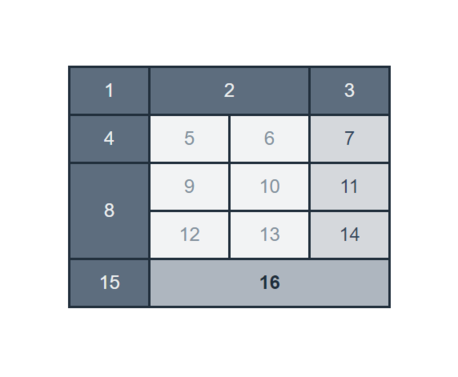
در این سوال قصد داریم یک جدول به شکل زیر طراحی کنیم:

بخشی از پیادهسازی در قالب دو فایل به نامهای `table.html` و `style.css` انجام شده است. شما باید با توجه به جزئیاتی که در ادامه میآیند، فایل `table.html` را تکمیل کنید.
# فایلهای اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/download/7146801869655263316/initial.zip) دانلود کنید. ساختار این فایلها به شرح زیر است:
```
initial.zip
├── table.html
└── style.css
```
# جزئیات
باید یک `<table>` را به گونهای به `<body>` در فایل `table.html` اضافه کنید که:
+ دارای `16` خانه مانند شکل فوق باشد.
+ شناسهی **هر** خانه به صورت `cell_i` باشد که `i` عدد داخل آن خانه است.
+ تنها از `tag` های `td` ، `tr` ، و `table` استفاده کنید؛ چراکه برای این موارد در فایل `style.css` ویژگیهایی در نظر گرفته شده که آنها را در مکان مورد نظر برای داوری در صفحه قرار میدهد.
فایل `table.html` را پس از تکمیل، فشرده و ارسال کنید.
# نکات
- فایل `style.css` بخشی از تنظیمات مربوط به ابعاد خانههای جدول، تنظیمات مربوط رنگ و فونت، و جهتگیری متن درون خانهها را انجام میدهد. این موارد به هیچ وجه نباید از درون `table.html` تغییر کنند.
- توجه کنید که داوری خودکار بر مبنای شناسه (`id`) عناصر انجام میشود.
پس دقت کنید که عناصر شناسهی صحیح داشته باشند.
- پروژه را با ساختار زیر ارسال کنید.
```
[your-zip-file-name].zip
└── table.html
```
جدولبازی
در این سوال باید به یک فیلد ورودی کمک کنید تا اعداد بزرگتر از `1000` و کوچکتر از `1` را تشخیص دهد.
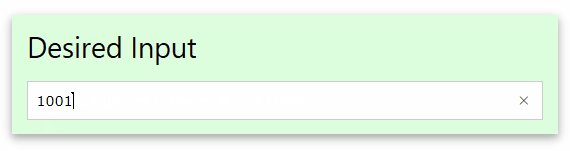
در فایلهای اولیه، فیلد ورودی به شکل زیر پیادهسازی شده است.

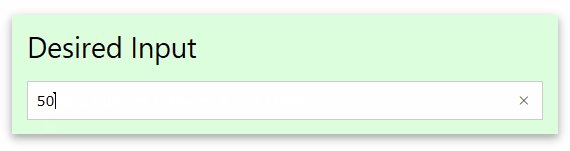
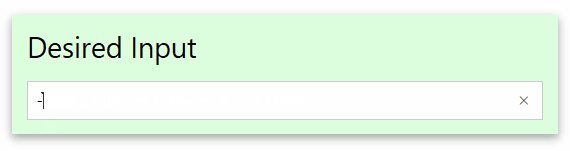
همانطور که میبینید، با دریافت ورودیهای مختلف رنگ پسزمینهی آن ثابت است. شما باید فایل اولیهی `desired_input.html` را به نحوی تکمیل کنید که با وارد کردن اعداد بزرگتر از `1000` ، یا کوچکتر از `1` ، رنگ پسزمینهی آن تغییر کند. نتیجهی مورد انتظار به صورت زیر است.

# فایلهای اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/download/8404748122956242522/initial.zip) دانلود کنید. ساختار این فایلها به شرح زیر است:
```
initial.zip
├── w3.css
└── desired_input.html
```
# جزئیات
+ با دریافت هر عدد کوچکتر از `1` و بزرگتر از `1000` ، رنگ پسزمینهی ورودی که شناسهی آن `#number_input` است، به `#F5B7B1` تغییر میکند.
+ اگر بلافاصله ورودی تغییر کند، رنگ پسزمینه هماهنگ با آن تغییر میکند.
+ رنگ اولیهی پسزمینه `#FFFFFF` است.
# نکات
- توجه کنید که داوری خودکار بر مبنای شناسه (`id`) عناصر انجام میشود؛
پس شناسهی هیچ عنصری را تغییر ندهید.
- پروژه را با ساختار زیر ارسال کنید.
```
[your-zip-file-name].zip
└── desired_input.html
```
ورودی مطلوب
در این سوال قصد داریم دو حلقهی مربعی تودرتو بسازیم. هدف نهایی در زیر به تصویر کشیده شده است.

همانطور که میبینید وقتی ماوس روی یک حلقه قرار گیرد، آن را از حلقهی دیگر خارج میکند. بخشی از پیادهسازی در فایل `rectangular_ring.html` صورت گرفته است. شما باید تنها با استفاده از عناصر این فایل، ویژگیهای مطلوب را در فایلی به نام `style.css` بنویسید.
# فایلهای اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/download/7266796450453673806/initial.zip) دانلود کنید. ساختار این فایلها به شرح زیر است:
```
initial.zip
└── rectangular_ring.html
```
# جزئیات
فایل `rectangular_ring.html` شامل عناصر زیر در بدنهی خود است:
```html
<div id='container'>
<div class='right'></div>
<div class='right'></div>
<div class='right'></div>
<div class='right'></div>
<div class='left'></div>
<div class='left'></div>
<div class='left'></div>
<div class='left'></div>
</div>
```
+ عنصر `#container` همان مربع خاکستری رنگی است که در تصویر دیده میشود. این بلوک در پسزمینهی حلقهها قرار میگیرد، هر کدام از ابعاد آن `400px` ، فاصلهی آن از هر کدام از اضلاع سمت چپ و بالای صفحه برابر با `100px` ، و رنگ پسزمینهی آن `#D5D8DC` است.
+ عناصر `.right` حلقهی سمت راست را تشکیل میدهند. هر کدام از `div` ها یکی از اضلاع حلقه هستند. رنگ پسزمینهی هر کدام از اضلاع این حلقه `#2ECC71` است.
+ عناصر `.left` نیز حلقهی سمت چپ را تشکیل میدهند. هر کدام از `div` ها یکی از اضلاع حلقه هستند و رنگ پسزمینهشان `#E74C3C` است.
+ دو مربع در دو نقطه یکدیگر را قطع میکنند؛ همانطور که در نمایش بالا مشاهده میشود، ضلع سمت چپ مربع سبز بر روی ضلع بالایی مربع قرمز قرار میگیرد، و ضلع سمت راست مربع قرمز بر روی ضلع پایینی مربع سبز کشیده میشود. به این ترتیب دو مربع تودرتو به نظر خواهند رسید.
+ با قرار گرفتن و حرکت ماوس بر روی هر کدام از اضلاع یک حلقه، اضلاع آن در هر دو نقطهی تقاطع بر روی اضلاع حلقهی دیگر قرار خواهند گرفت. به این ترتیب به نظر میرسد که حلقهی مورد نظر از حلقهی دیگر خارج شده است.
+ ابعاد حلقهها مانند یکدیگر است و فاصلهها متقارن هستند. نسبت ابعاد حلقهها به `#container` در زیر قابل مشاهده است.

