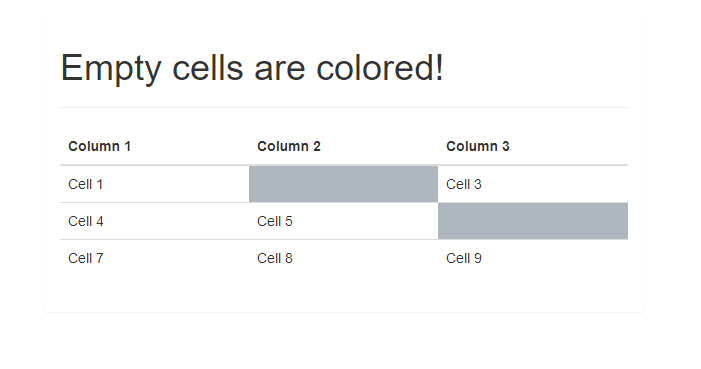
در این سوال قصد داریم خانههای خالی بدنهی یک جدول را رنگ کنیم. برای مثال در جدول زیر مشاهده میکنیم که خانههای خالی به رنگ خاصی در آمدهاند:

جدول مورد نظر در فایل `colorful_empties.html` داده شده است. شما باید با نوشتن یک فایل به نام `style.css`، ویژگی گفتهشده را به جدول اضافه کنید.
# فایلهای اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/download/3969113067850803493/colorful-empties.zip) دانلود کنید. ساختار این فایلها به شرح زیر است (مواردی که نیاز به تغییر دارند با `*` مشخص شدهاند):
```
colorful-empties.zip
├── bootstrap.min.css
├── colorful_empties.html
└── style.css *
```
# جزئیات
رنگ پسزمینه را برای هر خانهای از جدول که خالی باشد، و دارای تگ `td` باشد، به `#AEB6BF` تغییر دهید. توجه کنید که رنگ بقیهی خانهها نباید تغییر کند.
# نکات
- در داوری از جدولهایی با ساختار مشابه، اما دارای خانههای خالی متفاوت استفاده خواهد شد؛ لذا در پاسخدهی به همهی حالتهای ممکن توجه کنید.
- تنها فایل `style.css` را به صورت `zip` شده ارسال کنید. نیازی به ارسال سایر فایلها نیست.
- فایل ارسالی شما باید دارای چنین ساختاری باشد:
```
[your-zip-file-name].zip
└── style.css
```
در این سوال قصد داریم یک **عکس غیبی** بسازیم. عکس غیبی با فشردن دکمه، در صورت ناپدید بودن، پدیدار میشود؛ و در صورت پدیدار بودن، ناپدید میشود. نوشتهی دکمه نیز هماهنگ با آن تغییر میکند. در فایلهای اولیه، پیادهسازی تا جایی انجام شده است که هنوز دکمهی مورد نظر کار نمیکند. شما باید عملکرد گفتهشده را به دکمه بیفزایید تا مانند زیر کار کند.

# فایل های اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/view/8675664663050737812/toggle.zip) دانلود کنید. ساختار این فایلها به شرح زیر است:
```
toggle.zip
├── avatar.png
├── toggle.html
└── w3.css
```
# جزئیات
در فایل `toggle.html` پیادهسازی دکمه به شیوهای انجام شده است که با کلیککردن روی آن، تابع `toggle_btn_img()` فراخوانی میشود. شما باید با پیادهسازی این تابع در یک فایل جداگانه به نام `toggle.js` به دکمه این قابلیت را بدهید که:
+ با فشرده شدن در حالتیکه نوشتهی روی آن `Hide!` است،
+ عکس ناپدید شود.
+ نوشتهی روی دکمه به `Show!` تغییر پیدا کند.
+ با فشرده شدن در حالتی که نوشتهی روی آن `Show!` است،
+ عکس ظاهر شود.
+ نوشتهی روی دکمه به `Hide!` تغییر یابد.
توجه کنید که:
+ در ابتدا و پس از بارگذاری صفحه، تصویر ناپدید، و نوشتهی دکمه `Show!` است.
