------------------------
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/assignment/20209/download_problem_initial_project/65884/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
input-mask
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── App.js
│ ├── Input.js
│ ├── cities.json
│ ├── index.css
│ └── index.js
├── package-lock.json
└── package.json
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `input-mask` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/`
میتوانید نتیجه را ببینید.
</details>
# جزئیات
در این سوال شما باید:
1. شهر ها را از فایل `cities.json` بخوانید
2. کامپوننت `Input` را داخل div رندر کنید
3. با استفاده از تابعی که به `handleChange` اینپوت میدهید، اولین شهری که با حروف ورودی اینپوت شروع میشود را پیدا کنید و شهر پیدا شده را به `hint` اینپوت بدهید
- اگر اینپوت خالی باشد، `hint` هم باید خالی شود
- اگر شهری پیدا نشد `hint` باید خالی باشد
- به حروف بزرگ و کوچک حساس است
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `App.js` هستید.
- تعدادی تست نمونه در پروژه اولیه وجود دارد که با استفاده از آنها میتوانید کد خود را تست کنید.
- پس از اعمال تغییرات، پروژه را _ZIP_ کرده و ارسال کنید. دقت کنید که پوشهی `node_modules` در فایل ارسالی نباشد.
Input Mask
**مهارتهای لازم:**
- آشنایی با context
- آشنایی با fetch
- کار با فرم
--------------------------------------------------
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/assignment/20076/download_problem_initial_project/65819/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
auth-context
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── components
│ │ ├── login.js
│ │ └── register.js
│ ├── context
│ │ └── auth-context.js
│ ├── hacks
│ │ ├── hack-fetch.js
│ │ └── users.js
│ ├── app.js
│ ├── authenticated-app.js
│ ├── index.css
│ ├── index.js
│ └── unauthenticated-app.js
├── .env
├── package-lock.json
└── package.json
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `auth-context` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/`
میتوانید نتیجه را ببینید.
</details>
# جزئیات
در این سوال شما باید در فایل `auth-context.js` کانتکس و *provider* بسازید که وظیفه آن بهاشتراکگذاری کاربر و لاگین یا لاگاوت بودن آن در تمام کامپوننتها است. کامپوننتهای `login` و `register` را طوری کامل کنید که هنگام *submit* فرم موجود، اطلاعات کاربر به صورت درخواست *POST* به آدرس سرور مورد نظر ارسال شود. اگر درخواست فرستاده شده موفقیتآمیز بود کاربر باید در کانتکست ثبت شود و اگر ایراد داشت باید هندل شود و ارور برگشت داده شده در *div* با کلاس *error-message* نشان داده شود.
آدرس سرور برای ثبت نام:
http://localhost:8989/api/register
آدرس سرور برای لاگین:
http://localhost:8989/api/login
برای دانستن بیشتر در مورد *fetch* میتوانید از این لینک استفاده کنید:
https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch
# نکات
شما تنها مجاز به اعمال تغییر در فایلهای زیر هستید:
src/context/auth-context.js
src/components/login.js
src/components/register.js
- نیازی به تغییر یا دیدن فایلهای موجود در پوشه hacks ندارید.
- تعدادی تست نمونه در پروژه اولیه وجود دارد که با استفاده از آنها میتوانید کد خود را تست کنید.
- پس از اعمال تغییرات، پروژه را _ZIP_ کرده و ارسال کنید. دقت کنید که پوشهی `node_modules` در فایل ارسالی نباشد.
Auth Context
**مهارتهای لازم**:
- آشنایی با `ReactJS`
- کدخوانی
