وبسایت دانش مخاطبان زیادی دارد و به ارائه اطلاعات در زمینههای مختلف از علم تا فناوری میپردازد. آریا، مدیر این وبسایت متوجه شد که با افزایش محبوبیت وبسایت، تعداد کاربرانی که سؤالات متداول دارند افزایش یافته و پشتیبانهای وبسایت نمیتوانند به همه سوالات پاسخ دهند. آریا متوجه شد که بسیاری از کاربران سؤالات مشابهی دارند و وقت زیادی را برای پیدا کردن پاسخها صرف میکنند. او برای رفع این مشکل، تصمیم به ایجاد یک بخش جدید به نام **سؤالات متداول (*FAQ*)** گرفت.
در این تمرین شما قرار است بخش سؤالات متداول (*FAQ*) را برای این وبسایت طراحی کنید تا کاربران بتوانند به راحتی پاسخ سؤالات خود را پیدا کنند.
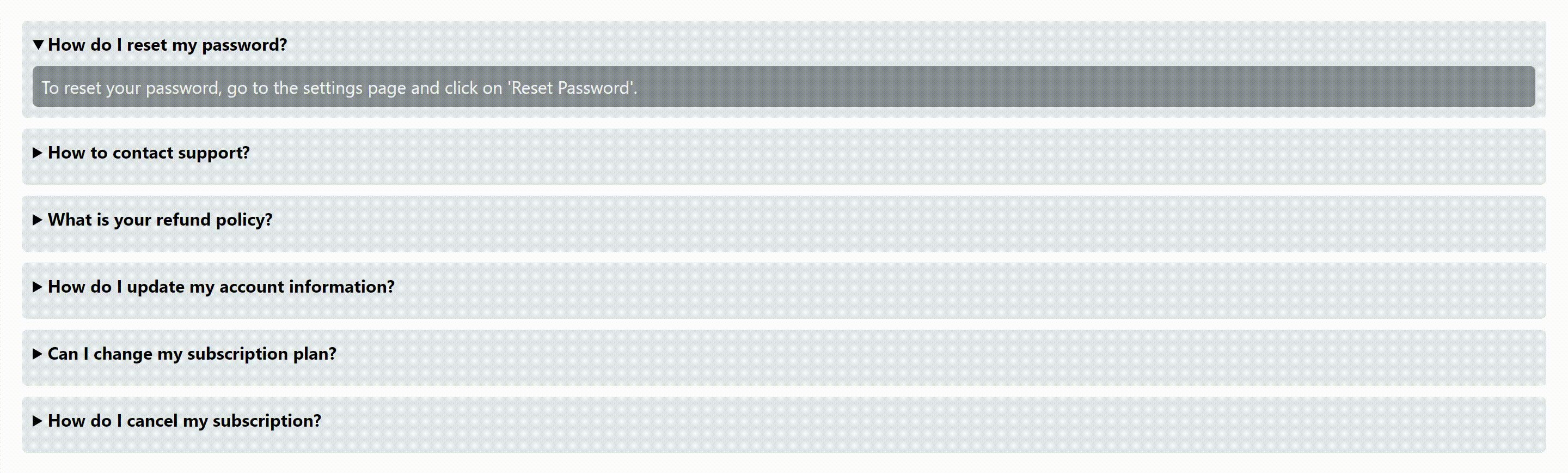
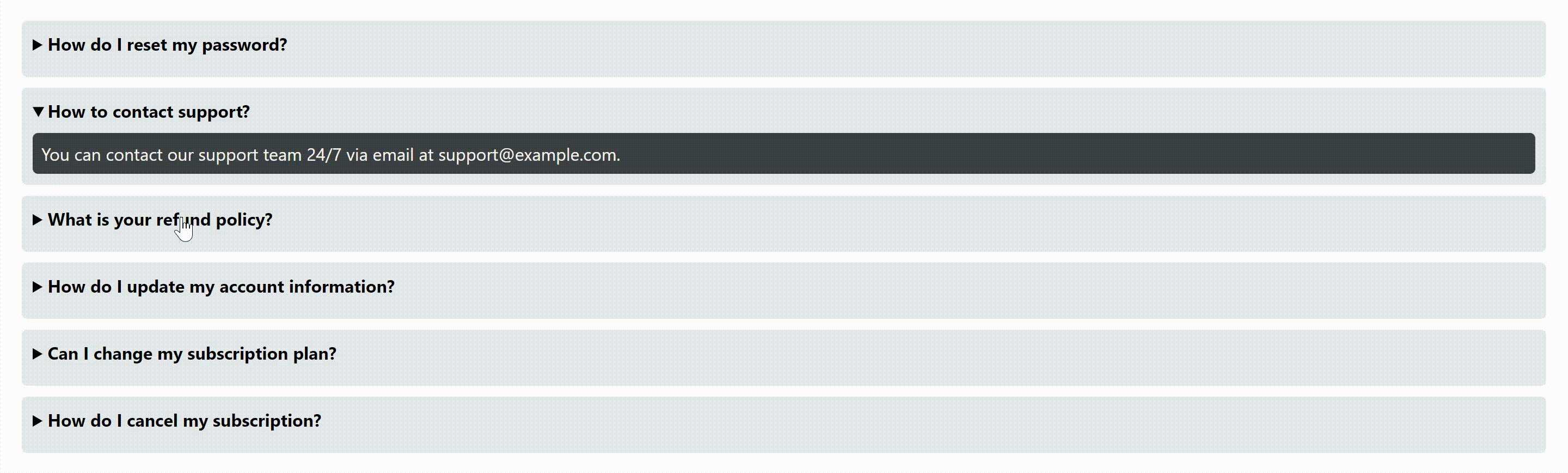
