این مسابقه شامل چهار سوال `HTML`، `CSS`، و `JavaScript` است. در صورتی که صورت سؤال به شما اجازه میدهد، میتوانید از کتابخانههای `JavaScript` استفاده کنید. در این صورت حتماً فایل کتابخانه را همراه کد خود ارسال کنید و از ارجاع به صفحات وب و CDN ها اجتناب کنید.
جهت دریافت امتیاز مطلوب در مسابقه، به نکات زیر توجه کنید:
+ نمرهدهی به صورت خودکار توسط سامانه داوری آنلاین Quera انجام میشود. داوری هر پاسخ حدود ۲۰ تا ۳۰ ثانیه طول میکشد. ولی گاهی به دلیل شلوغی صف ارسالها ممکن است تا ۱ دقیقه یا کمی بیشتر نیز طول بکشد.
+ در صورت هر سوال،
+ در بخش **فایلهای اولیه**، فایلهای مورد نیاز قابل دریافت هستند؛ ساختار این فایلها نیز در نموداری به تصویر کشیده شده است.
+ در بخش **جزئیات**، توضیحات کاملتری در مورد وظایفی که باید پیادهسازی شوند آمده است. رعایت همه این نکات برای دریافت نمره کامل ضروری است. البته در صورتی که بخشی از خواستهها را پیادهسازی کردهاید نیز میتوانید پاسخ خود را ارسال کنید و بخشی از نمره را بگیرید.
+ در بخش **نکات** ساختار فایل ارسالی از جانب شما در نموداری مشخص شده است. فایل ارسالی از جانب شما، یک فایل Zip است که میتواند هر نامی داشته باشد. اما فایلهای خواستهشده باید مطابق با ساختار دادهشده داخل **ریشه** فایل Zip قرار بگیرد. اگر فایلی خارج از ساختار خواستهشده، در فایل Zip شما باشد، نادیده گرفته خواهد شد.
+ توجه کنید که برخی از فایلهای اولیه که به شما داده شده است، در ساختار خواستهشده وجود ندارد. بنابراین از تغییر این فایلها اجتناب کنید.
+ لطفا پیش از ارسال، پاسخ خود را در رایانهی شخصی اجرا کنید و از صحت عملکرد آن اطمینان حاصل نمایید.
+ در صورتی که به ابهامی برخوردید، میتوانید در بخش **«سوال بپرسید»** سؤال خود را مطرح کنید. لطفا از طرح سوالات تکراری خودداری کنید. همچنین ابتدا سعی کنید مشکل را حل کنید و در صورتی که مشکل پابرجا بود، سؤال را مطرح کنید.
+ در حین مسابقه ممکن است اطلاعیههایی در بخش **«سؤال بپرسید»** قرار بگیرد؛ توصیه میکنیم در صورتی که اطلاعیهها را فعال نکردهاید، آنها را فعال کنید تا به محض ایجاد اطلاعیه جدید، از طریق مرورگر به شما اطلاعرسانی شود.
+ با مراجعه به بخش **همهی ارسالها** و کلیک بر روی نمرهی هر سوال، می توانید جزئیات نمرات را مشاهده کنید.
+ رتبهبندی مسابقه به ترتیب مجموع نمرهای است که از سوالها دریافت میکنید. شرکتکنندگان با نمرهی برابر بر اساس مجموع زمان ارسالهای نهایی رتبهبندی میشوند.
+ به **بزرگ یا کوچک بودن حروف** در اسامی توجه کنید.
در شکل زیر یک دیدگاه را مشاهده میکنید که کاربران مختلف به آن امتیاز دادهاند.
اما امتیاز در تصویر نمایش داده نشده است.

امتیاز این دیدگاه در فایلی به نام `count.json` وجود دارد.
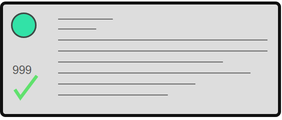
از شما میخواهیم محتوای این فایل را دریافت کرده و امتیاز را مطابق
شکل زیر نمایش دهید.

