قرار است در تاریخ ۳ و ۴ اکتبر ۲۰۲۴، کنفرانس بینالمللی «همایش نوآوریهای آینده» برگزار شود. این کنفرانس به مدت دو روز برگزار خواهد شد و هدف آن گردهمآوری کارشناسان و علاقهمندان به فناوریهای نوین است. از این رو، میزبانان تصمیم دارند جدولی از برنامه رویدادها را برای شرکتکنندگان فراهم کنند تا بتوانند به راحتی در این رویدادها شرکت کنند.
شما به عنوان یک توسعهدهنده وب در تیم برگزارکننده، مسئول ساخت صفحه وبی هستید که این جدول برنامه را به صورت واضح نمایش دهد.
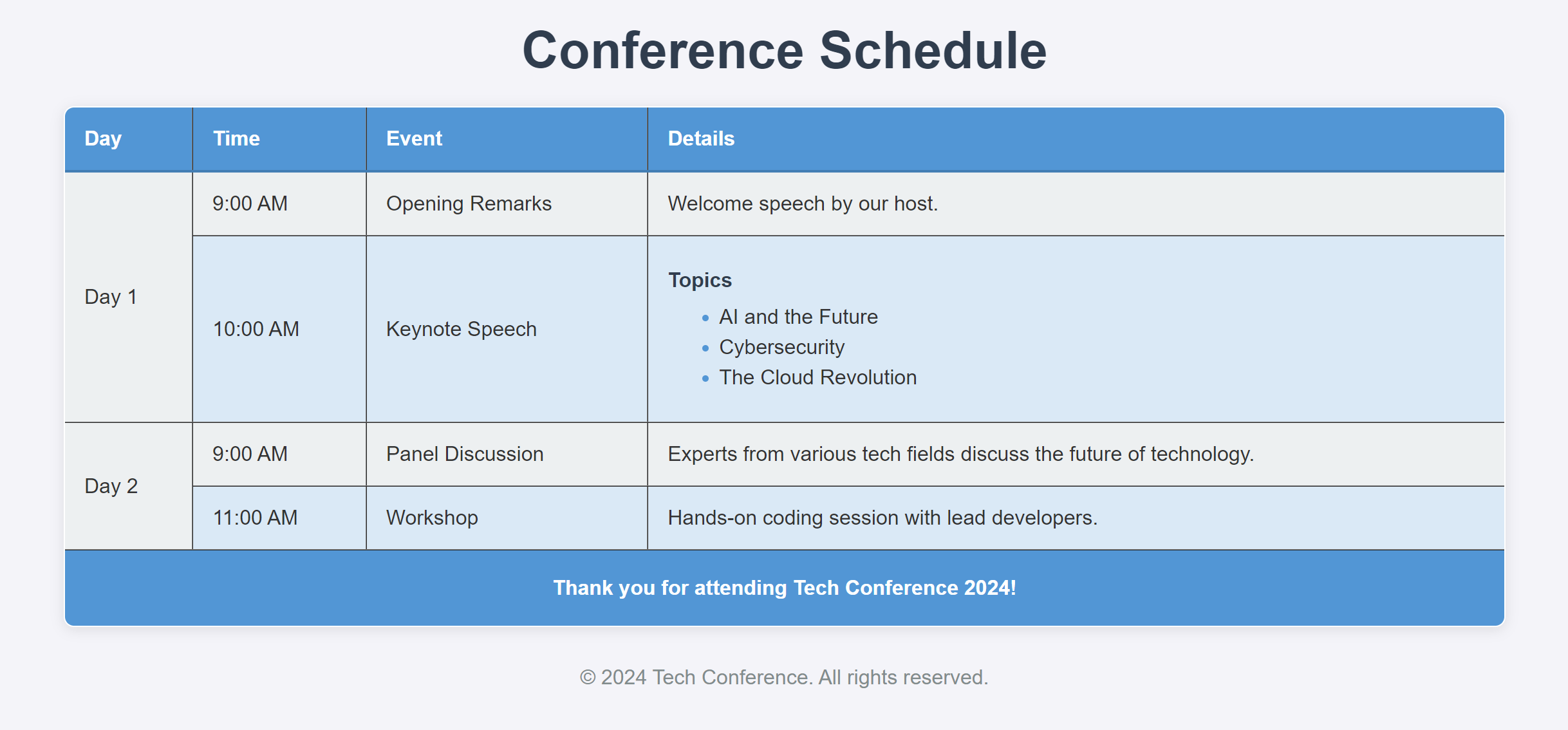
ظاهر کلی برنامه به شکل زیر است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/71154/download_problem_initial_project/251254/)
دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
```
initial-project.zip
├── <mark class="violet">index.html</mark>
└── styles.css
```
# جزئیات
<details class="blue">
<summary>
**جزئیات کنفرانس**
</summary>
| روز | رویدادها |
|:------------------:|:---------------------:|
| اول ( تاریخ 2024-10-03) | در روز اول ابتدا مراسم افتتاحیه (`Opening Remarks`) و سپس یکی از رویدادهای اصلی به نام `Keynote Speech` برگزار خواهد شد که شامل سه موضوع مهم است. شما باید اطلاعات دقیق این موضوعات را مشابه شکل به صورت لیست در بخش «جزئیات» نمایش دهید. |
| دوم (تاریخ 2024-10-04) | در روز دوم کارشناسان درباره موضوعات مختلف بحث میکنند (`Panel Discussion`) و کارگاهها برگزار میشود (`Workshop`). |
</details>
مواردی که باید در این تمرین رعایت کنید:
+ از تگهای معنایی مناسب در صفحه استفاده کنید (`header`، `main`، `section` و `footer`).
