
پروژهی اولیه را از [این لینک](/contest/assignments/71326/download_problem_initial_project/243931/) دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای پروژه
</summary>
```
hamkaran_game_js
├── index.html
├── <mark>index.js</mark>
├── package.json
├── package-lock.json
├── server
│ └── index.js
└── style.css
```
</details>
<details class="blue">
<summary>
راه اندازی پروژه
</summary>
فایلهای پروژه اولیه را دانلود و از حالت فشرده خارج نمایید.
سپس دستور زیر را برای نصب پکیجها و وابستگیها در پوشه پروژه درون ترمینال خود وارد نمایید:
```bash
npm i
```
در نهایت برای راه اندازی سرور سوال دستور زیر را وارد نمایید:
```bash
node server
```
</details>
## توضیحات
زمانی که شما مشغول طراحی و پیادهسازی *UI* بودید مهیار هم اندکی *JS* یادگرفت و به یاری تیم فنی همکاران سیستم شتافت تا زیرساخت این رقابت را در قالب یک *API* فراهم کنند.
این *API* دارای دو *endpoint* است که به شرح زیر است:
اندپوینت اول با آدرس زیر که درخواستی از نوع *GET* را دریافت میکند و نام تیمها به همراه *ID* اشان را برمیگرداند:
```js
const URL = "http://localhost:3000/teams";
[
{
"id": "N12C54612D",
"name": "👨🔧 Engineers 👩🔧"
},
{
"id": "AJ65MD2312",
"name": "👩🦱 Human Resources 👨🦱"
}
]
```
اندپوینت دوم با آدرس زیر که درخواستی از نوع *GET* را دریافت میکند و اطلاعات اعضای حاضر در مسابقه را برمیگرداند:
```js
const URL = "http://localhost:3000/scoreboard";
[
{
"name": "Abolfazl_AJ6",
"team": "AJ65MD2312",
"kills": 16,
