در این سوال باید به یک فیلد ورودی کمک کنید تا اعداد بزرگتر از `1000` و کوچکتر از `1` را تشخیص دهد.
در فایلهای اولیه، فیلد ورودی به شکل زیر پیادهسازی شده است.

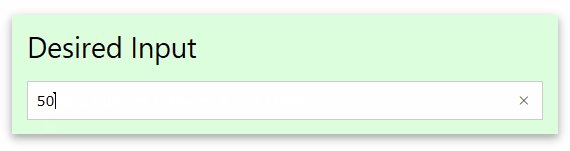
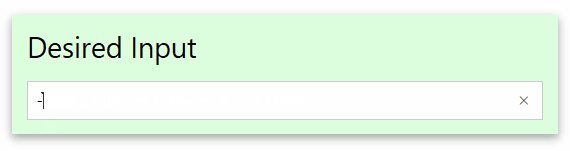
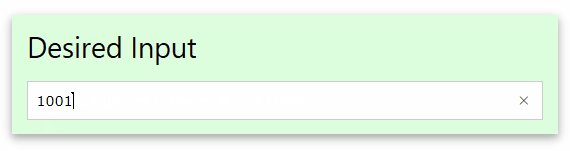
همانطور که میبینید، با دریافت ورودیهای مختلف رنگ پسزمینهی آن ثابت است. شما باید فایل اولیهی `desired_input.html` را به نحوی تکمیل کنید که با وارد کردن اعداد بزرگتر از `1000` ، یا کوچکتر از `1` ، رنگ پسزمینهی آن تغییر کند. نتیجهی مورد انتظار به صورت زیر است.

# فایلهای اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/download/8404748122956242522/initial.zip) دانلود کنید. ساختار این فایلها به شرح زیر است:
```
initial.zip
├── w3.css
└── desired_input.html
```
# جزئیات
+ با دریافت هر عدد کوچکتر از `1` و بزرگتر از `1000` ، رنگ پسزمینهی ورودی که شناسهی آن `#number_input` است، به `#F5B7B1` تغییر میکند.
+ اگر بلافاصله ورودی تغییر کند، رنگ پسزمینه هماهنگ با آن تغییر میکند.
+ رنگ اولیهی پسزمینه `#FFFFFF` است.
# نکات
- توجه کنید که داوری خودکار بر مبنای شناسه (`id`) عناصر انجام میشود؛
پس شناسهی هیچ عنصری را تغییر ندهید.
- پروژه را با ساختار زیر ارسال کنید.
```
[your-zip-file-name].zip
└── desired_input.html
```