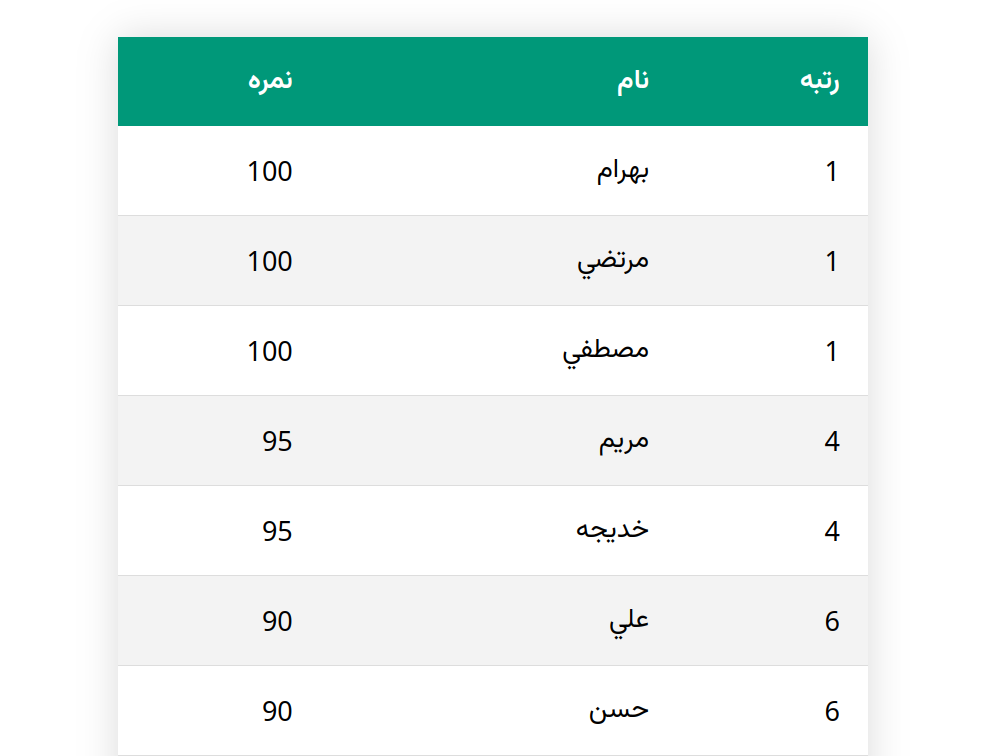
در این سوال شما باید منطق سادهی صفحهی «جدول امتیازات» یک مسابقه پیادهسازی کنید تا در نهایت افراد مشابه شکل زیر در جدول مربوطه نمایش داده شوند:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/68129/download_problem_initial_project/234214/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
scoreboard
├── index.html
├── <mark title="تغییرات را تنها در این فایل اعمال کنید"> main.js </mark>
└── styles.css
```
# جزئیات
در این سوال میخواهیم امتیاز کاربران را با استفاده از اسکوربود نمایش دهیم. لیست کاربران را با استفاده از تابع `fetchData` دریافت کرده و طبق شرایط زیر در جدول (داخل `tbody`) نمایش دهید:
- فقط کاربران با امتیاز بیشتر یا برابر ۵۰ را نمایش دهید.
- کاربران را براساس امتیاز مرتب کنید. (از امتیاز بیشتر به کمتر)
- رتبه هر کاربر را محاسبه کنید. (**کاربران با امتیاز برابر رتبه یکسانی دارند برای مثال اگر دو نفر رتبه ۲ با امتیاز ۸۰ دارند نفر بعدی با امتیاز ۷۰ رتبه ۴ دارد**)
نکته: دادههای اولیه تگ `tbody` باید پاک شوند.
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `main.js` هستید.
- فقط فایل `main.js` را آپلود کنید.
