در این سؤال قصد داریم از شما برای طراحی یک **سودوکوی ساده**
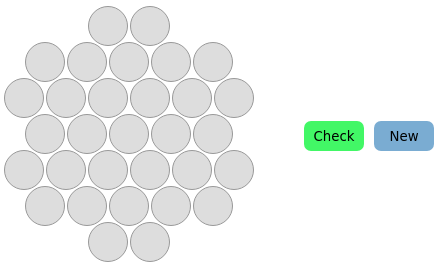
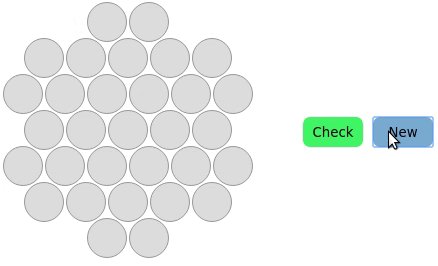
کمک بگیریم. این سودوکو در ابتدا به این شکل است:

قوانین این سودوکو به این ترتیب هستند:
- همه خانههای این جدول باید با اعداد ۱ تا ۸ پر شود.
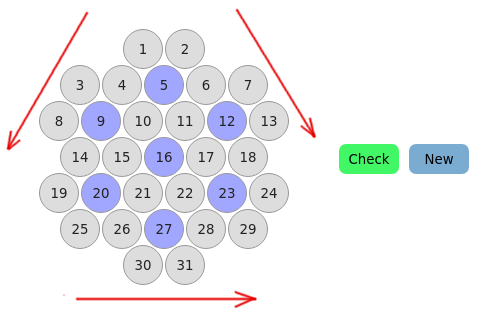
- در هر ردیف افقی یا مورب (در جهاتی که در شکل زیر مشخص شده است) و همچنین
در هر شش خانه مجاور هریک از خانههای رنگی شکل زیر
(مثلاً خانههای ۶، ۷، ۱۱، ۱۳، ۱۷ و ۱۸)، نباید عدد تکراری وجود
داشته باشد.

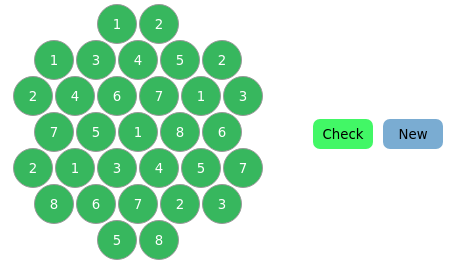
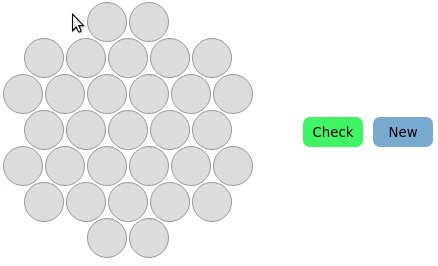
- با زدن کلید `Check` ،درصورتی که تمام خانهها به درستی
پر شده باشند، جدول به شکلی مشابه تصویر زیر در میآید:

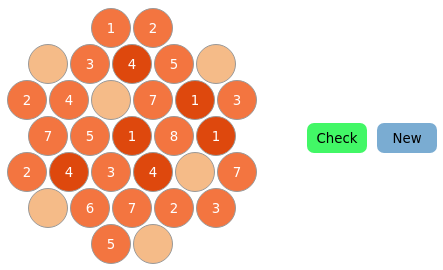
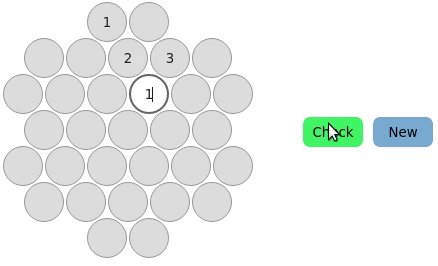
- درصورتی که جدول ناقص باشد یا نادرست پر شده باشد،
با زدن کلید `Check` با نتیجهای مانند تصویر زیر مواجه میشویم:

- با زدن کلید `New`، جدول خالی میشود و بازی تازهای آغاز میشود.

