%align_right_start%
### تکنولوژیهای موردنیاز:
Javascript
شرلوک هلمز کاراگاه باهوش داستان ما، پس از مدت زیادی سروکله زدن با پروندههای جنایی با اجبار بقیه میخواهد به تعطیلات برود که ناگهان پست، بستهای را برای شرلوک میآورد. هنگامی که شرلوک بسته را باز میکند یک نامه را مشاهده میکند که یک سری خطوط کشیده شده است که حدس میزند این خطها رمز شدهاند و باید آنها را رمزگشایی کند. شرلوک پس از فکر کردن درمورد الگوی خطوط متوجه میشود که این خطوط در اصل کد مورس هستند. شما در نقش دستیار جوان شرلوک باید به او کمک کنید تا این نامه را رمزگشایی کند.
ظاهر کلی برنامه به صورت زیر است:

## پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/68956/download_problem_initial_project/236331/) دانلود کنید.
ساختار فایلها
```
MorseCode
├── style
│ └── style.css
├── template
│ └── index.html
├── <mark title="شما تنها مجاز به تغییر این فایل هستید">morseCode.js</mark>
└── assets
├── background.jpeg
└── magnifying-glass.png
```
## توضیحات
<details class="blue">
<summary>
**متغیرهای مورد نیاز**
</summary>
| متغیر | تعریف |
|:---------------:|:------------------------------------------------------------:|
| `morseCodeMap` | این متغیر معادل هر یک از کدهای مورس را به صورت مپ نگه میدارد |
| `magnifyingGlass` | این متغیر المان `circle` را نگه میدارد |
| `morseCode` | این متغیر کد مورس در نامه را به صورت یک آرایه نگه میدارد |
</details>
<details class="blue">
<summary>
**توابع مورد نیاز**
</summary>
| تابع | تعریف |
|:-----------------------:|:-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------:|
| `fetchMorseCodeMap` | شما باید داخل این تابع دادههای متغیر `morseCodeMap` را از فایل `morseMap.json` داخل فولدر `server` به دست بیاورید |
| `initializeElements` | شما باید داخل این تابع المان متغیر `magnifyingGlass` را مقداردهی کنید، سپس تابع `createMorseCodeElements` را صدا بزنید |
| `createMorseCodeElements` | شما باید داخل این تابع هرکدام از المانهای آرایه `morseCode` را داخل یک المان با تگ `p`، داخل المان `morseCodeContainer` قرار دهید و به هرکدام از المانها کلاس `codeElement` را اضافه کنید |
| `addMouseMoveEvent` | شما باید داخل این تابع رفتار حرکت المان `magnifyingGlass` با حرکت موس را پیادهسازی کنید و در صورتی که المانهای کد مورس درون متغیر `magnifyingGlass` قرار گرفت تابع `decodeMorseCode` را صدا بزنید و در صورتی که المانهای کد مورس درون آن قرار نگرفت خود کد مورس را نمایش دهید |
| `decodeMorseCode` | شما باید داخل این تابع معادل کد مورس ارسال شده برگردانید |
</details>
## خواسته مسئله
در فایل `morseCode.js` یک کلاس خالی بهنام `MorseCode` به شما داده شده است که شما تنها قادر به پیادهسازی توضیحات مسئله در آن هستید.
## نکات
1. شما تنها قادر به تغییر فایل `morseCode.js` هستید.
2. برای حرکت المان `magnifyingGlass` باید از مشخصههای `left` و `top` استفاده کنید.
3. برای بدست آوردن فاصله بین المان کد مورس و `magnifyingGlass` شما باید از متغیرهای `width`, `height` , `left` و `top` استفاده کنید.
4. برای بارگذاری، فایل morseCode.js را به تنهایی ارسال کنید.
%align_right_start%
### تکنولوژیهای موردنیاز:
Javascript
شرلوک هلمز پس از رمزگشایی کد مورس با کمک دستیار جوانش، به سرعت پالتو و کلاه گوشیدار معروفش را بر میدارد و به سمت برج لندن میرود. پس از رسیدن به محل بمبگذاری فردی ناشناس با صدایی ترسناک به شرلوک زنگ میزند و به او میگوید برای خنثی کردن بمب باید معمایی که برایش ارسال کرده است را انجام دهد.
