**مهارتهای لازم:**
- آشنایی با `Html` و `Css`
--------------------------------------------------
در این سوال قصد داریم صفحه ورود به سایت بله را با استفاده از `Html` و`Css` پیاده سازی کنیم.ظاهر کلی صفحه به شکل زیر است:

# پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/26589/download_problem_initial_project/90183/) دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای این پروژه به این صورت است
</summary>
```
bale
├── assets
│ ├── fonts
│ │ └── IRANSansWeb.woff2
│ └── images
│ ├── favicon.png
│ ├── flags.png
│ └── home_logo.png
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── cypress.json
├── index.html
├── package.json
└── styles.css
```
</details>
<details class="brown">
<summary>
راه اندازی پروژه
</summary>
+ ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
با در نظر گرفتن نکات زیر، عناصر `Html` و خصوصیات `Css` را به فایل های پروژه اضافه کنید:
- لوگو بله را در یک عنصر `img` در سایت نمایش دهید. این عنصر باید کلاس `logo` را داشته باشد. در صورتی که لوگو بله با موفقیت لود نشود، متن _Bale_ را به جای عکس نمایش دهید.
- در یک عنصر `h2` متنِ "به پیام رسان بله خوش آمدید" را نمایش دهید.
- همچین به عنصر `body` ویژگی تصویر پس زمینه (_background-image_) را به گونه ای مقدار دهی کنید که یک _linear-gradient_ با رنگ های `#2d2c72` و `#4ceeb5` باشد.
# نکات
- رنگ های آبی و سبز آبی به ترتیب `#2d2c72` و `#4ceeb5` هستند.
- تغییرات را تنها در فایل های `index.html` و `styles.css` اعمال کنید. تغییرات در بقیه فایل ها نادیده گرفته می شوند.
- در صورتی که می خواهید یک فایل `index.html` را ارسال کنید تغییرات `Css` را در فایل `index.html` ایجاد کنید.
- توجه کنید که داوری خودکار بر مبنای نام کلاس های انجام میشود.
- پروژه را با ساختار زیر ارسال کنید.
```
[your-zip-file-name].zip
|── index.html
└── styles.css
```
**مهارتهای لازم:**
- آشنایی با `JS`
--------------------------------------------------
در این سوال قصد داریم بخشی از بازی نقطه خط را با استفاده از `js` و بدون استفاده از کتابخانه جانبی پیاده سازی کنیم.ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/26589/download_problem_initial_project/90182/) دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای این پروژه به این صورت است
</summary>
```
dots-and-boxes-master
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── .qsampletest
├── cypress.json
├── index.html
├── index.js
├── package.json
└── style.css
```
</details>
<details class="brown">
<summary>
راه اندازی پروژه
</summary>
+ ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
ظاهر این سوال به شکل کامل پیاده سازی شده است. شما باید عملکرد های زیر را با استفاده از جاوا اسکرپیت به بازی اضافه کنید:
- با کلیک کردن بر روی هر کدام از خط ها، با در نظر گرفتن نوبت بازیکن ها، رنگ خط مورد نظر به آبی یا قرمز تغییر پیدا می کند.
- وضیعت نوبت بازیکن ها را یک عنصر با شناسه `game_status` نمایش دهید.
- در صورت اینکه نوبت بازیکن قرمز باشد، متن مورد نظر باید _Player red's turn_ و در صورت اینکه نوبت بازیکن آبی باشد متن مورد نظر باید _Player blue's turn_ باشد.
- همچنین در صورت اینکه نشانگر ماوس رو یکی از خط ها برده شود(رویداد _mouseenter_)، رنگ خط باید مطابق با نوبت بازیکن ها تغییر کند و هنگامی که نشانگر ماوس از روی خط ها به بیرون برده شود(رویداد _mouseleave_) رنگ خطوط به حالت عادی بر میگردد.
توضیحات فایل _index.html_ و _style.css_ :
- هر کدام از خطوط بازی به عنوان یک عنصر `div` در نظر گرفته شده اند. خطوط بازی یا _horizontal_ (افقی) هستند یا _vertical_(عمودی) هستند. برای خطوط افقی کلاس `horizontal_line` در نظر گرفته شده است و برای خطوط عمودی کلاس `vertical_line` در نظر گرفته شده است.
- در فایل _style.css_ نیز استایل دهی های لازم جهت قرار گیری المان ها آورده شده است.