+ توصیه میشود ابتدا ویژگی `margin` را برای `body` برابر با صفر قرار دهید و سپس مکان بقیهی عناصر را تعیین کنید تا `#container` دقیقا `100px` از بالا و از چپ صفحه فاصله داشته باشد.
# نکات
- به هیچ عنوان فایل `rectangular_ring.html` را تغییر ندهید؛ تنها کد مورد نظر خود را در فایل `style.css` بنویسید.
- داوری بر اساس شناسه (`id`) و کلاس عناصر صورت خواهد گرفت؛ بنابراین دقیقا از اسامی تعریف شده در فایل اولیه استفاده کنید.
- پروژه را با ساختار زیر ارسال کنید.
```
[your-zip-file-name].zip
└── style.css
```
حلقههای مربعی
مهدی بچه سربههوایی است. او همیشه کارهایی را که میخواهد انجام دهد فراموش میکند؛ به همین دلیل تا به حال با مشکلات زیادی روبهرو شده است، و نمیداند **حالا چه کار کند**. مصطفی که پسری است مهربان، قصد دارد برای مهدی یک برنامه درست کند تا او بتواند کارهای خود را با آن مدیریت کند. مصطفی پس از کمی تحقیق تصمیم گرفت از کتابخانهی `ReactJS` برای انجام این پروژه استفاده کند؛ اما او پس از انجام بخش اعظمی از پروژه، متوجه شد که نمیتواند به تنهایی آن را به اتمام برساند، و سه قسمت از پروژه هنوز باقی ماندهاند. با تکمیل این سه بخش مصطفی را در انجام این کار خیر یاری دهید.
هدف نهایی پروژه در زیر به تصویر کشیده شده است. با وارد کردن نام هر کار، و انتخاب اولویت بالا یا پایین، میتوان آن را به برنامه اضافه کرد. با کلیک روی هر کار وضعیت انجام شدن آن تغییر میکند. مصطفی بخش مربوط به فیلتر کارهای انجامشده را پیادهسازی کرده است؛ بنابراین این قسمت جزو موارد پیادهسازی شما نیست.