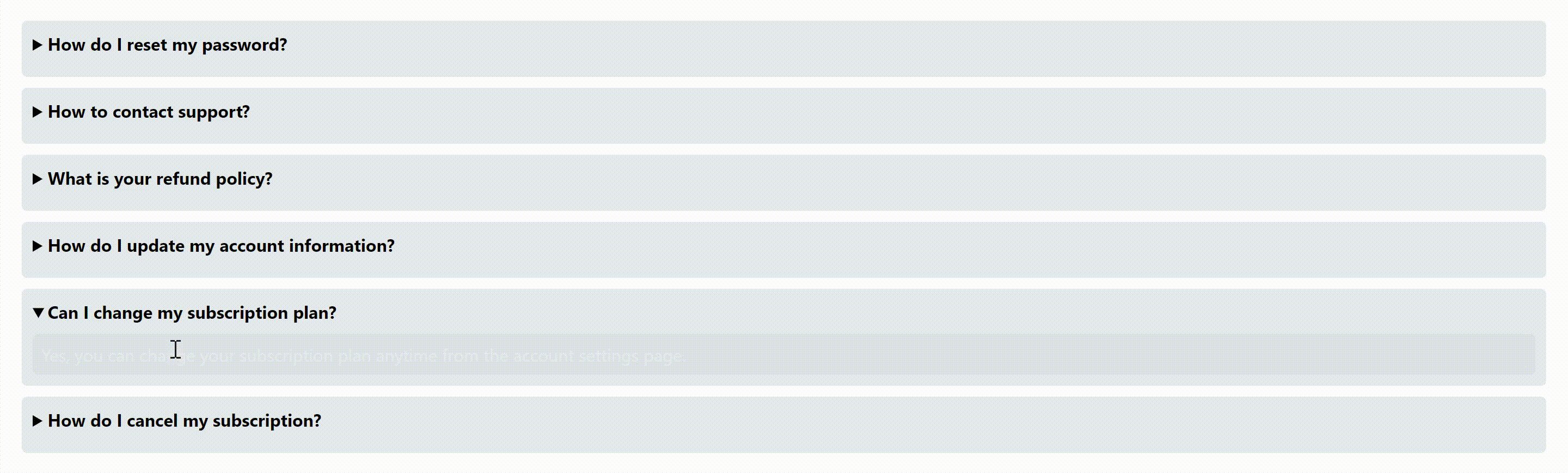
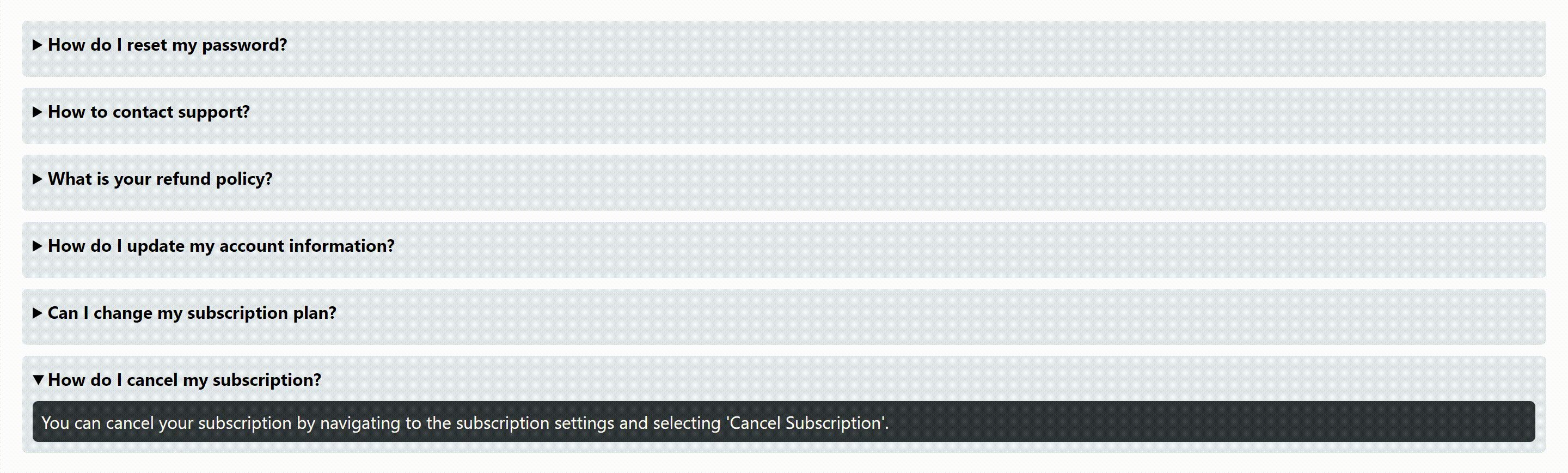
ظاهر کلی برنامه به صورت زیر است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/71154/download_problem_initial_project/251255/)
دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
```
initial-project.zip
├── index.html
└── styles.css
```
مواردی که باید در این تمرین رعایت کنید:
+ برای هر سوال از المان `details` استفاده میشود که رنگ بکگراند `#e4eaef` و گردی `5px` دارد. این المان همچنین از المان پایینی خود `10px` و از داخل نیز فاصله `10px` دارد.
+ عنوان هر سؤال به صورت بولد در تگ `summary` نمایش داده میشود و نشانگر موس روی آن به صورت `pointer` است. این المان از پایین به اندازه `10px` فاصله دارد.
+ متن پاسخ هر سوال در تگ `p` با بکگراند `#30353b` و رنگ `#fff9f1` و گردی `5px` نمایش داده میشود.المان `p` هیچ فاصله خارجی نداشته و دارای فاصله داخلی `8px` است.
+ زمانی که روی صورت سوال کلیک میشود، متن پاسخ با انیمیشن مناسب به نام `fadeIn` در مدت زمان یک ثانیه از شفافیت صفر به یک میرسد.
+ در ابتدا فقط پاسخ اولین سوال باز خواهد بود و همزمان فقط پاسخ یک سوال میتواند باز باشد. برای این کار فقط باید از *HTML* استفاده کنید و **استفاده از جاوااسکریپت مجاز نیست**.
+ داشتن حداقل ۲ پرسش ضروری است.
# نحوهی ارسال پاسخ
پس از تکمیل پروژه، فایلهای `index.html` و `styles.css` را به صورت یک فایل *ZIP* با ساختار زیر ارسال نمایید.
```
[your-zip-file-name].zip
├── index.html
└── styles.css
```