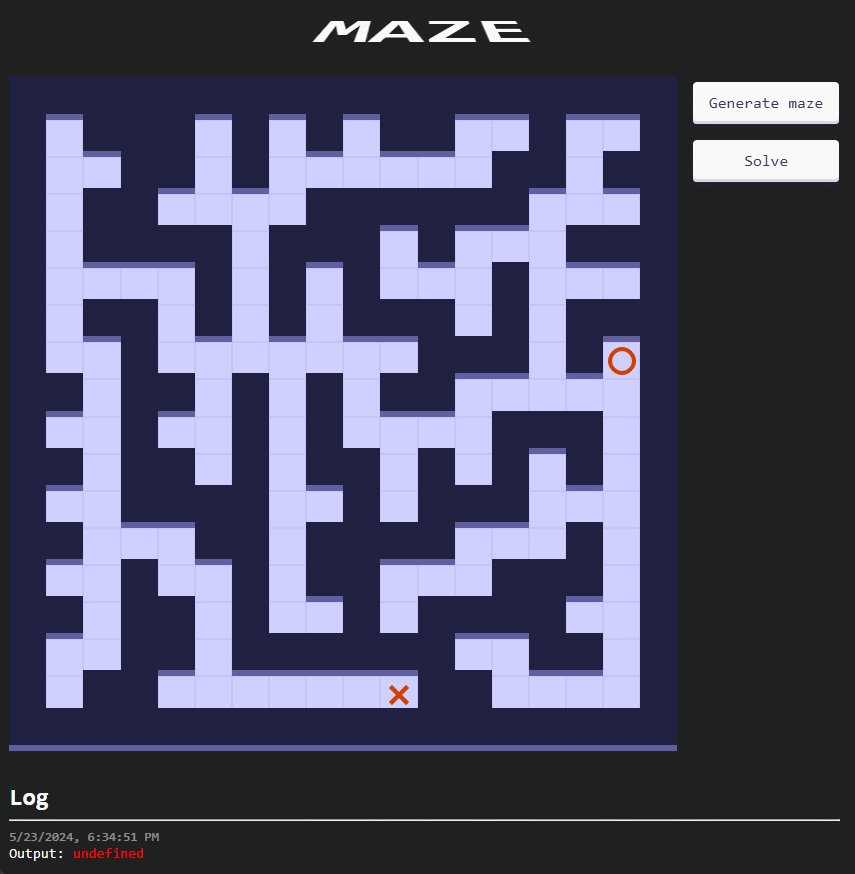
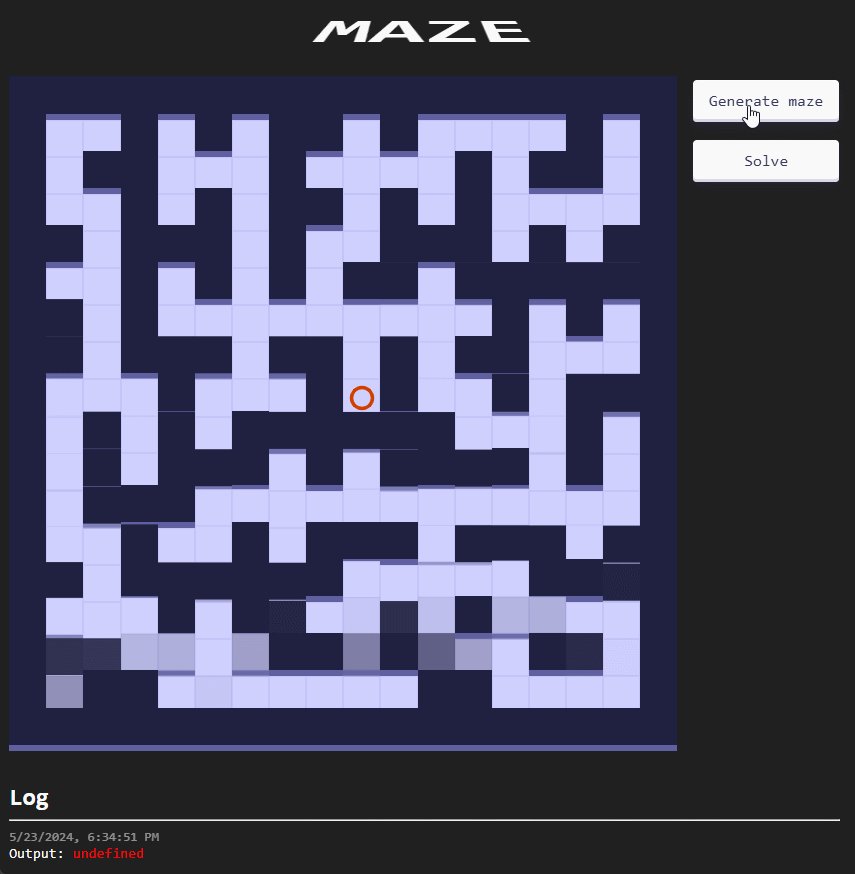
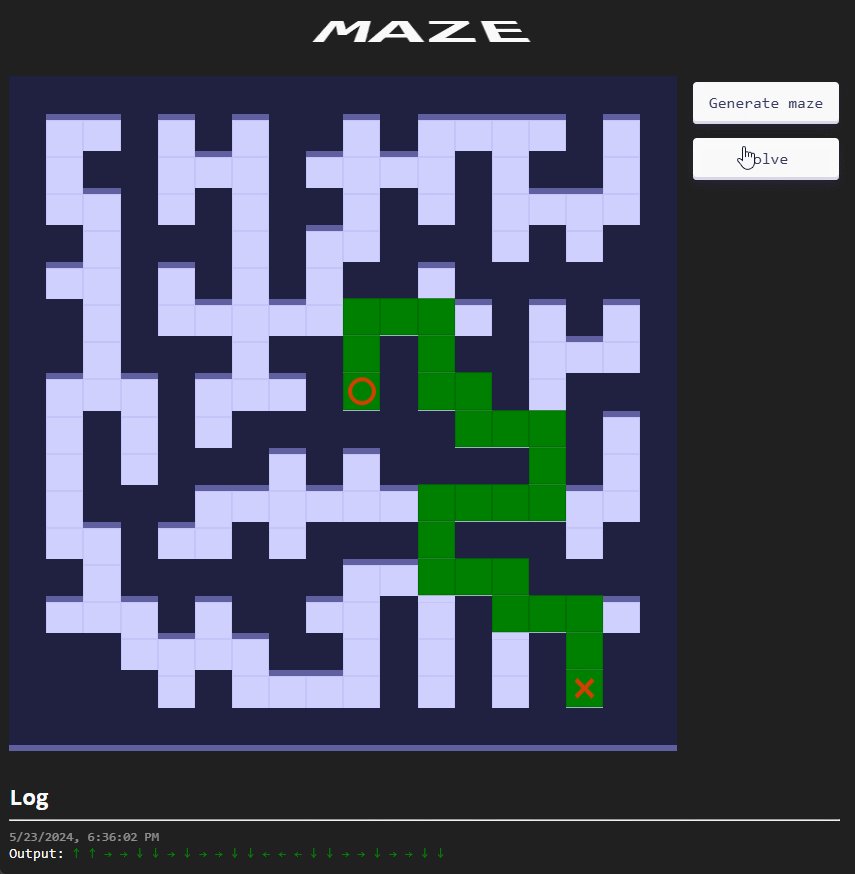
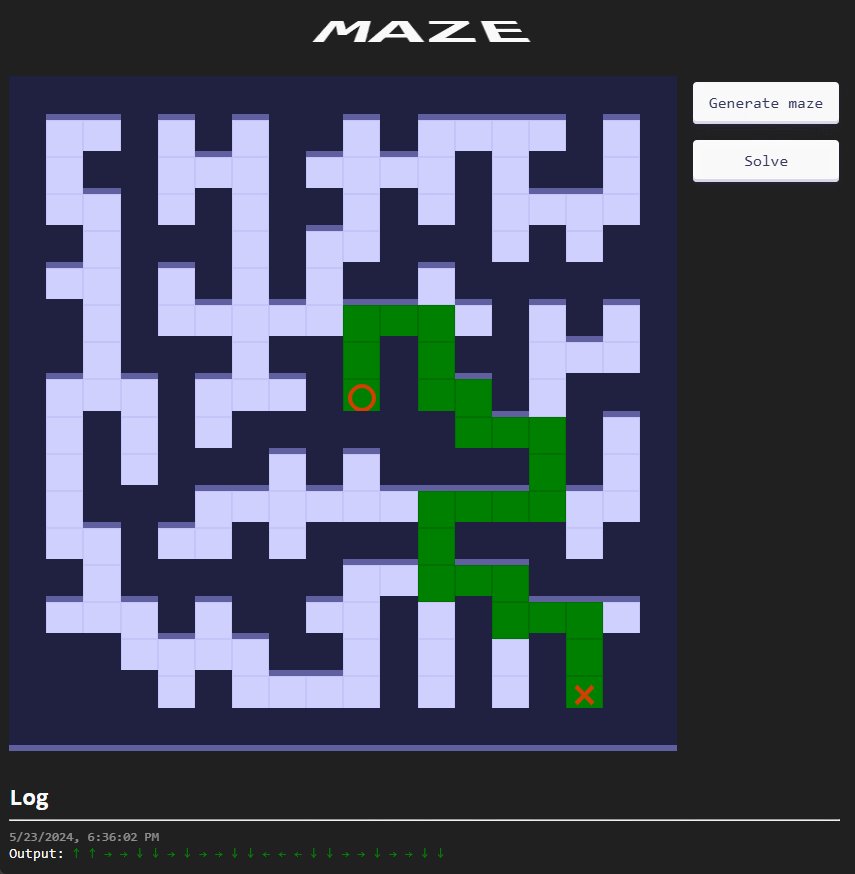
شرلوک پس از دیدن معما متوجه میشود که این معما در اصل معمای معروف `maze` است که بازیکن باید مسیری از نقطه شروع به نقطه نهایی پیدا کند و کلید بمب با توجه به جهاتی که باید پیمایش شود تا بازی به اتمام برسد مشخص میشود. به دلیل زمان کمی که وجود دارد شرلوک از شما برای ایجاد الگوریتمی برای حل این بازی کمک میگیرد.
ظاهر کلی برنامه به صورت زیر است:

## پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/68956/download_problem_initial_project/236332/) دانلود کنید.
ساختار فایلها
```
maze
├── scripts
│ ├── direction.js
│ ├── execution.js
│ ├── generation.js
│ ├── main.js
│ ├── maze.js
│ ├── point.js
│ └── utility.js
├── <mark title="شما تنها مجاز به تغییر این فایل هستید">solution.js</mark>
├── styles
│ ├── reset.css
│ └── styles.css
├── template
│ ├── index.html
├── assets
│ ├── favicon.svg
```
## توضیحات
<details class="blue">
<summary>
**فایلها**
</summary>
| فایل | تعریف |
