**مهارتهای لازم:**
- آشنایی با `HTML` و `CSS`
--------------------------------------------------
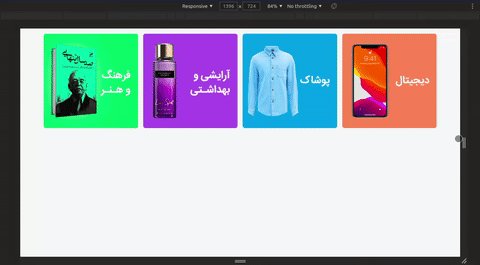
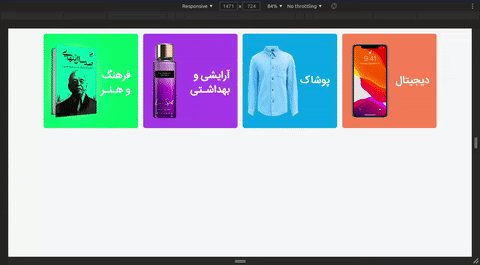
در این سوال قصد داریم صفحه دستهبندیهای اسنپشاپ را با استفاده از `HTML` و`CSS` پیادهسازی کنیم. ظاهر کلی صفحه به شکل زیر است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/32012/download_problem_initial_project/107348/)
دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای این پروژه به این صورت است
</summary>
```
Quera_SnappShop
├── assets
│ ├── fonts
│ │ └── Samim.woff
│ └── images
│ ├── book.png
│ ├── cosmetic.png
│ ├── digital.png
│ └── fashion.png
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── app.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── pages
│ ├── book.html
│ ├── cosmetic.html
│ ├── digital.html
│ └── fashion.html
├── README.md
├── cypress.json
├── index.html
├── package-lock.json
├── package.json
└── styles.css
```
</details>
<details class="brown">
<summary>
راه اندازی پروژه
</summary>
+ ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
با در نظر گرفتن نکات زیر شما باید تغییراتی در فایل `HTML` و `CSS` ایجاد کنید.
- همانند مثال زیر ۴ المان را در تگ `div` دارای کلاس `banners` قرار دهید:
```HTML
<a>
<img/>
<a>
```
توجه داشته باشید که برای تکمیل شدن بخش `HTML` در این سوال، نیاز به استفاده از بعضی `attribute` های مرتبط را دارید که:
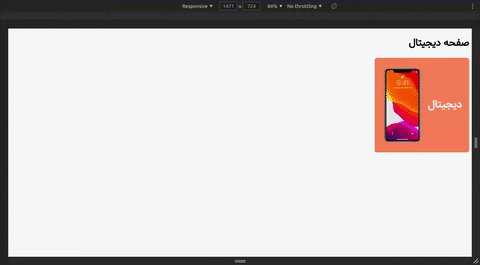
۱- هر تگ `a` باید دارای لینک به صفحهی آن دستهبندی باشد که این صفحات در پروژه به آدرس `/pages` قرار گرفته اند.
۲- تصاویر مورد نیاز برای استفاده در تگ `img` را میتوانید در آدرس `/assets/images` بیابید. (این تصاویر باید با تصویر موجود در صفحه آن دستهبندی یکی باشند.) دقت کنید که در آدرس دادن از شیوه `relative path` استفاده کنید.
۳- ویژگی بسیار مهمی که باید برای هر عکس قرار دهید `alt` میباشد، دقت کنید که باید برای هر عکس نام آن عکس را بدون تغییر (همچنین بدون پسوند *.png*) به عنوان `alt` قرار دهید. به صورت مثال عکس مرتبط با دستهبندی فرهنگ و هنر میشود:
```HTML
<img alt="book" />
```
همچنین در ادامه و در فایل `CSS` نیازمند اعمال تغییرات زیر هستید:
۱- همانند تصویر سوال، شما نیز باید به کمک یک *property* در *CSS* اطراف تصاویر را گرد کنید، در آن ویژگی CSSـی گردی شعاع آن گرد شدن میبایست دقیقاً برابر با `8px` باشد.
