[فایل پایه را از اینجا دانلود کنید](https://blog.quera.ir/wp-content/uploads/2018/05/urlInfo_contestant.zip)
در این سوال میخواهیم از شما در تکمیل برنامه زیر کمک بگیریم تا بتوانیم به کمک این برنامه جوابهای برگشتی ```RESTfulAPI``` ها را بررسی کنیم. شکل کلی برنامه بصورت زیر است:

در ``EditText`` اول (که با عبارت راهنمای ``enter URL here`` مشخص شده)، یک آدرس که در حقیقت یک ``RESTfulAPI`` است و از متد ``GET`` استفاده میکند، وارد میشود. با لمس دکمه ``SUBMIT``، برنامه یک درخواست به آدرس نوشتهشده ارسال میکند و زمانیکه پاسخ سرور را دریافت کرد، اطلاعات موجود در ``body`` را در ``TextView`` اول، (با متن راهنمای ``put response here``) نمایش میدهد و اطلاعات برگشتی ``header`` با نام ``Quera`` را در ``TextView`` دوم، (با متن راهنمای ``put header contents here``) قرار میدهد.
بعنوان مثال:
آدرس ورودی:
```
http://yourURL.com/myAPI/forAndroid
```
پاسخ دریافتی از سرور در ``body``:
```
this is your body response
```
پاسخ دریافتی از سرور در ``header``:
```
vary: Accept-Encoding,Cookie
x-amz-cf-id: sClUmMWJ6nQzm-1gOnHylGR7NQ9LtAF1FtDifjG3i_2SzsQ2bs-JYQ==
x-cache: Miss from cloudfront
x-content-type-options: nosniff
Quera: this is target header
```
عبارت نمایش داده شده در ``TextView`` اول:
```
this is your body response
```
عبارت نمایش داده شده در ``TextView`` دوم:
```
this is target header
```
# نکات حیاتی
+ برای جلوگیری از بروز خطای ناشی از حجم بالای فایل ارسالی، قبل از ساخت و ارسال فایل ``zip`` دقت کنید که پوشههای ``build`` در این فایل **وجود نداشته باشند**.
+ دقت کنید که به انتهای پاسخی که از سرور در ``body`` یا ``header`` دریافت میکنید، کاراکترهایی مانند ``\n`` و مانند آن **اضافه نکنید**.
+ در ساختار فایل پایه، کلاسی با نام ``BaseURL`` وجود دارد که حاوی فیلد رشتهای ``url`` است؛ دقت کنید که این کلاس در فرآیند تکمیل فایل پایه و رسیدن به خواسته سوال **هیچ نقشی ندارد** و نباید درخواستی به محتویات آن ارسال شود. این فایل صرفا در فرآیند داوری سوال مورد استفاده قرار میگیرد.
ساختار فایل پایه که برای تکمیل در اختیار شما قرار میگیرد، حاوی مسیر زیر است. شما باید فایلهایی که با علامت (---->) مشخص شدهاند را تغییر دهید و پروژه تغییردادهشده را بعنوان فایل ``zip`` که حاوی مسیر زیر است ارسال کنید:
(تغییر فایلهای **تعیین شده در قسمت پایین** و افزودن فایل جدید به فایل پایه **در پوشه ``main`` از مسیر زیر،** مانعی ندارد)
```
app
│
└───src
└───main
│ AndroidManifest.xml
│
├───java
│ └───android
│ └───quera
│ └───com
│ └───urlinfo
│ BaseURL.java
│ MainActivity.java <----
│
└───res
├───drawable
│ ic_launcher_background.xml
│
├───drawable-v24
│ ic_launcher_foreground.xml
│
├───layout
│ activity_main.xml
└───values
colors.xml
strings.xml
styles.xml
```
[فایل پایه را از اینجا دانلود کنید](https://blog.quera.ir/wp-content/uploads/2018/05/QSnake_contestant.zip)
در این سوال از شما میخواهیم تا بازی مار دوبعدی که بصورت ناقص پیادهسازی شده را کامل کنید.
