ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/33749/download_problem_initial_project/119976/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
dots
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── data.js
├── cypress.json
├── index.html
├── main.js
├── package-lock.json
├── package.json
└── styles.css
```
# جزئیات
در این سوال قراره تعداد نقطه های یک کلمه یا یک متن کوتاه رو محاسبه کنیم
شما باید برنامه ای بنویسید که تعداد نقطه های رشته ی ورودی input با کلاس input رو محاسبه کنه و در تگ span با کلاس result خروجی را نمایش دهد
# نکات
یک فایل به نام data در پروژه موجود است که داخل آن یک آبجکت به نام obj وجود دارد کلید های این آبجکت حروف فارسی و انگلیسی هستن و مقادیر این آبجکت تعداد نقطه های هر حرف است شما میتوانید از این آبجکت در پروژه استفاده کنید
شما تنها مجاز به اعمال تغییرات در فایل های `main.js` هستید. و برای ارسال پاسخ کافیست فقط همان فایل main.js رو ارسال کنید
# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/33749/download_problem_initial_project/119974/)
دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای این پروژه به این صورت است
</summary>
```
sierpinski-triangle
├── index.html
├── styles.css
└── scripts.js
```
</details>
<details class="brown">
<summary>
راه اندازی پروژه
</summary>
+ ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
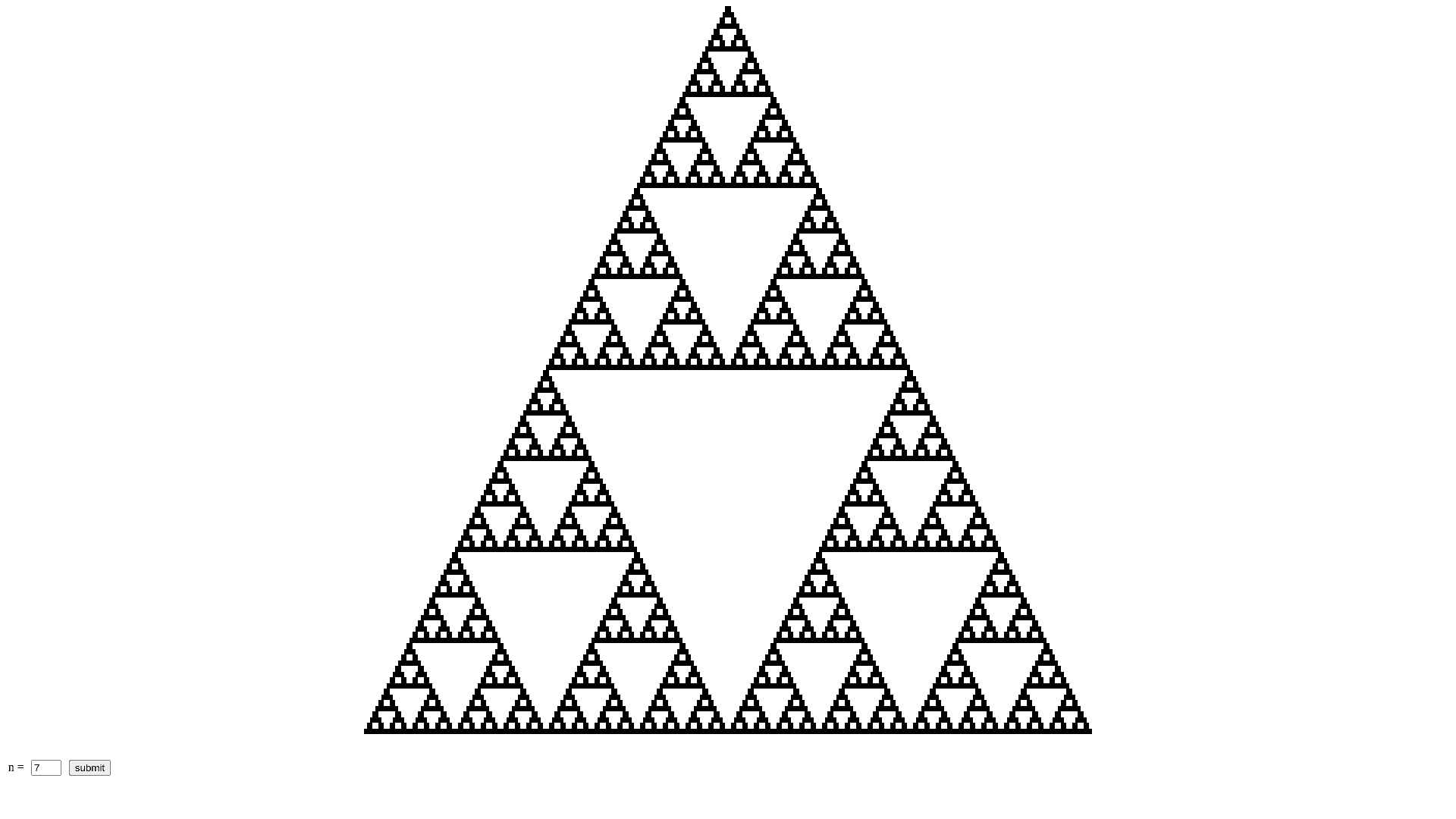
مهیار به تازگی چند کتابی خوانده است و با مبحث فراکتال ها یا اشکال خود تکرار شونده در ریاضیات آشنا شده است یکی از اشکال مورد علاقه او مثلث سیرپینسکی می باشد و خیلی دوست دارد بتواند آن را در قالب صفحه تحت وبی به ازای تکرارهای مشخصی مشاهده کند چیزی مانند تصویر زیر:

اما مهیار برنامه نویس خوبی نیست و صرفا اندکی css و html بلد است و میداند برنامه نویسی با زبان جاوااسکریپت کاری است بسیار دشوار برای همین خیلی دوست ندارد شما را اذیت کند به همین جهت تصمیم گرفته است که پایه ای ترین شکل به جای مثلث، مربع باشد و ساختار مربوطه آن را با CSS و HTML برای شما نوشته است که شیوه استفاده از آن به شرح زیر است:
```html
<div class="block"></div>
```
همچنین اگر کلاس active را به آن اضافه شود رنگ آن به سیاه تغییر پیدا میکند، همچنین مهیار برای شما ساختار دیگری تحت عنوان ردیف نیز درست کرده است که می توانید چندین مربع چه فعال و چه غیر فعال را کنار یکدیگر قرار دهید به صورت خودکار برایتان وسط چین می شود بالطبع اگر چندین ردیف را درون ```div#container``` قرار دهید ردیف ها به ترتیب بر روی هم قرار میگیرند برای مثال:
```html
<div class="row">
<div class="block active"></div>
</div>
<div class="row">
<div class="block active"></div>
<div class="block active"></div>
</div>
```
موجب نمایش شکل زیر می شود که فی الواقع همان مثلث سرپینسکی صرفا با یک تکرار یعنی ```n = 1``` می باشد:
```
■
■ ■
```
حال مهیار از شما می خواهد برنامه را در فایل ```script.js```به نحوی تکمیل کنید که با سابمیت شدن عدد وارد شده در تکست باکس مورد نظر یعنی همان n، فرکتال سیرپینسکی پس از n تکرار نمایش داده شود.
# ورودی
ورودی شامل عددی طبیعی که در ```input#number``` وارد میشود:
$$
1 \leq n \leq 6
$$
# خروجی
شکل را درقالب مجموعه ای از ردیف هایی شامل بلوکهای ضروری مذکور درون ```div#contaienr``` رندر نمایید
## ورودی نمونه 1
```
1
```
## خروجی نمونه 1
```html
<div class="row">
<div class="block active"></div>
</div>
<div class="row">
<div class="block active"></div>
<div class="block active"></div>
</div>
<!--
■
■ ■
-->
```
## ورودی نمونه 2
```
2
```
## خروجی نمونه 2
```html
<div class="container" id="container">
<div class="row">
<div class="block active"></div>
</div>
<div class="row">
<div class="block active"></div>
<div class="block active"></div>
</div>
<div class="row">
<div class="block active"></div>
<div class="block"></div>
<div class="block active"></div>
</div>
<div class="row">
<div class="block active"></div>
<div class="block active"></div>
<div class="block active"></div>
<div class="block active"></div>
</div>
</div>
<!--
■
■ ■
■ ■
■ ■ ■ ■
-->
```
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `script.js` هستید.