# فایلهای اولیه
فایلهای اولیهی پروژه را از [اینجا](http://bayanbox.ir/download/6222685149598140283/initial.zip) دانلود کنید. ساختار این فایلها به شرح زیر است (مواردی که نیاز به تغییر دارند با `*` مشخص شدهاند):
```
todo.zip
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
├── src
│ ├── components
│ │ ├── AddTodo.js
│ │ ├── App.js
│ │ ├── FilterTodo.js
│ │ ├── TodoItem.js *
│ │ ├── TodoList.js
│ │ └── TodoTable.js *
│ ├── index.js
│ └── registerServiceWorker.js
├── package.json
├── package-lock.json
└── yarn.lock
```
# راه اندازی پروژه
**برای اجرای پروژه، باید `Node.js` و `npm` را از قبل نصب کرده باشید.**
+ ابتدا فایلهای اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس در پوشهی `todo` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
+ سپس در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
+ پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/` میتوانید نتیجهی کد را ببینید.
# جزئیات
همانطور که مشاهده میکنید در این پروژه شش `Component` موجود است. ابتدا آنها را مطالعه کنید تا با نحوهی کارکرد پروژه آشنا شوید. شما باید دو فایل زیر را طبق توضیحات تکمیل کنید.
+ `TodoTable.js` : در این فایل دو تابع ناقص وجود دارد. تنها این دو تابع را تکمیل کنید.
+ تابع `addTodo(name, priority)` : این تابع با دریافت نام و اولویت هر کار، آن را به لیست وظایف، یعنی `state.todoList` اضافه میکند. هر عضو این لیست ساختار زیر را دارد (از چپ به راست نام، اولویت، حالت، و شناسه):
```
{name: string, priority: string, done: bool, id: string}
```
توجه کنید که
+ حالت یک کار ابتدا `false` است.
+ برای ساختن شناسه میتوانید از کتابخانهی `uuid` که در اختیار شما قرار داده شده است استفاده کنید.
+ لیست وظایف، یعنی `state.todoList` ، باید همواره بر اساس *اولویت* کارها و در صورت برابری اولویت، به ترتیب *نام* کارها و به صورت *الفبایی* مرتب شده باشد(پس از اضافه کردن هر کار این لیست مجددا مرتب شود). بزرگ یا کوچک بودن حروف در مرتب کردن نامها تاثیری ندارد. همچنین بدیهی است که کارهایی با اولویت `high` در لیست بالاتر از بقیهی کارها قرار میگیرند.
+ تابع `toggleDone(id)` : این تابع با دریافت شناسهی یک کار، حالت آن را تغییر میدهد؛ اگر `false` باشد آن را `true` میکند و برعکس.
در زیر نمونهای از اجرای این دو تابع و تاثیر آنها در لیست مشاهده میشود.
```
>>>this.state.addTodo('buy milk', 'low')
>>>this.state.todoList --> [{name:"buy milk", priority:"low", done:false, id:"8803af5c-13a7-4692-9cbe-5a0467a5d053"}]
>>>this.state.addTodo('meet Mahdi', 'high')
>>>this.state.todoList --> [{name:"meet Mahdi", priority:"high", done:false, id:"d976e58d-2067-4e9a-81cf-3844d51cac83"}, {name:"buy milk", priority:"low", done:false, id:"8803af5c-13a7-4692-9cbe-5a0467a5d053"}]
>>>this.toggleDone("8803af5c-13a7-4692-9cbe-5a0467a5d053")
>>>this.state.todoList --> [{name:"meet Mahdi", priority:"high", done:false, id:"d976e58d-2067-4e9a-81cf-3844d51cac83"}, {name:"buy milk", priority:"low", done:true, id:"8803af5c-13a7-4692-9cbe-5a0467a5d053"}]
```
+ `TodoItem.js` : این فایل را به نحوی تکمیل کنید که
+ نام، اولویت، و حالت هر کار به ترتیب در تگهای `.name` ، `.priority` ، و `.status` نشان داده شوند. توجه کنید که حالت یک کار در صورت `true` بودن با عبارت `Done` نشان داده میشود، و در صورت `false` بودن خالی است. برای مثال پس از فراخوانی تابعها به ترتیب نمونهی قسمت قبل، باید لیست به صورت زیر نمایش داده شود:
```
meet Mahdi
buy milk Done
```
+ با کلیک بر روی هر `.todo-item` باید حالت کار داخل آن تغییر کند.
# نکات
+ شما تنها مجاز به اعمال تغییر در فایل های `TodoItem.js` و `TodoTable.js` هستید.
+ پس از اعمال تغییرات، کل پروژه را طبق ساختار زیر _zip_ کرده و ارسال کنید. دقت کنید که پوشه `node_modules` در فایل ارسالی نباشد.
```
[your-zip-file-name].zip
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
├── src
│ ├── components
│ │ ├── AddTodo.js
│ │ ├── App.js
│ │ ├── FilterTodo.js
│ │ ├── TodoItem.js
│ │ ├── TodoList.js
│ │ └── TodoTable.js
│ ├── index.js
│ └── registerServiceWorker.js
├── package.json
├── package-lock.json
└── yarn.lock
```
حالا چی کار کنیم؟
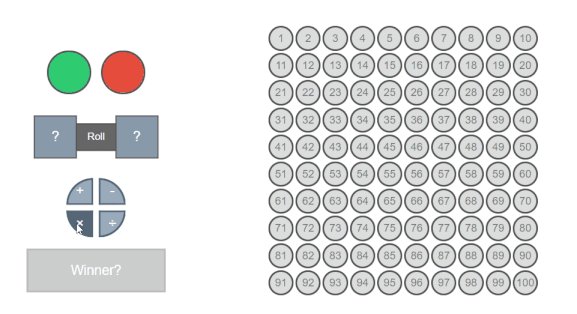
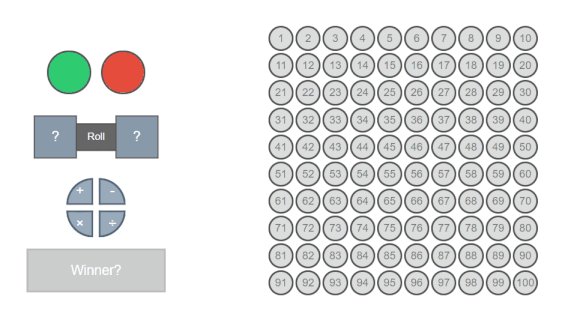
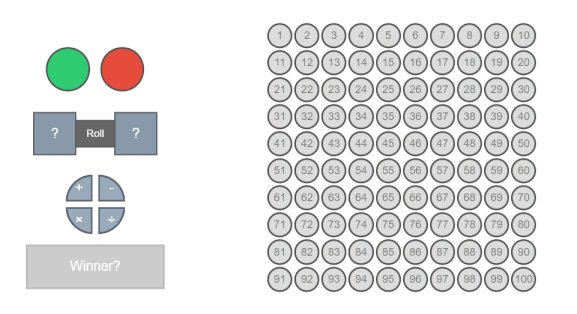
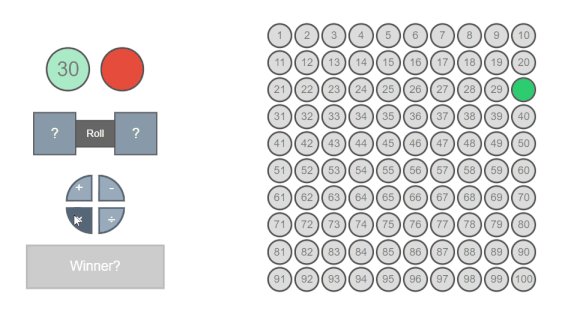
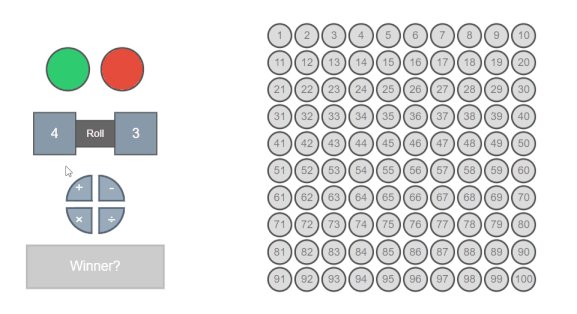
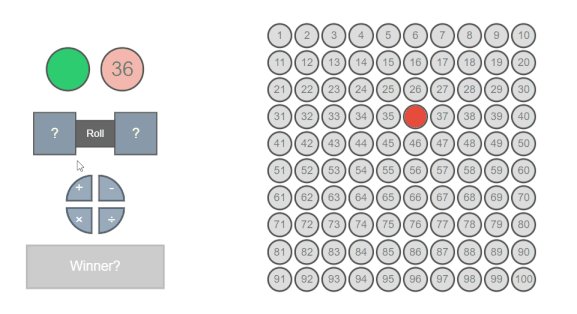
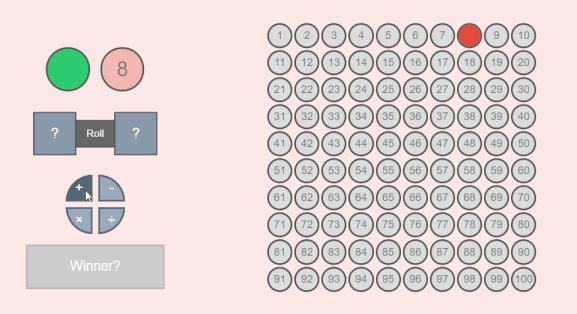
در این سوال قصد داریم به طراحی بازی **پرهیز از عدد اول** بپردازیم. *پرهیز از عدد اول*، یک بازی دو نفره است که در آن هر بازیکن با یکی از رنگهای سبز، یا قرمز شناخته میشود. اجزای بازی عبارتند از: یک جدول `10 * 10` ، دو تاس با اعداد `0` تا `6` ، دکمهی پرتاب تاس، چهار عملگر اصلی ریاضی، دو مهرهی سبز و قرمز، دو جایگاه شروع برای بازیکنان، و نمایشگر پیام.
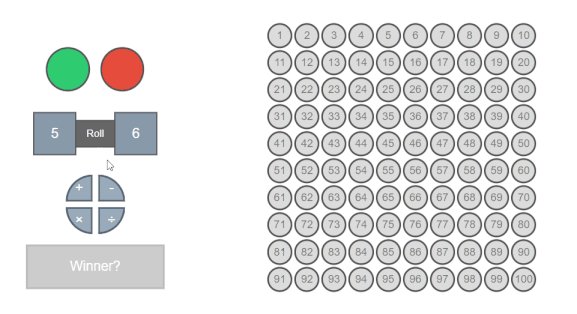
در ابتدای بازی، مهرهها در جایگاه شروع قرار دارند. هر بازیکن میتواند در نوبت خود یکبار تاسها را بیندازد، و سپس یکی از چهار عملگر اصلی را انتخاب کند. پس از آن، بازیکن به اندازهی حاصل عملیات انجامشده از موقعیت فعلی خود در جدول یا حالت شروع جابهجا میشود؛ اما در صورتی که خانهی مقصد یک خانهی **غیرمجاز** باشد، مهرهی بازیکن به جایگاه شروع بازگردانده میشود. خانهی *غیر مجاز*، خانهای با شمارهی بزرگتر از صد، کوچکتر از یک، عدد اول، یا عدد تعریفنشده است. همچنین در صورتی که بازیکن وارد خانهای شود که حریف در آن قرار دارد، حریف به خانهی شروع بازگردانده میشود و بازیکن واردشده جای او را میگیرد.
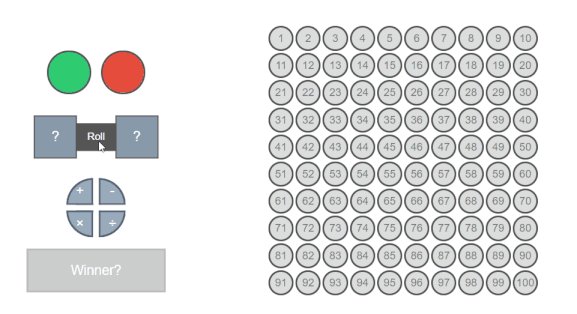
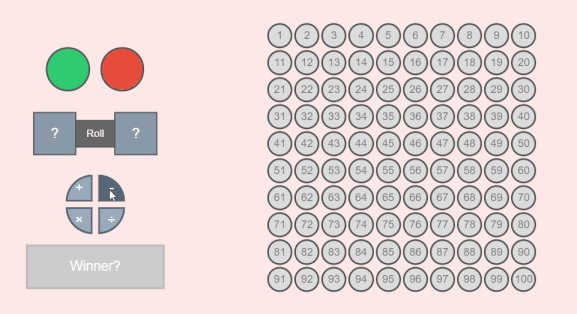
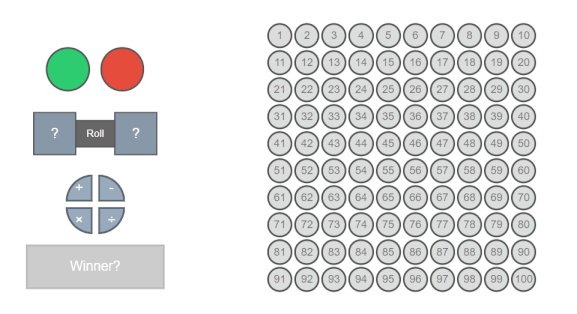
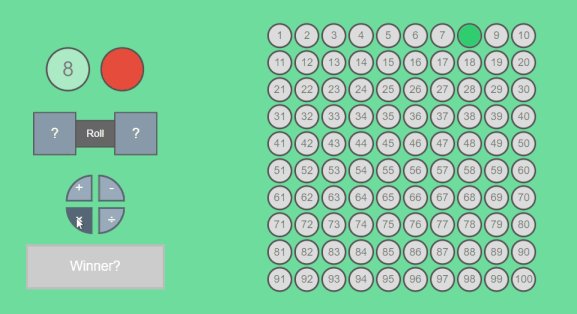
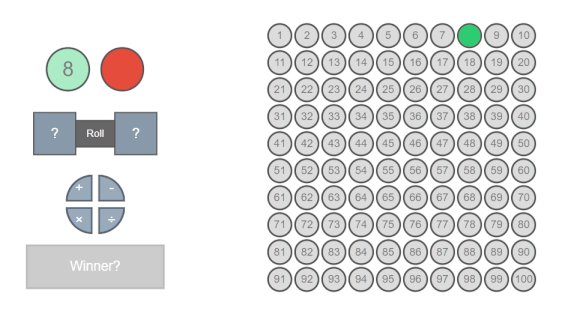
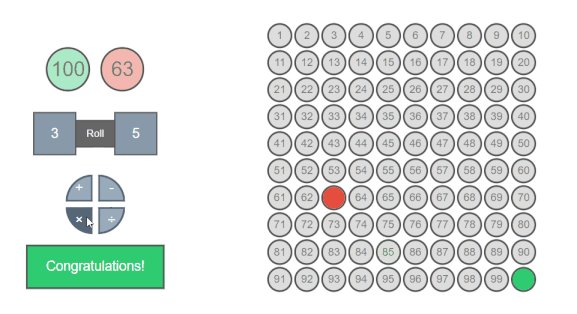
در زیر یک دور کامل بازی به تصویر کشیده شده است. ابتدا نوبت بازیکن سبز است و با هر انجام نوبت، رنگ پسزمینهی بازی، به رنگ بازیکن اتمامکنندهی نوبت در میآید (تعویض رنگ پسزمینه جزو پیادهسازیهای بازی نیست و تنها برای توضیح مثالها آورده شده است).