|:---------:|:------------------------------------------------------------------------------------------------------------------------------------------------------------:|
| `direction` | در داخل این بازی چهار جهت بالا، پایین، چپ و راست در فایل direction.js به صورت `enum` تعریف شده است. |
| `Point` | در این بازی یک کلاس به نام `Point` در فایل `Point.js` تعریف شده است که در اصل موقعیت مکانی هرکدام از سلولهای بازی است. |
| `maze` | در این بازی یک کلاس به نام `maze` در فایل `maze.js` تعریف شده است که در اصل زمین و مشخصات مربوط به بازی است. |
</details>
<details class="blue">
<summary>
**فایل`direction`**
</summary>
| تعریف | مقدار |
|:-----:|:-----:|
| `UP` | ↑ |
| `DOWN` | ↓ |
| `LEFT` | ← |
| `RIGHT` | → |
</details>
<details class="blue">
<summary>
**فایل `point`**
</summary>
| تابع | تعریف |
|:---------:|:---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------:|
| `equals` | این تابع یک `point` دیگر را به عنوان ورودی دریافت میکند و اگر مختصات این `point` با مختصات خود `point` برابر بود مقدار `true` و در غیر این صورت مقدار `false` را برمیگرداند. |
| `left` | این تابع مختصات فعلی کلاس خود را یک واحد در خلاف جهت محور x میبرد.(به عنوان مثال اگر مختصات برابر `x=1, y=2` باشد پس از صدا زدن این تابع مختصات جدید برابر `x=0, y=2` میشود.) |
