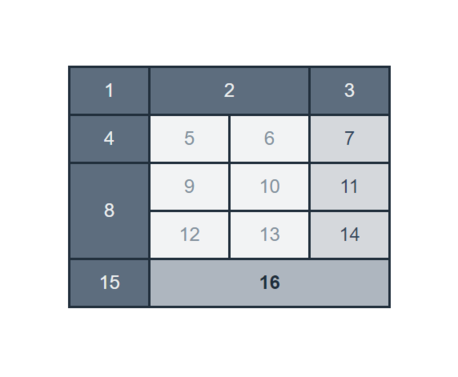
در این سوال قصد داریم یک جدول به شکل زیر طراحی کنیم:

بخشی از پیادهسازی در قالب دو فایل به نامهای `table.html` و `style.css` انجام شده است. شما باید با توجه به جزئیاتی که در ادامه میآیند، فایل `table.html` را تکمیل کنید.
# فایلهای اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/download/7146801869655263316/initial.zip) دانلود کنید. ساختار این فایلها به شرح زیر است:
```
initial.zip
├── table.html
└── style.css
```
# جزئیات
باید یک `<table>` را به گونهای به `<body>` در فایل `table.html` اضافه کنید که:
+ دارای `16` خانه مانند شکل فوق باشد.
+ شناسهی **هر** خانه به صورت `cell_i` باشد که `i` عدد داخل آن خانه است.
+ تنها از `tag` های `td` ، `tr` ، و `table` استفاده کنید؛ چراکه برای این موارد در فایل `style.css` ویژگیهایی در نظر گرفته شده که آنها را در مکان مورد نظر برای داوری در صفحه قرار میدهد.
فایل `table.html` را پس از تکمیل، فشرده و ارسال کنید.
# نکات
- فایل `style.css` بخشی از تنظیمات مربوط به ابعاد خانههای جدول، تنظیمات مربوط رنگ و فونت، و جهتگیری متن درون خانهها را انجام میدهد. این موارد به هیچ وجه نباید از درون `table.html` تغییر کنند.
- توجه کنید که داوری خودکار بر مبنای شناسه (`id`) عناصر انجام میشود.
پس دقت کنید که عناصر شناسهی صحیح داشته باشند.
- پروژه را با ساختار زیر ارسال کنید.
```
[your-zip-file-name].zip
└── table.html
```