+ شناسهی عکس `#avatar` ، و شناسهی دکمه `#btn` است. موارد مطلوب با استفاده از این شناسهها بررسی خواهند شد.
# نکات
- توجه کنید که داوری خودکار بر مبنای شناسه `(id)` عناصر که در فایل اولیه داده شده است، انجام میشود.
- پروژه را با ساختار زیر ارسال کنید.
تغییر تنها در مواردی که با `*` مشخص شده مجاز است؛ در نتیجه باید ارسال شوند اما ارسال سایر فایلها الزامی نیست.
```
[your-zip-file-name].zip
└── toggle.js *
```
در این سوال قصد داریم به طراحی **بلوکهای متحرک** بپردازیم. این بلوکها با تغییر اندازهی صفحه، حرکت میکنند و تغییر اندازه میدهند. هدف نهایی در زیر به تصویر کشیده شده است.

تنها رنگ چهار بلوک فوق در پیادهسازی اولیه تعیین شده است. شما باید با استفاده از کلاسهای موجود، بدنهی فایل `moving_blocks.html` را به نحوی تکمیل کنید که نتیجهی فوق حاصل شود.
# فایلهای اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/view/2635303138034122124/moving-blocks.zip) دانلود کنید. ساختار این فایلها به شرح زیر است:
```
moving_blocks.zip
├── bootstrap.min.css
├── moving_blocks.html
└── style.css
```
# جزئیات
همانطور که در ابتدای سوال دیدید، چهار بلوک رنگی داریم که مانند شکل زیر همواره در وسط صفحه هستند؛ به طوری که گویا داخل یک **بلوک بزرگتر** هستند که همواره در وسط صفحه میماند. این بلوک با حاشیه نشان داده شده است (حاشیهی موجود در تصویر صرفا برای توضیح است و در پیادهسازی وجود نخواهد داشت).

\*بلوک بزرگتر* همواره ارتفاعی برابر با *نصف* ارتفاع صفحه و عرضی برابر با *دو-سوم* عرض صفحه دارد؛ اما بلوکهای رنگی داخل آن با توجه به اندازهی عرض صفحهی مرورگر موقعیتهای مختلفی را داخل بلوک بزرگتر اتخاذ میکنند. همچنین چهار بلوک رنگی، هر کدام یکی از کلاسهای `.bg-one` ، `.bg-two` ، `.bg-three` ، و `.bg-four` را خواهند داشت. با در نظر گرفتن چهار بازه برای عرض صفحه، `w` ، به توضیح این موقعیتها میپردازیم.
+ `w >= 992px` : بلوکهای ردیف بالا به نحوی قرار میگیرند که هر کدام *یک-چهارم* عرض بلوک بزرگتر را بگیرند و در ابتدا، انتها، و وسط ردیف خود باشند. بلوک ردیف پایین تمام عرض آن را میپوشاند. 
+ `991px >= w >= 768px` : بلوکهای ردیف بالا، هر کدام *یک-سوم* عرض بلوک بزرگتر را میگیرند. بلوک ردیف پایین باز هم تمام عرض آن را دارد. 
+ `767px >= w >= 576px` : بلوکها اینبار در دو ستون با عرضهای برابر انباشته میشوند. سه بلوک در سمت راست قرار میگیرند، به طوری که ارتفاعهای برابر داشته باشند. آخرین بلوک نیز در سمت چپ قرار میگیرد و تمام ارتفاع آن را میگیرد. 
+ `575px >= w` : بلوکها روی هم قرار میگیرند؛ به طوریکه اولین بلوک از بالا *نصف* ارتفاع بلوک بزرگتر، و بقیه هر کدام *یک-ششم* آن را میگیرند. عرض هر چهار بلوک برابر با عرض بلوک بزرگتر است. 
# نکات
+ در داوری، موقعیت هر عنصر با استفاده از کلاسی که در تصاویر نشان داده شده است بررسی خواهد شد؛ بنابراین دقیقا از اسامی تعریف شده استفاده کنید.