+ بخشهای مختلف جدول (`header`، `body` و `footer`) باید تفکیک شده باشند.
+ بخش `header` صفحه شامل عنوان صفحه با المان `h1` میباشد.
+ مشابه شکل، سطر عنوان جدول شما باید شامل ۴ ستون `Day`، `Time`، `Event` و `Details` باشد.
+ کنفرانس در دو روز برگزار خواهد شد و هر روز، شامل دقیقاً دو رویداد میباشد. در ستون `Day`، عبارتهای `Day 1` و `Day 2` برای هر روز نوشته میشود. همچنین عنوان رویدادها باید دقیقاً مشابه شکل وارد شوند.
+ جزئیات رویداد `Keynote Speech` به کمک لیست توضیحی (`dl`) و لیست بدون ترتیب (`ul`) نمایش داده میشوند. لیست توضیحی شما باید دارای آیدی `description-list` باشد. عنوان این لیست برابر `Topic` و توضیحات آن مشابه شکل قرار داده میشود.
+ برای نمایش ساعت اجرای رویدادها، از تگ `time` استفاده میشود و ساعت و تاریخ به درستی مشابه شکل وارد شود.
+ بخش `footer` هم شامل یک تگ `p` دارای علامت کپیرایت خواهد بود.
# نحوهی ارسال پاسخ
استایلهای مورد نیاز در فایل `styles.css` تعریف شدهاند و شما فقط مجاز به اعمال تغییرات در `index.html` میباشید. پس از تکمیل پروژه، فایل `index.html` را به صورت تکی و یا فایل *ZIP* با ساختار زیر ارسال نمایید.
```
[your-zip-file-name].zip
├── <mark class="violet">index.html</mark>
└── styles.css
```
وبسایت دانش مخاطبان زیادی دارد و به ارائه اطلاعات در زمینههای مختلف از علم تا فناوری میپردازد. آریا، مدیر این وبسایت متوجه شد که با افزایش محبوبیت وبسایت، تعداد کاربرانی که سؤالات متداول دارند افزایش یافته و پشتیبانهای وبسایت نمیتوانند به همه سوالات پاسخ دهند. آریا متوجه شد که بسیاری از کاربران سؤالات مشابهی دارند و وقت زیادی را برای پیدا کردن پاسخها صرف میکنند. او برای رفع این مشکل، تصمیم به ایجاد یک بخش جدید به نام **سؤالات متداول (*FAQ*)** گرفت.