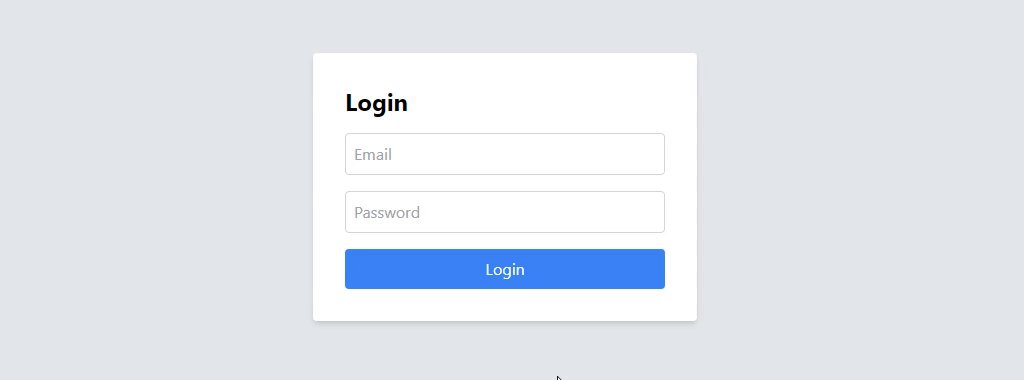
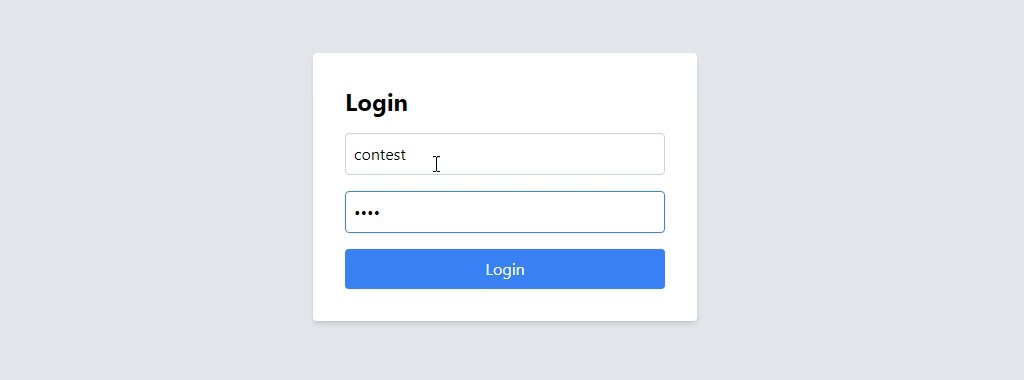
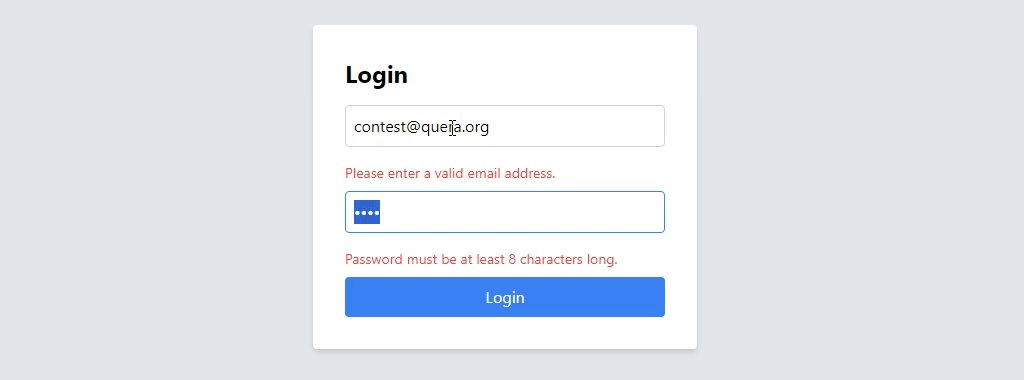
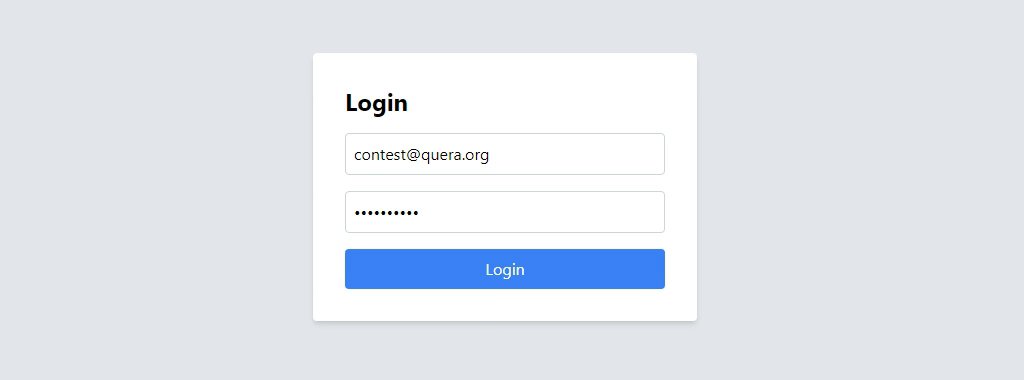
در این سوال شما باید کنترل ورودیها را در فرم *Login* یک وبسایت انجام داده و در صورتی که مشکلی در ورودیها وجود داشت، خطای مورد نظر مشابه تصویر زیر را نشان دهید.