- شما نیازی به ایجاد تغییر در فایل های بالا ندارید.
# نکات
- رنگ های آبی و قرمز به ترتیب `#87ceeb` و `#fa8072` هستند.
- همچنین کلاس های مربوط به این رنگ ها `blue` و `red` هستند.
- تغییرات را تنها در فایل `index.js` اعمال کنید. تغییرات در بقیه فایل ها نادیده گرفته می شوند.
- توجه کنید که داوری خودکار بر مبنای نام کلاس های انجام میشود.
- پروژه را با ساختار زیر ارسال کنید.
```
[your-zip-file-name].zip
└── index.js
```
**سطح:** متوسط
**امتیاز:** ۲۰۰
**مهارتهای لازم:**
- آشنایی با `ReactJS`
--------------------------------------------------
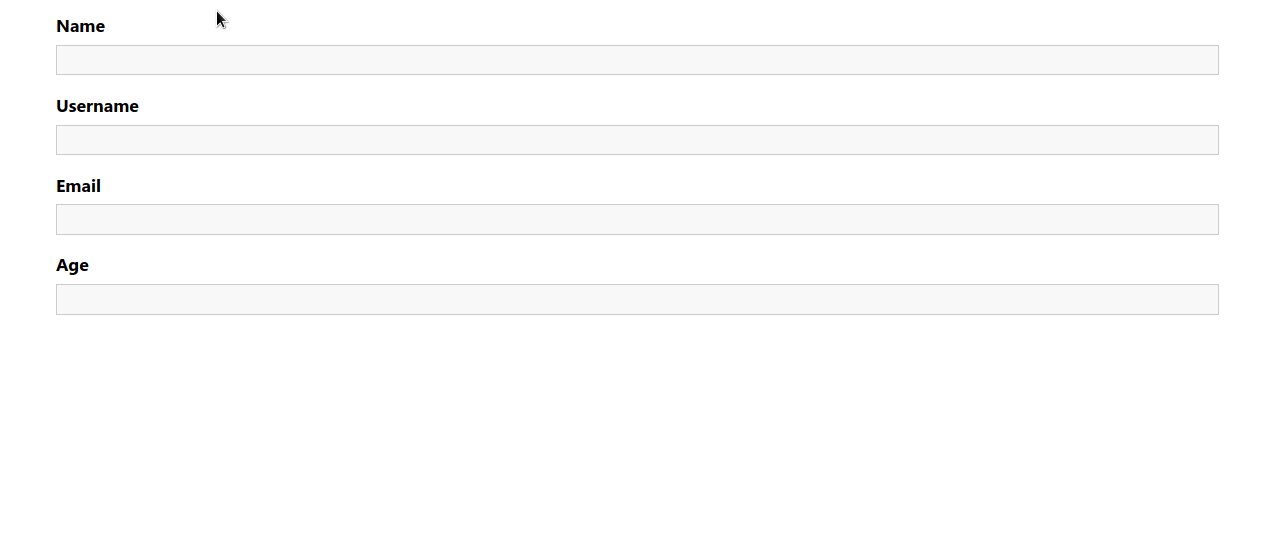
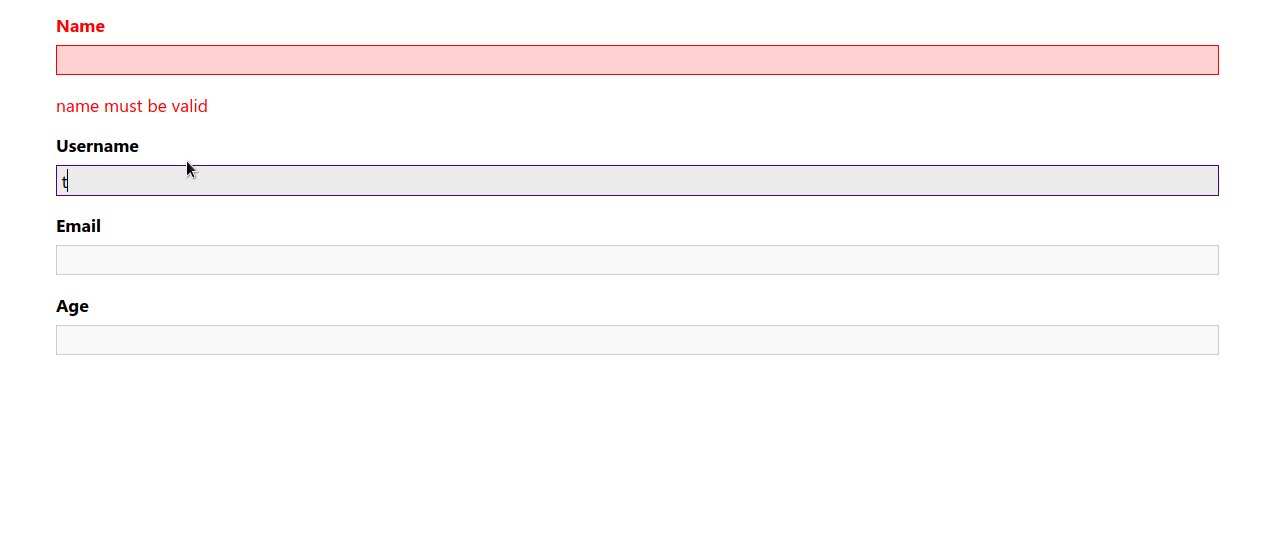
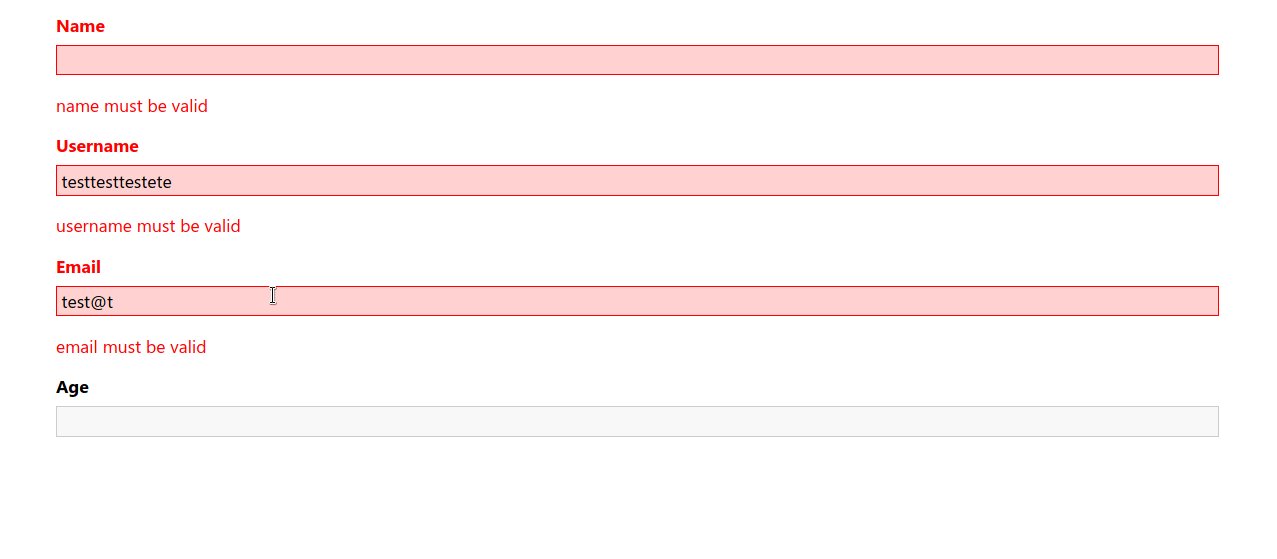
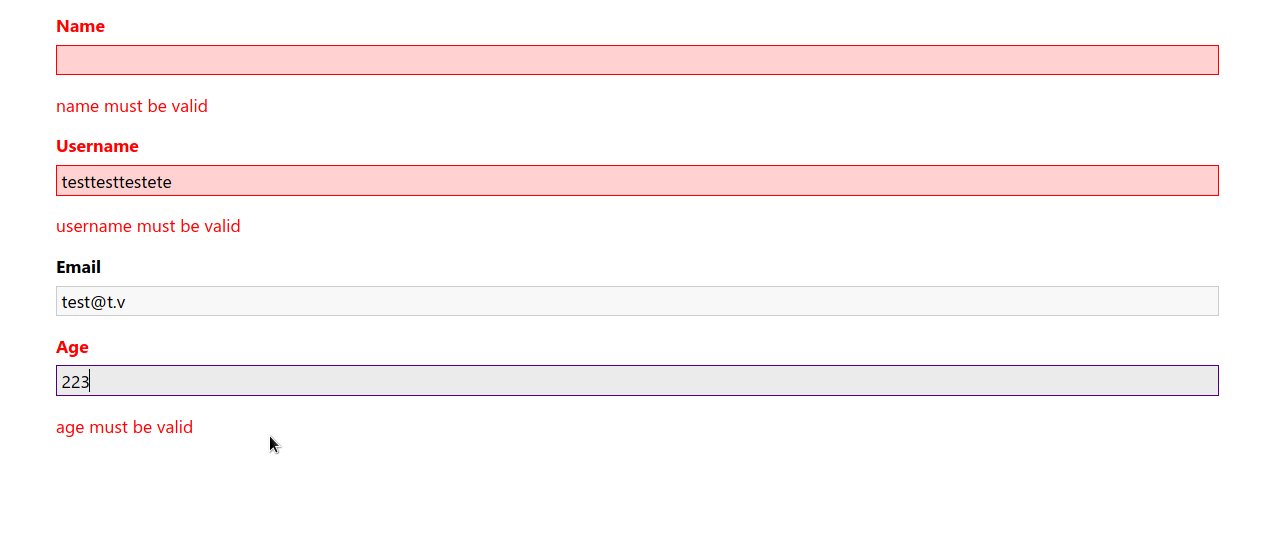
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/26589/download_problem_initial_project/90181/)
دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای این پروژه به این صورت است
</summary>
```
input-validation
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── App.js
│ ├── index.css
│ ├── index.js
│ ├── input.js
│ └── validators.js
├── package-lock.json
└── package.json
```
</details>
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
برای اجرای پروژه، باید` NodeJS` و `npm` را از قبل نصب کرده باشید.
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `input-validation` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- سپس با اجرای دستور `npm start` در ترمینالی دیگر پروژه ریاکت را اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/`
میتوانید نتیجه را ببینید.
</details>
# جزئیات
در این سوال میخواهیم برای کامپوننت `Input` که ساختیم _validation_ اضافه کنیم. کامپوننت `Input` را طوری تغییر دهید که با توجه _property_ هایی که به این کامپوننت داده میشود، تگ *input* مورد نظر را ساخته و ولیدیشن ارورها را نمایش دهد. لیستی از validator ها به این کامپوننت داده میشود که با تابع `validate` میتوان درست بودن هر مقداری را با توجه به validator ها به دست آورد.
- درهنگام اولین `focus` روی *input* اروری نمایش داده نمیشود تا `focus` از آن برداشته شود اگر اروری وجود داشت نمایش میدهد و از دفعات بعد در هنگام تغییر اگر به اروری برخورد کرد همان لحظه نمایش دهد.
- هنگامی که *input* معتبر نیست باید کلاس `form-input--invalid` به `div` با کلاس `form-input` اضافه شود و ارور در تگ `p` بعد از *input* نمایش داده شود.
- تگ *label* باید `htmlFor` به آیدی تگ *input* داشته باشد.
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `input.js` هستید.
- پس از اعمال تغییرات، پروژه را zip کرده و ارسال کنید.دقت کنید که پوشهی node_modules در فایل ارسالی نباشد.