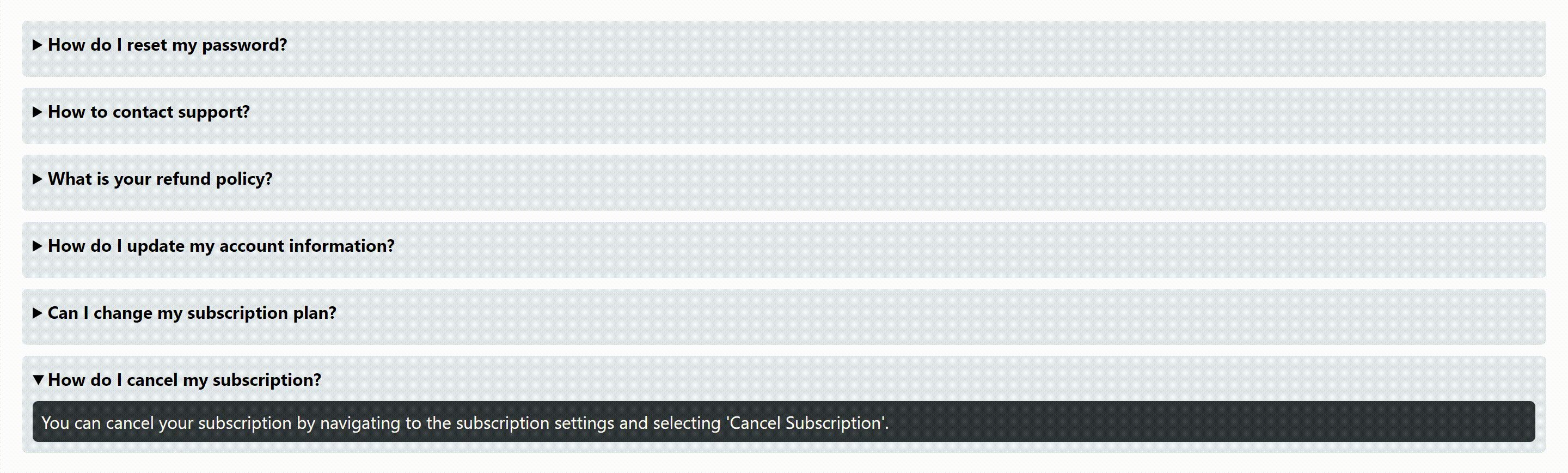
در این تمرین شما قرار است بخش سؤالات متداول (*FAQ*) را برای این وبسایت طراحی کنید تا کاربران بتوانند به راحتی پاسخ سؤالات خود را پیدا کنند.
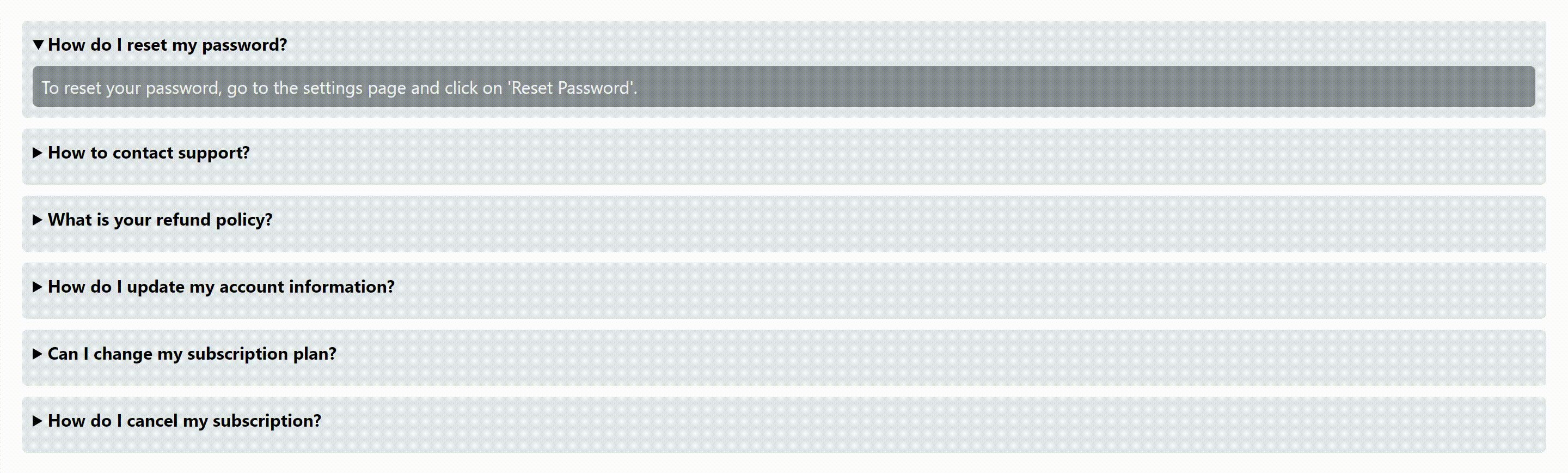
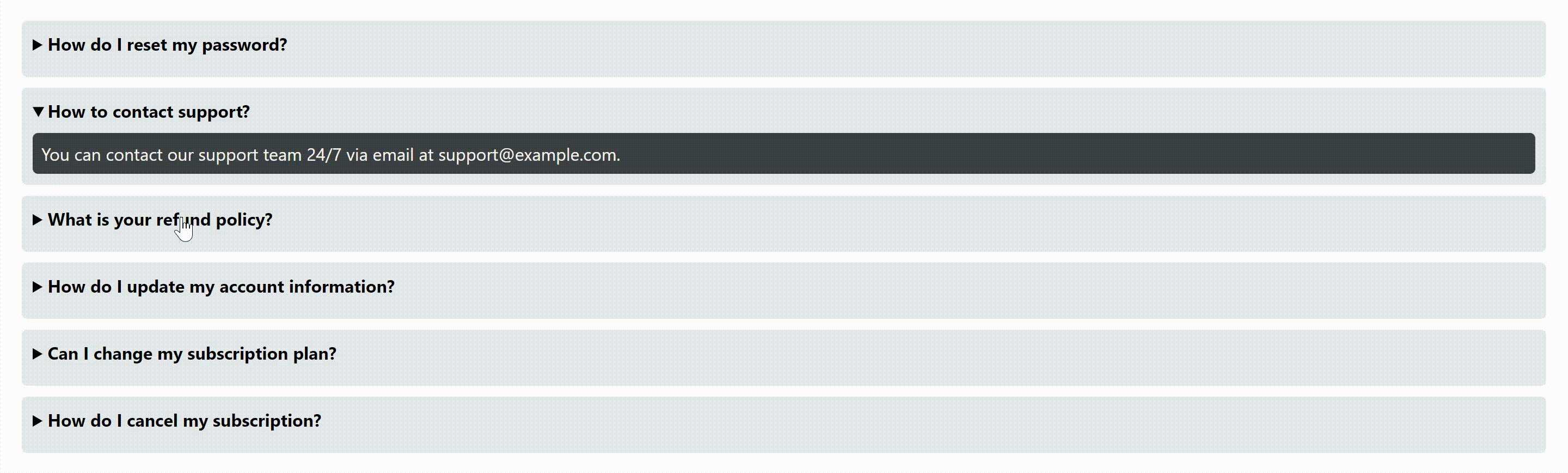
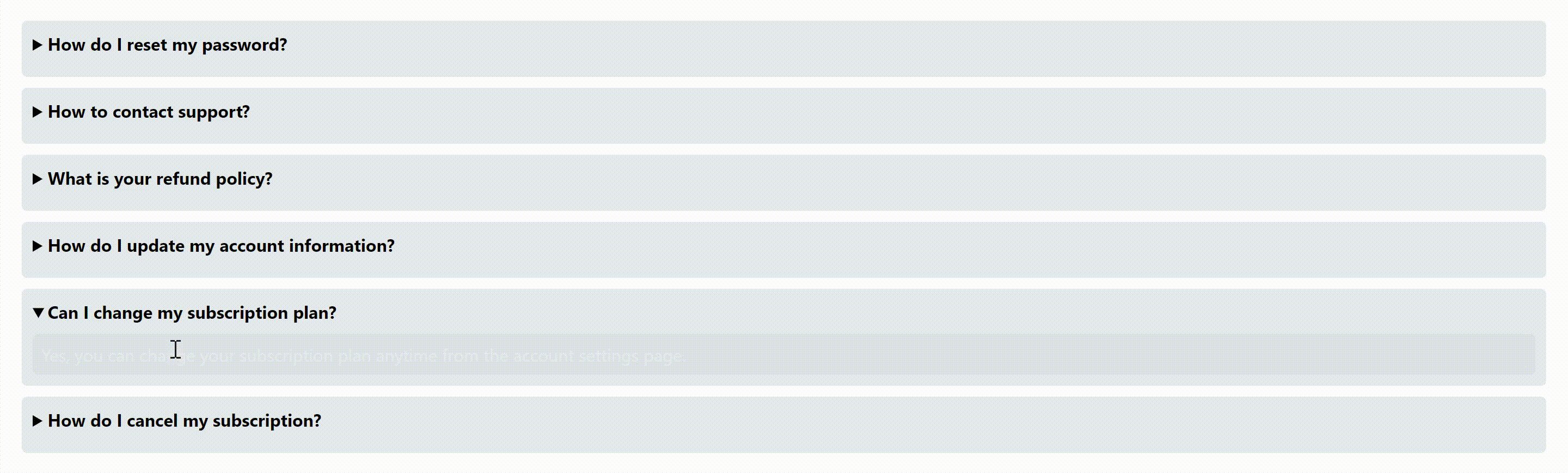
ظاهر کلی برنامه به صورت زیر است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/71154/download_problem_initial_project/251255/)
دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
```
initial-project.zip
├── index.html
└── styles.css
```
مواردی که باید در این تمرین رعایت کنید:
+ برای هر سوال از المان `details` استفاده میشود که رنگ بکگراند `#e4eaef` و گردی `5px` دارد. این المان همچنین از المان پایینی خود `10px` و از داخل نیز فاصله `10px` دارد.