# فایل های اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/download/7641862246810685674/comment-initial.zip) دانلود کنید. ساختار این فایلها به شرح زیر است:
```
initial
├── comment.html
├── count.json
└── style.css
```
# جزئیات
باید به محض باز شدن صفحه، عدد موجود در `count.json` را بخوانید و
آن را در بلوک `div` با شناسه `likes` (که درفایل HTML دادهشده
وجود دارد) نمایش دهید.
میتوانید در کنار فایل HTML، تعدادی فایل `.js` قرار دهید.
# نکات
- توجه کنید که داوری خودکار بر مبنای شناسه (id) عناصر انجام میشود.
پس دقت کنید که عناصر شناسهی صحیح داشته باشند.
- در صورتی که هنگام ارسال درخواست برای دریافت فایل `count.json` با خطای `Cross Origin`
از طرف مرورگر مواجه شدید، به جای باز کردن مستقیم فایل HTML با مرورگر،
پوشه پروژه را با یک وبسرور (مثلاً
[http.server پایتون](https://docs.python.org/3/library/http.server.html))
serve
کنید، و یا مرورگر FireFox را امتحان کنید.
- ساختار فایل ارسالی باید دقیقاً مطابق زیر باشد.
در این غیر این صورت، کد شما قابل دسترسی برای داوری آنلاین نخواهد بود.
```
[your-zip-file-name].zip
├── comment.html
├── [file-1].js (Optional)
├── [file-2].js (Optional)
│ ...
└── [file-n].js (Optional)
```
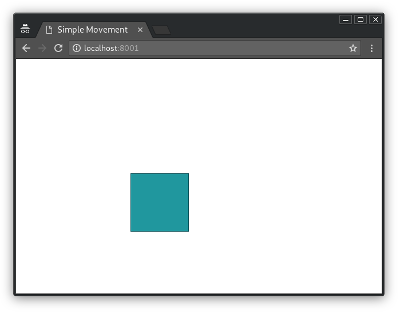
یک مربع در صفحه وجود دارد. میخواهیم با فشرده شدن کلیدهای جهت صفحه کلید
(بالا، پایین، راست، چپ) مربع بر روی صفحه در همین جهتها حرکت کند.

کد HTML و CSS نوشته شده است و به شما داده میشود.
از شما میخواهیم عملکرد موردنظر را با JavaScript پیادهسازی کنید.
# فایلهای اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/download/8820622022963978567/movement-initial.zip) دانلود کنید. ساختار این فایلها به شرح زیر است:
```
initial
├── index.html
└── style.css
```
# جزئیات
باید با فشرده شدن هریک از کلیدهای بالا، پایین، راست و چپ، مربع
(بلوک div با شناسه `square`) یک پیکسل در جهت موردنظر حرکت کند.
در صورتی که هنگام فشرده شدن کلید جهت، کلید shift نیز نگه داشته شده باشد، حرکت مربع بجای یک پیکسل، باید ۱۰ پیکسل باشد.
مثلاً با فشردن `shift + up`، مربع باید ۱۰ پیکسل به بالا حرکت کند.
میتوانید در کنار `index.html`، تعدادی فایل `.js`
(کتابخوانههای آماده و یا کد خودتان) قرار دهید و استفاده کنید.
# نکات
- کافیست با هر بار زدن کلید، یک بار حرکت موردنظر انجام شود. نیازی نیست تا زمانی که کلید پایین است، مربع به حرکت ادامه دهد.
- حرکت مربع باید بلافاصله پس از فشردن کلید به صورت کامل و سریع انجام شود.
- همانطور که در فایل CSS داده شده مشاهده میکنید مکان اولیهی مربع `(200, 200)` است.
اما کد شما نباید به این موقعیت وابسته باشد، زیرا هنگام داوری خودکار یک
فایل CSS دیگر جایگزین میشود و مکان اولیه مربع متفاوت خواهد بود.
- توجه کنید که داوری خودکار بر مبنای شناسه (id) عناصر انجام میشود،
پس دقت کنید که شناسههای موجود را تغییر ندهید.
- ساختار فایل ارسالی باید دقیقاً مطابق زیر باشد.
در این غیر این صورت، کد شما قابل دسترسی برای داوری آنلاین نخواهد بود.
```
[your-zip-file-name].zip
├── index.html
├── [file-1].js (Optional)
├── [file-2].js (Optional)
│ ...
└── [file-n].js (Optional)
```
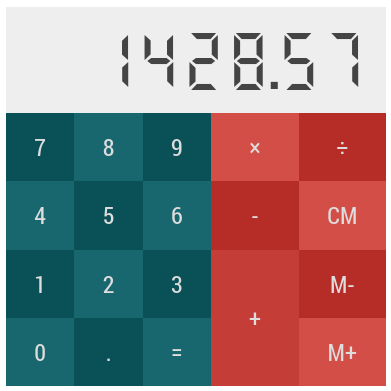
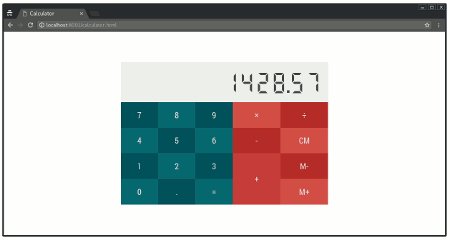
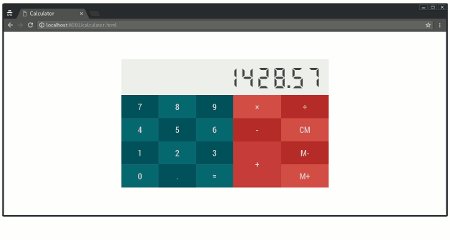
شکل زیر یک **ماشینحساب ساده** را نشان میدهد که قرار است برای انجام عملیات سادهی
چهارگانه روی اعداد صحیح پیادهسازی شود.