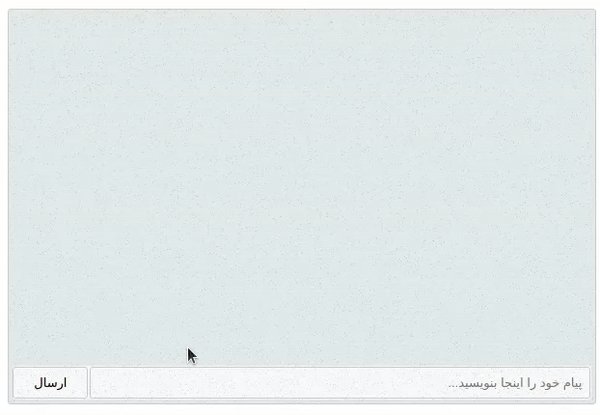
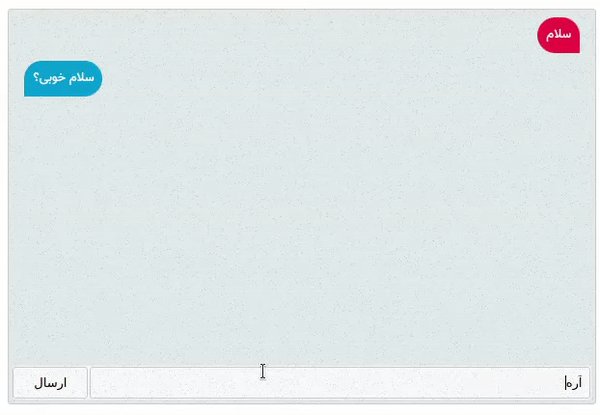
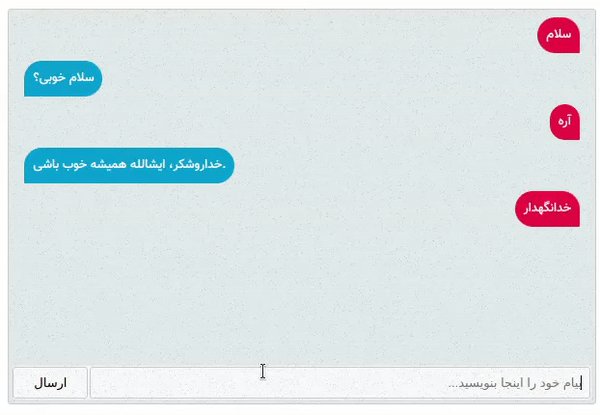
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/26589/download_problem_initial_project/90179/)
دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای این پروژه به این صورت است
</summary>
```
quera_chat
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
├── server
│ ├── constants.js
│ └── server.js
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── assets
│ │ ├── font
│ │ │ └── Vazir.ttf
│ │ └── images
│ │ ├── whitenoise-1.png
│ │ └── whitenoise-2.png
│ ├── components
│ │ ├── Message
│ │ │ ├── Message.css
│ │ │ └── Message.js
│ │ ├── MessageForm
│ │ │ ├── MessageForm.css
│ │ │ └── MessageForm.js
│ │ └── MessageList
│ │ ├── MessageList.css
│ │ └── MessageList.js
│ ├── containers
│ │ ├── App.css
│ │ └── App.js
│ ├── index.css
│ ├── index.js
│ └── setupTests.js
├── package.json
└── yarn.lock
```
</details>
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
برای اجرای پروژه، باید` NodeJS` و `npm` را از قبل نصب کرده باشید.
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `quera_chat` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm run server` را برای راهاندازی سرور پروژه اجرا کنید.
- سپس با اجرای دستور `npm start` در ترمینالی دیگر پروژه ریاکت را اجرا کنید.
</details>
# جزئیات
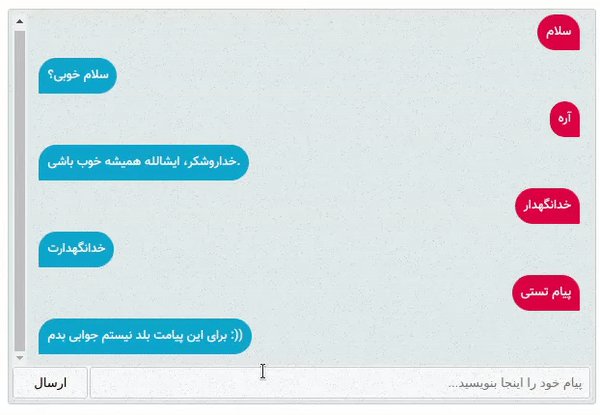
در این سوال قصد داریم همانند تصویر بالا، یک چت را شبیهسازی کنیم.
پس از اجرای دستورهای نوشته شده در قسمت «راهاندازی پروژه» میتوانید به کمک متد `GET` اقدام به دریافت فایل مورد نظر از آدرس زیر کنید:
`http://localhost:3001/message/[text]`
برای مثال با قرار دادن عبارت `سلام` به جای `[text]` میتوانید پاسخ »سلام خوبی؟» را از سرور دریافت کنید.
این سوال و پاسخها باید مستقیماً از سرور دریافت شود و پیادهسازی آن برعهده شما نیست، بلکه تنها کافی است به کمک ریکوئست بالا، پاسخ مربوط به متن پیام را دریافت کرده و سپس آن را نمایش دهید.
علاوه بر آن، شما باید از ارسال پیام خالی جلوگیری کنید، به این صورت که تنها پیامهایی ارسال میشوند و در لیست پیامهای شما (که قرمز رنگ است) نشان داده میشوند که پیام خالی نیستند.