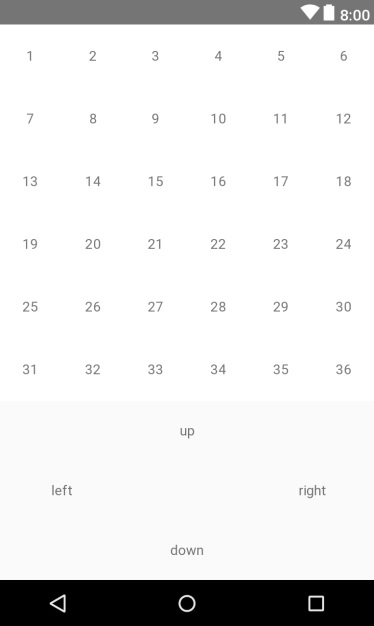
صفحه بازی شامل یک زمین ۶*۶ برای حرکت مار و چهار دکمه برای تعیین جهت حرکت آن است.
نمایی از صفحه بازی:

# وظایف:
+ با کلیک بر روی هریک از چهار دکمه موجود در پایین زمین بازی، مار در جهت موردنظر حرکت میکند.
+ با خوردن هر طعمه، محل طعمه بعدی بصورت تصادفی تعیین میشود که پیادهسازی آن برعهده شما میباشد.
+ دقت کنید که هیچگاه **نباید** دو طعمه متوالی در یک مکان قرار بگیرند؛ به عبارت دیگر، محل تصادفی طعمه جدید نباید با محل قرارگیری مار یکسان باشد.
+ کنارههای زمین بازی مانند **دیوار ** عمل میکنند و مار نمیتواند از آنها عبور کند.
# نکات حیاتی:
+ برای نمایش محل مار، خانه ای از زمین بازی که متناظر با محل آن است را بوسیله کد رنگ ``snake_color`` موجود در فایل ``colors.xml`` رنگ آمیزی کنید.
+ برای نمایش طعمه، خانه ای از زمین بازی که متناظر با محل آن است را بوسیله کد رنگ ``food_color`` موجود در فایل ``colors.xml`` رنگ آمیزی کنید.
+ رنگ خانههای دیگر (بجز مار و طعمه) باید با کد رنگ ``default_background`` موجود در فایل ``colors.xml`` رنگ آمیزی کنید.
+ مکان اولیه مار، خانه شماره **۱۵** است؛ مار بطور پیشفرض هیچ حرکتی ندارد و در خانه گفته شده ساکن است، با هربار زدن یکی از چهار دکمه جهتدار، مار یک خانه در آن جهت حرکت میکند و ثابت میماند تا بار دیگر یکی از دکمهها لمس شود.
+ از آنجا که مار موجود در این بازی استعدادی در رشدکردن ندارد، با خوردن هر طعمه همچنان طول قبلی را حفظ میکند. پس طول آن همواره برابر با یک خانه در صفحه است.
+ برای جلوگیری از بروز خطای ناشی از حجم بالای فایل ارسالی، قبل از ساخت و ارسال فایل ``zip`` دقت کنید که پوشههای ``build`` در این فایل **وجود نداشته باشند**.
ساختار فایل پایه که برای تکمیل در اختیار شما قرار میگیرد، حاوی مسیر زیر است. شما باید فایلهایی که با علامت (---->) مشخص شدهاند را تغییر دهید و پروژه تغییردادهشده را بعنوان فایل ``zip`` که حاوی مسیر زیر است ارسال کنید:
(تغییر فایلهای **تعیین شده در قسمت پایین** و افزودن فایل جدید به فایل پایه **در پوشه ``main`` از مسیر زیر،** مانعی ندارد)
```
app
│
└───src
└───main
│ AndroidManifest.xml
│
├───java
│ └───android
│ └───quera
│ └───com
│ └───mario
│ MainActivity.java <------
│
└───res
├───drawable
│
├───drawable-v24
│
├───layout
│
├───mipmap-anydpi-v26
│
├───mipmap-hdpi
│
├───mipmap-mdpi
│
├───mipmap-xhdpi
│
├───mipmap-xxhdpi
│
├───mipmap-xxxhdpi
│
└───values
colors.xml
strings.xml
styles.xml
```
[فایل پایه را از اینجا دریافت کنید](https://blog.quera.ir/wp-content/uploads/2018/05/FinancialMesseges_contestant-1.zip)
زهرا میخواهد بداند که در هر بازه زمانی در سال ۲۰۱۷ چقدر هزینه کردهاست. اما خواندن اساماسها و نوشتن هزینههای هرروز برروی کاغذ برای وی طاقتفرساست. به همین دلیل از نگین کمک گرفتهاست. نگین برنامهنویس اندروید است و تصمیم دارد برنامهای بنویسد که به دوستش کمک کند. اما به دلیل اینکه در اندروید تازهکار است دچار مشکل شدهاست و حال از شما کمک می خواهد.