+ عنوان هر سؤال به صورت بولد در تگ `summary` نمایش داده میشود و نشانگر موس روی آن به صورت `pointer` است. این المان از پایین به اندازه `10px` فاصله دارد.
+ متن پاسخ هر سوال در تگ `p` با بکگراند `#30353b` و رنگ `#fff9f1` و گردی `5px` نمایش داده میشود.المان `p` هیچ فاصله خارجی نداشته و دارای فاصله داخلی `8px` است.
+ زمانی که روی صورت سوال کلیک میشود، متن پاسخ با انیمیشن مناسب به نام `fadeIn` در مدت زمان یک ثانیه از شفافیت صفر به یک میرسد.
+ در ابتدا فقط پاسخ اولین سوال باز خواهد بود و همزمان فقط پاسخ یک سوال میتواند باز باشد. برای این کار فقط باید از *HTML* استفاده کنید و **استفاده از جاوااسکریپت مجاز نیست**.
+ داشتن حداقل ۲ پرسش ضروری است.
# نحوهی ارسال پاسخ
پس از تکمیل پروژه، فایلهای `index.html` و `styles.css` را به صورت یک فایل *ZIP* با ساختار زیر ارسال نمایید.
```
[your-zip-file-name].zip
├── index.html
└── styles.css
```
یک فروشگاه آنلاین مرتبسازی و فیلتر کردن محصولات خود بر اساس دستهبندیها را به شما سپرده است. شما باید تابعی بنویسید که بتواند لیست محصولات را بر اساس دستهبندیهای انتخابی کاربر و قیمت آنها (به صورت صعودی یا نزولی) فیلتر و مرتبسازی کند.
# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/71154/download_problem_initial_project/251256/)
دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
```
initial-project.zip
├── src
│ └── <mark class="violet">index.js</mark>
```
برای اجرای پروژه میتوانید از Node.js استفاده کنید. برای این کار با استفاده از ترمینال، به پوشه پروژه بروید و دستور زیر را وارد کنید:
```
node src/index.js
```
# جزئیات
وظیفه شما این است که تابع `filterAndSortProducts` را کامل کنید. ورودیهای این تابع لیستی از محصولات (`products`) و معیارهای مرتبسازی (`criteria`) خواهد بود:
<details class="blue">
<summary>
**محصولات**
</summary>
| محصول |
|:------------------:|
| `id`، `name`، `category` و `price` |
لیستی از محصولات به عنوان ورودی اول به تابع داده میشود. به عنوان مثال:
```js
const products = [
{ id: 1, name: "Apple iPhone 12", category: "Electronics", price: 999 },
{ id: 2, name: "Adidas running shoes", category: "Sportswear", price: 280 },
{ id: 3, name: "Samsung Galaxy S21", category: "Electronics", price: 850 },
{ id: 4, name: "Nike Air Max", category: "Sportswear", price: 300 }
];
```
</details>
<details class="violet">
<summary>
**معیارها**
</summary>
کاربران میتوانند محصولات را بر اساس دستهبندی، قیمت، طول نام محصول و یا کلمات کلیدی فیلتر و همچنین آنها را به صورت صعودی یا نزولی مرتب کنند.
| معیار | تعریف |
|:------------------:|:------------------:|
| `categories` | لیستی از نام دستهبندیهای مورد نیاز برای فیلتر محصولات |
| `priceRange` | تعیین بازه قیمت برای فیلتر محصولات |
| `nameLength` | تعیین بازه طول کلمه برای فیلتر نام محصولات |
| `keywords` | کلمات کلیدی برای فیلتر محصولات |
| `sortBy` | لیستی از معیارهای مرتبسازی و نحوه مرتبسازی |
آبجکت معیارها به عنوان ورودی دوم به تابع داده میشود. به عنوان مثال:
```js
const criteria = {
categories: ["Electronics", "Sportswear"],
priceRange: { min: 200, max: 1000 },
nameLength: { min: 10, max: 25 },
keywords: ["Galaxy", "Air"],
sortBy: [
{ field: "price", order: "ascending" },
{ field: "name", order: "descending" }
]
};
```
<details open class="violet">
<summary>
**نکته**
</summary>
ممکن است هر یک از مقادیر `criteria` اصلا وجود نداشته باشد یا مقدار خالی داشته باشد. در صورتی که هر کدام از معیارها داده نشد، فیلتر یا مرتبسازی برای آن معیار انجام نخواهد شد.
</details>
</details>
با توجه به مثالها، خروجی تابع باید به شکل زیر باشد:
```js
[
{ id: 4, name: "Nike Air Max", category: "Sportswear", price: 300 },
{ id: 3, name: "Samsung Galaxy S21", category: "Electronics", price: 850 }
]
```
# نحوهی ارسال پاسخ
پس از اعمال تغییرات در `index.js`، آن را داخل فولدر `src` قرار داده و به صورت یک فایل *ZIP* با ساختار زیر ارسال نمایید.