| `right` | این تابع مختصات فعلی کلاس خود را یک واحد در جهت محور x میبرد.( به عنوان مثال اگر مختصات برابر `x=1, y=2` باشد پس از صدا زدن این تابع مختصات جدید برابر `x=2, y=2` میشود.) |
| `up` | این تابع مختصات فعلی کلاس خود را یک واحد در جهت محور y میبرد.(به عنوان مثال اگر مختصات برابر `x=1, y=2` باشد پس از صدا زدن این تابع مختصات جدید برابر `x=1, y=3` میشود.) |
| `down` | این تابع مختصات فعلی کلاس خود را یک واحد در خلاف جهت محور y میبرد.(به عنوان مثال اگر مختصات برابر `x=1, y=2` باشد پس از صدا زدن این تابع مختصات جدید برابر `x=1, y=1` میشود.) |
| `isBlocked` | این تابع مختصاتی را به صورت یک `Point` دریافت میکند و در صورتی که در سلول بازی این مختصات بلاک شده باشد (قابل حرکت نباشد) یا از فضای بازی بیرون نباشد (به عنوان مثال `x=-1, y=-1` ) مقدار `true` و در غیر این صورت مقدار `false` برمیگرداند. |
</details>
<details class="blue">
<summary>
**فایل `maze`**
</summary>
| متغیر | تعریف |
|:----------:|:--------------------------------------------------------------------:|
| `startPoint` | این مشخصه در اصل مختصات مکان شروع بازی را به صورت `point` به شما میدهد. |
