در این سوال میخواهیم بازی نقطه خط را با استفاده از html، css و javascript پیادهسازی کنیم. کلیات بازی به صورت زیر پیادهسازی شده است.

## فایل پروژه:
فایل اولیه پروژه را میتوانید از این [لینک](https://dl.dropboxusercontent.com/s/1fe3d74cp7rpp2h/noghteKhat.zip?dl=0) دانلود کنید.
## جزییات:
از شما میخواهیم منطق مربوط به امتیازدهی، نوبتبندی و تعیین برندهی نهایی را با توجه به موارد زیر پیادهسازی کنید.
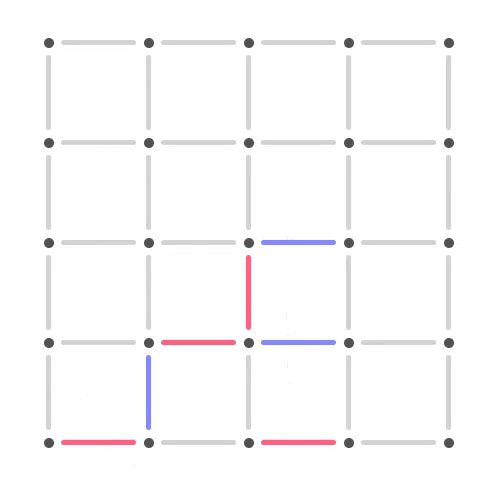
۱) هرگاه چهار خط تشکیل یک مربع دهند، باید رنگ پیشزمنیهی آن مربع به رنگ بازیکنی که آخرین خط را گذاشته تغییر کرده و یک امتیاز به امتیازهای آن بازیکن اضافه شود.
۲) نوبت با کشیدن هر خط عوض میشود مگر اینکه یک مربع تشکیل شود. در صورت تشکیل مربع، خط بعد را باید دوباره بازیکنی که مربع را تشکیل داده بکشد. نوبت هر بازیکنی که باشد، باید در پایین صفحه (که در کد html با id=game-status مشخص شده) جملهی It's (Red | Blue)'s turn نوشته شود.
۳) زمانی که همهی خطوط کامل شد و حرکت دیگری ممکن نبود، بازی باید متوقف شده و بازیکن برنده مشخص و در پایین صفحه (که در کد html با id=game-status مشخص شده) جملهی won (Red | Blue) نوشته شود.
## نکات مهم:
۱) در پروژهی اولیه، هر خط و مربع دارای `id` است و `id` خطوط عمودی با پیشوند `v-` و خطوط افقی با پیشوند `h-` و مربعها با پیشوند `box-` مشخص شده و پس از این پیشوند، شماره سطر و ستون آن خط یا مربع به صورت `i-j` مشخص شده است. شما مجاز به تغییر این `id` ها نیستید.
۲) برای دادن رنگ پسزمینه به مربعها **حتما باید** از کلاس `bg-red` یا `bg-blue` که از قبل تعریف شدهاند استفاده کنید (میتوانید از آبجکت `bgClasses` که از قبل تعریف شده استفاده کنید)
۳) **به جز** تابع `createGameGrid` که زمین بازی را میسازد، بقیهی توابع را میتوانید برای حل مساله تغییر دهید.
## جزییات ارسال:
شما فقط مجاز به تغییر فایل script.js هستید. پس از انجام تغییرات آن را فشرده کنید و در قالب یک فایل زیپ که ارسال کنید.