ظاهر کلی برنامه به صورت زیر است:

# توضیحات
علی که به تازگی طراحی وب را شروع کرده است قصد دارد برای تصاویری که روی صفحه وب قرار داده است یک هاور زیبا که حاوی عنوان آن تصویر میباشد طراحی کند اما چون هنوز به صورت کامل CSS را نیاموخته است به کمک شما نیاز دارد تا بتواند این کار را به نحو احسن انجام دهد.
# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/53486/download_problem_initial_project/182389/)
دانلود کنید.
<details class="green">
<summary> ساختار فایلها </summary>
```
image-hover
├── assets
│ ├── fonts
│ │ └── font.ttf
│ └── images
│ ├── day.jpeg
│ └── nature.jpeg
├── index.html
└── styles.css
```
</details>
<details class="violet">
<summary> راه اندازی پروژه</summary>
+ ابتدا پروژۀ اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# خواسته های مسئله
+ به وسیله پوزیشن دهی تگی که حاوی عنوان تصویر میباشد را درون عکس قرار دهید (فاصله تگ از طرف پایین حتما باید صفر باشد).
+ ارتفاع تگ حاوی عنوان باید به اندازه ارتفاع تصویر باشد.
+ به وسیله `flexbox` عنوان تصویر را وسط چین کنید.
+ بکگراند تگ حاوی عنوان باید از رنگ `#360033` تا `#0b8793` کشیده شود.
+ متن درون تصویر باید اندازه `40px` و رنگ `#ffffff` داشته باشد.
+ انحنای تگ حاوی عنوان باید برابر `16px` باشد.
+ باید به گونه ای باشد که زمانی که روی عکس هاور میکنیم محتوا قابل مشاهده باشد و `0.3` ثانیه این کار زمان ببرد.
# نکات
+ شما تنها مجاز به اعمال تغییرات در فایل `styles.css` هستید.
+ از ایجاد تغییر در فایل `index.html` خودداری فرمایید.
+ به هنگام ثبت پاسخ تنها فایل `styles.css` خود را آپلود نمایید.
ظاهر کلی برنامه به صورت زیر است:

# توضیحات
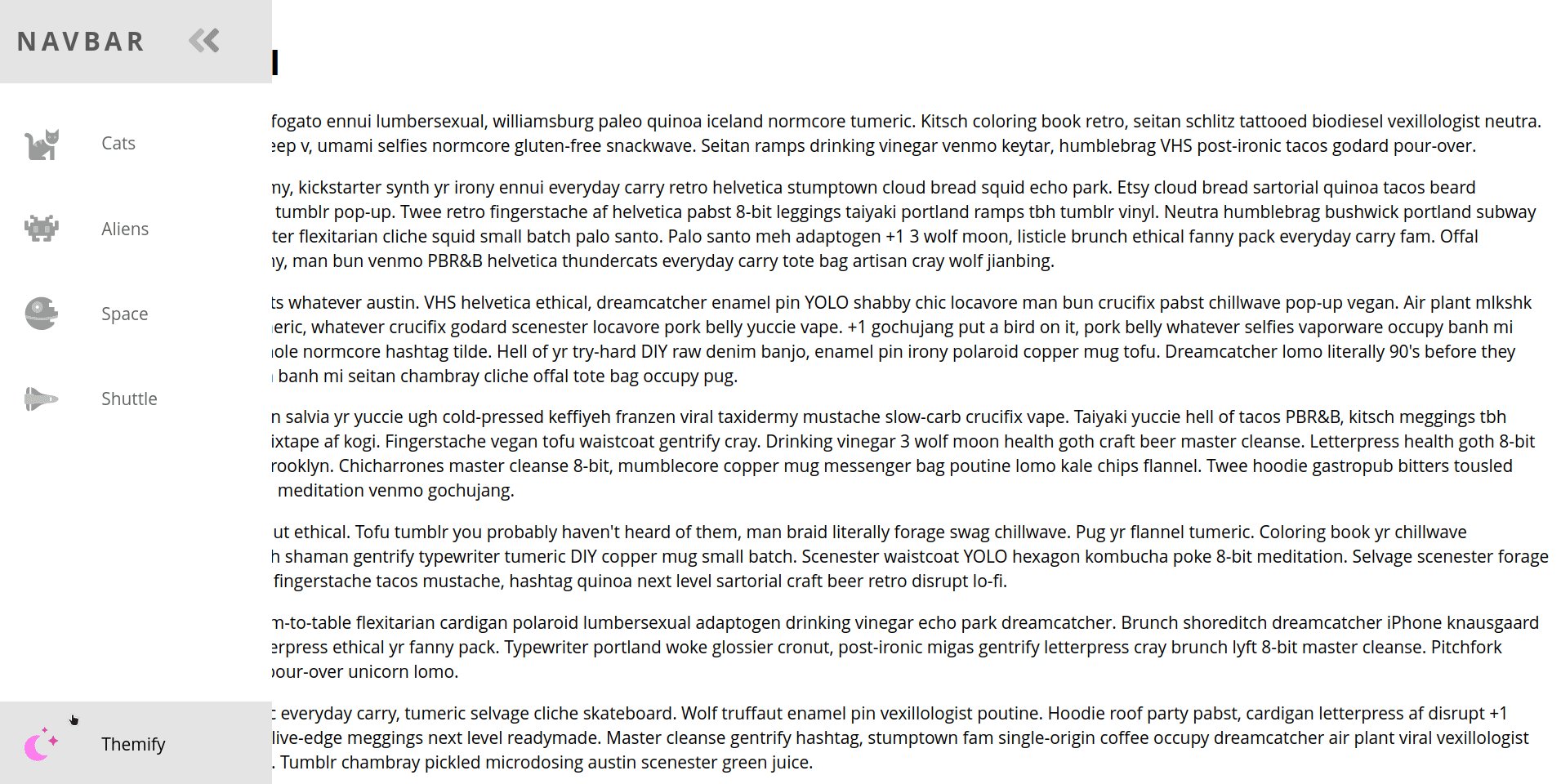