مورد دیگری که در حل سوال سنجیده میشود، `focus` بودن المان `<input/>` در هنگام رندر شدن صفحه است.
یعنی باید به محض لود شدن صفحه -بدون آن که روی باکس نوشتن پیام کلیک کنیم- پس از تایپ کردن، حروف در اینپوت نیز تایپ شوند.
(در تصویر سوال به نشانگر ابتدای خط پیام خود را وارد کنید دقت کنید، از ابتدا در وضعیت `focus` قرار گرفته است)
همچنین در نظر داشته باشید که بعد از ارسال شدن پیام، متن نوشته شده داخل اینپوت هم باید کاملا پاک بشه و برای نوشتن پیام بعدی احتیاجی به دلیت کردن نداشته باشیم.
**نکات**:
- فضای خالی شامل اسپیس نیز میشود، یعنی شما با فشردن اسپیس و سپس ارسال پیام نباید تغییری شاهد باشید.
- دقت کنید که در این سوال باید پاسخ مورد نظر را حتما از سرور دریافت کنید در غیر این صورت حتی با چاپ کردن جواب درست هم امتیازی به شما تعلق نمیگیرد.
- به صورت کلی سرور پنج پاسخ مختلف به شما برمیگرداند که میتوانید انواع آنها را در فایل `constants` در داخل فولدر `server` مشاهده کنید، که البته در حل سوال هیچ نیازی به تغییر یا استفاده از آنها نیست.
# نکات
+ شما تنها مجاز به اعمال تغییرات در فایلهای زیر هستید.
`/src/containers/App.js`
`/src/components/MessageForm/MessageForm.js`
+ لطفا عبارت `data-testid` را در المانهای HTML پروژه پاک نکنید، داوری خودکار به کمک آن صورت میگیرد.
+ پس از اعمال تغییرات، پروژه را zip کرده و ارسال کنید. دقت کنید که پوشهی node_modules در فایل ارسالی نباشد.
# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/26589/download_problem_initial_project/90180/)
دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای این پروژه به این صورت است
</summary>
```
music-player
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── assets
│ │ ├── musics
│ │ │ ├── 1.mp3
│ │ │ ├── 2.mp3
│ │ │ ├── 3.mp3
│ │ │ └── 4.mp3
│ │ ├── next.svg
│ │ ├── pause.svg
│ │ ├── play.svg
│ │ └── prev.svg
│ ├── components
│ │ ├── Button.jsx
│ │ ├── Container.jsx
│ │ ├── MusicTitle.jsx
│ │ └── Progress.jsx