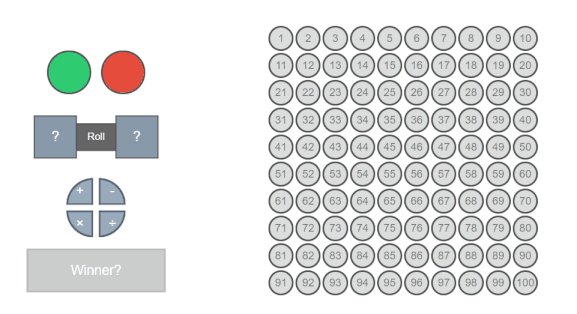
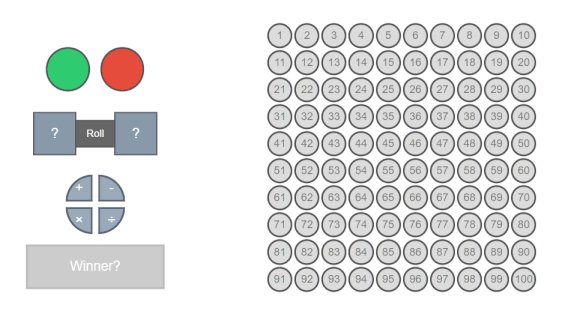
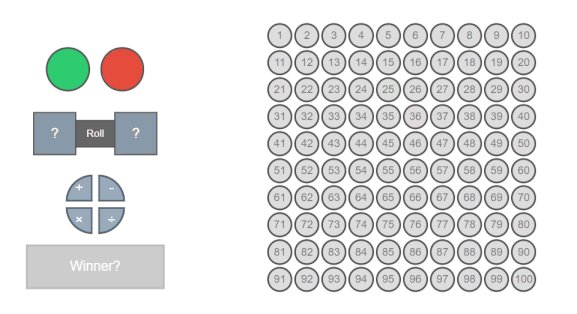
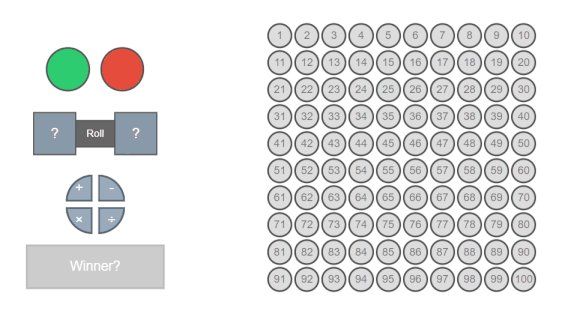
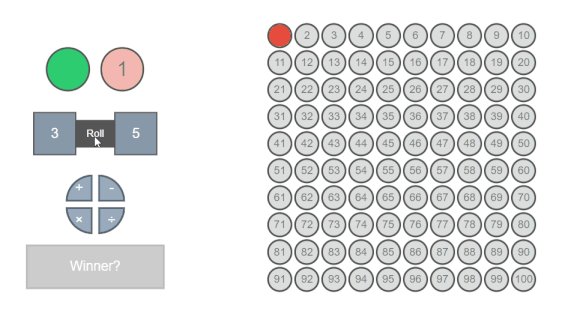
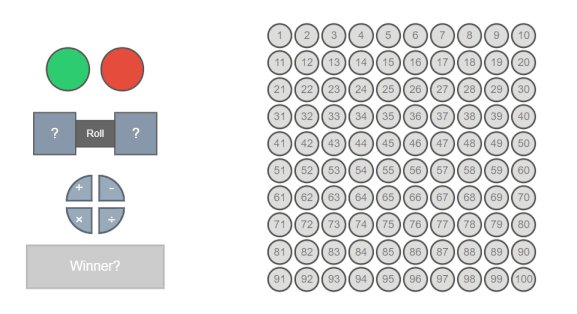
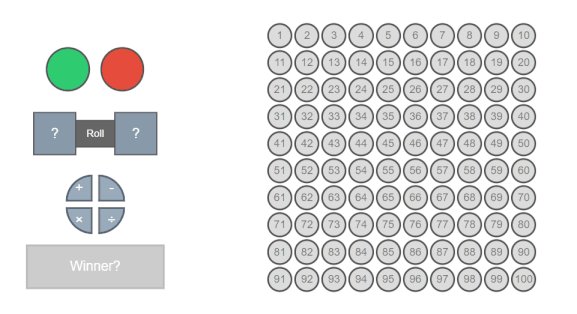
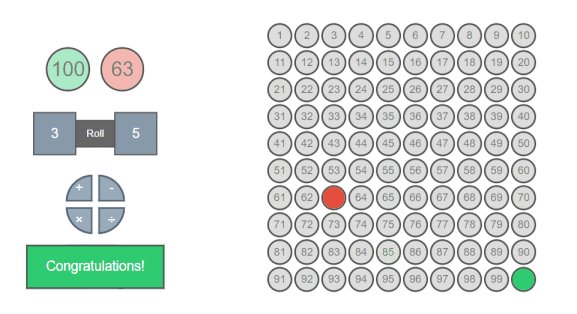
پیادهسازی بازی تا حدی در فایلهای اولیه انجام شده است. در زیر محتوای قابل دریافت با اجرای فایل `avoid_primes.html` را مشاهده میکنید. در پیادهسازی اولیه هیچ کدام از دکمهها کار نمیکنند، و بازیکنها در حالت شروع هستند. شما باید منطق بازی را با تکمیل فایل `avoid_primes.js` به پایان برسانید.