```
[your-zip-file-name].zip
├── src
│ └── <mark class="violet">index.js</mark>
```
<details class="yellow">
<summary>
**توجه**
</summary>
فراموش نکنید هنگام ارسال، امضای تابع به صورت زیر باشد:
```js src/index.js
function filterAndSortProducts(products, criteria) {
}
module.exports = { filterAndSortProducts };
```
</details>
در شرکت شبکهی الکترونیکی پرداخت کارت که به اختصار شاپرک نامیده میشود همه کارها به صورت خودکار و با برنامهریزی دقیق کنترل میشوند، کارمندان شاپرک نیاز به یک سیستم قدرتمند برای مدیریت وظایف روزمره خود دارند.
این وظایف میتوانند شامل هر چیزی مثل آبیاری گیاهان، تنظیم دمای شرکت، گرفتن نسخه پشتیبان از دادهها و حتی درست کردن قهوه در زمانی دقیق و مشخص باشند. زمان برای کارمندان این شرکت بسیار مهم است و دقیقترین برنامهریزی لازم است تا کارها در شرکت به خوبی پیش برود. شما، به عنوان برنامهنویسان این شرکت، مأموریت دارید تا یک سیستم زمانبندی وظایف برای همهی کارمندان ایجاد کنید. این سیستم باید قابلیت مدیریت وظایف را از طریق یک رابط کاربری ساده برای کاربران فراهم کند. سیستم باید قابل اطمینان باشد و بتواند وظایف را حتی پس از بارگذاری مجدد صفحه برنامهریزی و اجرا کند.
ظاهر کلی برنامه به شکل زیر است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/71154/download_problem_initial_project/251253/)
دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
```
initial-project.zip
├── assets
│ ├── bg.png
│ └── icon.png
├── index.html
├── styles.css
└── <mark class="violet">script.js</mark>
```
# جزئیات
<details class="blue">
<summary>
**توابع مورد نیاز**
</summary>
| تابع | تعریف |
|:------------------:|:------------------:|
| `addTask` | زمانی که کاربر نام وظیفه، تاریخ و ساعت انجام، وابستگی آن به وظیفههای دیگر (در صورت وجود) و مدت زمان اجرای آن به ثانیه را وارد کرد، با کلیک بر روی دکمه `Add Task` یک وظیفه جدید با وضعیت `Scheduled` اضافه میکند. کاربر نمیتواند وظیفهای را در زمان گذشته اضافه کند و در این صورت پیغام `Task start time cannot be in the past.` را دریافت میکند. |
| `appendTaskToList` | این تابع یک `task` را به عنوان ورودی دریافت کرده و آن را به جدول وظایف اضافه میکند. |
| `saveTaskToLocalStorage` | این تابع یک `task` را به عنوان ورودی دریافت کرده و آن را به لیست تسکها در Local Storage اضافه میکند. |
| `loadTasksFromLocalStorage` | این تابع هنگام بارگذاری صفحه فراخوانی میشود و وظایف داخل Local Storage را بازیابی کرده و به جدول اضافه میکند. |
| `updateTaskInDOMAndStorage` | زمانی که وظیفه اضافه شود، وضعیت آن `Scheduled` میباشد. زمان اجرای توابع که فرا رسید، وضعیت آن `Running` میشود و پس از پایان وظیفه، وضعیت آن به `Done` تغییر میکند. این تابع یک `task` را به عنوان ورودی دریافت میکند و وظیفه بهروزرسانی وضعیت وظایف را در لیست و Local Storage برعهده دارد. |
| `showNotification` | این تابع زمانی که یک وظیفه شروع به اجرا میکند و در وضعیت `Running` قرار میگیرد فراخوانی میشود و یک `message` را به عنوان ورودی دریافت میکندو یک pop-up با متن `Task '${task.name}' has started.` و آیکون `icon.png` به مدت ۳ ثانیه به کاربر نمایش داده میشود. همچنین یک `Notification` با همین متن و آیکون برای او ارسال میشود تا اگر کاربر در صفحه نباشد باز هم پیغام را دریافت کند. |
| `removeTask` | این تابع یک `task` و سطر مربوط به آن در جدول را به عنوان ورودی دریافت کرده و آن وظیفه را از جدول و Local Storage حذف میکند. |
</details>
<details class="violet">
<summary>
**توجه**
</summary>
برای شروع اجرای هر وظیفه، لازم است ابتدا وابستگی آن انجام شده باشد و در وضعیت `Done` قرار گرفته باشد. بنابراین اگر زمان شروع یک وظیفه فرا رسید، ولی هنوز وابستگی آن انجام نشده بود، وظیفه هنوز اجازه اجرا ندارد و باید تا زمان تکمیل وابستگی خود صبر کند.