+ تنها کتابخانهی مجاز برای استفاده، `Bootstrap` است که فایل مورد نیاز آن داده شده است.
- پروژه را با ساختار زیر ارسال کنید.
```
[your-zip-file-name].zip
└── moving_blocks.html
```
پویا که تابستان خود را به بطالت گذرانده بود، تصمیم گرفت تابستان بعدی خود را به ایرانگردی مشغول شود. او از شما و دوست مشترکتان احمد تقاضای کمک کرده است.
شما و احمد تصمیم میگیرید نقشهای از ایران برای پویا تهیه کنید که او علاوه بر مشاهدهی اسم و موقعیت شهرها، بتواند برخی از اطلاعات مربوط به هر شهری را مشاهده کند.
برای این کار احمد یک سرور ساده آماده کرده است که شما میتوانید اطلاعات مورد نیاز را از آن بگیرید. او همچنین طراحی و معماری کلی برنامه را با استفاده از کتابخانهی `ReactJS` ساخته و آن را در اختیار شما قرار داده است.
حال شما باید با تکمیل این برنامه، اطلاعات مورد نیاز پویا را از سرور بگیرید، و در صفحه نمایش دهید.
خروجی پروژه بدین صورت خواهد بود:

با کلیک روی اسم هر شهر، اطلاعات آن بدین صورت نمایش داده خواهد شد:

# فایلهای اولیه
این پروژه از دو قسمت سرور و کلاینت ساخته شده است که شما تنها کد کلاینت را تغییر خواهید داد.
فایلهای اولیهی را از [اینجا](http://bayanbox.ir/download/249449004549499063/iran-map.zip) دانلود کنید. ساختار این فایلها به شرح زیر است (مواردی که نیاز به تغییر دارند با `*` مشخص شدهاند):
```
iran-map.zip
├── public
│ └── index.html
├── server
│ ├── cities.json
│ ├── detail.json
│ └── server.js
├── src
│ ├── assets
│ │ └── images
│ │ └── raw_map.svg
│ ├── components
│ │ ├── App.js
│ │ ├── App.css
│ │ ├── CityModal.js
│ │ ├── CityModal.css
│ │ ├── IranMap.js *
│ │ └── IranMap.css
│ ├── index.js
│ └── index.css
├── package.json
└── package-lock.json
```
# راه اندازی پروژه
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا فایلهای اولیه را دانلود و از حالت فشرده خارج کنید.
- سپس در پوشهی `iran-map` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- سپس در همین پوشه، دستور `npm run server` را برای راهاندازی سرور اجرا کنید.
- سپس در همین پوشه، دستور `npm start` را برای راهاندازی کلاینت اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/` میتوانید نتیجهی کد را ببینید.
# جزئیات
همانطور که مشاهده میکنید، در این پروژه سه `component`(مؤلفه) موجود است:
- `App` : این فایل کلی برنامه است که مؤلفهی `IranMap` را درون خود جای داده است.
- `IranMap` : این فایل دربردارنده نقشه کلی کشور است، و وظیفهی ارسال درخواست به سرور و دریافت اطلاعات را عهدهدار است. شما تنها این فایل را تغییر خواهید داد.
- `CityModal` : این فایل دربردارندهی مؤلفهای است که اطلاعات هر شهر را پس از کلیک روی نام آن شهر نمایش میدهد.
داخل کلاس
`IranMap`
دو بخش وجود دارد که شما باید آنها را تکمیل کنید:
- باید در این مولفه یکی از متدهای
`lifecycle`
مناسب را
`override`
کنید به طوری که بلافاصله پس از
`load`
شدن مولفه اطلاعات مربوط به تمام شهرها (شامل موقعیت و ...) را از سرور دریافت کرده و داخل `citiesData` در `state` قرار دهید.