میخواهیم رابط کاربری این ماشینحساب را با HTML و CSS پیادهسازی کنیم.
بخشی از کدها نوشته شده است که در اختیار شما قرار میگیرد.
از شما میخواهیم با تکمیل کدهای CSS و HTML این کار را به پایان برسانید.
# فایلهای اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/download/3126682149992659314/calculator-initial.zip) دانلود کنید. ساختار این فایلها به شرح زیر است:
```
initial
├── calculator.html
├── DigitalNumbers.woff
├── RobotoCondensed.woff
└── style.css
```
# جزئیات
همانطور که در فایل `calculator.html` مشاهده میکنید، ساختار عناصر ماشینحساب به صورت زیر است:
```html
<div id="app">
<div id="result">1428.57</div>
<div id="keypad">
<div id="nums">
<div class="key">7</div>
<div class="key">8</div>
<div class="key">9</div>
<div class="key">4</div>
<div class="key">5</div>
<div class="key">6</div>
<div class="key">1</div>
<div class="key">2</div>
<div class="key">3</div>
<div class="key">0</div>
<div class="key">.</div>
<div class="key">=</div>
</div>
<div id="ops">
<div class="key">×</div>
<div class="key">-</div>
<div class="key">+</div>
<div class="key">÷</div>
<div class="key">CM</div>
<div class="key">M-</div>
<div class="key">M+</div>
</div>
</div>
</div>
```
از شما میخواهیم بر اساس توضیحات زیر، پیادهسازی ظاهر این ماشینحساب را تکمیل کنید.
## عنصر `#app`
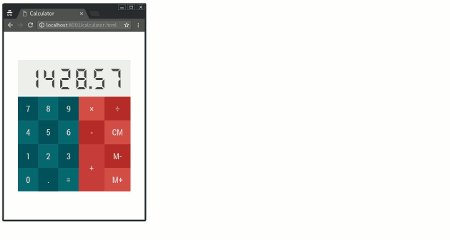
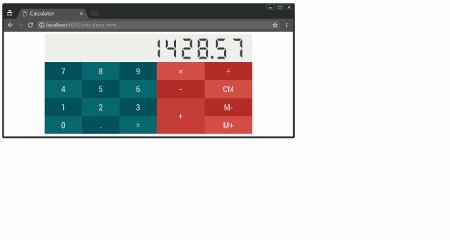
- ارتفاع این عنصر ۷۰٪ ارتفاع صفحه (و حداقل ۲۸۰ پیکسل) است.
- عرض این عنصر ۸۰٪ عرض صفحه (و حداکثر ۵۸۰ پیکسل) است.
- این عنصر همواره دقیقاً در مرکز صفحه قرار دارد.