</details>
<details class="green">
<summary>
**راهنمایی**
</summary>
برای دکمه حذف میتوانید از قطعه کد زیر استفاده کنید و سپس آن را به آخرین سلول سطر مورد نظر در جدول اضافه کنید:
```js
const deleteButton = document.createElement('button');
deleteButton.style = 'font-size:16px;background-color:#a83236;background-image:none;color:#fff;cursor:pointer';
deleteButton.textContent = 'Delete';
```
</details>
# خواسته مسئله
در فایل `script.js` توابع مورد نیاز تعریف شده که شما تنها قادر به پیادهسازی توضیحات مسئله در آن هستید.
# نکات
+ برای تعیین زمان انجام وظایف، نیاز به تاریخ و ساعت دقیق دارید. برای اینکار، از یک فیلد ورودی با تایپ `datetime-local` استفاده شده است.
+ هر سطر جدول (`tr`) باید دارای آیدی برابر با نام وظیفه باشد.
+ استایلهای مورد نیاز برای نوتیفیکیشن در انتهای فایل `styles.css` موجود است.
+ در صورت نیاز میتوانید توابع بیشتری به فایل جاوااسکریپت اضافه کنید.
# نحوهی ارسال پاسخ
پس از اعمال تغییرات در `script.js`، فایلهای پروژه را به صورت یک فایل *ZIP* با ساختار زیر ارسال نمایید.
```
[your-zip-file-name].zip
├── assets
│ ├── bg.png
│ └── icon.png
├── index.html
├── styles.css
└── <mark class="violet">script.js</mark>
```
سال ۲۱۳۷ است و شما به عنوان مهندس تکنولوژی در تیم نجات سیارهای آرکا کار میکنید. کالیبراسیون دستگاههای نجات طبق برنامه پیش میرفت و قرار بود سیستمهای نجات به طور خودکار در زمان مقرر فعال شوند و سیاره آرکا نجات پیدا کند. ناگهان صدای هشدار اضطراری از مرکز کنترل به گوش میرسد:
***«توجه، توجه! تیم نجات، یک مشکل بزرگ پیش آمده است! سیستم نجات خودکار دچار اختلال شده و غیرفعال است! شما فقط ۱۵ دقیقه تا برخورد سیارکی عظیم با سیاره آرکا فرصت دارید. اکنون همه چیز به شما و تایمرهای دستی بستگی دارد. شما باید به صورت دستی کالیبراسیون دستگاههای نجات را آغاز و متوقف کنید تا قبل از برخورد سیارک، سیستمها آماده به کار شوند!»***
شما باید فوراً یک تایمر بسازید که بتواند عملیات نجات را به صورت دستی کنترل کند. فراموش نکنید که هر میلیثانیه برای نجات سیاره حیاتی است.
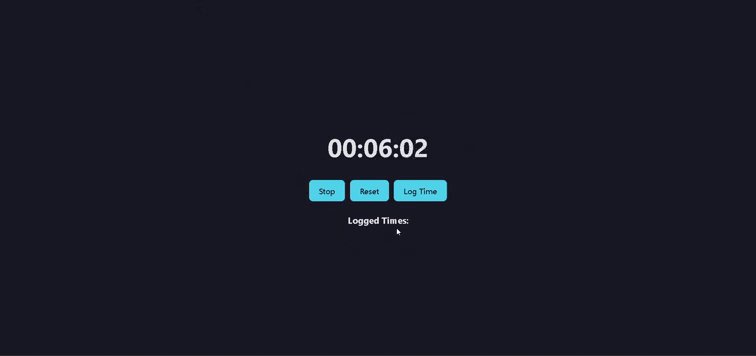
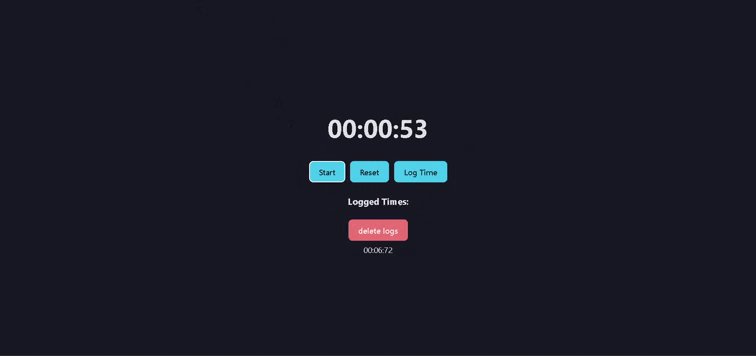
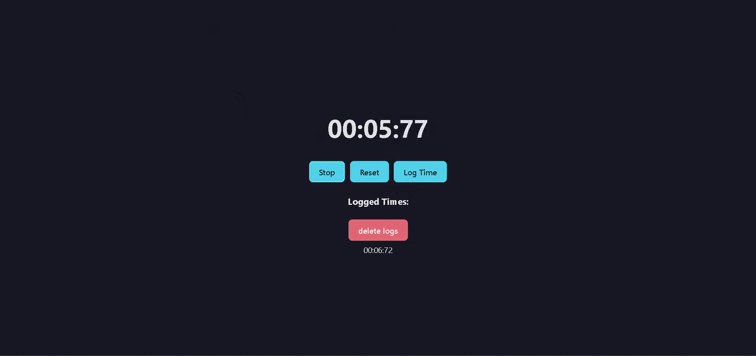
ظاهر کلی برنامه به شکل زیر است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/71154/download_problem_initial_project/251261/)
دانلود کنید.
