در این سؤال قرار است افکت تایپ کردن و حذف متن تایپشده را در جاوااسکریپت پیادهسازی کنیم.
ظاهر کلی برنامه بهصورت زیر است:

## جزئیات پروژه
پروژهی اولیه را از [این لینک](/contest/assignments/38422/download_problem_initial_project/134189/) دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای پروژه
</summary>
```
typing-effect
├── index.html
├── <mark>main.js</mark>
└── styles.css
```
</details>
## موارد خواسته شده
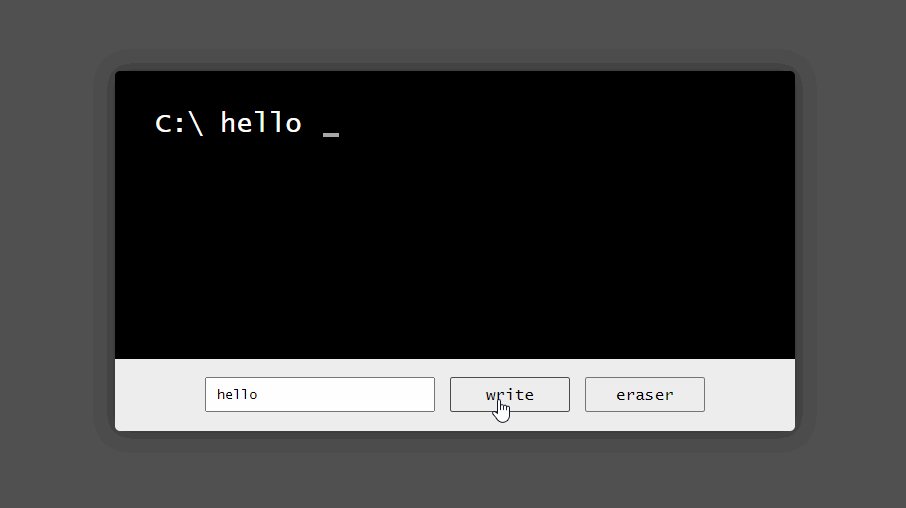
+ یک `input` با شناسهی `user-caption` وجود دارد که مقدار درون آن پس از کلیک کردن دکمه ای که شامل شناسهی `test-typing` است **باید با افکت تایپ کردن در تگ `span` با شناسهی `caption` نوشته شود.**
+ دقت شود اگر در تگ `span` با شناسهی `caption` از قبل متنی وجود داشته باشد، باید متن جدید جایگزین شود و **با افکت نوشته شود**.
+ اگر متنی داخل تگ `span` با شناسهی `caption` وجود داشته باشد و روی دکمهای با شناسهی `test-erasing` کلیک شود، باید **متن با افکت حذف شود**. روند حذف به اینصورت است که هر بار آخرین کاراکتر رشته حذف میشود.
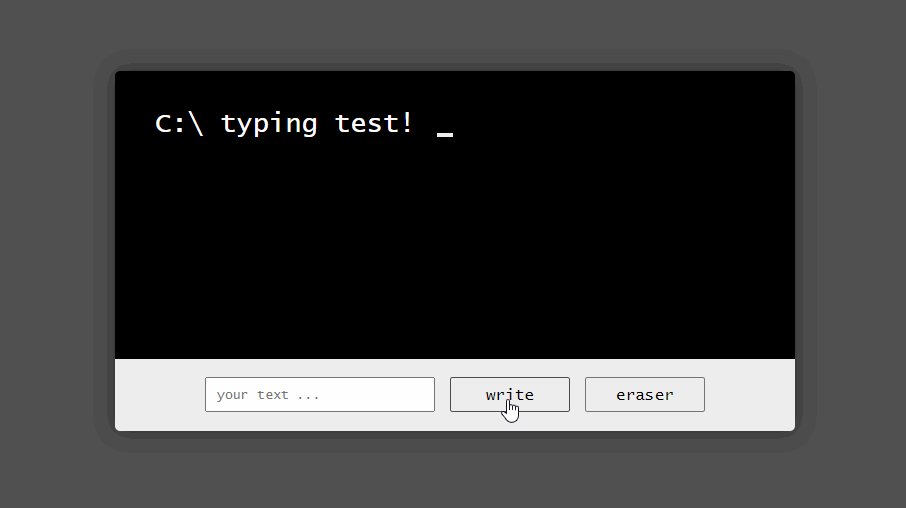
+ اگر `input` خالی باشد و روی دکمهی نوشتن کلیک شود، باید متن زیر در تگ `span` با شناسهی `caption` **با افکت نوشته شود**:
```
typing test!
```
+ اگر متنی برای حذف کردن وجود نداشته باشد، ابتدا باید متن زیر در تگ `span` با شناسهی `caption` **بدون افکت (و بدون تأخیر)** نوشته شود و سپس متن **با افکت حذف شود**:
```
erasing test!
```
# نکات
+ سرعت تایپ هر کارکتر ۳۰ میلیثانیه است.
+ هر دو عملیات نوشتن و حذف کردن متن باید با ۳۰ میلیثانیه تأخیر شروع شوند.
+ در گیفی که برای این سؤال قرار داده شده، یک *space* قبل و یک *space* بعد از رشته ای که با افکت تایپ میشود مشاهده میشود. دلیل این فاصلهها، ساختار *HTML* پروژه است. بنابراین به فاصلهها توجه نکنید.
+ در این سؤال فقط سرعت تایپ هر کارکتر تست می شود، به علاوه مقدار نهایی رشته که در تگ `span` با شناسهی `caption` وجود دارد **(از قرار دادن *space* اضافه در تگ `span` با شناسهی `caption` خودداری کنید)**.
+ شما تنها مجاز به اعمال تغییرات در فایل `main.js` هستید.
## آنچه باید آپلود کنید
پس از پیادهسازی موارد خواستهشده، فایل `main.js` را آپلود کنید (آن را زیپ کنید).