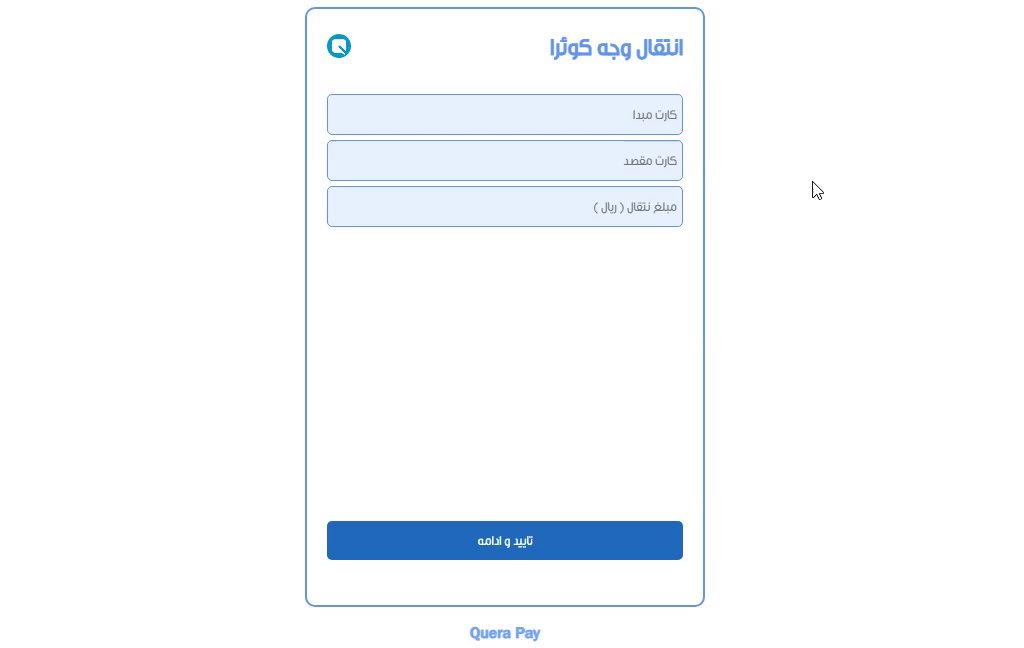
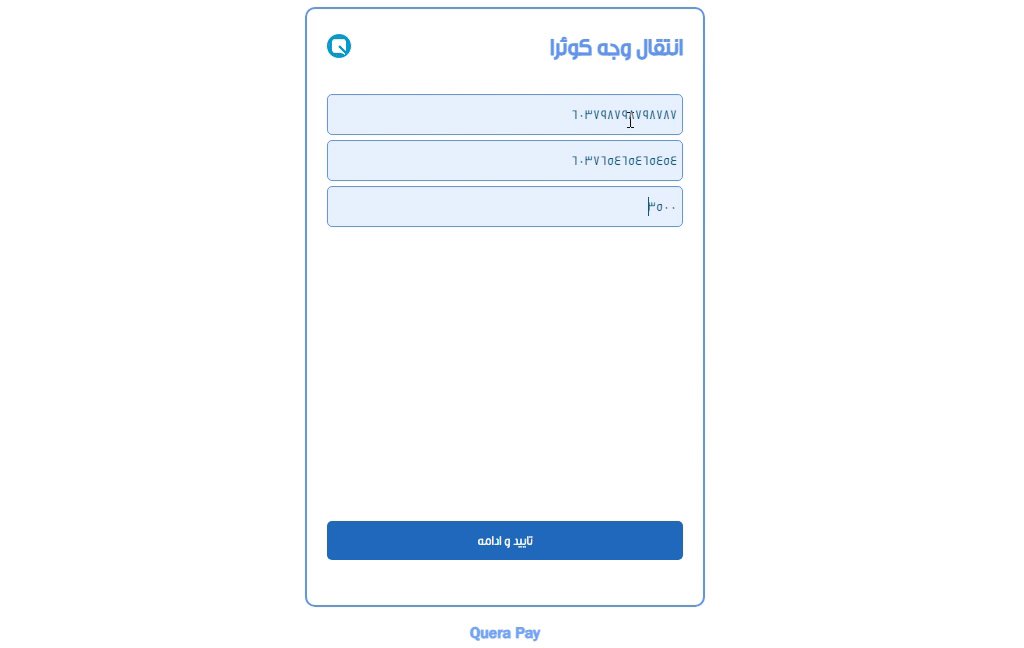
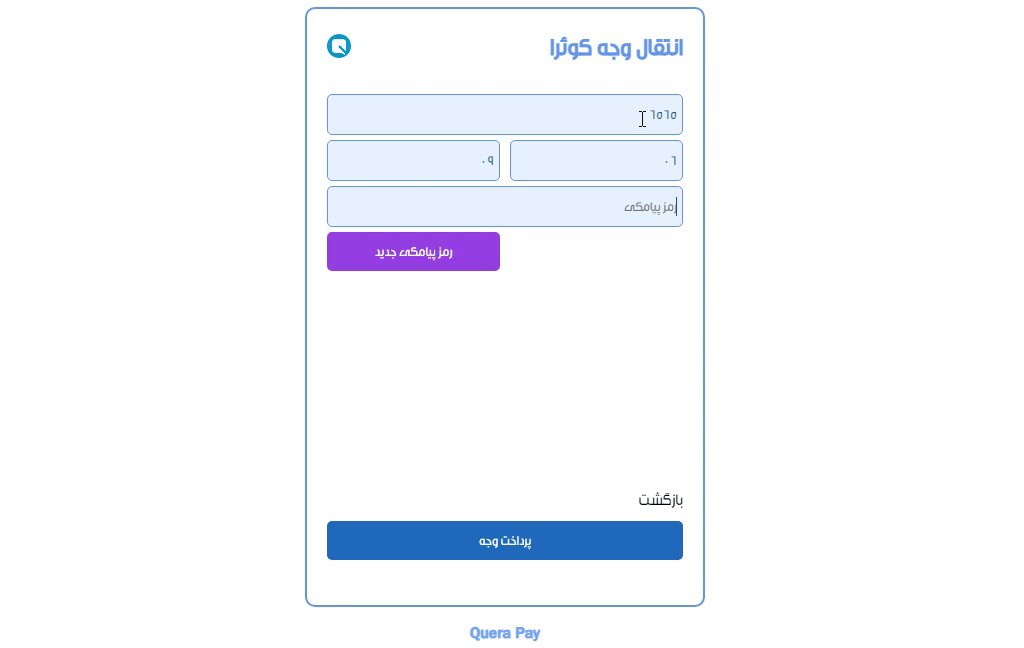
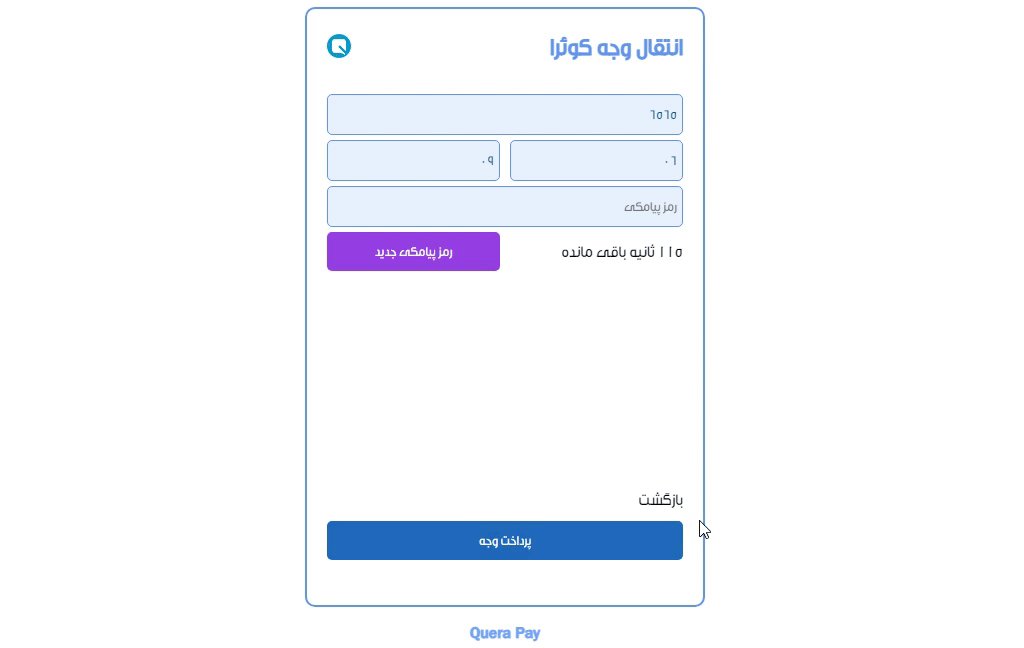
در این سوال شما باید مراحل مختلف عملیات کارت به کارت را پیادهسازی کنید تا خروجی نهایی مانند تصویر زیر شود:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/68129/download_problem_initial_project/234216/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
pay
├── src
│ ├── components
│ │ ├── BackButton.jsx
│ │ ├── FactorRow.jsx
│ │ └── Input.jsx
│ ├── constants
│ │ └── StepValriants.js
│ ├── features
│ │ ├── ReportTransport.jsx
│ │ ├── SourceCredit.jsx
│ │ └── TargetCredit.jsx
│ ├── layouts
│ │ └── TransportLayout.jsx
│ ├── <mark title="تغییرات را تنها در این فایل اعمال کنید">App.jsx</mark>
│ ├── index.css
│ └── index.js
├── package-lock.json
└── package.json
```
# جزئیات
برنامه را طوری کامل کنید که صفحه قبل و بعد به درستی و مشابه تصویر بالا کار کند و فرمها به درستی نمایش داده شوند.
