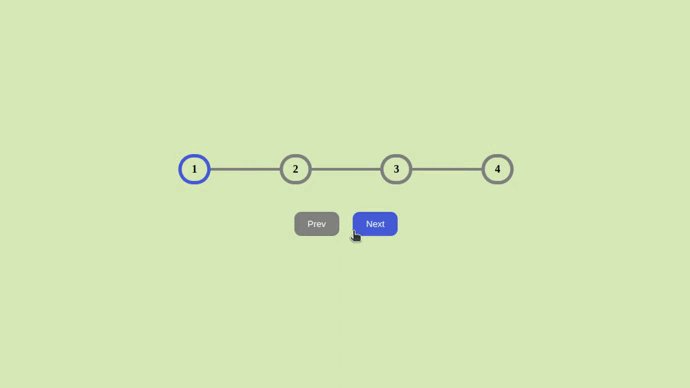
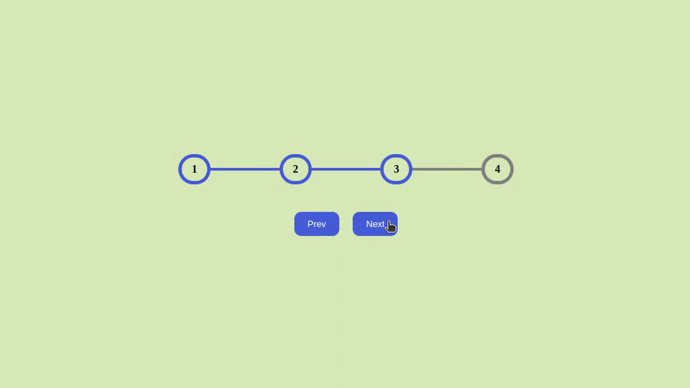
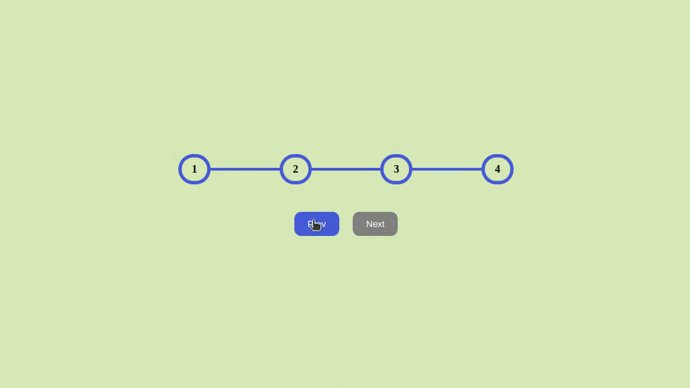
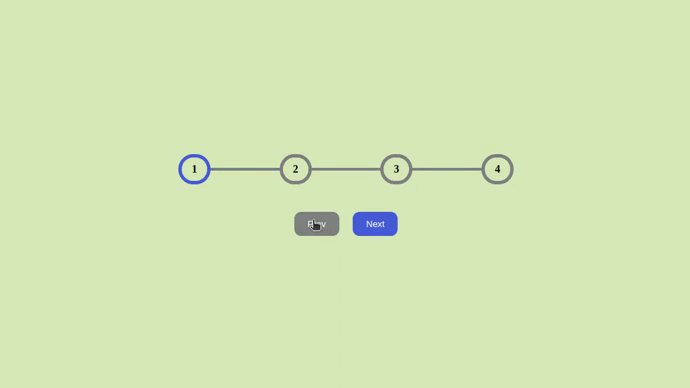
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/54144/download_problem_initial_project/183306/)
دانلود کنید.
<details class="green">
<summary> ساختار فایلها </summary>
```
steps
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── App.css
│ ├── App.js
│ ├── index.js
│ └── setupTests.js
├── package-lock.json
└── package.json
```
</details>
<details class="violet">
<summary> راه اندازی پروژه</summary>
برای اجرای پروژه، باید`NodeJS` و `npm` را از قبل نصب کرده باشید.
+ ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
+ در پوشهی `steps` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
+ در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
</details>
# توضیحات
به اولین مسئله از مسابقه Front-End بله کمپ ۶ خوش آمدید =))
در این مسئله شما باید استپی همانند تصویر بالا به کمک هوک `useReducer` پیاده سازی کنید به گونه ای که دارای ویژگی های زیر باشد:
+ زمانی که استپ ما روی حالت اولیه قرار دارد دکمه `Prev` غیر فعال شود و زمانی که استپ ما روی حالت آخر قرار گرفت دکمه `Next` غیر فعال شود.
+ رنگ باتن ها و استپ ها باید بر اساس فعال یا غیر فعال بودن استپ ها تغییر کند ( اگر فعال بود رنگ `rgb(70, 92, 216)` و در غیر اینصورت رنگ `gray` را به خودش بگیرد.
# نکات
+ شما تنها مجاز به اعمال تغییرات درون فایل `App.js` هستید.
+ استایل های شرطی که مینویسید حتما باید به صورت `inline` باشد.
