بعد از این که برنامه را اجرا کنیم، صفحات زیر را میبینیم. وقتی که روی کاربر `Amir` کلیک کنیم، وارد صفحه چت با `Amir` میشویم.

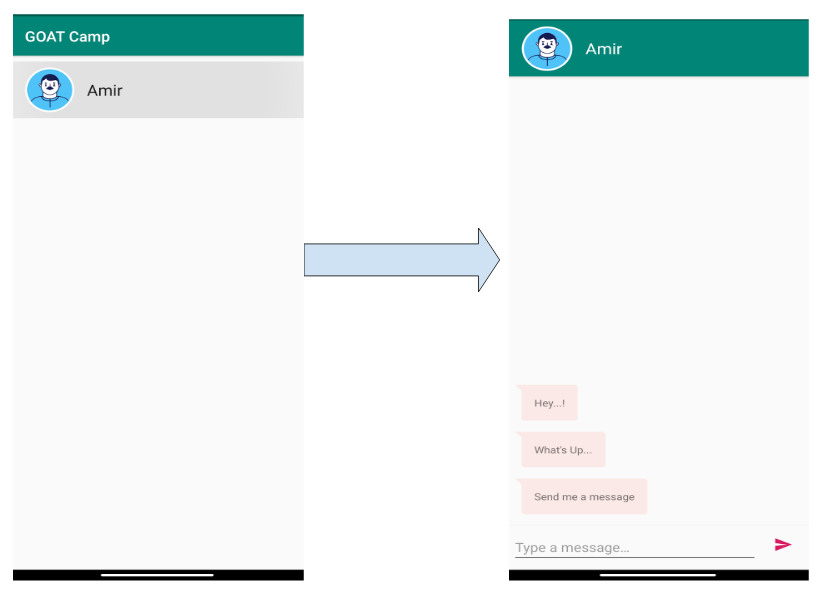
در مرحلهی اول میخواهیم پیامهایی که امیر به ما داده است را در این صفحه نشان دهیم. باید لیست پیامهایی که در `ChatRepository` است را در `RecyclerView` صفحهی چت به صورت عکس زیر نشان دهیم:
**نکته:** در صفحهی چت، اسکرول باید از پایین به بالا باشد و جدیدترین پیام به پایین

پیامهای قبلی اضافه شود و زمانی که وارد صفحه چت میشویم کاربر باید بتواند جدیدترین پیام را ببیند.
### راهنمایی
+ کلاس `Massage` مدل (`Entity`) پیامهای ما است که با استفاده از `Builder` در همان کلاس میتوانیم پیامهای جدید بسازیم.
+ کلاس `Contact` مدل (`Entity`) متناظر کاربران ما است.
+ باید کلاس `MessageAdapter` را کامل کنیم و در `ChatFragment` از آن برای پیادهسازی لیست پیامها استفاده کنیم.
+ `MessageAdapter` باید یک ادپتر برای `RecyclerView` مدل `Message` باشد.
طراحی های مورد نیاز برای این بخش برای شما در پروژه قرار داد شده است:
+ فایل `message_item.xml` برای هولدرهای `RecyclerView`
+ فایل `message_incoming.xml` بکگراند پیامهایی که برای ما از طرف کاربر دیگر ارسال میشوند.
+ فایل `message_outgoing.xml` بکگراند پیامهایی که ما برای کاربران دیگر ارسال میکنیم.
**توجه** اگر طراحی مانند عکسها باشد دارای نمرهی امتیازی خواهد بود و میتوانید طرح را به دلخواه خودتان پیادهسازی کنید (حتی یک طرح خیلی ساده و معمولی هم قابل قبول است)
**توجه** طراحی این که پیامهای ارسالی شما سمت راست و پیامهای دریافتی در سمت چپ باشند، امتیازی است.