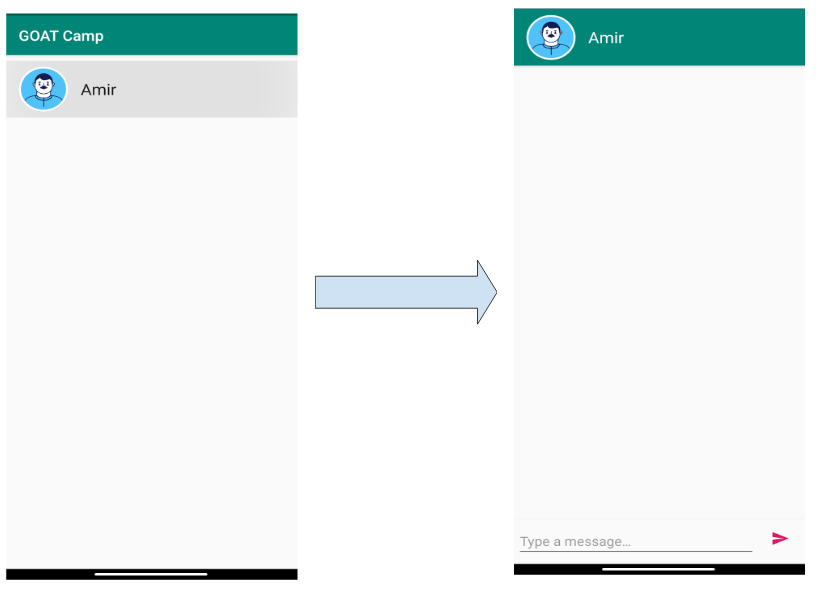
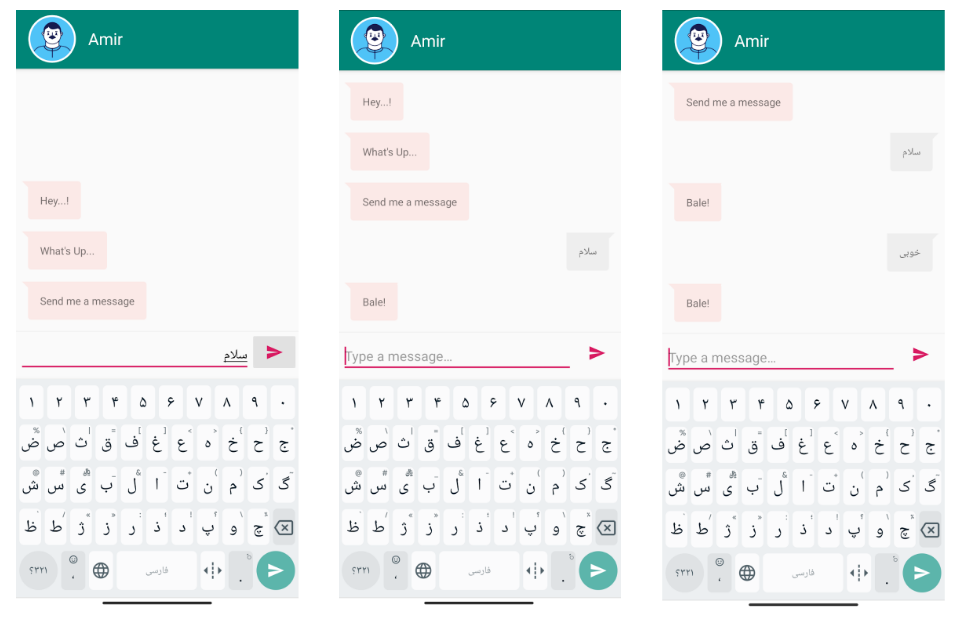
بعد از این که برنامه را اجرا کنیم، صفحات زیر را میبینیم. وقتی که روی کاربر `Amir` کلیک کنیم، وارد صفحه چت با `Amir` میشویم.