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/68129/download_problem_initial_project/234215/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
input
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── assets
│ │ └── style.css
│ ├── components
│ │ └── common
│ │ └── input.jsx
│ ├── customHooks
│ │ └── <mark title="شما مجاز به تغییر این فایل هستید.">useInput.js</mark>
│ ├── <mark title="شما مجاز به تغییر این فایل هستید.">App.jsx</mark>
│ └── index.js
├── package-lock.json
├── package.json
└── tailwind.config.js
```
# جزئیات
### هوک `useInput`
هوک `useInput` که برای کنترل یک اینپوت است را طوری کامل کنید که مقدار اولیه اینپوت را گرفته و یک آبجکت با فیلدهای `value` برای مقدار فعلی اینپوت و `onChange` برای کنترل ورودی هر اینپوت را برگرداند. `onChange` تابعی است که به هر یک از اینپوتها داده میشود که با تغییر مقدار اینپوت، `value` بتواند بر اساس مقدار جدید وارد شده آپدیت شود.
### فرم
شما باید در فرم داخل فایل `App.jsx` پراپرتیهای `type`، `value`، `onChange` را به کامپوننت `Input` اضافه کنید.
در زمان `submit` شدن فرم باید تست برای معتبر بودن ایمیل با الگوی رجکس `/\S+@\S+\.\S+/`، و همچنین تست برای اعتبارسنجی پسورد (پسورد باید بیشتر از ۸ کاراکتر داشته باشد) انجام شود و پیام خطای هر فیلد فقط وقتی فرم `submit` و تست `fail` شد نمایش داده شود (پیام خطا باید دقیقا مشابه گیف بالا باشد).
# نکات
+ فقط مجاز به تغییر فایلهای `App.jsx` و `useInput.js` هستید.
+ در نهایت کل پروژه را زیپ کرده و ارسال کنید. (نیازی به ارسال پوشه `node_modules` نیست)
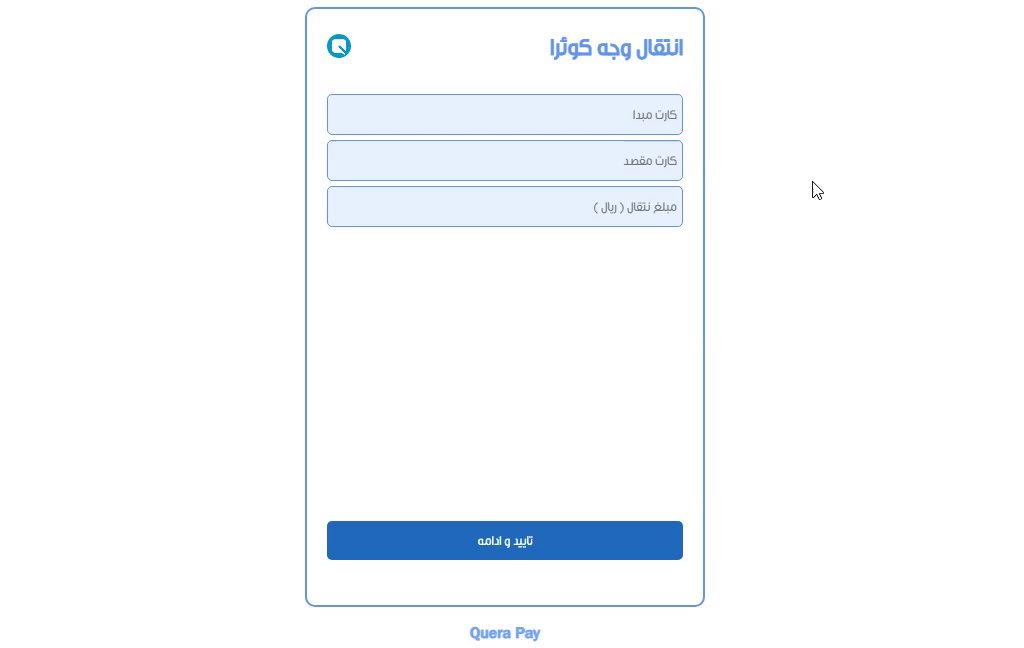
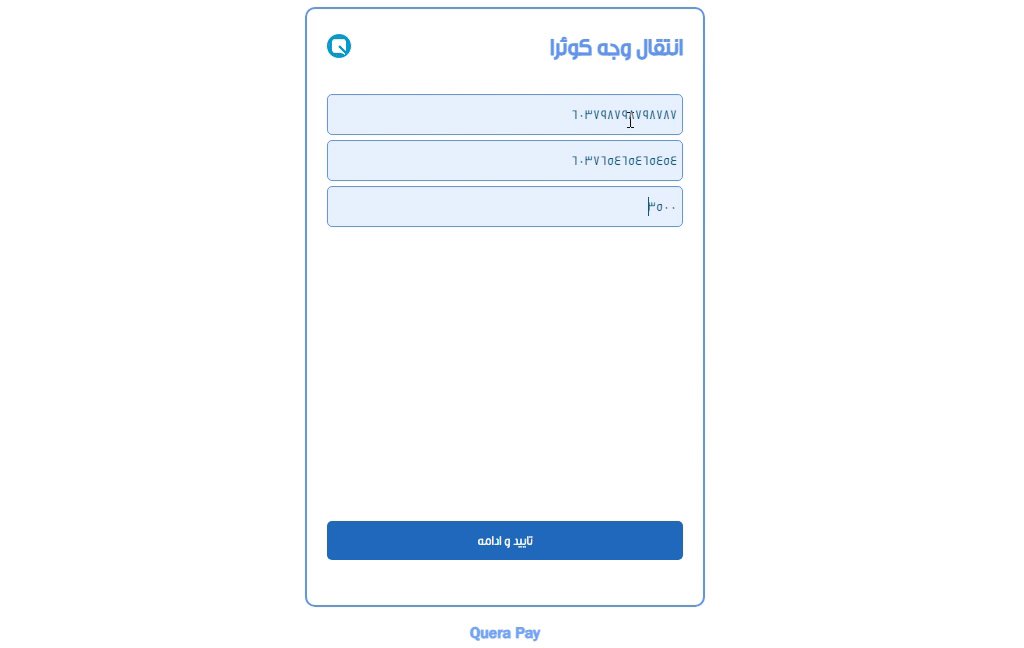
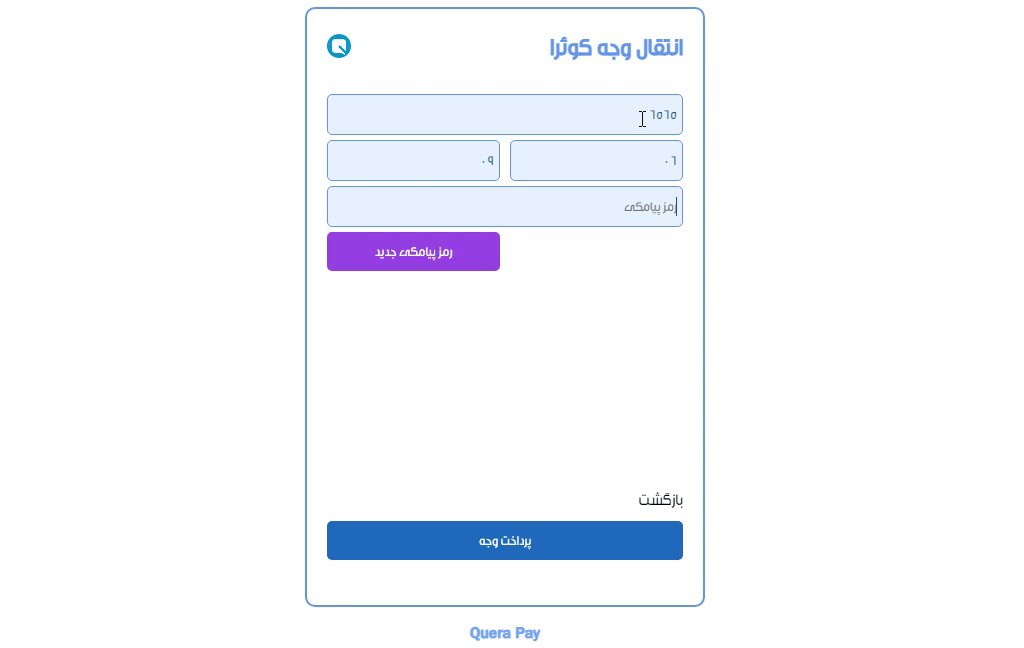
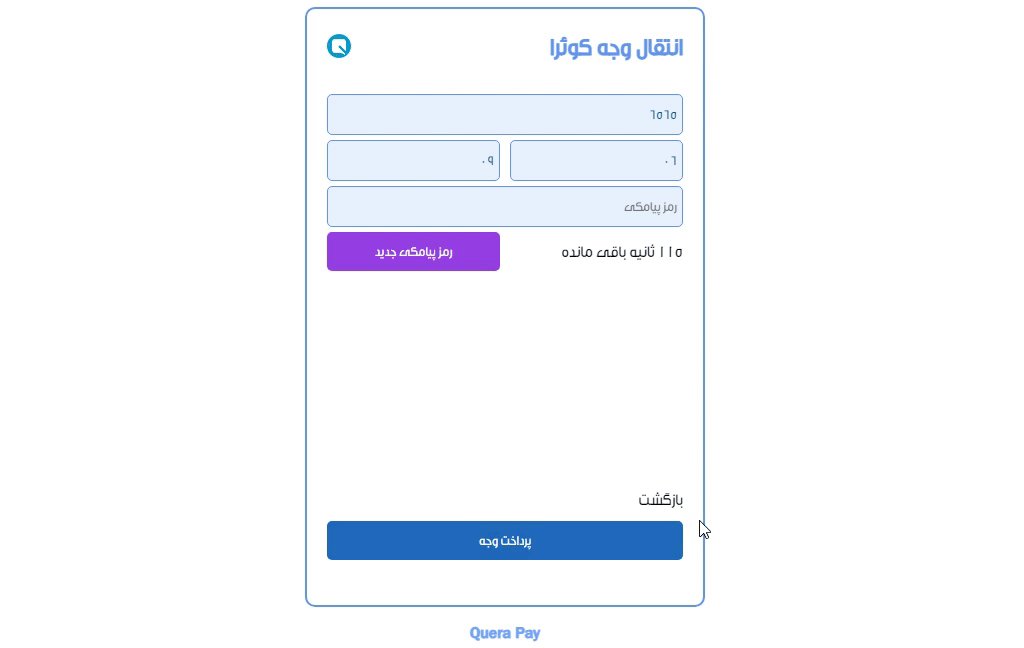
در این سوال شما باید مراحل مختلف عملیات کارت به کارت را پیادهسازی کنید تا خروجی نهایی مانند تصویر زیر شود:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/68129/download_problem_initial_project/234216/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
pay
├── src
│ ├── components
│ │ ├── BackButton.jsx
│ │ ├── FactorRow.jsx
│ │ └── Input.jsx
│ ├── constants
│ │ └── StepValriants.js
│ ├── features
│ │ ├── ReportTransport.jsx
│ │ ├── SourceCredit.jsx
│ │ └── TargetCredit.jsx
│ ├── layouts
│ │ └── TransportLayout.jsx
│ ├── <mark title="تغییرات را تنها در این فایل اعمال کنید">App.jsx</mark>
│ ├── index.css
│ └── index.js
├── package-lock.json