کد HTML و CSS نوشته شده است و به شما داده میشود.
از شما میخواهیم عملکردهای خواستهشده را با JavaScript پیادهسازی کنید.
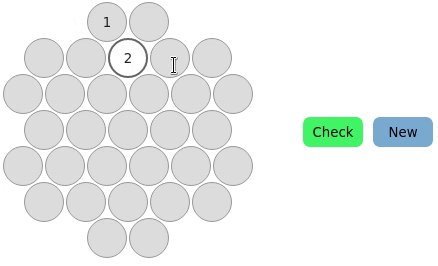
**مثالی از نحوهی عملکرد:**

# فایلهای اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/download/7048064799383683439/sudoku-initial.zip) دانلود کنید. ساختار این فایلها به شرح زیر است:
```
initial
├── sudoku.html
└── style.css
```
# جزئیات
همانطور که در فایل HTML دادهشده میبینید، هرکدام از خانههای جدول، یک
عنصر `input` با کلاس `cell` و شناسه `cell_i` است.
همچنین کلیدهای`Check` و `New` هر کدام یک عنصر `button` هستند
که به ترتیب شناسهی `check` و `new` دارند.
از شما میخواهیم بر اساس توضیحات زیر، پیادهسازی عملکرد را انجام دهید.
- با فشردن کلید `Check`:
+ خانههای جدول محتوای ثابتی خواهند داشت
و دیگر ورودی نخواهند پذیرفت؛ به عبارت دیگر `disable` میشوند.
+ رنگ متن همهی خانهها سفید میشود.
+ در صورتی که جدول به صورت کامل و به درستی (مطابق قوانین) پر شده باشد،
رنگ تمام خانههای جدول `#37B75E` میشود.
+ در صورتی که جدول به درستی و مطابق قوانین پر نشده باشد،
رنگ خانههای خالی `#F5BB88` میشود.
خانههایی که دارای *مقادیر تکراری* هستند رنگ `#DE480D`خواهند داشت.
رنگ بقیهی خانههای پر نیز `#F37540` میشود.
- منظور از خانههای با *مقادیر تکراری*، خانههایی هستند که با تکرار شدن مقادیر،
قوانین جدول را نقض کردهاند.
برای مثال، اگر در یک ردیف، سه خانه مقدار `1` داشته باشند،
هر سه دچار تغییر گفته شده خواهند شد.
- حتی اگر تمام خانههای جدول خالی باشند،
تمام خانههای خالی باید ویژگیهای گفته شده را اتخاذ کنند.
- با فشردن کلید `New` محتوای تمام خانهها خالی میشود،
رنگ پس زمینه و رنگ متن به حالت اولیه برمیگردد و میتوانند ورودی جدید بپذیرند.
- در هر خانه، تنها یکی از ارقام `1` تا `8` میتواند قرار بگیرد.
در صورت وارد شدن چند رقم متوالی، تنها اولین رقم در خانه قرار میگیرد
و کاراکترهای دیگر نیز به کلی پذیرفته نمیشوند. مثلاً در صورتی که در خانهای
رقم `9` یا حرف `a` تایپ شود، این حرف نباید وارد input شود، یا در صورتی که
در یک خانه که با رقم `1` پر شده است، رقم `2` تایپ شود، این حرف نیز نباید
وارد input شود.
(میتوانید پس از ورود حروف غیرمجاز، آنها را از input حذف کنید.)
- به عنوان یک مثال دیگر: در صورتی که در یک خانه، عبارت `a925` تایپ شود،
انتظار داریم داخل خانه رقم `2` قرار بگیرد.
- اطلاعات دقیقتر در مورد ویژگی های هر کلاس و هر عنصر در
فایلهای اولیهی دادهشده موجود است. لذا این فایلها به طور دقیق بررسی کنید.
# نکات
- توجه کنید که داوری خودکار بر مبنای شناسه (id) عناصر انجام میشود.
پس دقت کنید که عناصر شناسهی صحیح داشته باشند.
- ساختار فایل ارسالی باید دقیقاً مطابق زیر باشد.
در این غیر این صورت، کد شما قابل دسترسی برای داوری آنلاین نخواهد بود.
```
[your-zip-file-name].zip
├── sudoku.html
├── style.css
├── [file-1].js (Optional)
├── [file-2].js (Optional)
│ ...
└── [file-n].js (Optional)
```