--------------------------------------------------
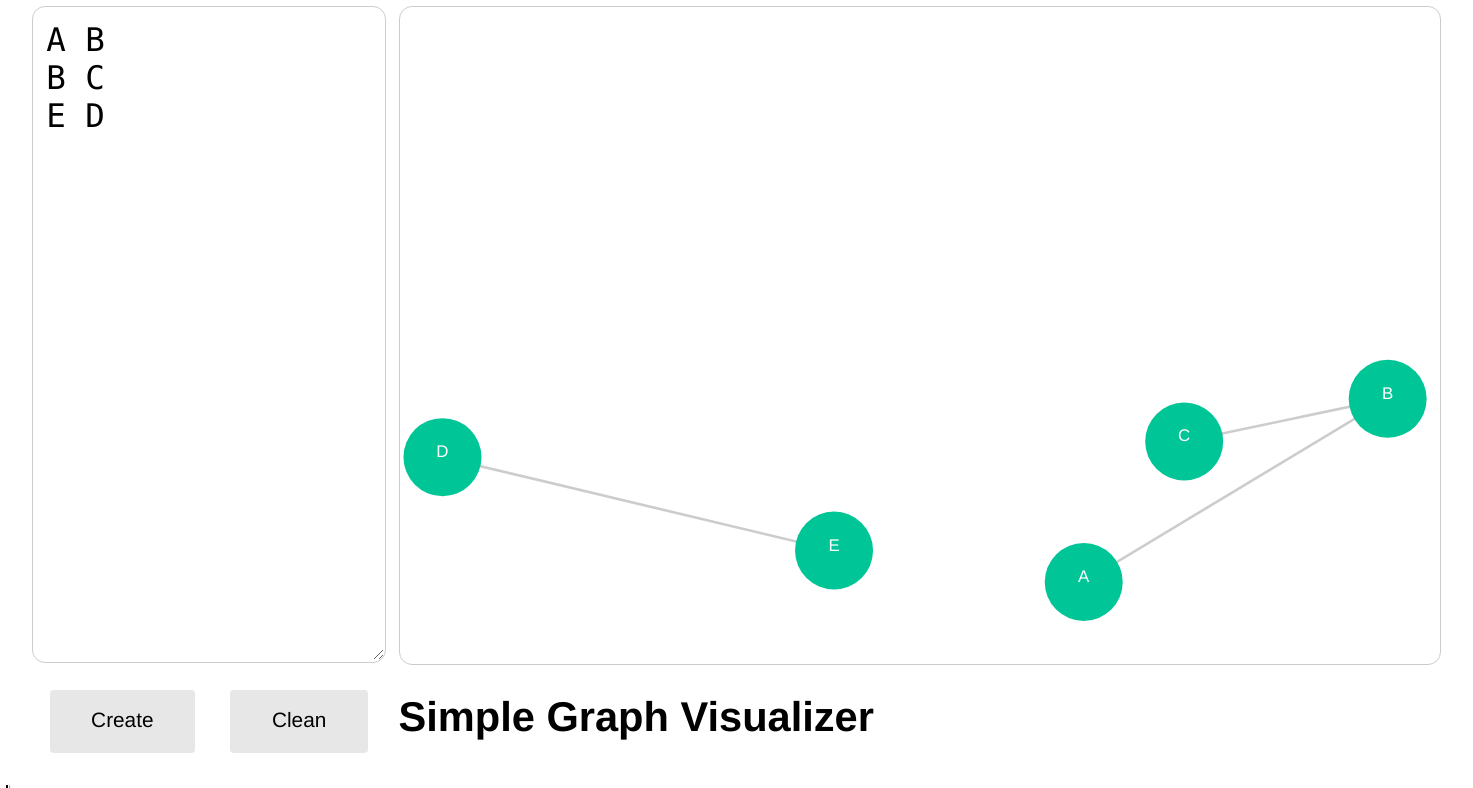
در این سوال شما باید یک `Graph Visualizer` بسازید که یک رشته ورودی را دریافت می کند و از روی آن یک گراف می سازد.ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/23390/download_problem_initial_project/77092/) دانلود کنید.ساختار فایلهای این پروژه به صورت زیر است.
```
graph-visualization
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── Components
│ │ ├── Button.js
│ │ ├── Input.js
│ │ ├── Line.js
│ │ ├── Node.js
│ │ └── Text.js
│ ├── Containers
│ │ ├── App.js
│ │ ├── GraphContainer.js
│ │ └── InputContainer.js
│ ├── __tests__
│ │ └── sample.test.js
│ ├── index.css
│ └── index.js
├── .qsampletest
└── package.json
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
برای اجرای پروژه، باید`NodeJS` و `npm` را از قبل نصب کرده باشید.
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `graph-vis` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/` میتوانید نتیجه را ببینید.
</details>
# جزئیات
در این پروژه تعدادی `Component` و سه `Container` وجود دارد. شما می توانید از `Container` های دلخواه خودتان استفاده کنید اما نباید در `Component` ها تغییری ایجاد کنید.توضیحات `Component` ها در زیر آمده است.
- `Line` : از این مولفه برای ایجاد یک یال یا همان *edge* در گراف استفاده کنید.این مولفه یک شناسه می گیرد که این شناسه همان شناسه رأس هایی است که در دو سر یال قرار دارند و باید با همان ترتیبی که در ورودی آمده اند مقدار دهی شود.همچنین `(x1, y1)` و `(x2, y2)` مختصات دو سر یال می باشند.
- `Node` :با استفاده از این مولفه شما می توانید رئوس گراف را ایجاد کنید.این مولفه شناسه ، مختصات و شعاع رأس را دریافت می کند.
- `Text` : با استفاده از این مولفه شما می توانید بر روی رئوس *label* ایجاد نمائید. این مولفه شناسه و مختصات رأسی که قرار است بر روی آن نمایش داده شود را دریافت می کند.
توجه داشته باشید که در `App.js` یک تابع وجود دارد با نام `randomPosition`. این تابع با گرفتن **شناسه یک رأس** به طور تصادفی یک مختصات برای آن رأس باز می گرداند.
برای درک بیشتر مثال زیر را در نظر بگیرید.

```
<svg
version="1.2"
xmlns="http://www.w3.org/2000/svg"
className="graph"
aria-labelledby="title"
role="img">
<circle class="node" id="A" cx="525" cy="441" r="30"></circle>
<circle class="node" id="B" cx="759" cy="300" r="30"></circle>
<circle class="node" id="C" cx="603" cy="333" r="30"></circle>
<circle class="node" id="E" cx="333" cy="417" r="30"></circle>
<circle class="node" id="D" cx="32" cy="345" r="30"></circle>
<line class="line" id="AB" x1="525" x2="759" y1="441" y2="300"></line>
<line class="line" id="BC" x1="759" x2="603" y1="300" y2="333"></line>
<line class="line" id="ED" x1="333" x2="32" y1="417" y2="345"></line>
<text class="labels" data-test="A" x="525" y="441" text-anchor="middle">A</text>
<text class="labels" data-test="B" x="759" y="300" text-anchor="middle">B</text>
<text class="labels" data-test="C" x="603" y="333" text-anchor="middle">C</text>
<text class="labels" data-test="E" x="333" y="417" text-anchor="middle">E</text>
<text class="labels" data-test="D" x="32" y="345" text-anchor="middle">D</text>
</svg>
```
# نکات
- شما تنها مجاز به اعمال تغییر در فایلهای `Containers/*` هستید.
- پس از اعمال تغییرات، پروژه را *zip* کرده و ارسال کنید.دقت کنید که پوشهی *node_modules* در فایل ارسالی نباشد.