سعید که به تازگی *Javascript* را یاد گرفته، به هیچ وجه قبول نمیکند که با *CSS* خالی هم میتوان یک *Tab* ساخت.
یک مینیپروژه آماده کردیم تا با اضافه کردن یک سری استایلها به آن، به سعید ثابت کنیم که با *CSS* خالی هم میتوان کارهای خفنی کرد.
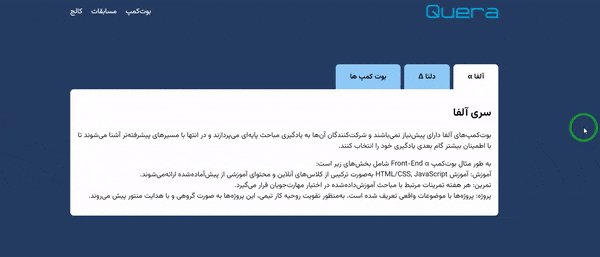
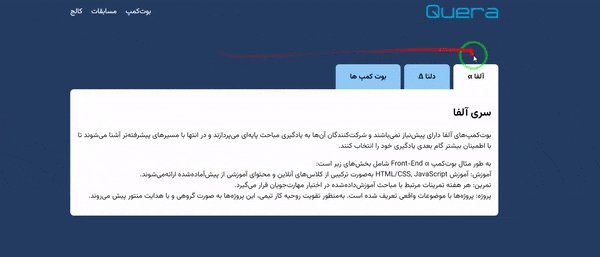
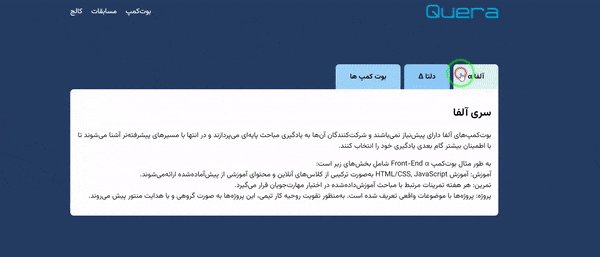
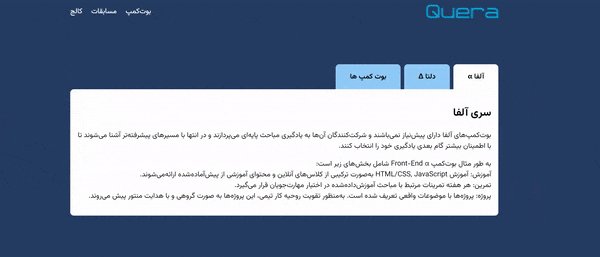
ظاهر کلی برنامه به این شکل است:

# پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/64549/download_problem_initial_project/220470/) دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است:
```
QueraCamps-question
├── assets
│ └── quera logo.svg
├── index.html
└── <mark title="تغییرات را تنها در این فایل اعمال کنید">style.css</mark>
```
# جزئیات
در فایل استایل، اولین المانی که باید تغییر دهید، تگ `ul` و `a` هستند. به صورت پیشفرض، تگهای *HTML* دارای استایلهای خاصی هستند که در اکثر مواقع نیاز داریم آنها را تغییر دهیم.
در ادامه کلاسهای `.navbar`، `.navbar--links` را باید طوری تغییر دهید که مقادیری که در *drop down*های زیر به شما نشان دادهایم را به خود بگیرند.
## استایلهای مد نظر برای کلاسها و تگها
<details class="blue">
<summary>
**تگ ul**
</summary>
استایل:
- پراپرتی *list-style-type* را طوری مقداردهی کنید که علامتهای کنار لیست نمایش داده نشود.
</details>
<details class="blue">
<summary>
**تگ a**
</summary>
استایل:
- رنگ عبارت این تگ باید نسبت به والدش ارثبری شود.
- نباید *decoration* خاصی داشته باشد.
</details>
<details class="blue">
<summary>
**کلاس navbar.**
</summary>
استایل:
- نمایش آن باید *flex* باشد.
- فاصله بین فرزندانش *space-between* باشد.
- ردیف فرزندانش از نظر تراز افقی در **مرکز** باشند.
</details>
<details class="blue">
<summary>
**کلاس navbar--links.**
</summary>
استایل:
- نمایش آن باید *flex* باشد.
- بین فرزندانش، gap باید 20px باشد.
</details>
<details class="blue">
<summary>
**سلکتور: tabs input[type="radio"].**
</summary>
استایل:
- نمایش آن باید *none* باشد.
</details>
<details class="blue">
<summary>
**سلکتور: tabs input[type="radio"]:checked + label + .tab.**
</summary>
استایل:
- نمایش آن باید *block* باشد.
</details>
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `style.css` هستید.
- فایل ارسالی شما هم باید `style.css` باشد.