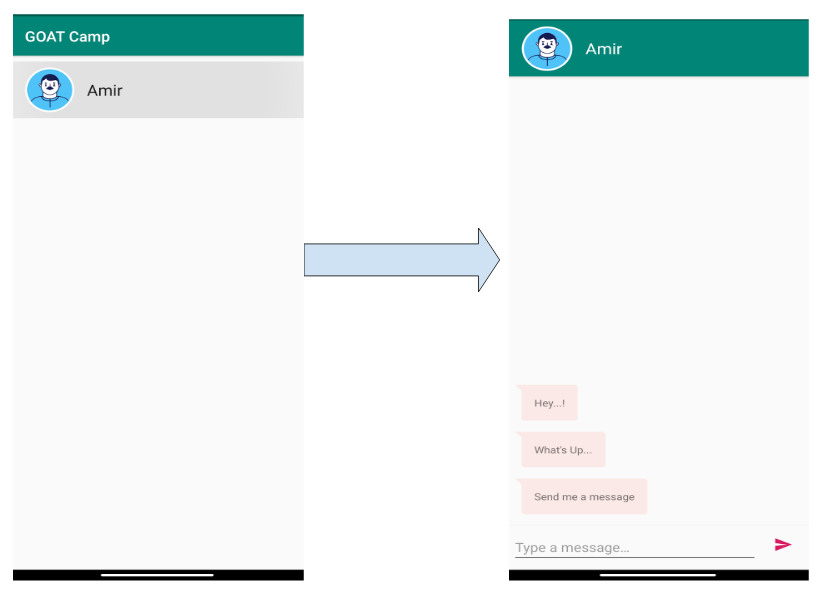
در مرحلهی اول میخواهیم پیامهایی که امیر به ما داده است را در این صفحه نشان دهیم. باید لیست پیامهایی که در `ChatRepository` است را در `RecyclerView` صفحهی چت به صورت عکس زیر نشان دهیم:
**نکته:** در صفحهی چت، اسکرول باید از پایین به بالا باشد و جدیدترین پیام به پایین

پیامهای قبلی اضافه شود و زمانی که وارد صفحه چت میشویم کاربر باید بتواند جدیدترین پیام را ببیند.
### راهنمایی
+ کلاس `Massage` مدل (`Entity`) پیامهای ما است که با استفاده از `Builder` در همان کلاس میتوانیم پیامهای جدید بسازیم.
+ کلاس `Contact` مدل (`Entity`) متناظر کاربران ما است.
+ باید کلاس `MessageAdapter` را کامل کنیم و در `ChatFragment` از آن برای پیادهسازی لیست پیامها استفاده کنیم.
+ `MessageAdapter` باید یک ادپتر برای `RecyclerView` مدل `Message` باشد.
طراحی های مورد نیاز برای این بخش برای شما در پروژه قرار داد شده است:
+ فایل `message_item.xml` برای هولدرهای `RecyclerView`
+ فایل `message_incoming.xml` بکگراند پیامهایی که برای ما از طرف کاربر دیگر ارسال میشوند.
+ فایل `message_outgoing.xml` بکگراند پیامهایی که ما برای کاربران دیگر ارسال میکنیم.
**توجه** اگر طراحی مانند عکسها باشد دارای نمرهی امتیازی خواهد بود و میتوانید طرح را به دلخواه خودتان پیادهسازی کنید (حتی یک طرح خیلی ساده و معمولی هم قابل قبول است)
**توجه** طراحی این که پیامهای ارسالی شما سمت راست و پیامهای دریافتی در سمت چپ باشند، امتیازی است.
میخواهیم که برای امیر پیام ارسال کنیم و بعد از ارسال پیام، امیر مانند عکس زیر جواب ما را بدهد.
**نکته:** بعد از ارسال هر پیام در صورتی که اسکرول پیامها بالاتر باشد به آخر چت که شامل پیام جدید است اسکرول کند.
**نکته:** بعد از ارسال هر پیام باید `EditText` خالی شود.

### راهنمایی
+ جواب امیر برای هر پیام ما «بله» (`Bale`) هستش که میتوانیم از متد `createSimpleMessag` در کلاس `Contact` برای ساختن پیام فیک از طرف امیر استفاده کنیم.
+ به این نکته دقت داشته باشید که پیامهایی که از سمت شما ارسال میشود فیلد `sender` آن در کلاس `Message` برابر صفر هستند. (برای بهتر متوجه شدن این نکته، متد `isIncoming` در کلاس `Message` را نگاه کنید.)