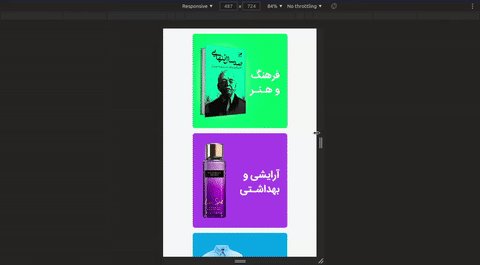
۲- شما در این سوال باید با شناخت و استفاده کردن از یک ویژگی مهم در شیوه نمایش `Flex` باعث این موضوع شوید که با کوچک شدن صفحه، عناصر به سطرهای بعدی منتقل شوند و به اصطلاح *wrap* شوند.
# نکات
۱- در صورت رعایت نکردن استفاده از `alt` در تگ `img` تستهای دیگر شما نمره نخواهند گرفت و داوری خودکار بر اساس این ویژگی انجام میشود.
۲- ترتیب قرار گیری دستهبندیها مهم نیست.
۳- تغییرات را تنها در فایل های *index.html* و *styles.css* اعمال کنید. سپس این دو فایل را زیپ کرده و ارسال کنید. تغییرات در بقیه فایل ها نادیده گرفته میشوند.
**مهارتهای لازم**:
+ آشنایی با جاوااسکریپت
--------------------------------------------------
# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/32012/download_problem_initial_project/107345/)
دانلود کنید.
<details class="green">
<summary>
ساختار پروژه
</summary>
```
url-generator
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── cypress.json