#### شرح دقیقتر قوانین بازی
توجه کنید که
+ در این بازی، تقسیم به صورت صحیح در نظر گرفته میشود؛ یعنی برای مثال `3/2 = 1` .
+ منظور از عملیاتی با حاصل تعریفنشده، تقسیم بر صفر است؛ برای مثال `0/0` ، و `1/0` هر دو تعریفنشده هستند.
+ تاس اول که همان تاس سمت چپ است، همواره عملوند اول را نشان میدهد.
+ اعداد اول بین یک و صد عبارتند از:
`2, 3, 5, 7, 11, 13, 17, 19, 23, 29, 31, 37, 41, 43, 47, 53, 59, 61, 67, 71, 73, 79, 83, 89, 97`
در این قسمت گیفهای نمونه برای توضیح قوانین بازی را مشاهده میکنید. در ابتدای تمام مثالها نوبت با بازیکن سبز است.
+ در هر نوبت، بازیکن اجازه دارد یکبار تاسها را بیندازد، و پس از آن عملگر مورد نظر خود را انتخاب کند. در این صورت نوبت او به اتمام میرسد و نوبت بازیکن بعدی میشود.
+ پس از انتخاب عملگر و انجام نوبت، نوشتهی تاسها به `?` تغییر میکند.
+ در صورتی که بازیکن پیش از انتخاب عملگر، مجددا دکمهی پرتاب تاسها را فشار دهد هیچ اتفاقی نمیافتد.
+ در صورتی که بازیکن پیش از انداختن تاسها در نوبت خود عملگری را انتخاب کند، هیچ اتفاقی نمیافتد.