+ به هنگام ثبت پاسخ، پروژه را با ساختار زیر ارسال کنید:
```
[your-zip-file-name].zip
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── App.css
│ ├── App.js
│ ├── index.js
│ └── setupTests.js
├── package-lock.json
└── package.json
```
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/54144/download_problem_initial_project/183309/)
دانلود کنید.
<details class="green">
<summary> ساختار فایلها </summary>
```
graph
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── App.js
│ ├── Graph.js
│ ├── index.css
│ └── index.js
├── package-lock.json
└── package.json
```
</details>
<details class="violet">
<summary> راه اندازی پروژه</summary>
برای اجرای پروژه، باید`NodeJS` و `npm` را از قبل نصب کرده باشید.
+ ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
+ در پوشهی `steps` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
+ در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
</details>
# توضیحات
در این سوال شما باید الگوریتمهای `BFS` و `DFS` که را طوری تغییر دهید مسیری که این الگوریتمها سرچ را انجام میدهند تا هدف نمایش داده شود.
### پراپرتیهای کامپوننت Graph:
- `highlightNode`: ایدی گره برای *highlight* کردن که برای نمایش مسیر استفاده میشود.
- `startNode`: ایدی گره شروع که با اولین کلیک روی گره مشخص میشود.
- `goalNode`: ایدی گرهای که برای آن جستجو انجام میدهیم که با دومین کلیک روی گره مشخص میشود.
- `onNodeClick`: تابعی که هنگام کلیک شدن گره با ایدی ان گره صدا زده میشود.
- `graph`: گراف برای نمایش
اولین کلیک روی هر گرهی، گره شروع و دومین کلیک روی هر گرهی گره پایان را مشخص میکند. وقتی دکمه "Clear" کلیک شد باید این دو گره پاک شوند.
زمانی که بین هر بار highlight کردن مسیر 500 میلیثانیه است. بعداز کلیک شدن روی "DFS" یا "BFS" الگورتیم مربوطه از گره شروع، شروع به نمایش میشود و بعداز اینکه گره هدف را پیدا کرد یا بعداز جستجوی تمام گرهها به هدف نرسید، 500 میلیثانیه بعد از highlight اخرین گره، از highlight خارج میشود.
# نکات
+ شما تنها مجاز به اعمال تغییرات درون فایل `App.js` هستید.
+ برای آشنایی بیشتر با الگوریتم `Depth-first search` میتوانید به این [لینک](https://en.wikipedia.org/wiki/Depth-first_search) و برای الگوریتم `Breadth-first search` به این [لینک](https://en.wikipedia.org/wiki/Breadth-first_search) مراجعه کنید.
+ به هنگام ثبت پاسخ، فقط فایل `App.js` یا پروژه را با ساختار زیر ارسال کنید:
```
[your-zip-file-name].zip
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── App.js
│ ├── Graph.js
│ ├── index.css
│ └── index.js
├── package-lock.json
└── package.json
```
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/54144/download_problem_initial_project/183359/)
دانلود کنید.
<details class="green">
<summary> ساختار فایلها </summary>
```
quera-users
├── public
│ ├── favicon.ico
│ └── index.html
├── server
│ └── server.js
├── src
│ ├── components
│ │ └── Card.js
│ ├── App.css
│ ├── App.js
│ ├── index.js
│ └── setupTests.js
├── package-lock.json
└── package.json
```
</details>
<details class="violet">
<summary> راه اندازی پروژه</summary>
برای اجرای پروژه، باید`NodeJS` و `npm` را از قبل نصب کرده باشید.
+ ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
+ در پوشهی `quera-forms` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
+ در همین پوشه دستور `npm run server` را برای راه اندازی سرور اجرا کنید.
+ در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
</details>
# توضیحات
در این مسئله شما باید دیتای چند کاربر کوئرایی را از آدرس `http://localhost:3500/users` دریافت کنید و بوسیله هوک `useMemo` این دیتا را کش کنید و در ادامه با استفاده از الگوریتم `Quick Sort` آنها را به گونه ای مرتب کنید و نمایش دهید که از راست به چپ سن کاربران افزایش یابد.
# نکات
+ شما تنها مجاز به اعمال تغییرات درون فایل های `App.js` و `Card.js` هستید.
+ برای آشنایی بیشتر با الگوریتم `Quick Sort` میتوانید به این [لینک](https://fa.wikipedia.org/wiki/%D9%85%D8%B1%D8%AA%D8%A8%E2%80%8C%D8%B3%D8%A7%D8%B2%DB%8C_%D8%B3%D8%B1%DB%8C%D8%B9) مراجعه کنید.
+ به هنگام ثبت پاسخ، پروژه را با ساختار زیر ارسال کنید:
```
[your-zip-file-name].zip
├── public
│ ├── favicon.ico
│ └── index.html
├── server
│ └── server.js
├── src
│ ├── components
│ │ └── Card.js
│ ├── App.css
│ ├── App.js
│ ├── index.js
│ └── setupTests.js
├── package-lock.json
└── package.json
```