+ تابع `onNextStep` برای رفتن به صفحه بعد و تابع `onPrevStep` برای رفتن به صفحه قبل را کامل کنید.
+ استیت همهی اینپوتها باید با استفاده از تابع `handleStepValue` تغییر کند، این تابع به این شکل عمل میکند که سه ورودی `step`، `name`، `value` را دریافت میکند، سپس با توجه به `step` جاری مقادیر داخل `stepsForm` را برای مرحله و فیلدهای مورد نظر آپدیت میکند.
+ تابع `handleStepValue` با استفاده از ورودی خود، استیت فرم را برای مرحله و فیلد مورد نظر را آپدیت میکند.
+ تابع `getStepValue` با توجه به مقدار ورودی `step`، اطلاعات مربوط به صفحات را با توجه به مقادیر `stepsForm` برمیگرداند.
+ تابع `registerInput` را طوری کامل کنید که براساس ورودی `name` و مرحلهای که در آن صدا زده میشود، پراپرتیهای `onChange` و `value` درست را برای اینپوتها بسازد.
+ بعد از کلیک شدن روی دکمه «رمز پیامکی جدید» مقدار `timer` برابر ۱۲۰ قرار میگیرد که باید در هر ثانیه از مقدار آن یکی کم شود و وقتی به صفر رسید، مقدار `null` نمایش داده شود.
# نکات
+ فقط مجاز به تغییر فایل `App.jsx` هستید.
+ در نهایت صرفا فایل `App.jsx` را ارسال کنید.