+ در این بازی انتقال میتواند مثبت، منفی، یا صفر باشد؛ یعنی بازیکن میتواند علاوه بر حرکت به جلو، با گرفتن خروجی صفر از عملیات، در خانهی فعلی خود بماند، و با دریافت خروجی منفی از عملیات، به عقب برگردد.
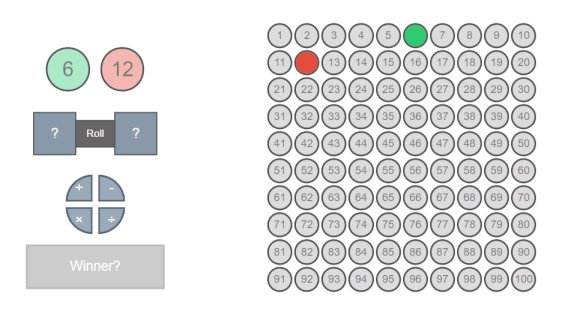
+ در صورتی که مهرهی بازیکن در جایگاه شروع باشد، برای ورود به جدول باید عددی را از عملیات ریاضی روی اعداد دو تاس خروجی بگیرد که *غیر اول*، *بزرگتر از صفر*، و *تعریفشده* باشد. در مثال زیر، ابتدا مهرهها در جایگاه شروع قرار دارند.

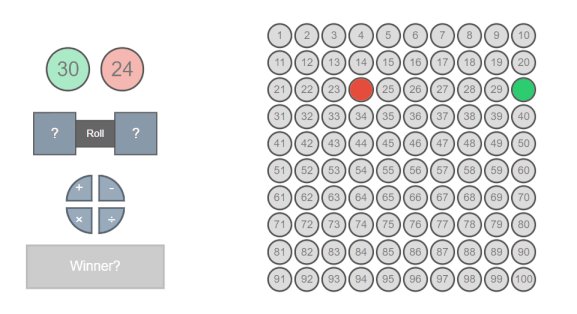
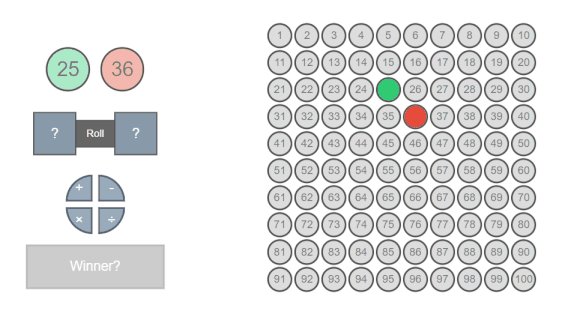
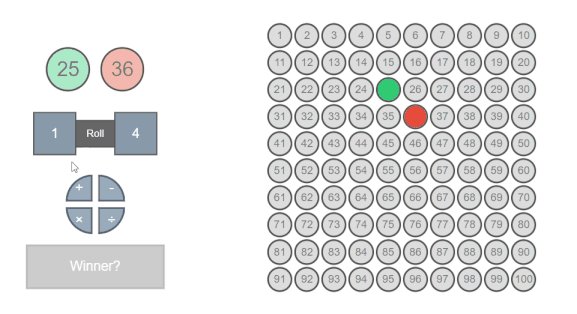
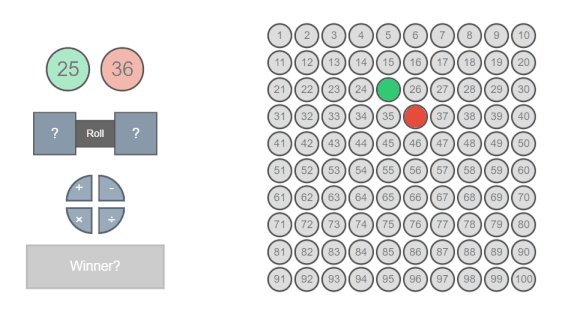
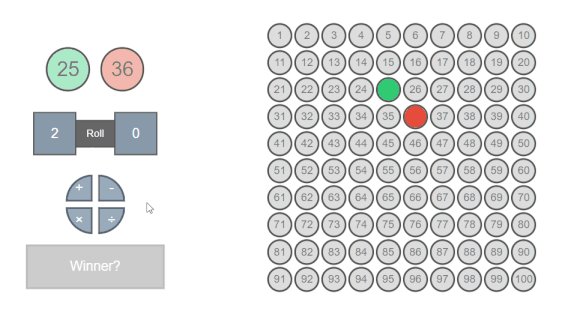
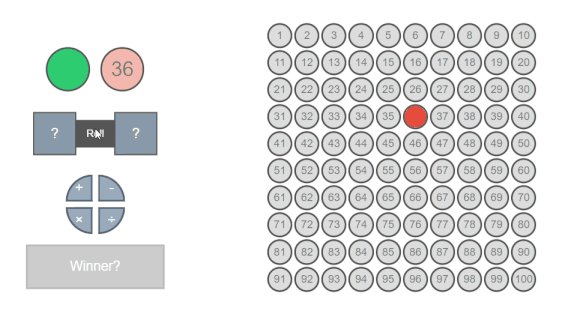
+ در صورتی که بازیکن در نوبت خود عملگر را به نحوی انتخاب کند که او را به خانهای با شمارهی اول ببرد، مهرهاش به جایگاه شروع بازگردانده میشود. در مثال زیر، ابتدا مهرهی سبز در خانهی `25` ، و مهرهی قرمز در خانهی `36` قرار دارد.

+ در صورتی که بازیکن در نوبت خود عملگر را به نحوی انتخاب کند که حاصل عملیات تعریفنشده باشد، مهرهاش به جایگاه شروع بازگردانده میشود. در مثال زیر نیز ابتدا مهرهی سبز در خانهی `25` ، و مهرهی قرمز در خانهی `36` قرار دارد.

