متأسفانه امروز خبردار شدیم که چهار تن از دوستان قدیمی ما، Zeno ،Zhi ،Ziv
و Zuberi، در یک نزاع برکهای، توسط جمعی متشکل از راکونها، مارها، پرندگان وحشی
و قوهای ساکن در اطراف برکهی Z خورده شدهاند. تصمیم داریم برای مراسم ترحیم آنها
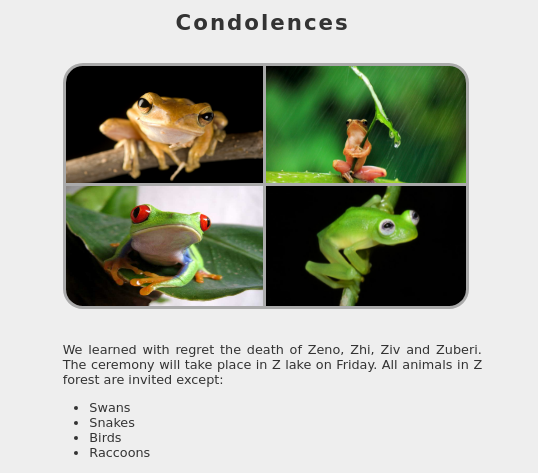
اعلامیهای مانند تصویر زیر در سایت برکه قرار دهیم.

پس از نوشتن کدها، هنگام بازبینی فایلها، بر اثر ناراحتی و بی دقتی دوستان،
ترتیب فایلها به هم ریخت و فایل `index.html` بدون ذخیرهسازی تغییرات بسته شد.
حالا محتوای لازم برای نمایش اعلامیه را نداریم. از شما میخواهیم این فایل را تکمیل
کنید و سایر فایلها را در جای صحیح خود قرار دهید. ساختار صحیح فایلها در انتها
ذکر شده است.
# فایلهای اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/download/7136756625972655208/initial.zip) دانلود کنید. ساختار این فایلها به شرح زیر است:
```
initial
├── index.html
├── style_1.css
├── style_2.css
├── zeno.jpg
├── zhi.jpg
├── ziv.jpg
└── zuberi.jpg
```
# جزئیات
اعلامیه، در بدنهی فایل `index.html` ، **به ترتیب**، شامل موارد زیر است:
- یک عنوان `h1` با محتوای `Condolences`
- تصاویر قربانیان به ترتیب زیر با برچسبهای `img` قرار میگیرند. همچنین تمامی
تصاویر از کلاس `image` هستند:
+ تصویر مربوط به Zeno با شناسهی `zeno`
+ تصویر مربوط به Zhi با شناسهی `zhi`
+ تصویر مربوط به Ziv با شناسهی `ziv`
+ تصویر مربوط به Zuberi با شناسهی `zuberi`
- یک بلوک `div` با شناسهی `container` بعد از چهار تصویر، شامل موارد زیر:
+ یک بند نوشته، با برچسب `p` که محتوای آن در ادامه میآید.
```
We learned with regret the death of Zeno, Zhi, Ziv and Zuberi.
The ceremony will take place in Z lake on Friday.
All animals in Z forest are invited except:
```
+ یک لیست بدون ترتیب، شامل حیواناتی که حضور آنها در مراسم ممنوع شده است.
موارد لیست همانند تصویر به ترتیب کلمات زیر هستند:
```
Swans, Snakes, Birds, Raccoons
```
و شناسههای آنها عبارتند از
```
swans, snakes, birds, raccoons
```
# نکات
- توجه کنید که داوری خودکار بر مبنای شناسه (id) و کلاسهای عناصر انجام میشود.
پس دقت کنید که عناصر، شناسه و کلاس صحیح داشته باشند.
- بزرگی و کوچکی حروف در داوری تأثیرگذار است.
- پروژه را با ساختار زیر ارسال کنید.
```
[your-zip-file-name].zip
├── images
│ ├── zeno.jpg
│ ├── zhi.jpg
│ ├── ziv.jpg
│ └── zuberi.jpg
├── stylesheets
│ ├── style_1.css
│ └── style_2.css
└── index.html
```
مهدی بچه سربههوایی است. او همیشه کارهایی را که میخواهد انجام دهد فراموش میکند؛ به همین دلیل تا به حال با مشکلات زیادی روبهرو شده است، و نمیداند **حالا چه کار کند**. مصطفی که پسری است مهربان، قصد دارد برای مهدی یک برنامه درست کند تا او بتواند کارهای خود را با آن مدیریت کند. مصطفی پس از کمی تحقیق تصمیم گرفت از کتابخانهی `ReactJS` برای انجام این پروژه استفاده کند؛ اما او پس از انجام بخش اعظمی از پروژه، متوجه شد که نمیتواند به تنهایی آن را به اتمام برساند، و سه قسمت از پروژه هنوز باقی ماندهاند. با تکمیل این سه بخش مصطفی را در انجام این کار خیر یاری دهید.
هدف نهایی پروژه در زیر به تصویر کشیده شده است. با وارد کردن نام هر کار، و انتخاب اولویت بالا یا پایین، میتوان آن را به برنامه اضافه کرد. با کلیک روی هر کار وضعیت انجام شدن آن تغییر میکند. مصطفی بخش مربوط به فیلتر کارهای انجامشده را پیادهسازی کرده است؛ بنابراین این قسمت جزو موارد پیادهسازی شما نیست.