└── package.json
```
# جزئیات
برنامه را طوری کامل کنید که صفحه قبل و بعد به درستی و مشابه تصویر بالا کار کند و فرمها به درستی نمایش داده شوند.
+ تابع `onNextStep` برای رفتن به صفحه بعد و تابع `onPrevStep` برای رفتن به صفحه قبل را کامل کنید.
+ استیت همهی اینپوتها باید با استفاده از تابع `handleStepValue` تغییر کند، این تابع به این شکل عمل میکند که سه ورودی `step`، `name`، `value` را دریافت میکند، سپس با توجه به `step` جاری مقادیر داخل `stepsForm` را برای مرحله و فیلدهای مورد نظر آپدیت میکند.
+ تابع `handleStepValue` با استفاده از ورودی خود، استیت فرم را برای مرحله و فیلد مورد نظر را آپدیت میکند.
+ تابع `getStepValue` با توجه به مقدار ورودی `step`، اطلاعات مربوط به صفحات را با توجه به مقادیر `stepsForm` برمیگرداند.
+ تابع `registerInput` را طوری کامل کنید که براساس ورودی `name` و مرحلهای که در آن صدا زده میشود، پراپرتیهای `onChange` و `value` درست را برای اینپوتها بسازد.
+ بعد از کلیک شدن روی دکمه «رمز پیامکی جدید» مقدار `timer` برابر ۱۲۰ قرار میگیرد که باید در هر ثانیه از مقدار آن یکی کم شود و وقتی به صفر رسید، مقدار `null` نمایش داده شود.
# نکات
+ فقط مجاز به تغییر فایل `App.jsx` هستید.
+ در نهایت صرفا فایل `App.jsx` را ارسال کنید.