برنامه بدین گونه است:
+ با اجرای برنامه، ``MainActivity`` اجرا میشود و ``activity_main`` را نمایش میدهد. در این صفحه، جدولی وجود دارد که ۵ تراکنش آخر را بصورت زیر نمایش میدهد.

+ با لمس دکمه ``REPORT`` صفحه ``ReportActivity`` اجرا میشود؛ در این صفحه تاریخ ابتدا و انتهای بازهای که قرار است در آن مجموع هزینه های انجام شده حساب شود انتخاب میشود. (روزهای ابتدا و انتهای بازه نیز جزئی از بازه هستند.)
+ با فشردن دکمه ``calculate`` مجموع هزینهها در بازه انتخابشده محاسبه میشود و در ``TextView`` با آیدی ``total`` که سمت چپ دکمه ``CALCULATE`` قراردارد، نشان دادهمیشود.
+ پیادهسازی برنامه به گونهای است که با دریافت هر پیامک از بانک، اطلاعات آن بطور خودکار بهعنوان یک رکورد توسط برنامه در یک دیتابیس ``SQLite`` ذخیره میشود.
+ هربار که برنامه باز میشود، لیست ۵ تراکنش آخر (که در ``MainActivity`` نشان دادهمیشود) بروز شده و ۵ تراکنش آخر را به ترتیب جدید به قدیم (از بالا به پایین) نمایش میدهد.
+ پیامکهای ارسالی توسط بانک، حتی درصورتیکه برنامه برروی صفحه باز نیست هم باید توسط برنامه در دیتابیس ثبت شوند.
+ ذخیره پیامکهای دریافتی در دیتابیس با نام ``transaction`` و در جدول ``Transactions`` انجام میشود.
+ شمای جدول ``Transactions`` بصورت زیر است:
```
ColumnId ---> primary key auto Increment
Value ---> number
Day ---> number
Month ---> number
```
+ فرمت پیامکهای بانکی و خروجی موردنظر هر پیامک بهشکل زیر است:
ورودی نمونه ۱:
```
بانک صادرات پایانه فروش:-10,000 حساب:01000 مانده:4,445,164
```
خروجی نمونه ۱:
```
-10000
```
ورودی نمونه ۲:
```
بانک صادرات پایانه فروش:443 حساب:01000 مانده:4,445,164
```
خروجی نمونه ۲:
```
443
```
ورودی نمونه ۳:
```
بانک صادرات پایانه فروش:567,300 حساب:01000 مانده:4,445,164
```
خروجی نمونه ۳:
```
567300
```
# نکات حیاتی
+ نام انتخابی برای دیتابیس و جدول مورد استفاده را **دقیقا** برابر با موارد گفتهشده و **بدون هیچ پسوندی** انتخاب کنید.
+ برای جلوگیری از بروز خطای ناشی از حجم بالای فایل ارسالی، قبل از ساخت و ارسال فایل ``zip`` دقت کنید که پوشههای ``build`` در این فایل **وجود نداشته باشند**.
+ آیدی و متنهای نمایشی موجود در فایلهای ``activity_main.xml`` و ``report.xml`` را تغییر ندهید (حذف نکنید).
+ برای نمایش لیست روزها و ماهها در صفحه ``ReportActivity``، به ترتیب از عناصر موجود در ``dayNum`` و ``monthName`` استفاده کنید.
+ درصورتیکه به دسترسیای نیاز دارید که در نسخههای جدید اندروید به شکل متفاوتی از کاربر گرفتهمیشود، **حتما** این تفاوت را درنظر بگیرید و تغییرات لازم را برای **زمان شروع برنامه** اعمال کنید.
+ دیتابیس را **حتما** در مسیر پیشفرض قراردهید. (نیازی به دسترسی خواندن و نوشتن برروی حافظه خارجی ندارید)
+ برای نمایش پنج تراکنش آخر در جدول صفحه نخست، به موارد زیر دقت کنید:
+ مبلغ بصورت رقم با معنی و **بدون** علامت ```,``` برای جدا کردن ارقام صفر نمایش دادهمیشود.
+ برای مبالغ منفی، علامت منفی (```-```) پشت رقم قرار میگیرد اما برای مبالغ مثبت، از کاراکتر ```+``` **استفاده نمیشود**.
+ عدد ماه و روز تراکنش بصورت عدد با معنا (بدون صفر مازاد در ابتدای آنها) نمایش دادهمیشود.