# فایلهای اولیه
فایلهای اولیهی پروژه را از [اینجا](http://bayanbox.ir/download/6222685149598140283/initial.zip) دانلود کنید. ساختار این فایلها به شرح زیر است (مواردی که نیاز به تغییر دارند با `*` مشخص شدهاند):
```
todo.zip
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
├── src
│ ├── components
│ │ ├── AddTodo.js
│ │ ├── App.js
│ │ ├── FilterTodo.js
│ │ ├── TodoItem.js *
│ │ ├── TodoList.js
│ │ └── TodoTable.js *
│ ├── index.js
│ └── registerServiceWorker.js
├── package.json
├── package-lock.json
└── yarn.lock
```
# راه اندازی پروژه
**برای اجرای پروژه، باید `Node.js` و `npm` را از قبل نصب کرده باشید.**
+ ابتدا فایلهای اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس در پوشهی `todo` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
+ سپس در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
+ پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/` میتوانید نتیجهی کد را ببینید.
# جزئیات
همانطور که مشاهده میکنید در این پروژه شش `Component` موجود است. ابتدا آنها را مطالعه کنید تا با نحوهی کارکرد پروژه آشنا شوید. شما باید دو فایل زیر را طبق توضیحات تکمیل کنید.
+ `TodoTable.js` : در این فایل دو تابع ناقص وجود دارد. تنها این دو تابع را تکمیل کنید.
+ تابع `addTodo(name, priority)` : این تابع با دریافت نام و اولویت هر کار، آن را به لیست وظایف، یعنی `state.todoList` اضافه میکند. هر عضو این لیست ساختار زیر را دارد (از چپ به راست نام، اولویت، حالت، و شناسه):
```
{name: string, priority: string, done: bool, id: string}
```
توجه کنید که
+ حالت یک کار ابتدا `false` است.
+ برای ساختن شناسه میتوانید از کتابخانهی `uuid` که در اختیار شما قرار داده شده است استفاده کنید.
+ لیست وظایف، یعنی `state.todoList` ، باید همواره بر اساس *اولویت* کارها و در صورت برابری اولویت، به ترتیب *نام* کارها و به صورت *الفبایی* مرتب شده باشد(پس از اضافه کردن هر کار این لیست مجددا مرتب شود). بزرگ یا کوچک بودن حروف در مرتب کردن نامها تاثیری ندارد. همچنین بدیهی است که کارهایی با اولویت `high` در لیست بالاتر از بقیهی کارها قرار میگیرند.
+ تابع `toggleDone(id)` : این تابع با دریافت شناسهی یک کار، حالت آن را تغییر میدهد؛ اگر `false` باشد آن را `true` میکند و برعکس.
در زیر نمونهای از اجرای این دو تابع و تاثیر آنها در لیست مشاهده میشود.
```
>>>this.state.addTodo('buy milk', 'low')
>>>this.state.todoList --> [{name:"buy milk", priority:"low", done:false, id:"8803af5c-13a7-4692-9cbe-5a0467a5d053"}]
>>>this.state.addTodo('meet Mahdi', 'high')
>>>this.state.todoList --> [{name:"meet Mahdi", priority:"high", done:false, id:"d976e58d-2067-4e9a-81cf-3844d51cac83"}, {name:"buy milk", priority:"low", done:false, id:"8803af5c-13a7-4692-9cbe-5a0467a5d053"}]
>>>this.toggleDone("8803af5c-13a7-4692-9cbe-5a0467a5d053")
>>>this.state.todoList --> [{name:"meet Mahdi", priority:"high", done:false, id:"d976e58d-2067-4e9a-81cf-3844d51cac83"}, {name:"buy milk", priority:"low", done:true, id:"8803af5c-13a7-4692-9cbe-5a0467a5d053"}]
```
+ `TodoItem.js` : این فایل را به نحوی تکمیل کنید که
+ نام، اولویت، و حالت هر کار به ترتیب در تگهای `.name` ، `.priority` ، و `.status` نشان داده شوند. توجه کنید که حالت یک کار در صورت `true` بودن با عبارت `Done` نشان داده میشود، و در صورت `false` بودن خالی است. برای مثال پس از فراخوانی تابعها به ترتیب نمونهی قسمت قبل، باید لیست به صورت زیر نمایش داده شود:
```
meet Mahdi
buy milk Done
```
+ با کلیک بر روی هر `.todo-item` باید حالت کار داخل آن تغییر کند.
# نکات
+ شما تنها مجاز به اعمال تغییر در فایل های `TodoItem.js` و `TodoTable.js` هستید.
+ پس از اعمال تغییرات، کل پروژه را طبق ساختار زیر _zip_ کرده و ارسال کنید. دقت کنید که پوشه `node_modules` در فایل ارسالی نباشد.
```
[your-zip-file-name].zip
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
├── src
│ ├── components
│ │ ├── AddTodo.js
│ │ ├── App.js
│ │ ├── FilterTodo.js
│ │ ├── TodoItem.js
│ │ ├── TodoList.js
│ │ └── TodoTable.js
│ ├── index.js
│ └── registerServiceWorker.js
├── package.json
├── package-lock.json
└── yarn.lock
```