- برای ارسال پاسخ میتوانید فقط فایل `script.js` را بدون _zip_ کردن ارسال کنید یا کل پروژه را _zip_ کرده و ارسال کنید.
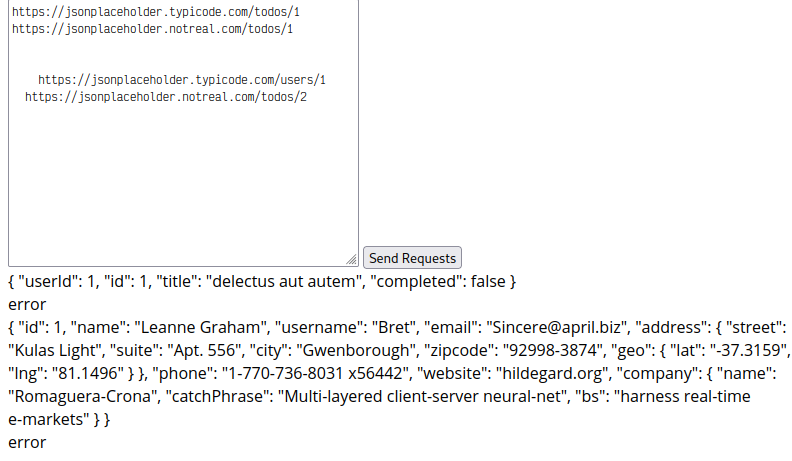
ظاهر کلی برنامه بدین صورت است (بعد از نوشتن آدرسها و کلیک کردن ارسال درخواستها):

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/33749/download_problem_initial_project/119973/)
دانلود کنید.
<details class="green">
<summary>
ساختار فایلها
</summary>
```
requester
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── cypress.json
├── index.html
├── main.js
├── package-lock.json
└── package.json
```
</details>
<details class="brown">
<summary>
راه اندازی پروژه
</summary>
+ ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
در این سوال میخواهیم یک درخواستدهنده بسازیم که لیستی از آدرسها رو میگیرد و خروجیها آنها را به ترتیب نمایش میدهد.
- لیست آدرسها داخل *textarea* با آیدی `#urls` دریافت میشود و با فاصله یا خط جدید یا هر تعداد ترکیبی از این دو از هم جدا میشوند.
- درخواستها به ترتیب از اولین آدرس انجام میشود و پس از رسیدن جواب هر درخواست، این نتیجه به صورت متنی در یک *div* با کلاس `.result` به لیست نتایج داخل المان `div#results` اضافه میشود.
- قبل از شروع ارسال درخواستها لیست نتایج باید خالی شود.
- اگر مشکلی در هر کدام از درخواستها وجود داشت یا *statusCode* نتیجه برابر ۲۰۰ نباشد به جای نتیجه درخواست، کلمه "error" داخل `.result` چاپ شود.
**نکته:** جواب هر درخواست در همان لحظه که این جواب دریافت میشود، باید نمایش داده شود و منتظر بقیه درخواستها نباید باشد.
**نکته:** درخواستها نباید همزمان فرستاده شوند، بلکه منتظر جواب درخواست قبلی میماند تا درخواست بعدی را شروع کند.
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `main.js` هستید.
- برای ارسال پاسخ میتوانید فقط فایل `main.js` را بدون _zip_ کردن ارسال کنید یا کل پروژه را _zip_ کرده و ارسال کنید.