├── index.html
├── package-lock.json
├── package.json
├── script.js
└── styles.css
```
</details>
<details class="brown">
<summary>
راه اندازی پروژه
</summary>
+ ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
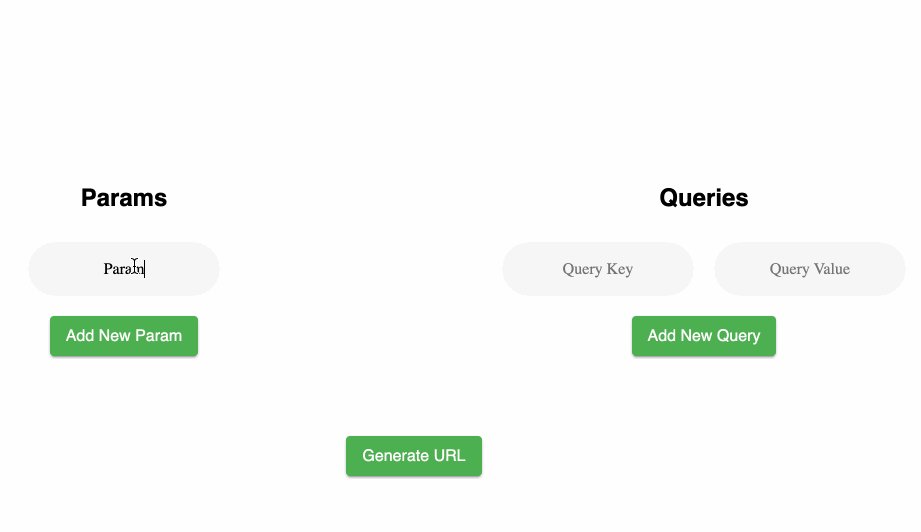
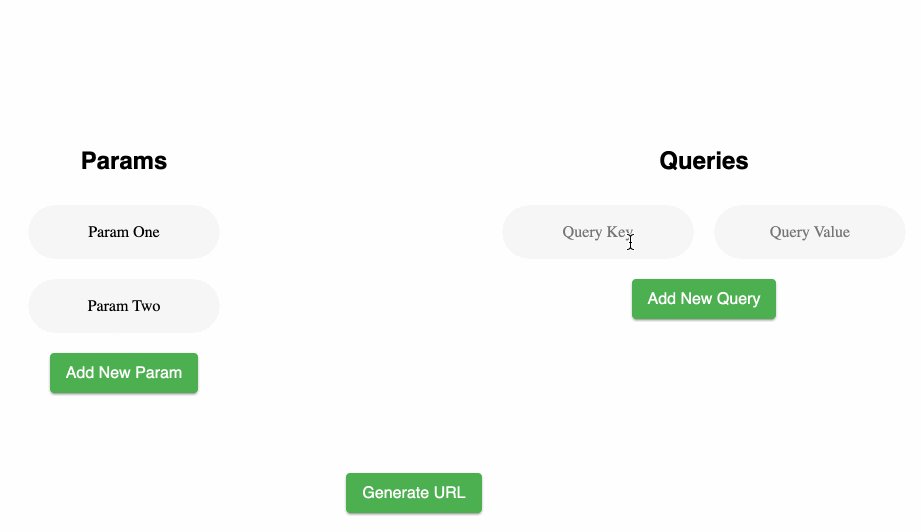
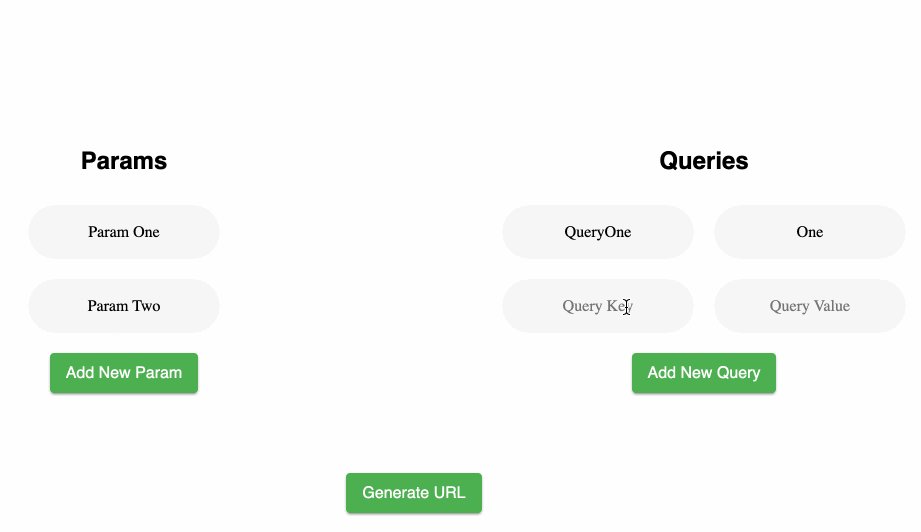
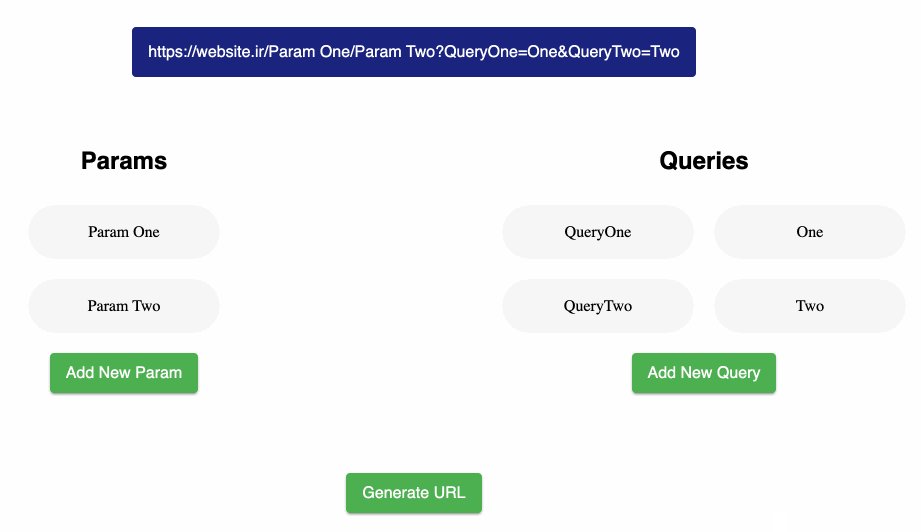
ظاهر کلی برنامه بدین صورت است:

در این سوال میخواهیم برنامهای بنویسیم که کاربر مقادیری را بعنوان *parameter* و *query* وارد کند و *URL* مورد نظر کاربر ساخته شود.
#### مواردی که باید در این سوال رعایت کنید:
- کاربر میتواند به هر میزان *parameter* و *query* اضافه کند با هر بار اضافه کردن یک اینپوت جدید باید ساخته شود. در هربار اضافه کردن مورد جدید باید چک شود که مقدار اینپوت قبلی خالی نباشد. در صورت خالی بودن نباید المانی اضافه شود.
- کاربر میتواند رشته خالی وارد کند ولی در قسمت ساخت *URL* نباید آن مقدار آورده شود.