## عنصر `#result`
- ارتفاع این عنصر ۲۸٪ ارتفاع ماشینحساب و عرض آن به اندازهی عرض ماشینحساب است.
- رنگ پسزمینه `#EEE` و رنگ متن `#444` است.
- فونت این عنصر `DigitalNumbers` است.
## عنصر `#keypad`
- ارتفاع این عنصر ۷۲٪ ارتفاع ماشینحساب و عرض آن به اندازهی عرض ماشینحساب است.
- رنگ متن همهی کلیدها `#DDD` است.
- فونت همهی کلیدها `RobotoCondensed` است.
## عنصر `#nums`
- ارتفاع این عنصر به اندازهی ارتفاع بخش کلیدها و عرض آن ۵۴٪ عرض بخش کلیدها است.
- عرض و ارتفاع این عنصر مطابق شکل به طور مساوی بین ۱۲ کلید آن تقسیم میشود.
- کلیدهای این بخش مطابق شکل رنگهای `#19676E` و `#095057` را به صورت شطرنجی دارند.
## عنصر `#ops`
- ارتفاع این عنصر به اندازهی ارتفاع بخش کلیدها و عرض آن ۴۶٪ عرض بخش کلیدها است.
- کلیدهای این بخش (به جز کلید`+`) نیمی از عرض و یکچهارم ارتفاع این عنصر را دارند.
- کلیدهای این بخش (به جز کلید`+`) مطابق شکل رنگهای `#D34E47` و `#B52D26`
را به صورت شطرنجی دارند.
- ارتفاع کلید `+` دو برابر بقیه و رنگ آن `#C43E37` است.
## سایر توضیحات
- بین کلیدها هیچ فاصلهای وجود ندارد.
- هیچ عنصری حاشیه (border) ندارد.
- فایل فونتهای `RobotoCondensed` و `DigitalNumbers` به شما داده شده است.
باید قبل از استفاده، آنها را با `font-face` تعریف کنید.
# نکات
- میتوانید در صورت لزوم این تغییرات را در فایل HTML بدهید: کلاسهای جدیدی به عناصر اضافه کنید
و یا کلاسهای موجود را تغییر دهید، برای عناصری که
شناسه ندارند شناسه تعریف کنید، و یا ترتیب کلیدها
را در HTML تغییر دهید. توجه کنید که تغییرات دیگر مجاز نیستند.
- توجه کنید که داوری خودکار بر مبنای شناسه (id) عناصر انجام میشود،
پس دقت کنید که شناسههای موجود را تغییر ندهید.
- محتوای عناصر (مثلاً حروف `+`، `×`، `2`) را تغییر ندهید.
- نمرهدهی از بخشهای مختلف تشکیل شده است. به هر میزان که موارد خواسته شده
را پیادهسازی کنید، نمره خواهید گرفت.
- ساختار فایل ارسالی باید دقیقاً مطابق زیر باشد.
در این غیر این صورت، کد شما قابل دسترسی برای داوری آنلاین نخواهد بود.
```
[your-zip-file-name].zip
├── calculator.html
└── style.css
```
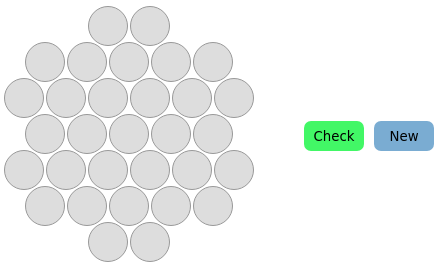
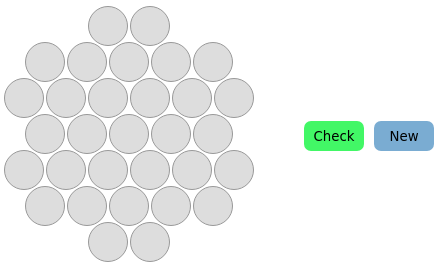
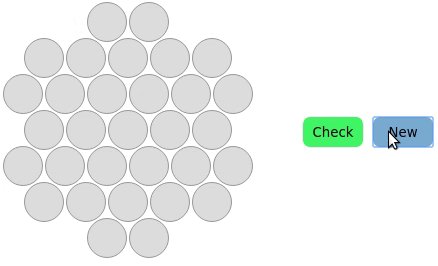
در این سؤال قصد داریم از شما برای طراحی یک **سودوکوی ساده**
کمک بگیریم. این سودوکو در ابتدا به این شکل است:

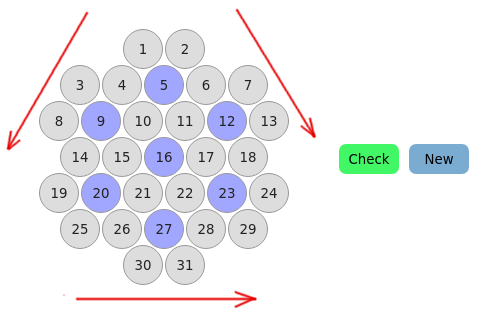
قوانین این سودوکو به این ترتیب هستند:
- همه خانههای این جدول باید با اعداد ۱ تا ۸ پر شود.
- در هر ردیف افقی یا مورب (در جهاتی که در شکل زیر مشخص شده است) و همچنین
در هر شش خانه مجاور هریک از خانههای رنگی شکل زیر
(مثلاً خانههای ۶، ۷، ۱۱، ۱۳، ۱۷ و ۱۸)، نباید عدد تکراری وجود
داشته باشد.

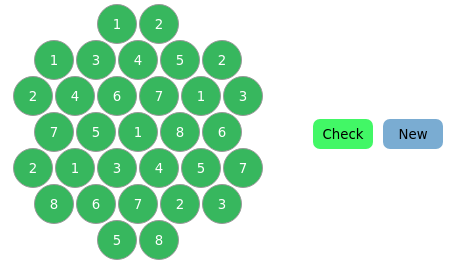
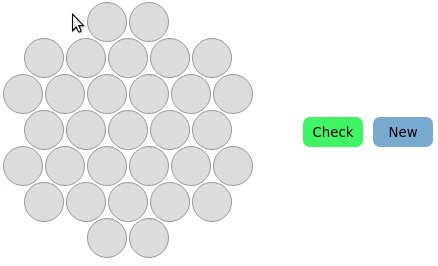
- با زدن کلید `Check` ،درصورتی که تمام خانهها به درستی
پر شده باشند، جدول به شکلی مشابه تصویر زیر در میآید:

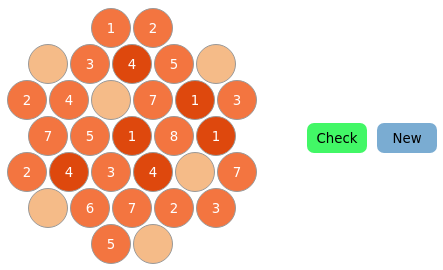
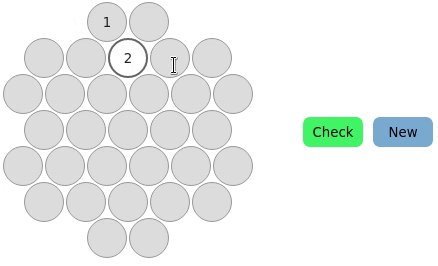
- درصورتی که جدول ناقص باشد یا نادرست پر شده باشد،
با زدن کلید `Check` با نتیجهای مانند تصویر زیر مواجه میشویم:

- با زدن کلید `New`، جدول خالی میشود و بازی تازهای آغاز میشود.