- متود
`cityClicked`:
این متود زمانی اجرا میشود که کاربر یکی از شهرها را انتخاب کرده باشد. شما باید در این متود، اطلاعات شهر انتخاب شده را که
`id`
آن به متود داده شده است، از سرور دریافت کنید و داخل
`selectedCity`
در
`state`
قرار دهید. همچنین باید
`isModalOpen`
را نیز
`true`
کنید تا اطلاعات شهر مورد نظر نمایش داده شود.
نحوهی کار با سرور و گرفتن اطلاعات نیز به شرح زیر است:
- گرفتن اطلاعات کلی شهرها:
- URL: `localhost:9000/cities/`
- Method: `GET`
- نکته: `id` هر شهر در دیتای دریافتشده موجود است.
- گرفتن اطلاعات جزئی هر شهر:
- URL: `localhost:9000/cities/{id}`
- Method: `GET`
- نکته: در آدرس به جای `{id}`، `id` شهر مورد نظر را ارسال کنید.
# نکات
- شما تنها مجاز به اعمال تغییر در فایل `IranMap.js` هستید.
- پس از اعمال تغییرات، کل پروژه کلاینت را طبق ساختار زیر _zip_ کرده و ارسال کنید. دقت کنید که پوشه `node_modules` در فایل ارسالی نباشد.
- نیازی به ارسال کدهای سرور نیست.
```
[your-zip-file-name].zip
├── public
│ └── index.html
├── src
│ ├── assets
│ │ └── images
│ │ └── raw_map.svg
│ ├── components
│ │ ├── App.js
│ │ ├── App.css
│ │ ├── CityModal.js
│ │ ├── CityModal.css
│ │ ├── IranMap.js
│ │ └── IranMap.css
│ ├── index.js
│ └── index.css
├── package.json
└── package-lock.json
```
دانیال که پسر درسخوانی است، میخواهد برای اوقات فراقت خود در سال تحصیلی جدید برنامهریزی کند. شما به عنوان دوست خوب دانیال تصمیم گرفتهاید برای او بازی دوز (`X-O`) را پیادهسازی کنید.
ما هم به عنوان دوست خوب شما، قسمتی از این پروژه را از قبل پیادهسازی کردهایم که آن را در اختیار شما قرار میدهیم.
برای مدیریت `state` این برنامه، از `Redux` استفاده شده است. حال شما باید قسمتهای ناتمام این پروژه را که شامل ارتباط برنامه با `store` است، تکمیل کنید.
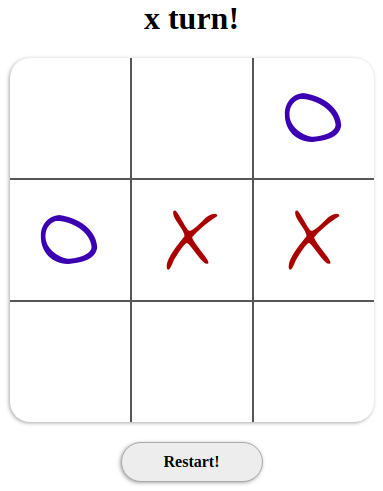
شمای کلی برنامه بدین صورت است:

# فایلهای اولیه
فایلهای اولیهی پروژه را از [اینجا](http://bayanbox.ir/download/8304645354837412849/tic-tac-toe.zip) دانلود کنید. ساختار این فایلها به شرح زیر است (مواردی که نیاز به تغییر دارند با `*` مشخص شدهاند):
```
tic-tac-toe.zip
├── public
│ └── index.html
├── src
│ ├── components
│ │ ├── App.js
│ │ ├── Board.js
│ │ ├── Board.css
│ │ ├── Cell.js
│ │ ├── Cell.css
│ │ ├── XOApp.js *
│ │ └── XOApp.css
│ ├── store
│ │ ├── actions.js *
│ │ ├── index.js
│ │ └── reducer.js *
│ ├── index.js
│ └── index.css
├── package.json
└── package-lock.json
```
# راهاندازی پروژه
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا فایلهای اولیه را دانلود و از حالت فشرده خارج کنید.
- سپس در پوشهی `tic-tac-toe` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- سپس در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/` میتوانید نتیجهی کد را ببینید.