- در هنگام اضافه کردن مورد جدید باید المان (`div`) با کلاس `keyValue-box` به `#params-container` یا `#queries-container` اضافه شود. دقت کنید المان (`div`) را باید خودتان بسازید. (نمونه هر مورد در *HTML* اولیه آورده شده است.)
- تمام *parameter* و *query* به `baseUrl` که در پروژه اولیه است اضافه میشود.
- دقت شود در قسمت *query* ها اگر دو *query* دارای کلید یکسان باشد، درصورت معتبر بودن هر دو، مقدار دومی باید قرار داده شود. (به مثال پنجم مراجعه کنید.)
# مثال
## ورودی نمونه ۱
```
params: paramOne
```
## خروجی نمونه ۱
```
https://website.ir/paramOne
```
## ورودی نمونه ۲
```
queries: Key=queryOne Value=One
```
## خروجی نمونه ۲
```
https://website.ir?queryOne=one
```
## ورودی نمونه ۳
```
params: paramOne
queries: Key=queryOne Value=one
```
## خروجی نمونه ۳
```
https://website.ir/paramOne?queryOne=one
```
## ورودی نمونه ۴
```
params: paramOne, paramTwo
queries: Key=queryOne Value=one, Key=queryTwo Value=two
```
## خروجی نمونه ۴
```
https://website.ir/paramOne/paramTwo?queryOne=one&queryTwo=two
```
## ورودی نمونه ۵
```
queries: Key=queryOne Value=one, Key=queryTwo Value= (empty space), Key=queryTwo Value=two
```
## خروجی نمونه ۵
```
https://website.ir?queryOne=one&queryTwo=two
```
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `script.js` هستید.
**مهارتهای لازم:**
- آشنایی با `React` و استفاده از استیت
--------------------------------------------------
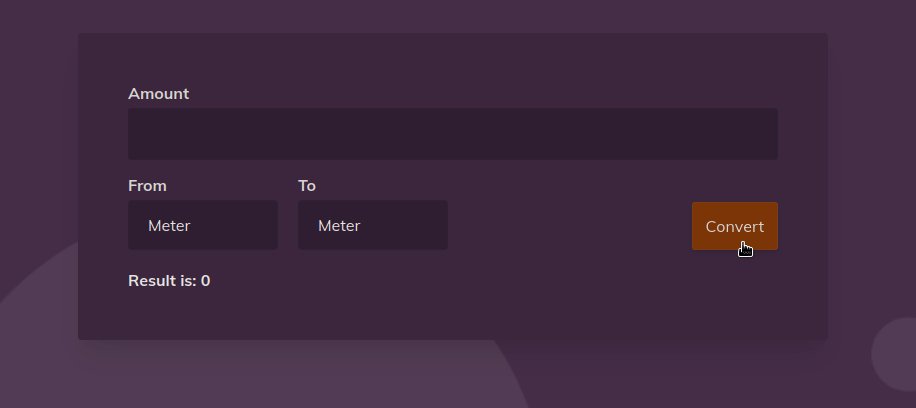
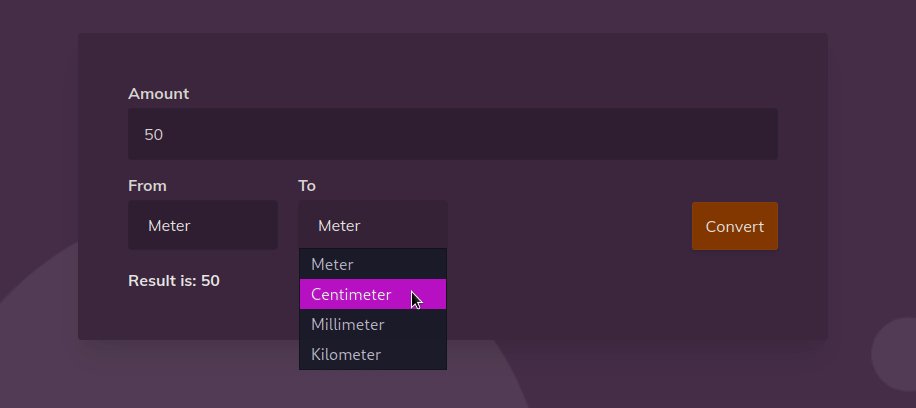
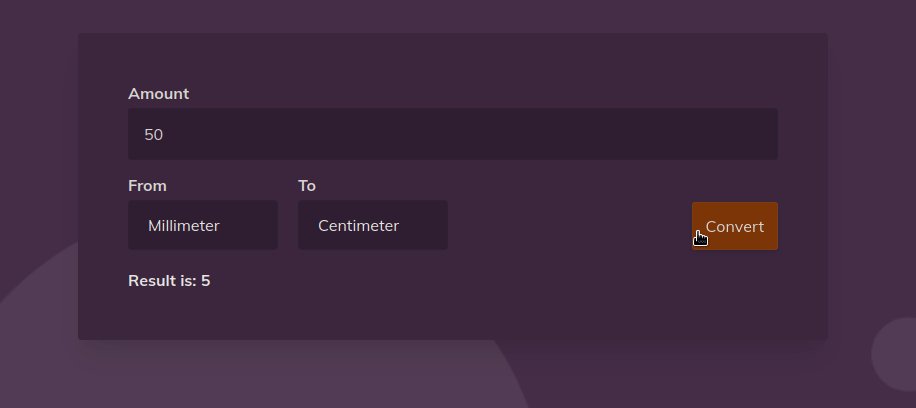
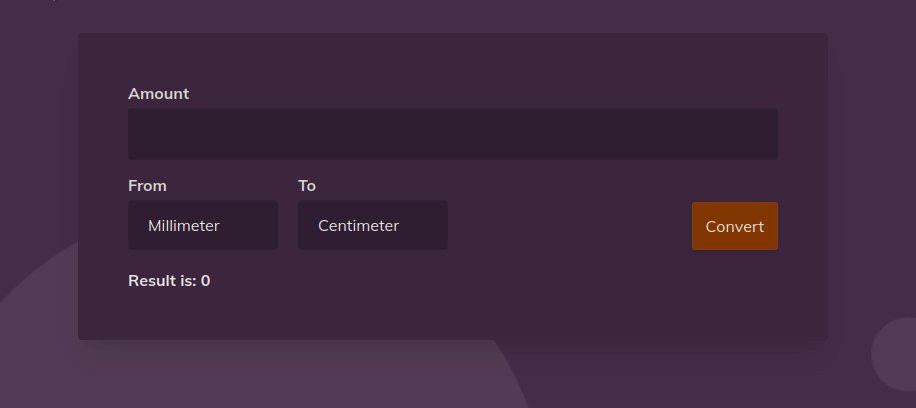