کد HTML و CSS نوشته شده است و به شما داده میشود.
از شما میخواهیم عملکردهای خواستهشده را با JavaScript پیادهسازی کنید.
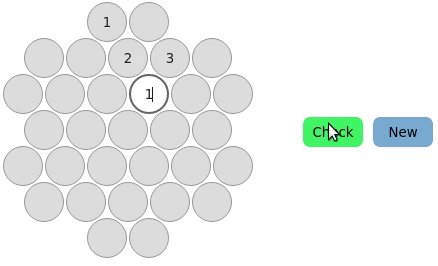
**مثالی از نحوهی عملکرد:**

# فایلهای اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/download/7048064799383683439/sudoku-initial.zip) دانلود کنید. ساختار این فایلها به شرح زیر است:
```
initial
├── sudoku.html
└── style.css
```
# جزئیات
همانطور که در فایل HTML دادهشده میبینید، هرکدام از خانههای جدول، یک
عنصر `input` با کلاس `cell` و شناسه `cell_i` است.
همچنین کلیدهای`Check` و `New` هر کدام یک عنصر `button` هستند
که به ترتیب شناسهی `check` و `new` دارند.
از شما میخواهیم بر اساس توضیحات زیر، پیادهسازی عملکرد را انجام دهید.
- با فشردن کلید `Check`:
+ خانههای جدول محتوای ثابتی خواهند داشت
و دیگر ورودی نخواهند پذیرفت؛ به عبارت دیگر `disable` میشوند.
+ رنگ متن همهی خانهها سفید میشود.
+ در صورتی که جدول به صورت کامل و به درستی (مطابق قوانین) پر شده باشد،
رنگ تمام خانههای جدول `#37B75E` میشود.
+ در صورتی که جدول به درستی و مطابق قوانین پر نشده باشد،
رنگ خانههای خالی `#F5BB88` میشود.
خانههایی که دارای *مقادیر تکراری* هستند رنگ `#DE480D`خواهند داشت.
رنگ بقیهی خانههای پر نیز `#F37540` میشود.
- منظور از خانههای با *مقادیر تکراری*، خانههایی هستند که با تکرار شدن مقادیر،
قوانین جدول را نقض کردهاند.
برای مثال، اگر در یک ردیف، سه خانه مقدار `1` داشته باشند،
هر سه دچار تغییر گفته شده خواهند شد.
- حتی اگر تمام خانههای جدول خالی باشند،
تمام خانههای خالی باید ویژگیهای گفته شده را اتخاذ کنند.
- با فشردن کلید `New` محتوای تمام خانهها خالی میشود،
رنگ پس زمینه و رنگ متن به حالت اولیه برمیگردد و میتوانند ورودی جدید بپذیرند.
- در هر خانه، تنها یکی از ارقام `1` تا `8` میتواند قرار بگیرد.
در صورت وارد شدن چند رقم متوالی، تنها اولین رقم در خانه قرار میگیرد
و کاراکترهای دیگر نیز به کلی پذیرفته نمیشوند. مثلاً در صورتی که در خانهای
رقم `9` یا حرف `a` تایپ شود، این حرف نباید وارد input شود، یا در صورتی که
در یک خانه که با رقم `1` پر شده است، رقم `2` تایپ شود، این حرف نیز نباید
وارد input شود.
(میتوانید پس از ورود حروف غیرمجاز، آنها را از input حذف کنید.)
- به عنوان یک مثال دیگر: در صورتی که در یک خانه، عبارت `a925` تایپ شود،
انتظار داریم داخل خانه رقم `2` قرار بگیرد.
- اطلاعات دقیقتر در مورد ویژگی های هر کلاس و هر عنصر در
فایلهای اولیهی دادهشده موجود است. لذا این فایلها به طور دقیق بررسی کنید.
# نکات
- توجه کنید که داوری خودکار بر مبنای شناسه (id) عناصر انجام میشود.
پس دقت کنید که عناصر شناسهی صحیح داشته باشند.
- ساختار فایل ارسالی باید دقیقاً مطابق زیر باشد.
در این غیر این صورت، کد شما قابل دسترسی برای داوری آنلاین نخواهد بود.
```
[your-zip-file-name].zip
├── sudoku.html
├── style.css
├── [file-1].js (Optional)
├── [file-2].js (Optional)
│ ...
└── [file-n].js (Optional)
```