# جزئیات
شمای `state` این برنامه بدین صورت است:
``` js
{
board: Array(9),
turn: String,
winner: String,
}
```
- `board` : آرایهای نُهتایی از رشته است که اطلاعات صفحهی بازی در آن ذخیره میشود. خانههای این آرایه سه حالت `x`، `o` ، و ` ` (رشتهی خالی) را دارند که مشخصکنندهی حالت آن خانه از جدول هستند. شمارهی هر خانه در تصویر زیر مشخص شده است:

- `turn` : مشخصکنندهی نوبت است که میتواند مقادیر `x` ، و `o` داشته باشد. مقدار آن پس از هر انجام نوبت تغییر میکند.
- `winner` : ابتدا رشتهای با طول صفر است که پس از برندهشدن یکی از بازیکنها یکی از دو مقدار `x` ، یا `o` را میگیرد. اگر بازی مساوی شود، باید کاراکتر `-` داخل این رشته قرار گیرد.
در این پروژه سه `component` موجود است:
- `XOApp` : این فایل کلی برنامه است. شما باید `state` و `action` های مربوط را به این `component` متصل کنید.
- `Board` : این فایل دربردارندهی صفحهی بازی است.
- `Cell` : هر خانه از جدول نُهتایی بازی، از این `component` ساخته شده است.
داخل فایل `actions.js` اطلاعات مربوط به `action` های شما قرار خواهند گرفت. در این پروژه دو نوع `action` (عملیات) وجود دارد:
- `MOVE` : همراه این عملیات یک ورودی `index` ، بین `0` تا `8` ، نیز داده میشود که نشاندهندهی شمارهی خانهای است که بازیکن آنجا با کلیککردن حرکت انجام داده است.
- `RESTART` : این اکشن نیز بازی را به حالت اولیه برمیگرداند.
سپس شما باید `state` و `action` های خود را به `XOApp` متصل کرده و متدهای این کلاس را تکمیل کنید.
# نکات
- شما تنها مجاز به اعمال تغییر در فایلهای `XOApp.js`، `reducer.js` و `actions.js` هستید.
- بازیکنها فقط مجاز به تغییر خانههای خالی هستند؛ بنابراین با کلیک بر روی خانههای پر هیچ نوبتی انجام نمیشود.
- پس از اتمام بازی هیچ خانهای تغییر نخواهد کرد.
- پس از اعمال تغییرات، کل پروژه را طبق ساختار زیر _zip_ کرده و ارسال کنید. دقت کنید که پوشهی `node_modules` در فایل ارسالی نباشد.
```
[your-zip-file-name].zip
├── public
│ └── index.html
├── src
│ ├── components
│ │ ├── App.js
│ │ ├── Board.js
│ │ ├── Board.css
│ │ ├── Cell.js
│ │ ├── Cell.css
│ │ ├── XOApp.js
│ │ └── XOApp.css
│ ├── store
│ │ ├── actions.js
│ │ ├── index.js
│ │ └── reducer.js
│ ├── index.js
│ └── index.css
├── package.json
└── package-lock.json
```
در این سوال قصد داریم به طراحی یک **متنخوان** بپردازیم. متنخوان این قابلیت را فراهم میکند تا هنگام مطالعهی یک متن، بخشهای مهم آن را با رنگ مورد نظر خود مشخص کنید، یا روی قسمتهایی از متن یادداشت قرار دهید. بخش عمدهای از متنخوان از قبل پیادهسازی شده است. شما باید پس از درک پیادهسازیهای اولیه، یک فایل با نام `Text.js` را به نحوی تغییر دهید که در کنار سایر فایلها، نتیجهی مورد نظر را به نمایش بگذارد.