جواد یک نوباری برای وبسایتش خودش طراحی کرده اما هنوز وقت نکرده کاملش کند. از شما میخواهد که نوباری که خیلی هم به طراحیش افتخار میکند را کامل کنید.
# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/53486/download_problem_initial_project/182385/)
دانلود کنید.
<details class="green">
<summary> ساختار فایلها </summary>
```
navbar
├── index.html
├── style.css
└── theme.js
```
</details>
<details class="violet">
<summary> راه اندازی پروژه</summary>
+ ابتدا پروژۀ اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
## خواستههای مسئله
- ارتفاع نوبار (`.navbar`) باید کل صفحه رو بگیرد (از واحد `vh` استفاده کنید) و عرض نوبار به اندازه `5rem` است.
- برای رنگ بکگراند نوبار از مقدار `--bg-primary` استفاده کنید.
- `position` نوبار باید `fixed` باشد و فاصلهاش از چپ و بالا صفر باشد.
- وقتی نوبار هاور میشود، باید عرض نوبار به `16rem` تغییر کند.
- وقتی نوبار هاور میشود، ایکون `svg` که داخل قسمت `.logo` نوبار وجود داره باید به `-180` درجه `rotate` کند و فاصله (margin) از چپ `11rem` بگیرد.
- متنهایی که در نوبار هستند (`.link-text`) باید با استفاده از `display` پنهان شوند و وقتی نوبار هاور شود، این متنها باید `display` برابر `block` بگیرند.
# نکات
+ شما تنها مجاز به اعمال تغییرات در فایل `style.css` هستید.
+ از ایجاد تغییر در فایل `index.html` خودداری فرمایید.
+ به هنگام ثبت پاسخ تنها فایل `style.css` خود را آپلود نمایید.
ظاهر کلی برنامه به صورت زیر است:

# توضیحات
علی که همچنان مشغول به فعالیت در حوزه وب است پس از تلاشهای فراوان توانسته یک سرور کوچک برای خودش طراحی کند که اطلاعات چند پست را به ما برمیگرداند.