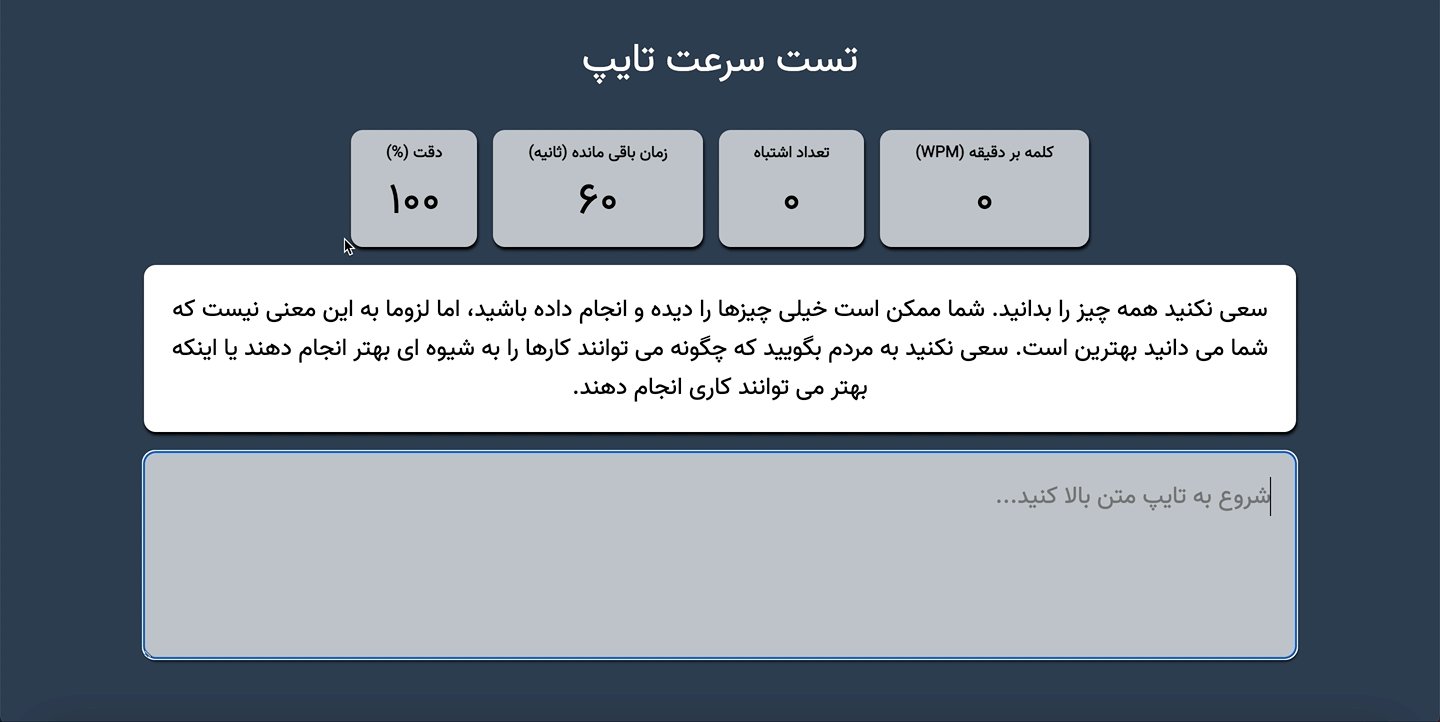
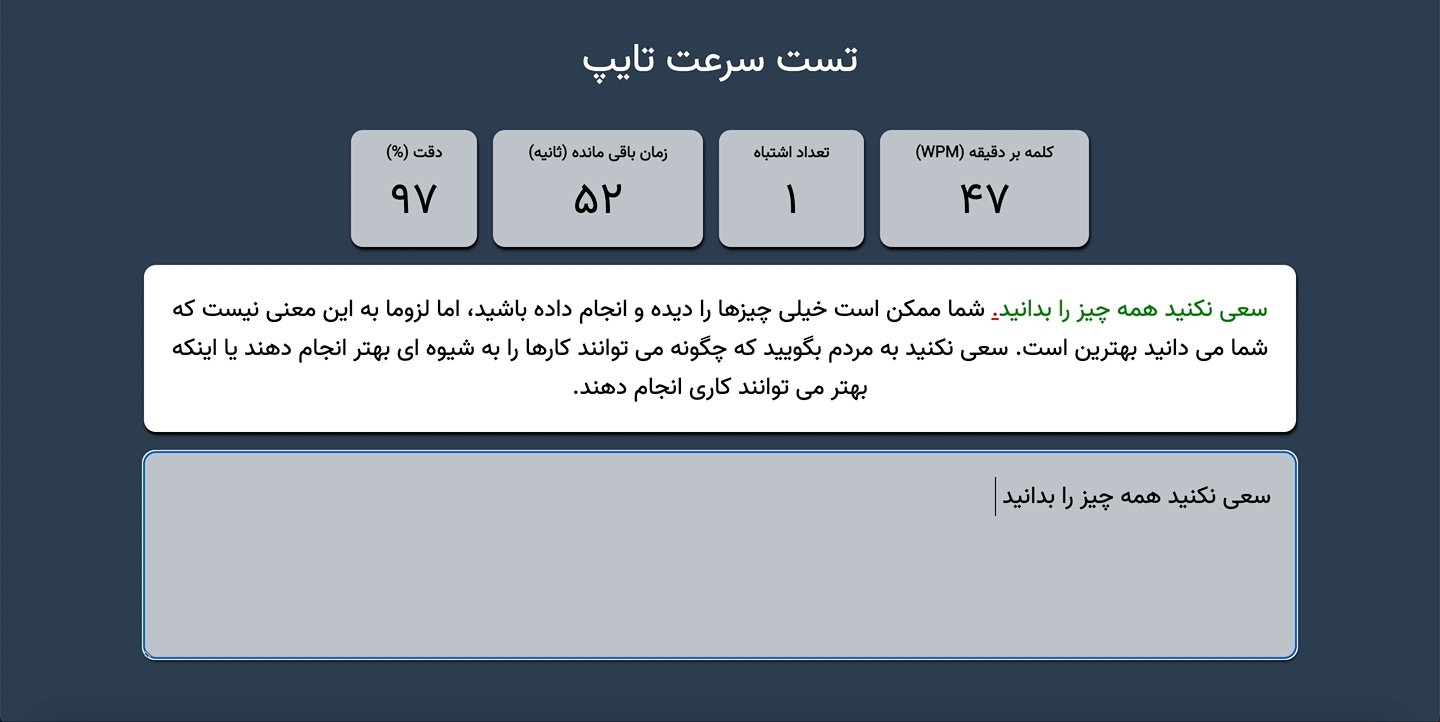
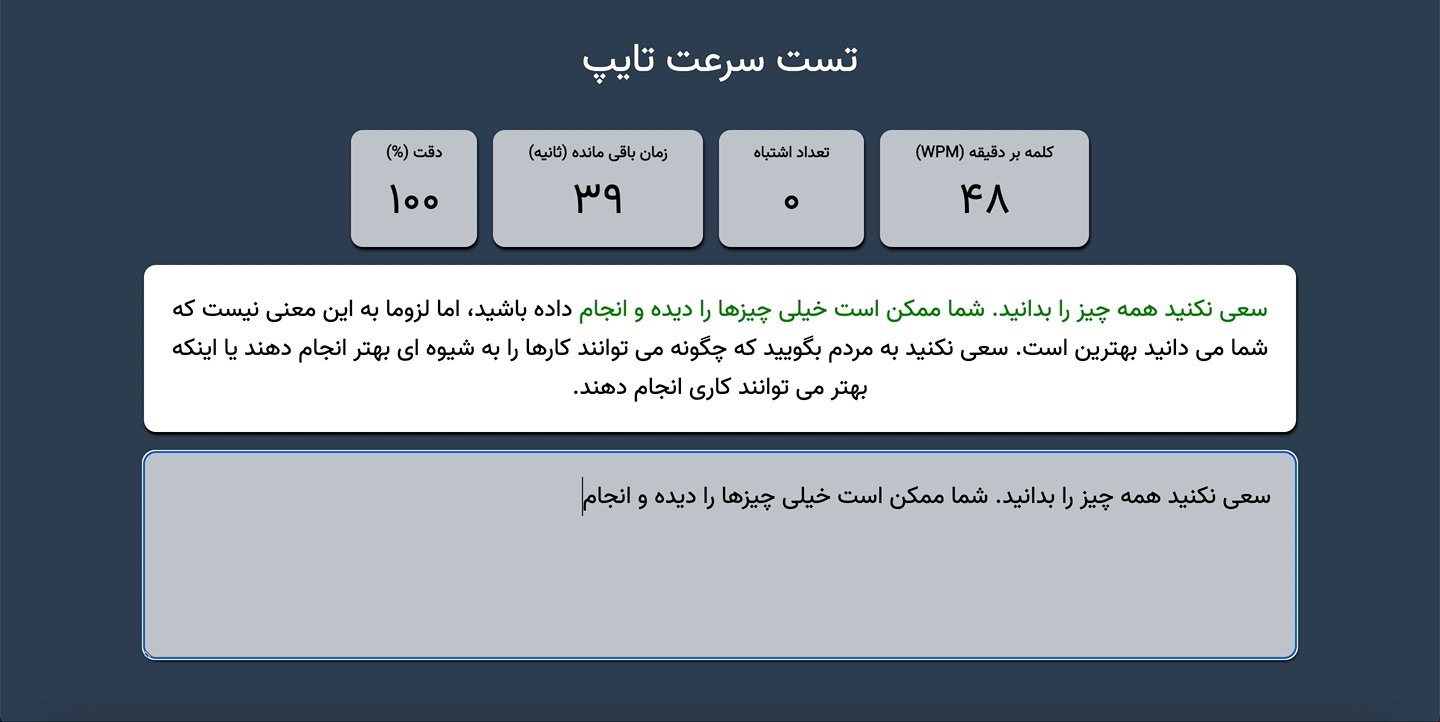
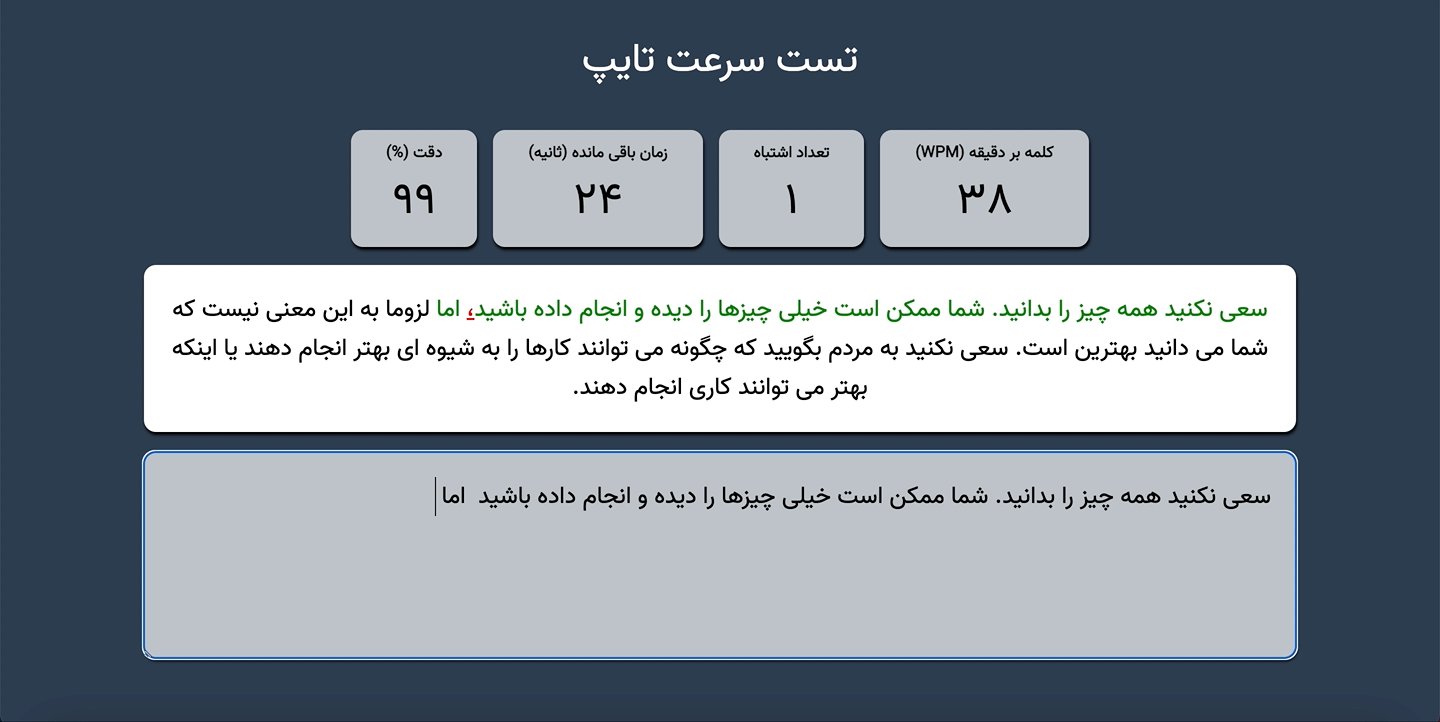
در این سوال قصد داریم یک برنامه تست سرعت تایپ را پیادهسازی کنیم. ظاهر کلی برنامه به شکل زیر است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/33749/download_problem_initial_project/119975/)
دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای این پروژه به این صورت است
</summary>
```
typing-test
├── assets
│ ├── css
│ │ └── style.css
│ └── font
│ └── Vazir.ttf
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── cypress.json
