%align_right_start%
### تکنولوژیهای موردنیاز:
```
HTML
CSS
```
پس از بمبگذاری مشکوک برج ساعت لندن و خنثی کردن بمب توسط شرلوک و دستیارش، پلیس لیستی از افراد مشکوک به دست داشتن در این بمبگذاری تهیه کرده است، شرلوک پس از اینکه متوجه این موضوع شد به صورت غیرقانونی وارد ایستگاه پلیس شد و به کامپیوتر لستراد دسترسی پیدا کرد.
برای اینکه شرلوک بتواند به لیست موردنظر دسترسی پیدا کند، باید تغییرات خواسته شده را با توجه به پیام ناشناسی که دریافت کرده است، انجام دهد.
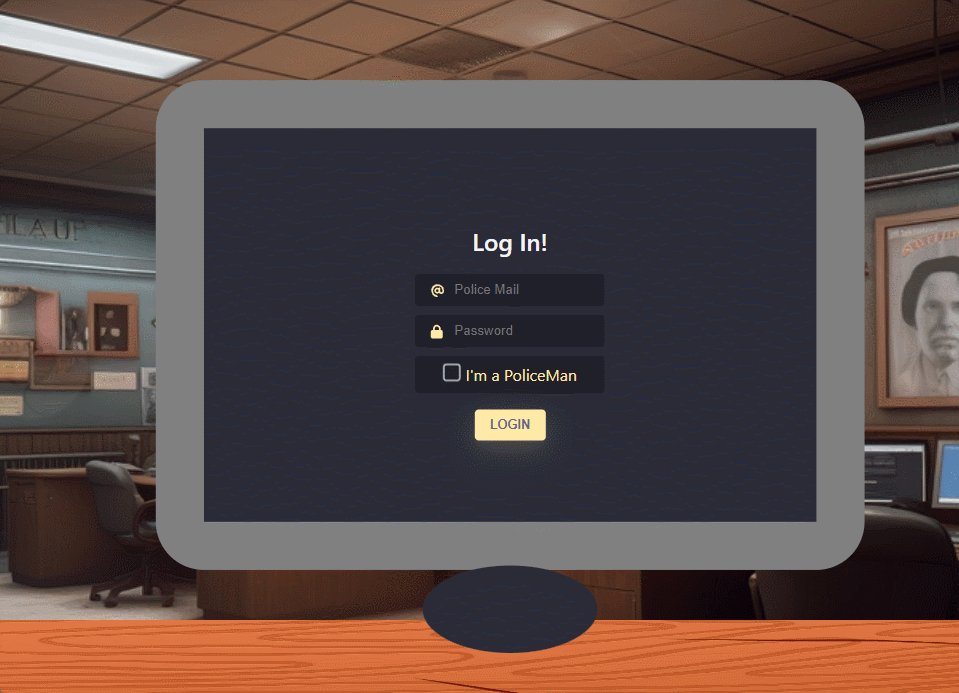
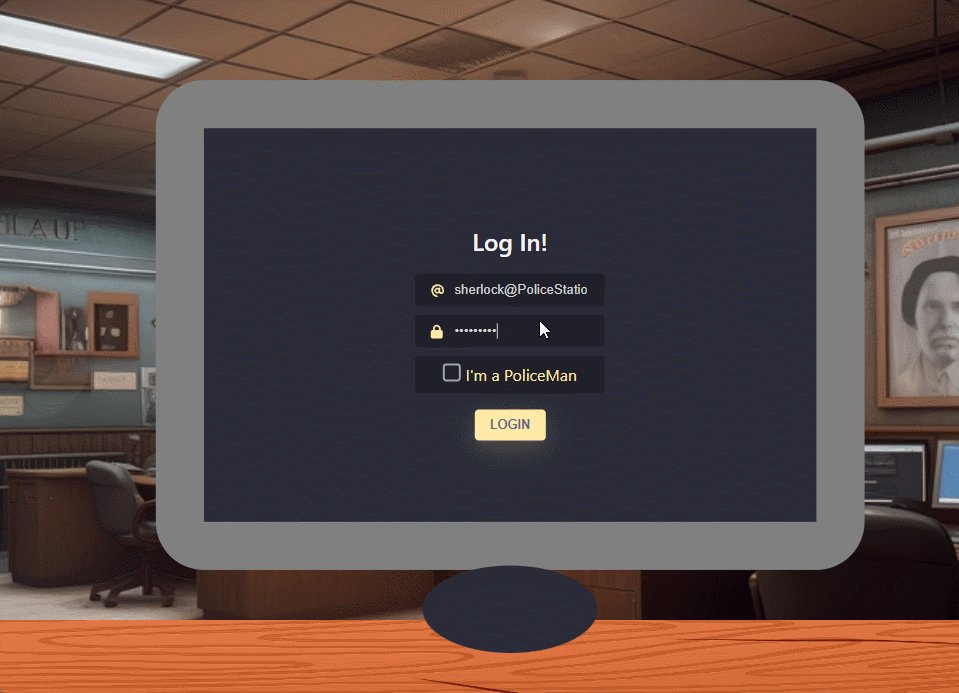
ظاهر کلی برنامه به صورت زیر است:

## پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/68956/download_problem_initial_project/236330/) دانلود کنید.
ساختار فایلها
```
validation
├── assets
│ ├── background.png
│ ├── monitor.svg
│ └── wood.jpg
├── style
│ └── style.css
├── <mark title="شما مجاز به تغییر این فایل هستید">index.html</mark>
├── <mark title="شما مجاز به تغییر این فایل هستید">index2.html</mark>
├── <mark title="شما مجاز به تغییر این فایل هستید">style2.css</mark>
```
## توضیحات
<details class="blue">
<summary>
**فایل `index.html`**
</summary>
| ورودی | الگوی مورد نیاز | مثال |
|:--------:|:----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------:|:--------------------------:|
| `email` | ورودی باید فقط متنهایی را قبول کند که با رشته `PoliceStation.GOV@` تمام شود و رشته قبل از این رشته بین ۵ الی ۱۰ حرف باشد. | `sherlock@PoliceStation.GOV` |
| `password` | ورودی باید فقط متنهایی را قبول کند که حداقل ۹ حرف و حداقل دارای یک حرف کوچک و یک حرف بزرگ باشد و حتما کاراکترهای `@` و `#` را داشته باشد. وجود داشتن یا نداشتن اعداد هیچ مانعی ندارد. | `sherLock#@1403` |
| `checkbox` | برای رفتن به صفحه بعدی، باید شرط تیک خوردن `I'm a PoliceMan` را قرار بدهید. | - |
</details>
<details class="blue">
<summary>
**فایل `index2.html`**
</summary>
| ورودی | الگوی مورد نیاز | مثال |
|:-----:|:---------------------------------------------------------------------------------------------------------------------------------:|:--------:|
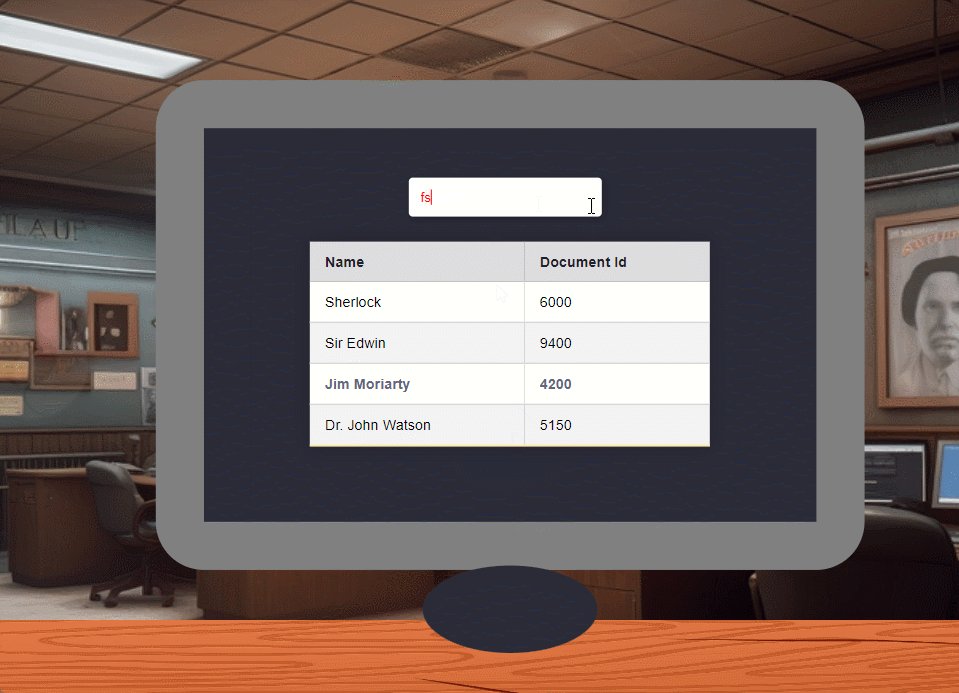
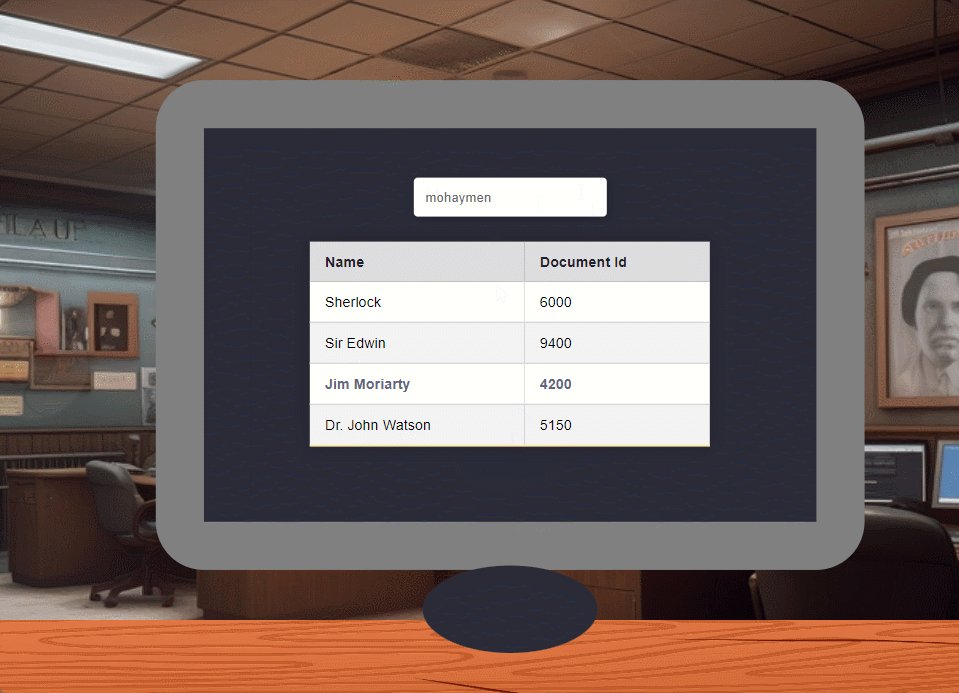
| `text` | ورودی تنها باید رشتههایی را دریافت کند که تنها شامل حروف کوچک و بزرگ و حداقل ۵ و حداکثر ۱۵ حرف، دارای رشته `sherlock` نباشد. | `moriarty` |
</details>
<details class="blue">
<summary>