حال او میخواهد که اطلاعات پستها را روی صفحه مرورگر نمایش دهد و شما باید به او برای انجام اینکار کمک کنید.
# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/53486/download_problem_initial_project/182387/)
دانلود کنید.
<details class="green">
<summary> ساختار فایلها </summary>
```
showing-posts
├── server
│ └── server.js
├── index.html
├── package.json
└── script.js
```
</details>
<details class="violet">
<summary> راه اندازی پروژه</summary>
برای اجرای پروژه، باید`NodeJS` و `npm` را از قبل نصب کرده باشید.
+ ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
+ در پوشهی `showing-posts` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
+ در همین پوشه، دستور `npm run server` را برای راهاندازی سرور پروژه اجرا کنید.
+ پس از انجام موفق این مراحل، فایل `index.html` را در مرورگر باز کنید.
</details>
# خواسته های مسئله
+ ساخت کلاسی تشکیل شده از پارامتر هایی که از سرور قرار است دریافت شود.
+ نوشتن تابعی که به آدرس `http://localhost:3000/posts` درخواست بفرستد و پارامتر های `id` و `title` و `body` را به ما برگرداند.
+ نوشتن تابعی که بتواند هر یک از پستهای دریافت شده را درون یک تگ `li` با ساختار زیر قرار دهد و در نهایت آنها را به تگ `ul` با آیدی `post-list` اضافه کند:
```html index.html
<li>
<h3>پست ۱</h3>
<p>.این اولین پست است</p>
<em>شماره ۱</em>
</li>
```
+ صدا زدن صحیح توابع تعریف شده.
# نکات
+ شما تنها مجاز به اعمال تغییرات در فایل `script.js` هستید.
+ از ایجاد تغییر در باقی فایلها خودداری فرمایید.
+ به هنگام ثبت پاسخ، پروژه را با ساختار زیر ارسال کنید:
```
[your-zip-file-name].zip
├── server
│ └── server.js
├── index.html
├── package.json
└── script.js
```
ظاهر کلی برنامه به صورت زیر است:

# توضیحات
تیم کوئرا در حال طراحی یک تسک منیجر برای مدیریت کردن وظایف افراد است و یکی از بخشهای این پروژه صفحه ثبتنام این تسک منیجر میباشد که بخش اصلی طراحی آن انجام شده است و فقط قسمت اعتبار سنجی آن کامل نشده است که به کمک شما نیاز دارد تا به اتمام برسد.
# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/53486/download_problem_initial_project/182386/)
دانلود کنید.
<details class="green">
<summary> ساختار فایلها </summary>
```
quera-form
├── index.html
├── script.js
└── styles.css
```
</details>
<details class="violet">
<summary> راه اندازی پروژه</summary>
+ ابتدا پروژۀ اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# خواسته های مسئله
+ زمانی که روی دکمه ثبت نام کلیک میکنیم باید اعتبار سنجی انجام شود.
+ نام کامل فقط میتواند متشکل از حروف الفبای انگلیسی و اسپیس باشد و در غیر اینصورت باید در تگ `p` با کلاس `nameError` پیغام `نام کامل را به درستی وارد کنید.` نمایش داده شود.
+ اعتبارسنجی ایمیل باید به اینصورت باشد که ابتدا چند کاراکتر بدون فاصله وجود داشته باشد سپس کاراکتر `@` را داشته باشیم و سپس دوباره چند کاراکتر بدون فاصله داشته باشیم که بعد از آن نقطه قرار بگیرد و در انتها دوباره چند کاراکتر بدون فاصله وجود داشته باشد. در غیر اینصورت باید در تگ p با کلاس `emailError` پیغام `ایمیل را به درستی وارد کنید.` نمایش داده شود.