+ نمایش تاریخ به این صورت است که عدد ماه در سمت چپ و عدد روز در سمت راست آن قرار میگیرد و با یک *کاراکتر فاصله* از هم جدا میشوند.
ساختار فایل پایه که برای تکمیل در اختیار شما قرار میگیرد، حاوی مسیر زیر است. شما باید فایلهایی که با علامت (---->) مشخص شدهاند را تغییر دهید و پروژه تغییردادهشده را بعنوان فایل ``zip`` که حاوی مسیر زیر است ارسال کنید:
(تغییر فایلهای **تعیین شده در قسمت پایین** و افزودن فایل جدید به فایل پایه **در پوشه ``main`` از مسیر زیر،** مانعی ندارد)
```
app
└───src
└───main
│ AndroidManifest.xml
│
├───java
│ └───com
│ └───example
│ └───mahsa_pc
│ └───financialmesseges
│ MainActivity.java <------
│ ReportActivity.java <------
│
└───res
├───drawable
│ button_border.xml
│ custome_border.xml
│ layout_border.xml
│ main_layout_border.xml
│
├───layout
│ activity_main.xml
│ report.xml
│
├───mipmap-hdpi
├───mipmap-mdpi
├───mipmap-xhdpi
├───mipmap-xxhdpi
├───mipmap-xxxhdpi
└───values
```
[فایل پایه را از اینجا دریافت کنید](https://blog.quera.ir/wp-content/uploads/2018/05/signUpWizard_contestant.zip)
در این سوال از شما میخواهیم تا یک ``ViewPager`` را پیادهسازی کنید که مانند تصویر زیر عمل کند:


# وظایف:
+ ``ViewPager`` موردنظر باید بصورت بینهایت (یا دایرهای) پیادهسازی شود؛ یعنی درصورتیکه از صفحه اول (یا آخر) ``ViewPager`` شروع به ورقزدن کنیم تا به صفحه آخر (یا اول) برسیم، درصورتیکه یکبار دیگر در همان جهت قبلی ورقبزنیم، مجددا محتوای صفحهای که از آن شروعکردیم را ببینیم. (انگار تا به حال ``ViewPager`` ورقنخورده)
+ با لمس دکمه ``Right`` امکان ورقزدن به سمت راست غیرفعال میشود و درصورت لمس دوباره این دکمه، این امکان مجددا فعال میشود.
+ با لمس دکمه ``Left`` امکان ورقزدن به سمت چپ، غیرفعال میشود و درصورت لمس دوباره این دکمه، این امکان مجددا فعال میشود.
# نکات حیاتی:
+ برای ``ViewPager`` **حتما** از آیدی ``circular_viewpager`` استفاده کنید.
+ میزان طول و عرض ``ViewPager`` به گونه ای مشخص کنید که تمام صفحه را اشغال کند.
+ آیدی دکمه های ```Left``` و ```Right``` را **تغییر ندهید**.
+ متنی که باید در هر صفحه نمایش داده شود، در آرایه ```content``` قرار داده شده.
+ از تمام محتوای آرایه ``content`` باید استفاده شود.
+ برای جلوگیری از بروز خطای ناشی از حجم بالای فایل ارسالی، قبل از ساخت و ارسال فایل ``zip`` دقت کنید که پوشههای ``build`` در این فایل **وجود نداشته باشند**.
ساختار فایل پایه که برای تکمیل در اختیار شما قرار میگیرد، حاوی مسیر زیر است. شما باید فایلهایی که با علامت (---->) مشخص شدهاند را تغییر دهید و پروژه تغییردادهشده را بعنوان فایل ``zip`` که حاوی مسیر زیر است ارسال کنید:
(تغییر فایلهای **تعیین شده در قسمت پایین** و افزودن فایل جدید به فایل پایه **در پوشه ``main`` از مسیر زیر،** مانعی ندارد)
```
app
│
└───src
└───main
│ AndroidManifest.xml
│
├───java
│ └───android
│ └───quera
│ └───com
│ └───signupwizard
│ └───MainActivity.java <------
│
└───res
├───drawable
├───drawable-v24
├───layout
│ activity_main.xml <------
│
├───mipmap-anydpi-v26
│
├───mipmap-hdpi
│
├───mipmap-mdpi
│
├───mipmap-xhdpi
│
├───mipmap-xxhdpi
│
├───mipmap-xxxhdpi
│
└───values
strings.xml
styles.xml
```