#### امکانات متنخوان
+ یک متنخوان دارای سه دکمه برای اعمال رنگهای قرمز، زرد، و سبز، و یک دکمه برای پاککردن رنگ است. با انتخاب متن و سپس کلیک بر روی دکمهی رنگ، متن مورد نظر با آن رنگ مشخص خواهد شد. همچنین با انتخاب یک قسمت از متن و فشردن دکمهی پاککن، آن قسمت از متن به حالت عادی برمیگردد. اگر قسمتی از متن که انتخاب میکنیم از قبل رنگی شده باشد، رنگ جدید جای آن را خواهد گرفت. به مراحل مثال زیر دقت کنید.

+ با کلیک بر روی دکمهی پنجم که با علامت `+` مشخص شده است، فرم یادداشتگذاری ظاهر میشود. برای یادداشتگذاری، ابتدا یادداشت موردنظر وارد میشود؛ سپس قسمت مربوط به یادداشت در متن انتخاب میشود. با کلیک بر روی دکمهی `Add` ، یادداشت به آن قسمت اضافه میشود. برای ظاهرشدن یا ناپدیدشدن یادداشت هر قسمت، باید روی آن قسمت کلیک کرد. از پاککن در مورد یادداشتها نیز میتوان استفاده کرد. همچنین اگر یادداشت جدید بر روی قسمتهایی که از قبل رنگی شدهاند یا یادداشت داشتهاند قرار بگیرد، جای آنها را میگیرد.
+ اگر متن دو یادداشت به گونهای انتخاب شوند که به هم وصل شوند، محتوای یادداشت آن دو با یکدیگر ادغام میشود.
+ اگر متن یک یادداشت را با پاککن به دو قسمت تقسیم کنیم، هر قسمت جدید دارای همان یادداشت قبلی خواهد بود. به مراحل مثال زیر دقت کنید.

# فایلهای اولیه
فایلهای اولیهی پروژه را از [اینجا](http://s9.picofile.com/file/8340255526/highlighter_initial.zip.html) دانلود کنید. ساختار این فایلها به شرح زیر است (مواردی که نیاز به تغییر دارند با `*` مشخص شدهاند):
```
highlighter.zip
├── public
│ └── index.html
├── src
| ├── Components
│ │ ├── ActionButtons.js
│ │ ├── App.css
│ │ ├── App.js
│ │ ├── Content.css
│ │ ├── Content.js
│ │ ├── Highlighter.js
│ │ └── Text.js *
│ └── index.js
├── package.json
└── package-lock.json
```
# راه اندازی پروژه
**برای اجرای پروژه، باید `Node.js` و `npm` را از قبل نصب کرده باشید.**
+ ابتدا فایلهای اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس در پوشهی `highlighter` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
+ سپس در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
+ پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/` میتوانید نتیجهی کد را ببینید.
# جزئیات
مطالعهی فایلهای اولیه و درک نحوهی کارکرد آنها بخشی از حل سوال است؛ اما برای تکمیل فایل `Text.js` شما به استفادهی مستقیم از دو عنصر زیر که در فایل `Highlighter.js` پیادهسازی شدهاند، احتیاج خواهید داشت:
+ **`Highlight` :** این عنصر با دریافت سه ویژگی شناسه (`id`)، نوع (`type`)، و متن (`text`)، یک قسمت رنگی با شناسه و رنگ مربوط به نوع موردنظر میسازد که متن دریافتشده را به نمایش میگذارد. انواع مختلف این عنصر با اختصاص مقادیر زیر به ویژگی `type` بهدست میآیند:
+ `red` : این مقدار، قسمت رنگی با پسزمینهی قرمز ایجاد میکند.
+ `yellow` : این مقدار، قسمت رنگی با پسزمینهی زرد ایجاد میکند.
+ `green` : این مقدار، قسمت رنگی با پسزمینهی سبز ایجاد میکند.
+ `transparent` : این مقدار، قسمت رنگی با پسزمینهی سفید ایجاد میکند.
+ **`Note` :** این عنصر با دریافت شناسه (`id`)، متن (`text`)، و یادداشت (`note`)، متن موردنظر را با یادداشت و شناسهی دریافتشده به نمایش میگذارد. این عنصر قابلیت تغییر وضیت نمایش یادداشت همراه با کلیک را نیز پیادهسازی میکند.