| `endPoint` | این مشخصه در اصل مختصات مکان پایان بازی را به صورت `point` به شما میدهد. |
</details>
## خواسته مسئله
در فایل `solution.js` تابعی به نام `solveMaze` وجود دارد که شما باید در آن الگوریتمی بنویسید نا مسیری که باید از نقطه شروع (`startPoint`) به نقطه پایان (`endPoint`) بازی پیمایش شود را با استفاده از جهتهایی که در فایل `direction.js` مشخص شده است، برگرداند.
## نکات
1. شما تنها قادر به تغییر فایل `solution.js` هستید.
2. شما تنها قادر به استفاده از توابع و مشخصههایی که در بالا توضیح داده شده است هستید.
2. پس از اعمال تغییرات در فایل `solution.js` آن را در قسمت پاسخ آپلود کنید.
%align_right_start%
### تکنولوژیهای موردنیاز:
```
HTML
CSS
```
پس از بمبگذاری مشکوک برج ساعت لندن و خنثی کردن بمب توسط شرلوک و دستیارش، پلیس لیستی از افراد مشکوک به دست داشتن در این بمبگذاری تهیه کرده است، شرلوک پس از اینکه متوجه این موضوع شد به صورت غیرقانونی وارد ایستگاه پلیس شد و به کامپیوتر لستراد دسترسی پیدا کرد.
برای اینکه شرلوک بتواند به لیست موردنظر دسترسی پیدا کند، باید تغییرات خواسته شده را با توجه به پیام ناشناسی که دریافت کرده است، انجام دهد.
ظاهر کلی برنامه به صورت زیر است:

## پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/68956/download_problem_initial_project/236330/) دانلود کنید.
ساختار فایلها
```
validation
├── assets
│ ├── background.png
│ ├── monitor.svg
│ └── wood.jpg
├── style
│ └── style.css
├── <mark title="شما مجاز به تغییر این فایل هستید">index.html</mark>
├── <mark title="شما مجاز به تغییر این فایل هستید">index2.html</mark>
├── <mark title="شما مجاز به تغییر این فایل هستید">style2.css</mark>
```
## توضیحات
<details class="blue">
<summary>
**فایل `index.html`**
</summary>
| ورودی | الگوی مورد نیاز | مثال |
|:--------:|:----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------:|:--------------------------:|
| `email` | ورودی باید فقط متنهایی را قبول کند که با رشته `PoliceStation.GOV@` تمام شود و رشته قبل از این رشته بین ۵ الی ۱۰ حرف باشد. | `sherlock@PoliceStation.GOV` |
| `password` | ورودی باید فقط متنهایی را قبول کند که حداقل ۹ حرف و حداقل دارای یک حرف کوچک و یک حرف بزرگ باشد و حتما کاراکترهای `@` و `#` را داشته باشد. وجود داشتن یا نداشتن اعداد هیچ مانعی ندارد. | `sherLock#@1403` |
| `checkbox` | برای رفتن به صفحه بعدی، باید شرط تیک خوردن `I'm a PoliceMan` را قرار بدهید. | - |
</details>
<details class="blue">
<summary>
**فایل `index2.html`**
</summary>
| ورودی | الگوی مورد نیاز | مثال |
|:-----:|:---------------------------------------------------------------------------------------------------------------------------------:|:--------:|
| `text` | ورودی تنها باید رشتههایی را دریافت کند که تنها شامل حروف کوچک و بزرگ و حداقل ۵ و حداکثر ۱۵ حرف، دارای رشته `sherlock` نباشد. | `moriarty` |
</details>
<details class="blue">
<summary>
**فایل `style-2.css`**
</summary>
انیمیشن باید تنظیمات زیر را داشته باشد:
+ زمان انجام انیمیشن باید ۰.۳ ثانیه باشد.
+ انیمیشن باید آخرین حالتی که در `keyframe` تعریف شده است را حفظ کند.
+ رنگ متن درون ورودی باید برابر با `rgb(255, 0, 0)` باشد.
فریمهای کلیدی (`keyframe`) باید تنظیمات زیر را داشته باشد:
| زمان | نیازمندی |
|:----:|:-----------------------------------------:|
| ۲۵٪ | ورودی ۵ پیکسل به سمت جلو در راستای `x` برود. |
| ۵۰٪ | ورودی ۵ پیکسل به سمت عقب در راستای `x` برود. |
| ۷۵٪ | ورودی ۵ پیکسل به سمت جلو در راستای `x` برود. |
| ۱۰۰٪ | ورودی ۵ پیکسل به سمت عقب در راستای `x` برود. |
در بدنه جدول تغییرات زیر را بر روی همه سطرها انجام بدهید:
| المان | ویژگی | مقدار | | |
|:------------------:|:----------------------------:|:------:|:-:|:-:|
| سطرهای جدول | رنگ پس زمینه سطرهای زوج | `rgb(243,243,243)` | | |
| سطرهای جدول | رنگ پس زمینه سطرهای فرد | `rgb(255,255,255)` | | |
در بدنه جدول تغییرات زیر را بر روی سطری که کلاس `active-row` دارد انجام بدید:
| المان | ویژگی | مقدار | | |
|:------------------:|:----------------------------:|:------:|:-:|:-:|
| سطر دارای کلاس `active-row` | وزن فونت | ۷۰۰ | | |
| سطر دارای کلاس `active-row` | رنگ | `rgb(94, 102, 129)` | | |
</details>
## خواسته مسئله
در فایلهای اشاره شده نیازمندیهای گفته شده را انجام دهید.
## نکات
1. شما تنها قادر به تغییر فایلهای `index.html`، `index-2.html` و `style-2.css` هستید.
2. .در فایلهای *HTML* شما اجازه اضافه یا کردن هرگونه المان و یا تغییر المانهای موجود را ندارید.
4. در فایل `style-2.css` قسمتی برای کدنویسی و حل مسئله مشخص شده است، شما تنها اجازه کدنویسی در آن قسمت را دارید. از تغییر در بقیه قسمت کد پرهیز کنید.
5. برای بارگذاری فایلهای پروژه را مانند ساختار مشخص شده با فرمت زیپ ارسال کنید.
%align_right_start%
### تکنولوژیهای موردنیاز:
```
HTML
CSS
```
پس از اینکه شرلوک و دستیارش بمبگذار را شناسایی کردند، شرلوک برای شناسایی چهره موریارتی فکری به ذهنش زد. نفوذ به دیتاسنتر وبسایت وزارت دفاع انگلستان!!! شرلوک پس از وارد شدن به این وبسایت متوجه شد که نفوذ به این وبسایت سختتر از آنچه فکر میکرده است.
