
پروژهی اولیه را از [این لینک](/contest/assignments/71326/download_problem_initial_project/243930/) دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای پروژه
</summary>
```
hamkaran-game
├── index.html
└── <mark>style.css</mark>
```
</details>
همکاران سیستم به صورت درون سازمانی یک بازی ویدیویی به شدت جذاب و اکشن توسعه داده است که تیمهای مختلف بتوانند با یکدیگر به رقابت بپردازند. هر تیم میتواند به تعداد دلخواهی اعضا داشته باشد و هدف این بازی همچون بازیهای محبوبی مثل *PUBG* و *COD* این است که دو تیم در کسب بیشترین امتیاز با یکدیگر رقابت داشته باشند شیوه کسب امتیاز در این بازی به چند صورت امکان پذیر است:
- چه تعداد از افراد تیم مقابل را کشتهاید (*Kills*)
- کمک کردن در کشته شدن نفر تیم مقابل (*Assists*)
- نجات دادن افراد تیم خودتان در صورت مجروح شدن (*Revive*)
بنابراین در گام اول، تیم فنی همکاران تصمیم گرفته است تا قبل از آمادهسازی زیرساخت سمت سرور این بازی، برای نمایش اطلاعات یک *UI* نسبتا ساده اما جذاب پیاده سازی شود. خوشبختانه مهیار قبلا ساختار کلی کد *HTML* را برای شما فراهم نموده است اما متاسفانه وی در باقی مباحث فرانت همچون *CSS* و *JS* هیچی بلد نیست و حال دست به دامن شما شده است.
- مهیار میخواهد بخش *footer* پروژه همواره در پایین صفحه ثابت باشد و صد درصد عرض صفحه را نیز پوشش دهد.
- مهیار برای ساماندهی به المانهای طراحی شده تصمیم گرفت یک المان `div` با کلاس `teams` درست کند که در برگیرنده جدول امتیازات دو تیم موجود در صفحه باشد. مهیار میخواهد شما کلاس `.teams` را به نحوی مقداردهی کنید که دو تیم به صورت افقی با فاصله بین هم در کنار یکدیگر قرار بگیرند.
- همچنین هر تیم با کلاس `.team` باید به صورت حداقل ۴۵ درصد عرض کل صفحه نمایش را اشغال کند.
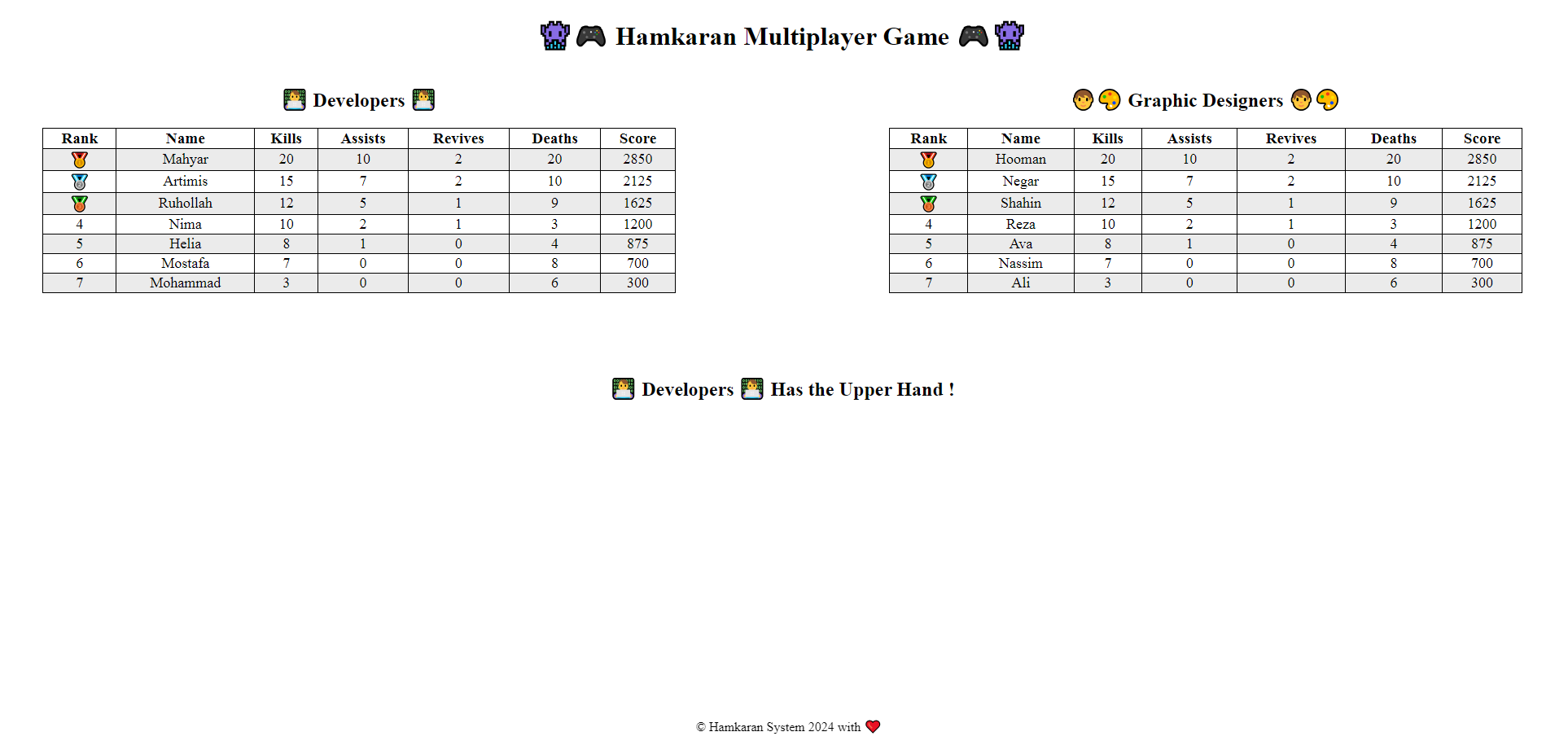
- در گام بعدی شما باید استایلدهی جدول را به نحوی تغییر دهید که مانند تصویر فوق فاصله درستی از چپ و راست داشته داشته باشد. همچنین سطرهای زوج رنگ `rgb(235, 235, 235)` را دارا باشند (باقی سطرها دست نخورده باقی بمانند).
- هر جدول، عرضی معادل ۹۰% را دارا است و باید فاصله خارجی جدول به نحوی تعیین شود که مطابق شکل فوق شود.
- حاشیه جدول باید مطابق تصویر باشد عرض `1px` با استایل `solid` و رنگ `black`.
- یک تگ `div` با کلاس `.status` نیز وجود دارد که وظیفه آن نمایش تیم برنده در حال حاضر است که باید به اندازه`100px` از بالا با المان قبلیش فاصله داشته باشد.
## نکات
- شما تنها مجاز به اعمال تغییرات در فایل `style.css` هستید.
- فایل مذکور به صورت خام یا فشرده `.zip` آپلود نمایید.