**مهارتهای لازم**:
+ آشنایی با `React` و `Redux`
--------------------------------------------------
# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/32012/download_problem_initial_project/107349/)
دانلود کنید.
<details class="green">
<summary>
ساختار پروژه
</summary>
ساختار فایلهای این پروژه به صورت زیر است.
```
redux-theme-switcher
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── components
│ │ ├── NameBox.jsx
│ │ └── ThemeSwitcher.jsx
│ ├── constants
│ │ └── index.js
│ ├── data
│ │ └── Styles.js
│ ├── store
│ │ ├── actions.js
│ │ ├── index.js
│ │ └── reducers.js
│ ├── App.jsx
│ ├── index.css
│ ├── index.js
│ └── setupTests.js
├── package-lock.json
└── package.json
```
</details>
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `redux-theme-switcher` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/`
میتوانید نتیجه را ببینید.
</details>
# جزئیات
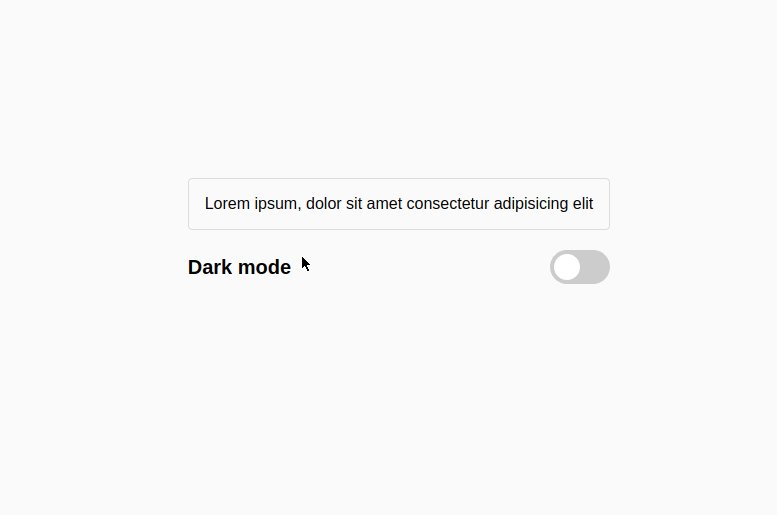
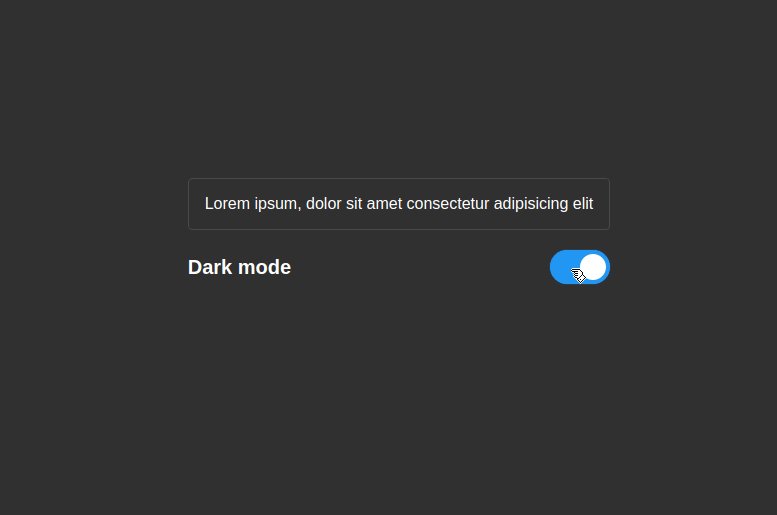
ظاهر کلی برنامه بدین صورت است:

در این سوال میخواهیم با استفاده از *redux* در ریاکت برنامهای بنویسیم که بتوانیم بین دو تم *dark* و *light* سوییچ کنیم.
#### مواردی که باید در این سوال رعایت کنید:
- تم برنامه با فعال کردن گزینه *Dark mode* باید *dark* و با غیرفعال کردن آن باید *light* شود.
- تم اولیه باید `light` باشد. (مقادیر تم در فایل `constatns/index.js` وجود دارد.)
- در *store* برنامه شما باید تم کنونی را مشخص کنید و براساس آن تم برنامه را بسازید.
- کلید تم در *store* باید *theme* باشد و شما با استفاده از این کلید باید بتوانید به مقدار تم کنونی *store* دسترسی داشته باشید.
- کدهای اولیه *actions.js* و *reducers.js* وجود دارد. همچنین به کامنتهای پروژه دقت کنید.
#### تغییرات لازم برای هر فایل:
- فایل `ThemeSwitcher.jsx`: در این فایل باید کد مربوط به تغییر تم را بزنید. در این فایل نیازی به تغییری قسمت *return* نیست.
- فایل `App.jsx`: در این فایل شما باید مقدار کنونی تم را از *redux* بخوانید و به تابع *Styles* بدهید. در این فایل نیازی به ایجاد تغییرات در کامپوننت *App* و بخش *return* هر دو کامپوننت نیست.
- فایلهای `actions.js` و `reducers.js`: برای قسمت *store* باید با استفاده از معماری *redux* این فایلها را تغییر بدید.
# نکات
- شما تنها مجاز به اعمال تغییرات در فایلهای `actions.js` و `reducers.js` و `ThemeSwitcher.jsx` و `App.jsx` هستید.
- نیازی به استفاده از به تغییری به *src/store/index.js* نیست و *store* به *Provider* در فایل *src/index.js* داده شده است.
تم سوییچر (این بار با ریداکس)