شرلوک سرانجام موفق میشود روش نفوذ به وبسایت را پیدا کند، این وبسایت با ترکیب هوشمندانه گرید و فلکسباکس محافظت میشود و با استفاده از درست کردن چیدمان وبسایت به شکل مناسب شرلوک میتواند به وبسایت نفوذ کرده و و دیتاهای داخل دیتا سنتر را استخراج کند. متاسفانه شرلوک توانایی پیادهسازی این طراحی را ندارد و از شما دستیار جوانش کمک میگیرد تا با استفاده از ویژگیهایی که درآمده این طراحی را پیادهسازی کنید.
ظاهر کلی برنامه به صورت زیر است:

### پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/68956/download_problem_initial_project/236333/) دانلود کنید.
ساختار فایلها
```
layout-css
├── design
│ ├── Large Monitor
│ ├── codeStar-layout-css-monitor.png
│ └── codeStar-layout-elementSize-added-monitor.jpg
│ └── Mobile
│ ├── codeStar-layout-elementSize-added-mobile.jpg
│ └── codeStar-layout-css-mobile.png
├── assets
│ ├── font
│ ├── Lato-Black.ttf
│ └── Lato-Regular.ttf
│ └── images
│ └── profile.jpg
├── <mark title="شما تنها مجاز به تغییر این فایل هستید">style.css</mark>
├── fonts.css
└── main.html
```
### خواسته مسئله
#### با توجه به صفحات طراحی که داخل پروژه قرار گرفته است خواسته های زیر را انجام دهید.
<details class="blue">
<summary>
نکات کلی</summary>
+ صفحهای که کد آن را مینویسید باید به دو صورت ریسپانسیو برای صفحات بزرگتر و کوچکتر از ۶۰۰ پیکسل باشد.
+ داخل صفحه یک رخدادی وجود دارد و بدین شکل کار میکند که کاربر پس از کلیک روی عکس پروفایل باید یک منو در زیر آن عکس مشاهده کند. مثال آن در تصاویر صفحات طراحی که دانلود کردید وجود دارد.
</details>
<details class="blue">
<summary>
جدول اندازههای مخصوص صفحهٔ مانیتور کامپیوتر
</summary>
| المان | ویژگی | مقدار | | |
|:------------------:|:----------------------------:|:------:|---|---|
| header | فاصله از بالا | 2rem | | |
| body-container | فاصله میان المانهای section | 1rem | | |
| body-container | طول | 80% | | |
| section | گردی گوشهها | 2.5rem | | |
| dropdown-content | فاصله از بالا | 120% | | |
| dropdown-content | فاصله از جپ | 50% | | |
| dropdown-content | فاصله از راست | 50% | | |
| dropdown-content | گردی گوشهها | 0.5rem | | |
| dropdown-content | طول | 8rem | | |
| dropdown-content | فاصله المانهای فرزند | 1rem | | |
| span | Padding | 0.5rem | | |
| top-section | فاصله میان المانهای فرزند | 1rem | | |
| lt | طول | 20% | | |
| lt | عرض | 18rem | | |
| m | طول | 20% | | |
| m | فاصله میان المانهای فرزند | 1rem | | |
| mt and mb | طول | 100% | | |
| mt and mb | عرض | 50% | | |
| rt | طول | 60% | | |
| rt | عرض | 18rem | | |
| rm | طول | 50% | | |
| rm | عرض | 30% | | |
| top-middle-section | طول | 100% | | |
| top-middle-section | عرض | 18rem | | |
| top-middle-section | طول المانهای فرزند | 10% | | |
| top-middle-section | عرض المانهای فرزند | 80% | | |
| top-middle-section | گردی گوشههای فرزند | 2.5rem | | |
| grid-layout | فاصله المانهای فرزند | 1rem | | |
| grid-layout | عرض المانهای فرزند | 12rem | | |
| * | گردی گوشهها | 2.5rem | | |
</details>
<details class="blue">
<summary>
جدول اندازههای مخصوص اندازهٔ صفحه موبایل
</summary>
| المان | ویژگی | مقدار | | |
|:------------------:|:-------------------------:|:-----:|---|---|
| lt, rt, m | طول | 100% | | |
| m | عرض | 16rem | | |
| m | عرض بین المانهای فرزند | 100% | | |
| top-middle-section | فاصله بین المانهای فرزند | 2rem | | |
| top-middle-section | طول المانهای فرزند | 100% | | |
| grid-layout | تعداد المانهای در هر سطر | 2 | | |
</details>
### نکات
1. شما تنها قادر به تغییر فایل `styles.css` هستید.