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/32012/download_problem_initial_project/107346/)
دانلود کنید.
<details class="green">
<summary>
ساختار پروژه
</summary>
```
unit-converter
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── assets
│ │ ├── css
│ │ │ └── index.css
│ │ └── images
│ │ └── cover.png
│ ├── components
│ │ ├── App.js
│ │ ├── Input.js
│ │ └── Select.js
│ ├── index.js
│ └── units.js
├── package-lock.json
└── package.json
```
</details>
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `unit-converter` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/`
میتوانید نتیجه را ببینید.
</details>
# جزئیات
در این سوال میخواهیم یک برنامه تبدیل واحد بسازیم.
ابتدا شما باید `input` و `select`هایی که این برنامه نیاز دارد را با استفاده از کامپوننتهای `Input` و `Select` در جای مناسب که کامنت شده است، با `label` (به عنوان *property*) مناسب استفاده کنید. به *items* کامپوننت `Select` باید لیست واحدها را بدهید. مقدار `factor` برای واحدی که تبدیل از آن انجام میشود (*From*) و واحدی که تبدیل به آن انجام میشود (*To*) را میتوانید با استفاده از `onChange` که یک *property* در کامپوننت `Select` است بدست آورید و برای محاسبه نتیجه از آنها استفاده کنید. مقدار را هم میتوانید با استفاده از `onChange` روی کامپوننت `Input` بدست آورید. هرگاه دکمه `Convert` کلیک شد، باید تبدیل خواسته انجام و نتیجه نمایش داده شود.
**توجه:** برای محاسبه `result` باید مقدار را در `factor` واحدی که تبدیل از آن انجام میشود ضرب کنید و بر `factor` واحدی که به تبدیل به آن انجام میشود، تقسیم کنید.