├── index.html
├── package.json
└── typing-test.js
```
</details>
<details class="brown">
<summary>
راه اندازی پروژه
</summary>
+ ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
در فایل `typing-test.js` تعداد تابع وجود دارند که شما باید آنها را کامل کنید:
<details class="blue">
<summary>
تابع `initializeTest`
</summary>
این تابع دو پارامتر را به عنوان ورودی دریافت میکند. `timeLimit` زمان تست (در واحد ثانیه) و `text` متن تست میباشد.
در این تابع باید مقدار اولیه زمان باقی مانده (`timeLeft`) را در صفحه نمایش دهید. همچنین هر کاراکتر از متن را در یک تگ *span* قرار دهید و این تگها را به ترتیب داخل تگ *div* با آیدی `type-text` قرار دهید. برای مثال اگر متن اولیه کلمه **سلام** باشد *HTML* رندر شده به صورت زیر باید باشد:
```HTML
<div id="type-text">
<span>س</span>
<span>ل</span>
<span>ا</span>
<span>م</span>
</div>
```
</details>
<details class="blue">
<summary>
تابع `updateCharactersStatus`
</summary>
در این تابع باید وضعیت هر کاراکتر آپدیت کنید. هر کاراکتر میتواند سه وضعیت داشته باشد:
1. در صورتی که صحیح تایپ شده باشد فقط باید کلاس `correct-char` را به آن بدهید.
2. در صورتی که صحیح تایپ شده باشد فقط باید کلاس `incorrect-char` را به آن بدهید.
3. در صورتی که تایپ نشده باشد نباید هیچ کلاسی داشته باشد.
همچنین باید تعداد خطاهای کاربر (`errors`) را نیز آپدیت کنید.
</details>
<details class="blue">
<summary>
تابع `updateTimer`
</summary>
در این تابع در صورتی که زمان باقی مانده (`timeLeft`) بزرگتر از صفر باشد، باید زمان باقی مانده (`timeLeft`) و زمان گذشته شده (`timeElapsed`) و مقدار کلمه بر دقیقه (`wpm`) را آپدیت کنید. در غیر اینصورت تست تایپ باید تمام شود.
</details>
<details class="blue">
<summary>
تابع `finishTest`
</summary>
در این تابع باید تایمری که ایجاد شده است را *clear* کنید. همچنین *textarea* را `disable` کنید تا کاربر نتواند در آن تایپ کند.