شما باید با استفاده از این دو عنصر، **تمام** بخشهای مختلف متن را کنار یکدیگر قرار دهید تا هر بخش با رنگ، یا یادداشت منتسب به خود به نمایش دربیاید. برای این منظور، هر قسمت از متن باید با شناسهای به شکل `index_i_j` بارگذاری شود؛ به طوریکه `i` اندیش شروع متن در رشتهی اصلی، و `j` جایگاه پایان آن است. **منظور از رشتهی اصلی، کل متن هدف است.** به مثال زیر توجه کنید:

برای این منظور، باید عناصر زیر با ویژگیهای منسوب به هر کدام، و با همین ترتیب، **در داخل `<div></div>` بارگذاریشده** در `Text.js` قرار بگیرند:
```js
Highlight: {
id: 'index_0_27',
type: 'transparent',
text: 'Lorem ipsum dolor sit amet,'
}
Note: {
id: 'index_27_57',
text: ' consectetuer adipiscing elit.',
note: 'Sample note'
}
Highlight: {
id: 'index_57_362',
type: 'transparent',
text: ' Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. '
}
Highlight: {
id: 'index_362_488',
type: 'red',
text: 'In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt.'
}
Highlight: {
id: 'index_488_868',
type: 'transparent',
text: ' Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui.'
}
```
+ اگر در تصویر فوق هیچ قسمت رنگی یا یادداشتی موجود نباشد، باز هم انتظار میرود که کل متن در یک قسمت رنگی با زمینهی سفید، و شناسهی `#index_0_868` بارگذاری شود.
+ هنگام ادغام متن دو یادداشت، اگر محتوای یادداشت عنصر اول را `note_1` ، و محتوای یادداشت عنصر دوم را `note_2` بنامیم، محتوای یادداشت نهایی به صورت زیر خواهد بود:
```js
note = note_1 + '\n' + note_2;
```
+ زمانیکه یک قسمت با قسمت پیشین خود همنوع باشد (چه از نوع رنگی و چه از نوع یادداشت)، با آن ادغام شده و به یک قسمت جدید تبدیل میشود. در واقع این قسمت جدید، اجتماع دو قسمت قبلی است که در قالب یک عنصر نمایش داده میشود.
+ بازهها ممکن است از انتها به ابتدا انتخاب شوند.
برای مشاهدهی حالتهای پیچیدهتر، به گیفهای ابتدای سوال دقت کنید. درهر حالت، پس از تکمیل تغییر موردنظر، انتظار خواهیم داشت تا عناصر به صورت گفتهشده در فایل `Text.js` قرار بگیرند. تغییرات دریافتشده از کاربر به صورت ورودیهای تابع `get_new_input(start_id, end_id, start_index, end_index, tag, note)` در اختیار شما قرار خواهند گرفت. برای آشنایی با این ویژگیها، فایل `App.js` را مطالعه کنید.
# نکات
+ داوری بر اساس شناسه (`id`) صورت میگیرد؛ بنابراین دقیقا از شکل تعریفشده استفاده کنید.
+ داوری به شکل اجرای سناریوهای مختلف انتخاب روی یک متن دلخواه انجام میشود؛ بنابراین اشتباه در بارگذاری صحیح عناصر یا پیادهسازی نادرست بخشی از تابع گفتهشده میتواند منجر به اتلاف بخش عمدهای از امتیاز شما شود.
+ پس از اعمال تغییرات، کل پروژه را طبق ساختار زیر _zip_ کرده و ارسال کنید. دقت کنید که پوشه `node_modules` در فایل ارسالی نباشد.
+ پروژه را با ساختار زیر ارسال کنید:
```
[your-zip-file-name].zip
├── public
│ └── index.html
├── src
| ├── Components
│ │ ├── ActionButtons.js
│ │ ├── App.css
│ │ ├── App.js
│ │ ├── Content.css
│ │ ├── Content.js
│ │ ├── Highlighter.js
│ │ └── Text.js
│ └── index.js
├── package.json
└── package-lock.json
```