**فایل `style-2.css`**
</summary>
انیمیشن باید تنظیمات زیر را داشته باشد:
+ زمان انجام انیمیشن باید ۰.۳ ثانیه باشد.
+ انیمیشن باید آخرین حالتی که در `keyframe` تعریف شده است را حفظ کند.
+ رنگ متن درون ورودی باید برابر با `rgb(255, 0, 0)` باشد.
فریمهای کلیدی (`keyframe`) باید تنظیمات زیر را داشته باشد:
| زمان | نیازمندی |
|:----:|:-----------------------------------------:|
| ۲۵٪ | ورودی ۵ پیکسل به سمت جلو در راستای `x` برود. |
| ۵۰٪ | ورودی ۵ پیکسل به سمت عقب در راستای `x` برود. |
| ۷۵٪ | ورودی ۵ پیکسل به سمت جلو در راستای `x` برود. |
| ۱۰۰٪ | ورودی ۵ پیکسل به سمت عقب در راستای `x` برود. |
در بدنه جدول تغییرات زیر را بر روی همه سطرها انجام بدهید:
| المان | ویژگی | مقدار | | |
|:------------------:|:----------------------------:|:------:|:-:|:-:|
| سطرهای جدول | رنگ پس زمینه سطرهای زوج | `rgb(243,243,243)` | | |
| سطرهای جدول | رنگ پس زمینه سطرهای فرد | `rgb(255,255,255)` | | |
در بدنه جدول تغییرات زیر را بر روی سطری که کلاس `active-row` دارد انجام بدید:
| المان | ویژگی | مقدار | | |
|:------------------:|:----------------------------:|:------:|:-:|:-:|
| سطر دارای کلاس `active-row` | وزن فونت | ۷۰۰ | | |
| سطر دارای کلاس `active-row` | رنگ | `rgb(94, 102, 129)` | | |
</details>
## خواسته مسئله
در فایلهای اشاره شده نیازمندیهای گفته شده را انجام دهید.
## نکات
1. شما تنها قادر به تغییر فایلهای `index.html`، `index-2.html` و `style-2.css` هستید.
2. .در فایلهای *HTML* شما اجازه اضافه یا کردن هرگونه المان و یا تغییر المانهای موجود را ندارید.
4. در فایل `style-2.css` قسمتی برای کدنویسی و حل مسئله مشخص شده است، شما تنها اجازه کدنویسی در آن قسمت را دارید. از تغییر در بقیه قسمت کد پرهیز کنید.
5. برای بارگذاری فایلهای پروژه را مانند ساختار مشخص شده با فرمت زیپ ارسال کنید.