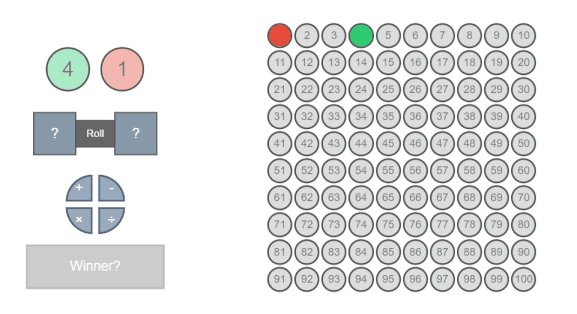
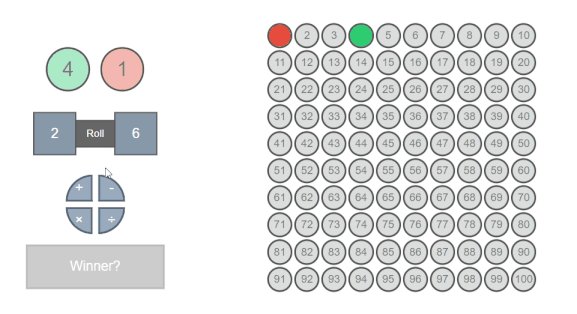
+ در صورتی که بازیکن در نوبت خود عملگر را به نحوی انتخاب کند که او را به خانهای با شمارهی کوچکتر از یک یا بزرگتر از صد ببرد، مهرهاش به جایگاه شروع بازگردانده میشود. در مثال زیر، ابتدا مهرهی سبز در خانهی `4` ، و مهرهی قرمز در خانهی `1` قرار دارد.

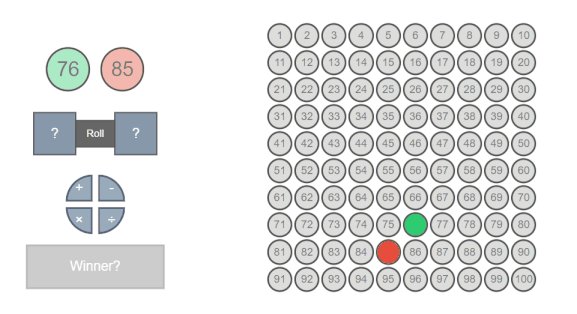
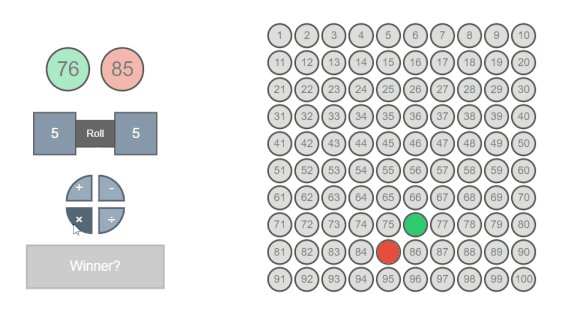
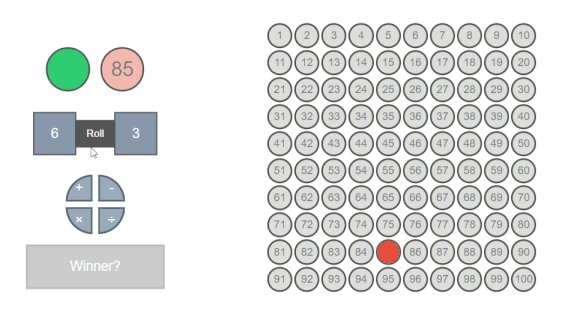
در مثال زیر، ابتدا مهرهی سبز در خانهی `76` ، و مهرهی قرمز در خانهی `85` قرار دارد.

+ در صورتی که بازیکن وارد خانهای شود که حریف در آن قرار دارد، حریف را از آن خانه بیرون میکند، و به جایگاه شروع بازمیگرداند. در مثال زیر، ابتدا هر دو مهره در جایگاه شروع قرار دارند.

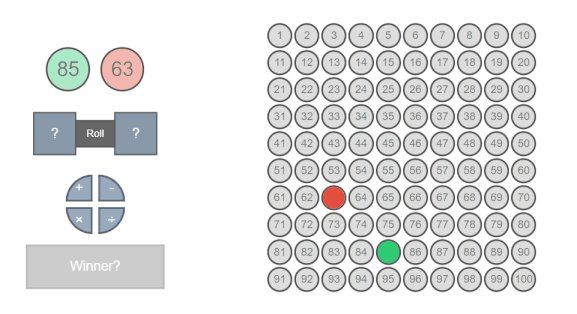
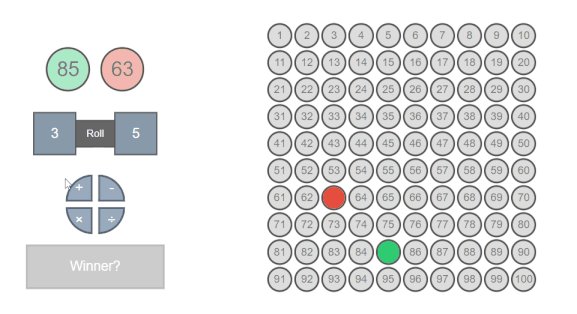
+ در صورتی که یکی از مهرهها به خانهی شمارهی `100` برسد بازی تمام میشود؛ نمایشگر پیام به رنگ بازیکن برنده در میآید، و پیام تبریک در آن نشان داده میشود؛ و دکمهها دیگر کار نمیکنند. در مثال زیر، ابتدا بازیکن سبز در خانهی `85` ، و بازیکن قرمز در خانهی `63` قرار دارد.