+ پسورد باید شامل حداقل ۸ کاراکتر باشد که شامل حداقل یک عدد، یک حرف بزرگ و یک حرف کوچک باشد و در غیر اینصورت در تگ `p` با کلاس `passwordError` باید پیغام `رمز عبور باید شامل حداقل 8 کاراکتر باشد و شامل حداقل یک عدد، یک حرف بزرگ و یک حرف کوچک باشد.` نمایش داده شود.
# نکات
+ برای اینکه پیغام ها به درستی نمایش داده شوند عینا آنها را از بخش خواسته های مسئله کپی کنید.
+ شما تنها مجاز به اعمال تغییرات در فایل `script.js` هستید.
+ از ایجاد تغییر در باقی فایل ها خودداری فرمایید.
+ به هنگام ثبت پاسخ تنها فایل `script.js` خود را آپلود نمایید.
_رمز سزار_ یکی از سادهترین روشهای رمزنگاری است. در این روش برای رمز کردن یک رشته، یک عدد ثابت $n$ که عضو بازهی $[0, 25]$ است در نظر گرفته میشود و همهی کاراکترهای رشته، $n$ واحد به سمت جلو شیفت داده میشوند. برای مثال اگر $n$ را $1$ در نظر بگیریم، کاراکتر `A` به `B` یا کاراکتر `Z` به `A` تبدیل میشود. برای حروف کوچک انگلیسی نیز به همین ترتیب تبدیل میشوند؛ برای مثال اگر $n$ را $2$ در نظر بگیریم، کاراکتر `z` به `b` و کاراکتر `h` به `j` تبدیل میشود. در مقابل فرایند رمزنگاری فرایند رمزگشایی را داریم که برعکس فرایند رمزنگاری صورت میگیرد، یعنی هر کاراکتر $n$ واحد به سمت عقب شیفت داده میشود.
در این فرایندها، میتوان هر کاراکتر را یک عدد عضو بازهی $[0, 25]$ در نظر گرفت؛ یعنی کاراکترهای `a` و `A` با عدد `0` متناظر هستند، کاراکترهای `b` و `B` با عدد `1` متناظر هستند و ...
**توجه:** اگر $n$ بزرگتر از ۲۵ باشد، باشد، باید باقیماندهی تقسیم آن بر ۲۶ را در نظر گرفت. همچنین، **تضمین میشود** که رشتهی ورودی فقط شامل کاراکترهای `a-z` و `A-Z` است (یا ممکن است رشتهای خالی باشد).
### فرایند رمزنگاری:
$$E_n(x)=(x+n)\ mod\ 26$$
### فرایند رمزگشایی:
$$D_n(x)=(x-n)\ mod\ 26$$
# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/53486/download_problem_initial_project/182388/)
دانلود کنید.
<details class="green">
<summary> ساختار فایلها </summary>
```
crypto-graphy
├── main.js
```
</details>
<details class="violet">
<summary> راه اندازی پروژه</summary>
+ ابتدا پروژۀ اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس فایل `main.js` را در ادیتور خود باز کنید و کد مورد نظر خود را در آن پیاده سازی کنید.
</details>
# خواسته های مسئله
در این مسئله شما باید دو تابع `encrypt` و `decrypt` را پیادهسازی کنید که این دو تابع باید شرایط زیر را دارا باشند:
+ تابع `encrypt(str, n)`: این تابع، کاراکترهای رشتهی ورودی را به اندازهی n واحد به جلو شیفت میدهد.
+ تابع `decrypt(str, n)`: این تابع، کاراکترهای رشتهی ورودی را به اندازهی n واحد به عقب شیفت میدهد.
```js main.js
function encrypt(str, n) {
// TODO:
}
function decrypt(str, n) {
// TODO:
}
export { encrypt, decrypt };
```
# مثال
```js
console.log(encrypt("ZDKhdflgsdhfos", 3));
console.log(decrypt("ByffiQilfx", 20));
```
خروجی کد بالا:
```
CGNkgiojvgkirv
HelloWorld
```
# نکات
+ شما تنها مجاز به اعمال تغییرات در فایل `main.js` هستید.
+ به هنگام ثبت پاسخ تنها فایل `main.js` خود را آپلود نمایید.