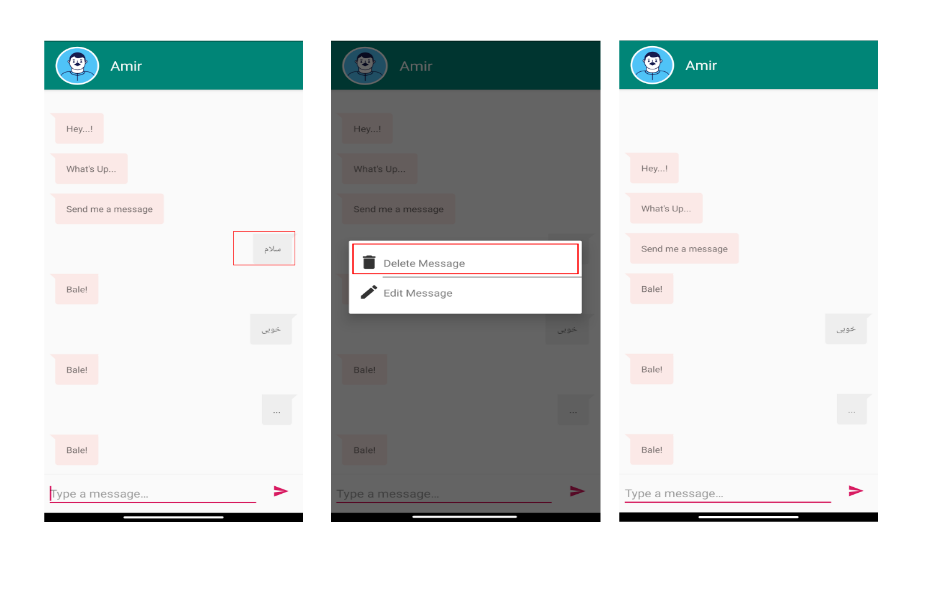
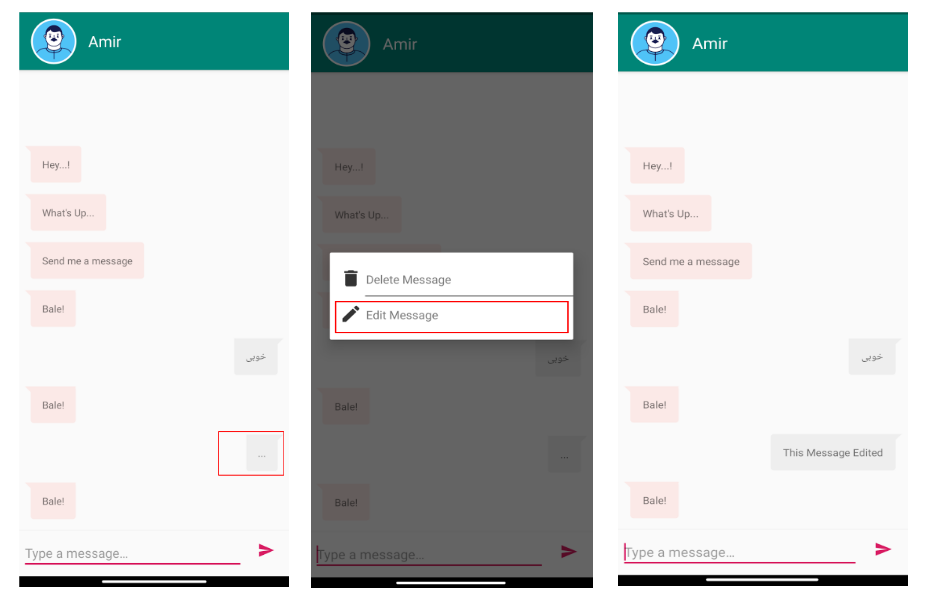
با نگهداشتن بر روی هر پیام یک صفحه که شامل موارد زیر است باز میشود:
1. حذف پیام: باید پیامی که انتخاب شده است را حذف کنید.
2. ویرایش پیام: باید متن پیامی که انتخاب شده است به `This Message Edited` تغییر پیدا کند.
**نکته:** فقط پیامهایی را که خودتان فرستاده اید را میتوانید ویرایش یا حذف کنید.
**توجه** طراحی دیالوگ انتخاب حذف یا ویرایش پیام به عهده خودتان است. یک طراحی خیلی ساده و معمولی هم قابل قبول است.