**توجه:** به اعشاری بودن اعداد دقت کنید.
**توجه:** فرض کنیم کاربر مقداری به غیر از عدد وارد نمیکند.
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `src/components/App.js` هستید.
- برای ارسال پاسخ میتوانید فقط فایل `App.js` را بدون _zip_ کردن ارسال کنید یا کل پروژه را _zip_ کرده و ارسال کنید. دقت کنید که پوشهی
_node_modules_ در فایل ارسالی نباشد.
**مهارتهای لازم**:
+ آشنایی با `React` و `Redux`
--------------------------------------------------
# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/32012/download_problem_initial_project/107349/)
دانلود کنید.
<details class="green">
<summary>
ساختار پروژه
</summary>
ساختار فایلهای این پروژه به صورت زیر است.
```
redux-theme-switcher
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── components
│ │ ├── NameBox.jsx
│ │ └── ThemeSwitcher.jsx
│ ├── constants
│ │ └── index.js
│ ├── data
│ │ └── Styles.js
│ ├── store
│ │ ├── actions.js
│ │ ├── index.js
│ │ └── reducers.js
│ ├── App.jsx
│ ├── index.css
│ ├── index.js
│ └── setupTests.js
├── package-lock.json
└── package.json
```
</details>
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `redux-theme-switcher` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/`
میتوانید نتیجه را ببینید.
</details>
# جزئیات
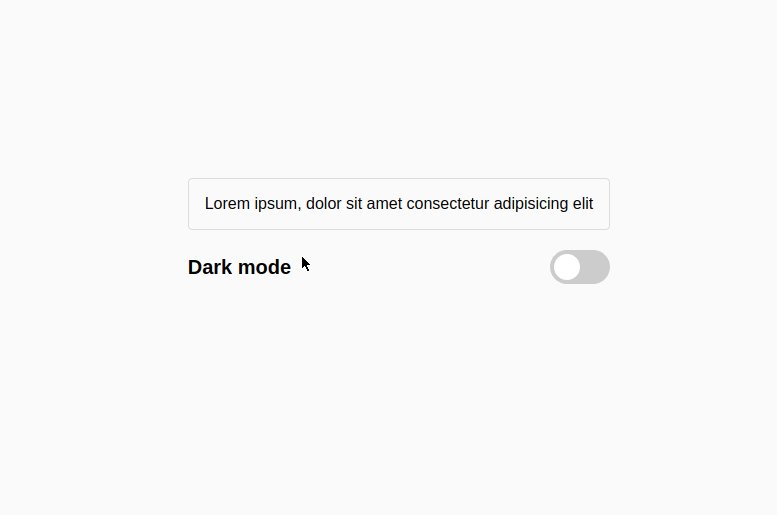
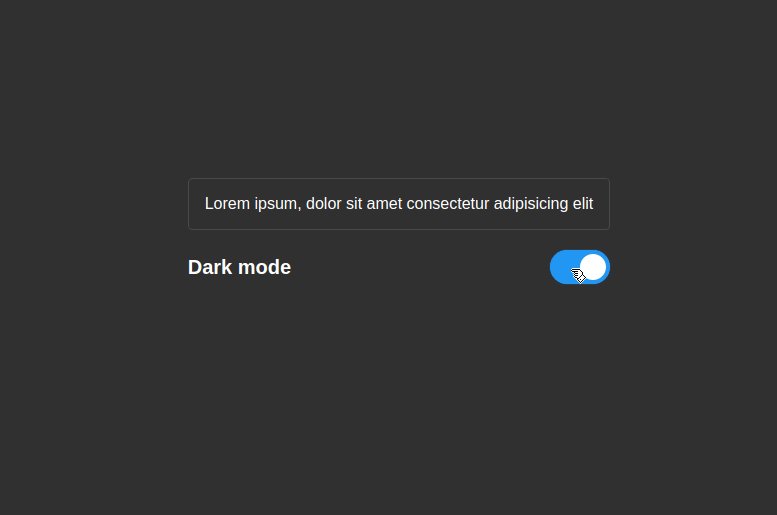
ظاهر کلی برنامه بدین صورت است:

در این سوال میخواهیم با استفاده از *redux* در ریاکت برنامهای بنویسیم که بتوانیم بین دو تم *dark* و *light* سوییچ کنیم.