<details class="yellow">
<summary>
**راهاندازی**
</summary>
فایل دانلود شده را از حالت فشرده خارج و دستور `npm install` را در `root` پروژه اجرا کنید.
*همچنین برای هاست پروژه به صورت لوکال، میتوانید از دستور* `npm run dev` *استفاده کنید.*
</details>
# جزئیات
توضیحات کامپوننت زمانسنج *(Timer)*به شکل زیر است:
<details class="blue">
<summary>
**ویژگیهای مورد نیاز**
</summary>
| ویژگی | تعریف |
|:------------------:|:------------------:|
| نشان دادن زمان | این کامپوننت داری یک المان `<h1>` است که باید به صورت زنده و دقیق زمان را به شکل `00:00:00` *(صدمثانیه:ثانیه:دقیقه)* نشان دهد. |
| کنترل شروع و توقف | در زیر تایمر باید یک دکمه وجود داشته باشد که امکان شروع و متوقف کردن تایمر را فراهم کند. وقتی تایمر متوقف است، دکمه باید `Start` را نشان دهد و وقتی فعال است، باید به `Stop` تغییر کند. |
| Reset | در لحظات حساس، باید بتوانید تایمر را به سرعت به حالت اولیه بازگردانید تا دوباره کالیبراسیون را آغاز کنید. دکمه `Reset` باید زمان را به `00:00:00` برگرداند. |
| امکان حذف زمانها | پس از ثبت زمان ها درصورت وجود زمان دکمه *delete logs* اضافه شود و در زیر آن زمانها نمایش داده شوند و با زدن دکمه *delete logs* همه زمانها پاک شوند |
| تشخیص هوشمند ورود و خروج | با ورود کاربر به صفحه تایمر بهصورت خودکار شروع بهکار کند و با خروج از صفحه تایمر متوقف شود و این فرآیند همیشه برقرار باشد. |
| امکان اضافه کردن زمان | با زدن دکمه *log time* زمان مربوطه اضافه شود |
</details>
<details class="violet">
<summary>
**راهنمایی**
</summary>
شما برای حل این مسئله به `useRef`، `useEffect`، `Math.floor`، `useState`، `setInterval` و `Date` نیاز دارید.
</details>
# خواسته مسئله
پیادهسازیهای مورد نیاز را به کامپوننت `Timer` اضافه کنید تا زمانسنج به درستی عمل کند. بهخاطر داشته باشید هر زمانی که برای عملیات نجات ثبت میکنید، ممکن است نقشی حیاتی در تجزیه و تحلیل آینده و نجات سیاره آرکا داشته باشد. هر اشتباه کوچک در پیادهسازی، میتواند منجر به نابودی میلیونها زندگی شود.
# نکات
+ استایلهای این کامپوننت نوشته شده و شما فقط باید لاجیک آن را اعمال کنید.
+ **از حذف یا ویرایش `data-testid` های داده شده خودداری کنید.**
+ شما مجاز به نصب کتابخانههای خارجی از جمله `npm` نیستید.
+ شما فقط مجاز به اعمال تغییرات در **`Timer.jsx`** هستید.
+ با توجه به نوع سوال، ممکن است داوری کد شما مقداری زمانبر باشد.
# نحوهی ارسال پاسخ
+ پس از تکمیل کد پروژه خود را *ZIP* کرده و بدون پوشه *node_modules* ارسال کنید.