</details>
<details class="blue">
<summary>
تابع `updateAccuracy`
</summary>
در این تابع باید درصد دقت تایپ (`accuracy`) را از طریق فرمول زیر محاسبه کنید و نمایش دهید:
$accuracy=\frac{(typedCharacter-errors)}{typedCharacter}\times100$
همچنین باید عبارت بالا را به نزدیکترین عدد صحیح رند کنید.
</details>
<details class="blue">
<summary>
تابع `updateErrors`
</summary>
در این تابع باید تعداد فعلی خطاهای کاربر را در صفحه نمایش دهید.
</details>
<details class="blue">
<summary>
تابع `updateWpm`
</summary>
در این تابع باید مقدار کلمه بر دقیقه (*wpm*) را از طریق فرمول زیر محاسبه کنید و نمایش دهید:
$wpm=\frac{\frac{typedCharacter}{5}}{timeElapsed}\times60$
همچنین باید عبارت بالا را به نزدیکترین عدد صحیح رند کنید.
</details>
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `typing-test.js` هستید.
- برای ارسال پاسخ میتوانید فقط فایل `typing-test.js` را بدون _zip_ کردن ارسال کنید یا کل پروژه را _zip_ کرده و ارسال کنید.
ظاهر کلی برنامه بدین صورت است:
.gif)
# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/33749/download_problem_initial_project/119972/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
transfer-list
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── cypress.json
├── index.html
├── main.js
├── package-lock.json
├── package.json
└── style.css
```
# جزئیات
در این سوال 2 لیست وجود دارد با کلاس های left-side و right-side و با کلاس مشترک side که داخل هر لیست آیتم هایی به همراه چک باکس وجود دارد ، علاوه بر لیست ها 4 دکمه وجود دارد برای جا به جایی آیتم های داخل لیست ها ، این سوال 4 هدف را دنبال میکند
+ هدف اول : در صورت کلیک کردن بر روی دکمه ای با کلاس all-to-right همه ی آیتم های ستون سمت چپ باید به ستون سمت راست منتقل شوند و دکمه هایی با کلاس های all-to-right و checked-to-right باید کلاس disabled را بگیرند و کلاس disabled تا زمانی باید جزء کلاس های این دکمه ها باشد که لیست سمت چپ خالی است و آیتمی برای انتقال به لیست سمت راست وجود نداشته باشد
+ هدف دوم: در صورت کلیک کردن بر روی دکمه ای با کلاس all-to-left همه ی آیتم های ستون سمت راست باید به ستون سمت چپ منتقل شوند و دکمه هایی با کلاس های all-to-left و check-to-left باید کلاس disabled را بگیرند و کلاس disabled تا زمانی باید جزء کلاس های این دکمه ها باشد که لیست سمت راست خالی است و آیتمی برای انتقال به لیست سمت چپ وجود نداشته باشد
+ هدف سوم: در صورت کلیک شدن دکمه ای با کلاس checked-to-left همه ی آیتم های ستون سمت راست که چک شده اند باید به ستون سمت چپ منتقل شوند و در صورت خالی شدن لیست سمت راست دکمه های انتقال دهنده از لیست سمت راست به لیست سمت چپ باید کلاس disabled بگیرند تا زمانی که لیست سمت راست خالی باشد
+ هدف چهارم: در صورت کلیک شدن دکمه ای با کلاس checked-to-right همه ی آیتم های ستون سمت چپ که چک شده اند باید به ستون سمت راست منتقل شوند و در صورت خالی شدن لیست سمت چپ دکمه های انتقال دهنده از لیست سمت چپ به لیست سمت راست باید کلاس disabled بگیرند تا زمانی که لیست سمت چپ خالی باشد
# نکات
در فایل پروژه اولیه شما دو آرایه دارید به نام های leftList و rightList که مقادیر داخل این ارایه توسط تابع renderDom تبدیل به آیتم هایی میشود که در لیست ها به شما نمایش داده شده دقت شود که شما در این سوال باید با تابع renderDom کار کنید و تغییری در ساختار المان هایی که به کمک این تابع ساخته شده اند ایجاد نکنید
شما تنها مجاز به اعمال تغییرات در فایل `main.js` هستید.