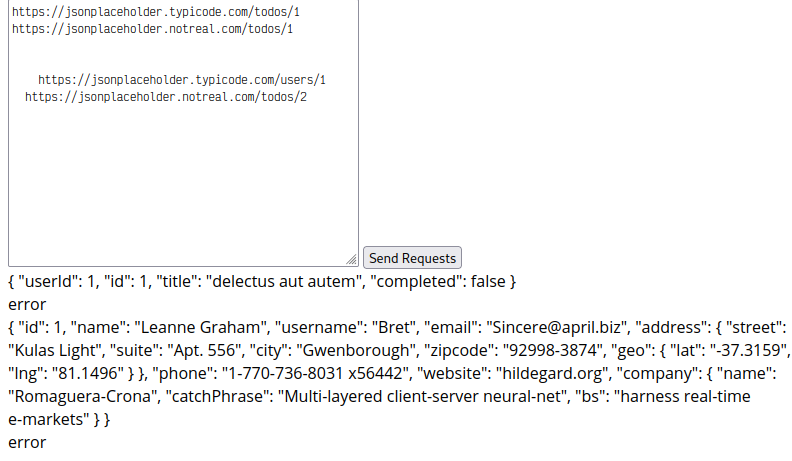
ظاهر کلی برنامه بدین صورت است (بعد از نوشتن آدرسها و کلیک کردن ارسال درخواستها):

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/33749/download_problem_initial_project/119973/)
دانلود کنید.
<details class="green">
<summary>
ساختار فایلها
</summary>
```
requester
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── cypress.json
├── index.html
├── main.js
├── package-lock.json
└── package.json
```
</details>
<details class="brown">
<summary>
راه اندازی پروژه
</summary>
+ ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
در این سوال میخواهیم یک درخواستدهنده بسازیم که لیستی از آدرسها رو میگیرد و خروجیها آنها را به ترتیب نمایش میدهد.
- لیست آدرسها داخل *textarea* با آیدی `#urls` دریافت میشود و با فاصله یا خط جدید یا هر تعداد ترکیبی از این دو از هم جدا میشوند.
- درخواستها به ترتیب از اولین آدرس انجام میشود و پس از رسیدن جواب هر درخواست، این نتیجه به صورت متنی در یک *div* با کلاس `.result` به لیست نتایج داخل المان `div#results` اضافه میشود.
- قبل از شروع ارسال درخواستها لیست نتایج باید خالی شود.
- اگر مشکلی در هر کدام از درخواستها وجود داشت یا *statusCode* نتیجه برابر ۲۰۰ نباشد به جای نتیجه درخواست، کلمه "error" داخل `.result` چاپ شود.
**نکته:** جواب هر درخواست در همان لحظه که این جواب دریافت میشود، باید نمایش داده شود و منتظر بقیه درخواستها نباید باشد.
**نکته:** درخواستها نباید همزمان فرستاده شوند، بلکه منتظر جواب درخواست قبلی میماند تا درخواست بعدی را شروع کند.
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `main.js` هستید.
- برای ارسال پاسخ میتوانید فقط فایل `main.js` را بدون _zip_ کردن ارسال کنید یا کل پروژه را _zip_ کرده و ارسال کنید.