2. برای مشاهده صفحات طراحی میتوانید به فولدر `design` داخل پروژه مراجعه کنید و طراحی صفحات را مشاهده کنید.
3. برای بارگذاری، فایل styles.css را به تنهایی ارسال کنید.
%align_right_start%
### تکنولوژیهای موردنیاز:
```
CSS
```
شرلوک پس از دسترسی به دیتاهای دیتا سنتر وزارت دفاع انگلستان، عکس بهم ریختهای را پیدا کرد که احتمال میدهد همان موریارتی یعنی فرد بمبگذار باشد. شرلوک از شما میخواهد که با استفاده از دانش انیمیشن خود این عکسهای بهم ریخته را مرتب کنید.
ظاهر کلی برنامه به صورت زیر است:

# پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/68956/download_problem_initial_project/236334/) دانلود کنید.
ساختار فایلها
```
Moriarty
├── assets
│ ├── puzzle1.png
│ ├── puzzle2.png
│ ├── puzzle3.png
│ └── puzzle4.png
├── style
│ ├── <mark title="شما تنها مجاز به تغییر این فایل هستید">style.css</mark>
├── template
│ ├── index.html
```
### توضیحات
<details class="blue">
<summary>
**تصویر اول**
</summary>
| ویژگی | زمان | مقدار | |
|:----------------------------:|:-----:|:-:|:-:|
| مدت زمان انیمییشن | - | ۳ ثانیه | | |
| فاصله از بالا | 50% | 30rem | | |
| فاصله از چپ | 50% | 30rem | | |
| فاصله از بالا | 100% | 0rem | | |
| فاصله از چپ | 100% | 2rem | | |
</details>
<details class="blue">
<summary>
**تصویر دوم**
</summary>
| ویژگی | زمان | مقدار | |
|:----------------------------:|:------:|:-:|:-:|
| مدت زمان انیمییشن | - | ۳ ثانیه| | |
| فاصله از بالا | 50% | 5rem- | | |
| فاصله از چپ | 50% | 25rem | | |
| فاصله از بالا | 100% | 25.5rem | | |
| فاصله از چپ | 100% | 2rem | | |
</details>
<details class="blue">
<summary>
**تصویر سوم**
</summary>
| ویژگی | زمان | مقدار | |
|:----------------------------:|:------:|:-:|:-:|
| مدت زمان انیمییشن | - | ۳ ثانیه| | |
| فاصله از بالا | 50% | 15rem | | |
| فاصله از چپ | 50% | 15rem | | |
| فاصله از بالا | 100% | 0rem | | |
| فاصله از چپ | 100% | 32rem | | |
</details>
<details class="blue">
<summary>
**تصویر چهارم**
</summary>
| ویژگی | زمان | مقدار | |
|:----------------------------:|:------:|:-:|:-:|
| مدت زمان انیمییشن | - | ۳ ثانیه | |
| فاصله از بالا | 50% | 17rem | | |
| فاصله از چپ | 50% | 15rem | | |
| فاصله از بالا | 100% | 30.5rem | | |
| فاصله از چپ | 100% | 26.8rem | | |
</details>
### خواسته مسئله
از شما میخواهیم با توجه به توضیحات، مرتب کردن عکس را به کمک انیمیشن در *CSS* پیادهسازی کنید. قطعات پازل باید به واسطهی یک انیمیشن که با `Keyframe` پیادهسازی شده است در کنار یک دیگر قرار بگیرند و تصویر بمبگذار را تشکیل دهند.
# نکات
1. تنها مجاز به استفاده از `Keyframe` هستید. استفاده از `transition` مجاز نیست.
2. پس از پایان انیمیشن قطعات پازل **نباید** به حالت اولیه بازگردند.
3. شما تنها مجاز به تغییر فایل `style.css` هستید.
5. برای بارگذاری، فایل style.css را به تنهایی ارسال کنید.