#### مواردی که باید در این سوال رعایت کنید:
- تم برنامه با فعال کردن گزینه *Dark mode* باید *dark* و با غیرفعال کردن آن باید *light* شود.
- تم اولیه باید `light` باشد. (مقادیر تم در فایل `constatns/index.js` وجود دارد.)
- در *store* برنامه شما باید تم کنونی را مشخص کنید و براساس آن تم برنامه را بسازید.
- کلید تم در *store* باید *theme* باشد و شما با استفاده از این کلید باید بتوانید به مقدار تم کنونی *store* دسترسی داشته باشید.
- کدهای اولیه *actions.js* و *reducers.js* وجود دارد. همچنین به کامنتهای پروژه دقت کنید.
#### تغییرات لازم برای هر فایل:
- فایل `ThemeSwitcher.jsx`: در این فایل باید کد مربوط به تغییر تم را بزنید. در این فایل نیازی به تغییری قسمت *return* نیست.
- فایل `App.jsx`: در این فایل شما باید مقدار کنونی تم را از *redux* بخوانید و به تابع *Styles* بدهید. در این فایل نیازی به ایجاد تغییرات در کامپوننت *App* و بخش *return* هر دو کامپوننت نیست.
- فایلهای `actions.js` و `reducers.js`: برای قسمت *store* باید با استفاده از معماری *redux* این فایلها را تغییر بدید.
# نکات
- شما تنها مجاز به اعمال تغییرات در فایلهای `actions.js` و `reducers.js` و `ThemeSwitcher.jsx` و `App.jsx` هستید.
- نیازی به استفاده از به تغییری به *src/store/index.js* نیست و *store* به *Provider* در فایل *src/index.js* داده شده است.
تم سوییچر (این بار با ریداکس)
**مهارتهای لازم:**
- آشنایی با `React` و استفاده از استیت
--------------------------------------------------
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/32012/download_problem_initial_project/107347/)
دانلود کنید.
<details class="green">
<summary>
ساختار پروژه
</summary>
```
card-memory-game
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── assets
│ │ ├── css
│ │ │ └── index.css
│ │ └── images
│ │ ├── angular.svg
│ │ ├── aurelia.svg
│ │ ├── backbone.svg
│ │ ├── ember.svg
│ │ ├── js-badge.svg
│ │ ├── react.svg
│ │ └── vue.svg
│ ├── components
│ │ ├── Card.js
│ │ └── Game.js
│ ├── cards.js
│ └── index.js
├── package-lock.json
└── package.json
```
</details>
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `card-memory-game` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/`
میتوانید نتیجه را ببینید.
</details>
# جزئیات
در این سوال میخواهیم منطق بازی کارت و حافظه رو اضافه کنیم.
تایپ دیتای هر کارت (فقط برای توضیح بیشتر و نیازی به استفاده از *typescript* نیست):
```typescript
type Card = {
<mark title="برای هر کارت متفاوت است">id</mark>: number;
<mark title="دو کارت مشابه نام یکسانی دارند">name</mark>: string;
image: string;
order: number;
<mark title="پیش فرض false است اگر true شود کارت flip میکند">isFlipped</mark>: boolean;
}
```
موارد خواسته شده:
- کارتها باید با استفاده از کامپوننت `Card` در صفحه نمایش داده شوند.
- وقتی رو کارتی کلیک شد، باید *flip* شود ( `isFlipped` آن برابر *true* شود).
- وقتی رو دومین کارت برای مقایسه کلیک شد، بعد از اینکه کارت *flip* شد، اگر این دو کارت شبیه هم باشند باید *flip* بمانند.
- اگر دو کارت شبیه هم نباشند، بورد بازی باید قفل شود: یعنی برای 1500 میلی ثانیه هیچ کلیکی نمیتواند انجام شود و بعد از آن این دو کارت به حالت اولیه برمیگردنند (`isFlipped` آنها برابر *false* میشود).
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `src/components/Game.js` هستید.
- برای ارسال پاسخ میتوانید فقط فایل `Game.js` را بدون _zip_ کردن ارسال کنید یا کل پروژه را _zip_ کرده و ارسال کنید. دقت کنید که پوشهی
_node_modules_ در فایل ارسالی نباشد.