# فایلهای اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/download/7902103904927128244/initial.zip) دانلود کنید. ساختار این فایلها به شرح زیر است:
```
initial.zip
├── avoid_primes.html
├── avoid_primes.js
├── jquery.min.js
├── roll_dice.js
└── style.css
```
+ برای درست دیدهشدن علامتهای ریاضی، بهتر است از مرورگر کروم برای دیدن محتوای `avoid_primes.html` استفاده کنید.
# جزئیات
با توجه به محتوای فایلهای اولیه، به توضیح وظایفی که باید پیادهسازی شوند میپردازیم. در هر قسمت، موارد مهمی که شما باید پیادهسازی کنید **مشخص** شدهاند.
+ فایل `avoid_primes.html` : عناصر موجود در بدنهی این فایل به شرح زیر هستند.
```html
<body>
<div id="panel">
<div id="start_player_1" class="filled"><span></span></div>
<div id="start_player_2" class="filled"><span></span></div>
<div id="first_die" class="dice"><span>?</span></div>
<div id="second_die" class="dice"><span>?</span></div>
<button id="roll">Roll</button>
<button id="sum" class="operator">+</button>
<button id="subtract" class="operator">-</button>
<button id="multiply" class="operator">×</button>
<button id="divide" class="operator">÷</button>
<div id="msg" class="no_winner"><span>Winner?</span></div>
</div>
<div id="board"></div>
</body>
```
+ عنصر`#panel` : این عنصر صرفا به عنوان دربردارندهی اجزای بازی، به جز جدول، استفاده شده است.
+ عنصر `#start_player_1` : این عنصر جایگاه شروع برای بازیکن سبز است؛ **در صورتی که بازیکن سبز در حالت شروع باشد، دارای کلاس `.filled` خواهد بود و هیچ شمارهای داخل آنها نشان داده نمیشود؛ در صورتی که مهرهی سبز داخل جدول باشد، دارای کلاس `.empty` خواهد بود و شمارهی خانهی فعلی بازیکن در آن نشان داده میشود. برای نمایش شماره، عدد مورد نظر در داخل `<span></span>` ای که فرزند جایگاه شروع است قرار میگیرد. اگر بازیکن در حالت شروع باشد، نوشتهی درون `span` برابر با `''` خواهد بود.**
+ عنصر `#start_player_2` : این عنصر جایگاه شروع برای بازیکن قرمز است. توضیحات مربوط به `#start_player_1` به طور مشابه برای این عنصر نیز صادق است.
+ عناصر`.dice` : این دو عنصر تاسهای بازی را نشان میدهند. تاس اول با شناسهی `#first_die` ، و تاس دوم با شناسهی `#second_die` نشان داده میشود. عدد روی تاس، در داخل `<span></span>` قرار میگیرد. **در حالتی که عدد روی تاس معلوم نباشد، یعنی نوبت بازیکن انجام شده باشد، `?` جای آن را میگیرد.**
+ عنصر `#roll` : **با کلیک روی این دکمه، در صورتی که بازیکن در نوبت خود تاس را نینداخته باشد، محتوای جدید در داخل تاسها به نمایش در میآید. هر بار برای انداختن تاس از تابع `roll_dice()` که در ادامه توضیح داده شده است استفاده میشود.**
+ عناصر `.operator` : **در صورتی که بازیکن تاس انداخته باشد اما هنوز عملیات مورد نظر خود را انتخاب نکرده باشد، با کلیک روی هر کدام از این دکمهها، عملیات مربوط به آن روی عملوندها صورت میگیرد. به این ترتیب نوبت بازیکن انجام میشود، و باید موقعیت او با توجه به خروجی عملیات بهروزرسانی شود.**
+ عنصر `#msg` : این عنصر، همان نمایشگر پیام است. در صورتی که بازی هنوز در جریان باشد، کلاس `.no_winner` ، و **در صورت برد هر کدام از بازیکنهای سبز، و قرمز به ترتیب کلاسهای `.winner_msg_1` ، و `.winner_msg_2` را خواهد داشت. همچنین پیام مربوط به بازی، در داخل `<span></span>` نمایش داده میشود که** اگر بازی هنوز در جریان باشد، پیام `Winner?` ، و **اگر به اتمام رسیده باشد، پیام `Congratulations!` را خواهد داشت.**
+ عنصر `#board` : این عنصر، جدول بازی است. خانههای جدول در فایل اولیهی `avoid_primes.js` به آن پیوند میخورند.
+ فایل `avoid_primes.js` : با داشتن محتوای اولیهی این فایل، خانههای جدول در داخل `#board` قرار میگیرند. خانهی `i` ام جدول، در حالتی که خالی باشد، به صورت زیر خواهد بود:
```html
<div>
<span>i</span>
<span class="pawn"></span>
</div>
```
**اگر مهرهی بازیکن سبز وارد خانهای از جدول شود، فرزند دوم آن خانه، یعنی `.pawn` ، کلاس `.pawn .player_1` را به خود میگیرد. اگر بازیکن قرمز وارد خانهای از جدول شود، همان عنصر، کلاس `.pawn .player_2` را به خود میگیرد. هر خانه، موقع خالی شدن کلاس `.pawn` را خواهد گرفت.**
+ فایل `roll_dice.js` : در این فایل تابع `roll_dice()` برای قرار دادن عدد تصادفی جدید در داخل تاسها پیادهسازی شده است. این تابع دو عدد تصادفی بین `0` و `6` تولید میکند و در داخل تاسها مینویسد.
+ فایل `style.css` : در این فایل ویژگیهای مربوط به کلاسها و عناصر تعیین شدهاند.
+ توجه کنید که در بازی دو مهرهی سبز و قرمز وجود ندارند که جابهجا شوند؛ بلکه **شما باید با تغییر صحیح کلاس در جایگاههای شروع و خانههای جدول حرکت آنها را نشان دهید.**
+ در نهایت **باید تمام قوانین بازی با توجه به جزئیات فنی توضیح داده شده پیادهسازی شوند.**
# نکات
+ در داوری، سناریوهای مختلفی از بازی اجرا میشوند، و موقعیت مهرهها، وضعیت جدول، پیام بازی، و عملکرد دکمهها پس از هر سناریو مورد ارزیابی قرار میگیرند.
+ توجه کنید که داوری خودکار بر مبنای کلاس و شناسهی عناصر که در فایلهای اولیه داده شده است، انجام میشود؛ بنابراین در هر مورد باید دقیقا همان اسامی گفتهشده را به عناصر اختصاص دهید.
+ محتوای اولیهی فایل `avoid_primes.js` و نیز سایر فایلها را به هیچ عنوان تغییر ندهید. تنها کد خود را به آن اضافه کنید.
+ توجه کنید که برای انداختن تاس باید **حتما** از تابع گفتهشده استفاده کنید؛ زیرا این تابع، **در همان فایل**، در داوری با اندکی تغییرات استفاده خواهد شد.
+ پروژه را با ساختار زیر ارسال کنید.
```
[your-zip-file-name].zip
└── avoid_primes.js
```