متأسفانه امروز خبردار شدیم که چهار تن از دوستان قدیمی ما، Zeno ،Zhi ،Ziv
و Zuberi، در یک نزاع برکهای، توسط جمعی متشکل از راکونها، مارها، پرندگان وحشی
و قوهای ساکن در اطراف برکهی Z خورده شدهاند. تصمیم داریم برای مراسم ترحیم آنها
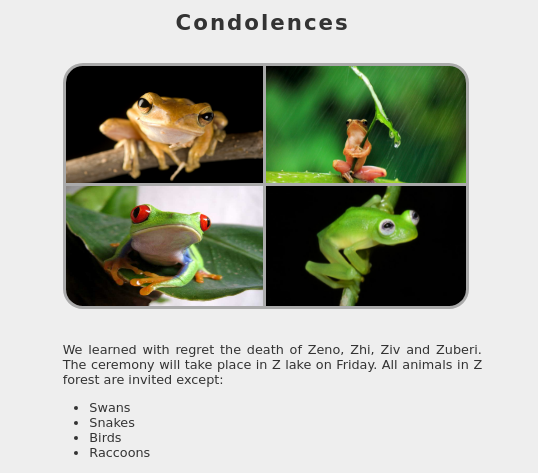
اعلامیهای مانند تصویر زیر در سایت برکه قرار دهیم.

پس از نوشتن کدها، هنگام بازبینی فایلها، بر اثر ناراحتی و بی دقتی دوستان،
ترتیب فایلها به هم ریخت و فایل `index.html` بدون ذخیرهسازی تغییرات بسته شد.
حالا محتوای لازم برای نمایش اعلامیه را نداریم. از شما میخواهیم این فایل را تکمیل
کنید و سایر فایلها را در جای صحیح خود قرار دهید. ساختار صحیح فایلها در انتها
ذکر شده است.
# فایلهای اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/download/7136756625972655208/initial.zip) دانلود کنید. ساختار این فایلها به شرح زیر است:
```
initial
├── index.html
├── style_1.css
├── style_2.css
├── zeno.jpg
├── zhi.jpg
├── ziv.jpg
└── zuberi.jpg
```
# جزئیات
اعلامیه، در بدنهی فایل `index.html` ، **به ترتیب**، شامل موارد زیر است:
- یک عنوان `h1` با محتوای `Condolences`
- تصاویر قربانیان به ترتیب زیر با برچسبهای `img` قرار میگیرند. همچنین تمامی
تصاویر از کلاس `image` هستند:
+ تصویر مربوط به Zeno با شناسهی `zeno`
+ تصویر مربوط به Zhi با شناسهی `zhi`
+ تصویر مربوط به Ziv با شناسهی `ziv`
+ تصویر مربوط به Zuberi با شناسهی `zuberi`
- یک بلوک `div` با شناسهی `container` بعد از چهار تصویر، شامل موارد زیر:
+ یک بند نوشته، با برچسب `p` که محتوای آن در ادامه میآید.
```
We learned with regret the death of Zeno, Zhi, Ziv and Zuberi.
The ceremony will take place in Z lake on Friday.
All animals in Z forest are invited except:
```
+ یک لیست بدون ترتیب، شامل حیواناتی که حضور آنها در مراسم ممنوع شده است.
موارد لیست همانند تصویر به ترتیب کلمات زیر هستند:
```
Swans, Snakes, Birds, Raccoons
```
و شناسههای آنها عبارتند از
```
swans, snakes, birds, raccoons
```
# نکات
- توجه کنید که داوری خودکار بر مبنای شناسه (id) و کلاسهای عناصر انجام میشود.
پس دقت کنید که عناصر، شناسه و کلاس صحیح داشته باشند.
- بزرگی و کوچکی حروف در داوری تأثیرگذار است.
- ساختار فایل ارسالی، باید دقیقاً مطابق زیر باشد.
در این غیر این صورت، کد شما قابل دسترسی برای داوری آنلاین نخواهدبود.
```
[your-zip-file-name].zip
├── images
│ ├── zeno.jpg
│ ├── zhi.jpg
│ ├── ziv.jpg
│ └── zuberi.jpg
├── stylesheets
│ ├── style_1.css
│ └── style_2.css
└── index.html
```
**منبع:** مسابقه آزمایشی مهارتسنجی به سبک Quera
میخواهیم یک صفحه وب ایجاد کنیم که کد Hex یک رنگ را دریافت کند و آن رنگ را
به ما نشان دهد.

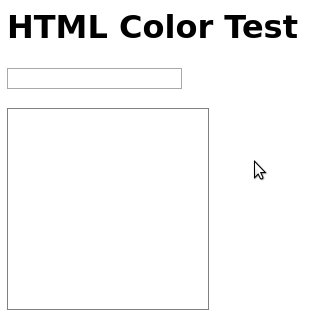
برای این کار کد HTML زیر را نوشتهایم.
از شما میخواهیم عملکرد این صفحه را با استفاده از JavaScript پیادهسازی کنید.
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML Color Test</title>
<style type="text/css">
#color_preview {
width: 200px;
height: 200px;
border: 1px solid grey;
background-color: white;
}
</style>
</head>
<body>
<h1>HTML Color Test</h1>
<input id="color_input" type="text"/>
<br/><br/>
<div id="color_preview"></div>
</body>
</html>
```
# جزئیات
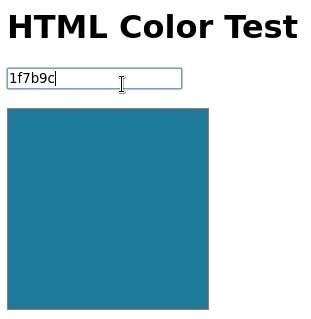
باید به محض تغییر مقدار داخل input، رنگ div بر اساس آن مقدار به روز شود.
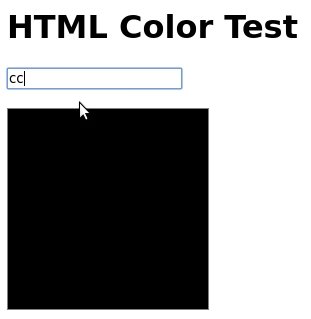
همچنین میخواهیم در صورتی که کاربر مقدار نامعتبری وارد کرد، رنگ div سیاه شود.
- مثالهایی از مقادیر نامعتبر: `aa` ،`4a4b4z` ،`aaaaaaa`
- مثالهایی از مقادیر معتبر: `777`، `4f568e` ،`a8c`
تغییرات موردنظر را اعمال کنید و فایل(ها) را به صورت Zip ارسال کنید.
نام فایل HTML اصلی را `index.html` قرار دهید.
همچنین میتوانید در کنار آن تعدادی فایل `.js` قرار دهید.
# نکات
- توجه کنید که داوری خودکار بر مبنای شناسه (id) عناصر انجام میشود.
پس دقت کنید که عناصر، شناسه صحیح داشته باشند.
- ساختار فایل ارسالی، باید دقیقاً مطابق زیر باشد.
در این غیر این صورت، کد شما قابل دسترسی برای داوری آنلاین نخواهدبود.
```
[your-zip-file-name].zip
├── index.html
├── [file-1].js (Optional)
├── [file-2].js (Optional)
│ ...
└── [file-n].js (Optional)
```