│ ├── containers
│ │ └── MusicPlayer.jsx
│ ├── data
│ │ └── Musics.js
│ ├── models
│ │ └── Audio.js
│ ├── styles
│ │ └── index.css
│ └── index.js
├── README.md
├── package.json
└── yarn.lock
```
</details>
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `music-player` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/` میتوانید نتیجه را ببینید.
</details>
# جزئیات
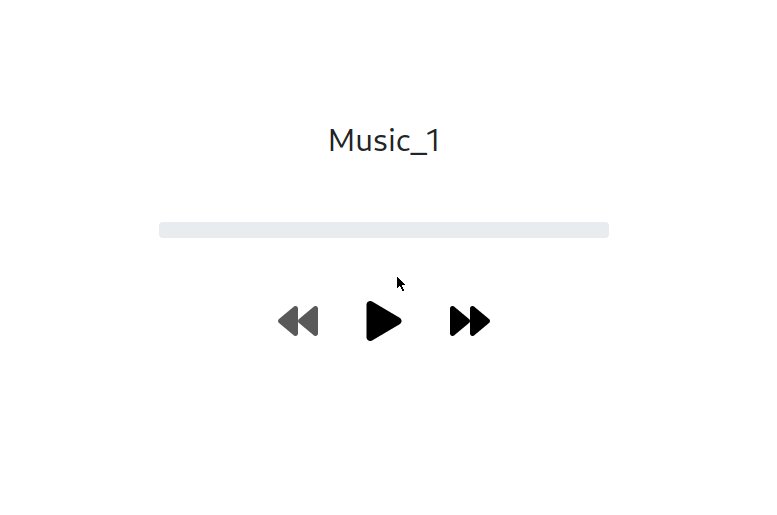
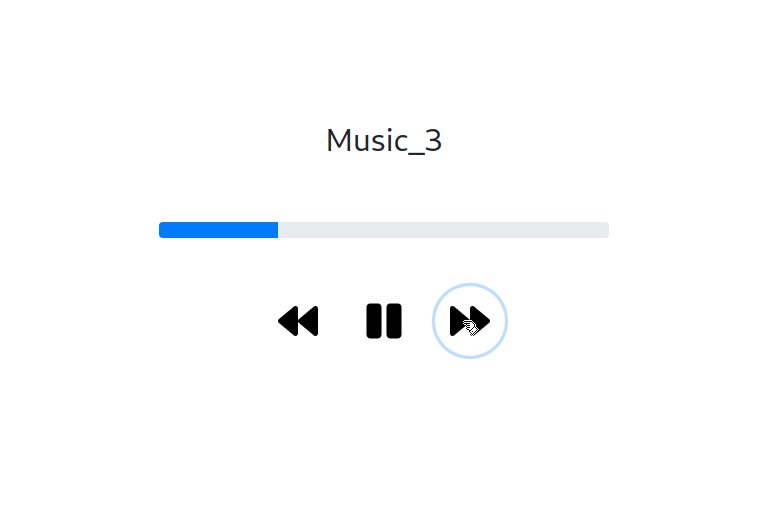
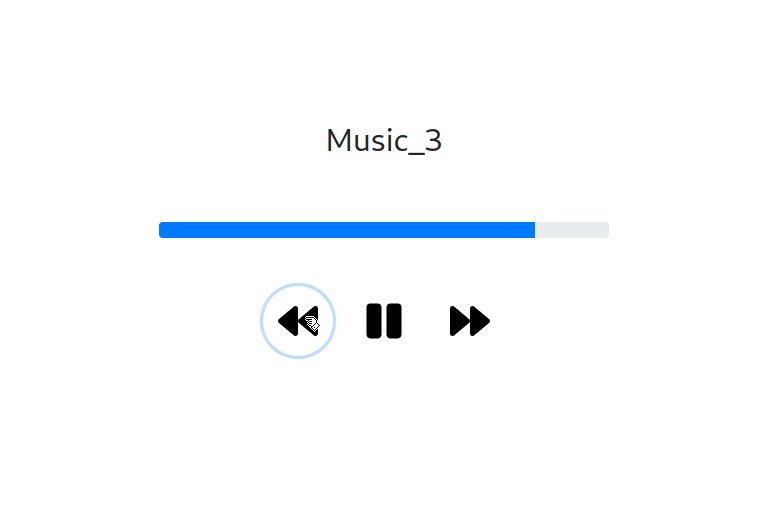
در این سوال ما قصد داریم یک موزیک پلیر ساده طراحی کنیم.
ظاهر کلی برنامه بدین صورت است:

در فایل `Musics.js` موجود در پوشه `data` لیستی از موزیک ها قرار داده شده است.
شکل ایتم های موجود در این فایل به شکل زیر است:
```
{
name: string,
path: string
}
```
که `name` نام موزیک و `path` آدرس فایل آن است که باید توسط مرورگر پخش شود.
شما باید برنامه ای طراحی کنید که این موزیک ها را پخش نماید.
#### مواردی که باید در این سوال رعایت کنید:
- نام موزیک و میزان پخش شده از آن باید مطابق با تصویر بالا نمایش داده شود.
- همچنین این برنامه باید قابلیت پخش و مکث موزیک و رفتن به موزیک قبلی و بعدی را داشته باشد.
- درصورتی که یک موزیک تمام شد موزیک بعدی باید به صورت خودکار پخش شود.
- دکمه موزیک بعدی باید درصورتی که موزیک فعلی آخرین موزیک است در حالت `disabled` باشد و برای دکمه قبلی اگر موزیک فعلی اولین موزیک بود باید این اتفاق بیافتد.
**نکات**
- کامپوننت های مورد نیاز در فایل `MusicPlayer.jsx` آورده شده است.
- `props` های مورد نیاز کاپموننت های استفاده شده را به آن ها ارسال کنید.
- `Object` مورد نیاز برای پخش موزیک در فایل `Audio.js` در پوشه `models` `export` شده است.شما باید برای پخش موزیک از این `Object` استفاده کنید.
# نکات
- شما تنها مجاز به اعمال تغییر در فایل `MusicPlayer.jsx` هستید.
پس از اعمال تغییرات، پروژه را zip کرده و ارسال کنید.
- دقت کنید که پوشهی `node_modules` در فایل ارسالی نباشد.