"revives": 13,
"assists": 12,
"deaths": 18
},
{
"name": "Maryam_N12",
"team": "N12C54612D",
"kills": 4,
"revives": 2,
"assists": 4,
"deaths": 14
},
///...
]
```
همانطور که مشاهده میکنید اعضا تیمهای برحسب *ID* میباشند نه نام تیم.
## پیاده سازی
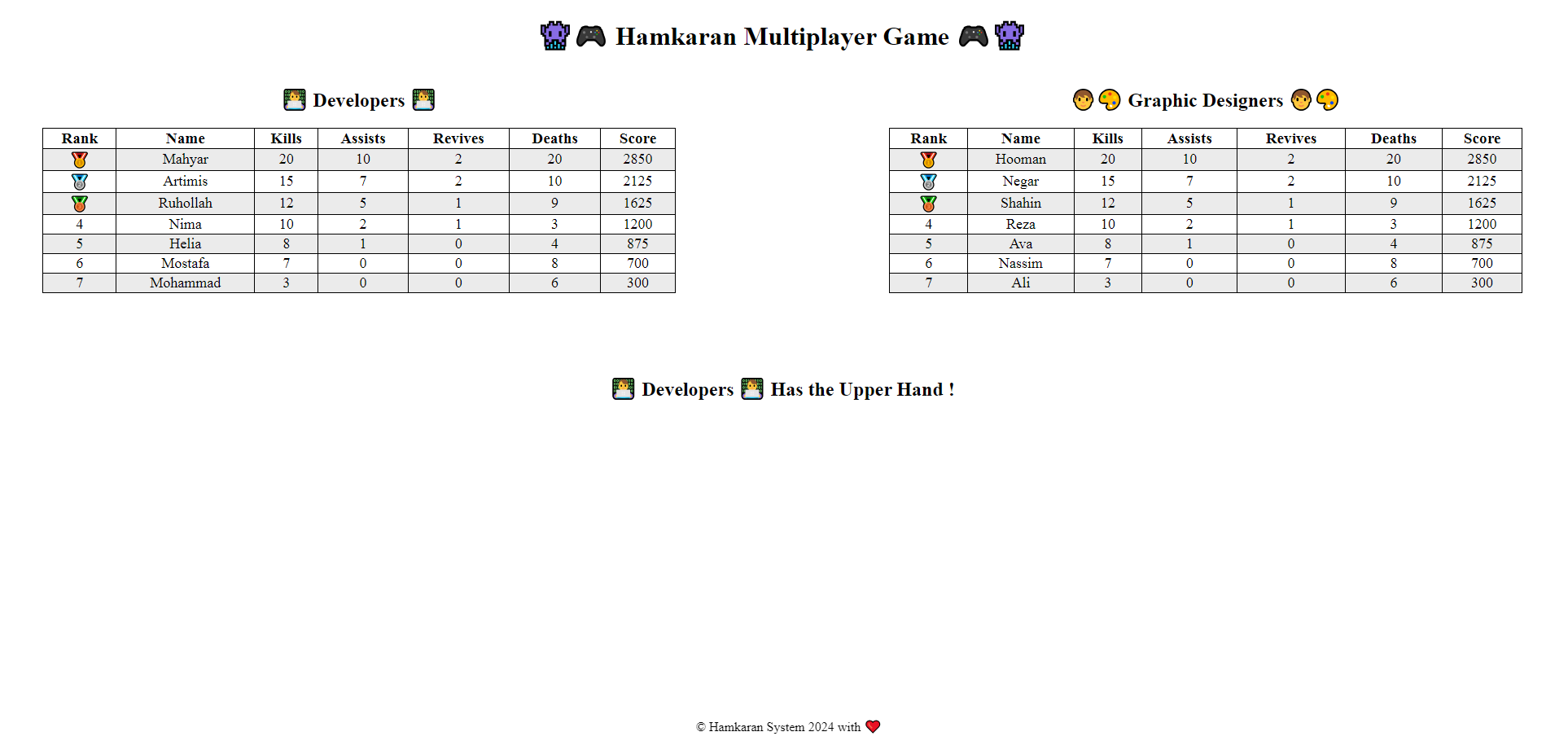
وظیفه اصلی شما این است که بر اساس اطلاعات دریافتی جدول امتیازات هر تیم را به صورت جداگانه پیادهسازی نماید.
استراکچر جدول امتیازات هر تیم به صورت زیر است:
```html
<div class="team" id="TEAM_ID">
<h2>TEAM NAME</h2>
<table>
<tr>
<th>Rank</th>
<th>Name</th>
<th>Kills</th>
<th>Assists</th>
<th>Revives</th>
<th>Deaths</th>
<th>Score</th>
</tr>
<tr>
<td>USER RANK</td>
<td>USER NAME</td>
<td>USER KILLS</td>
<td>USER ASSISTS</td>
<td>USER REVIVES</td>
<td>USER DEATHS</td>
<td>USER SCORE</td>
</tr>
</table>
</div>
```
همانطور که مشاهده کردید در اطلاعات دریافتی مقدار امتیاز ذکر نشده است و برای محاسبه امتیاز هر فرد باید از فرمول زیر استفاده نمایید:
$$
score = kills \times 100 + revives \times 75 + assists \times 50
$$
برای محاسبه رتبه هر فرد در تیم خودش یا همان *Rank* کافی است افراد تیم را فقط و فقط بر حسب امتیازشان مرتب نمایید همچنین تضمین میشود امتیاز هیچ دو فردی برابر نخواهد بود.
همچنین تیم همکاران خیلی به اموجیها علاقه دارد و معتقد است یکی از راههای کم هزینه و سریع برای زیباسازی وبسایتها استفاده از اموجی است به همین جهت:
- برای نمایش رتبه نفر اول به جای عدد از 🥇باید استفاده کنید.
- برای نمایش رتبه نفر دوم به جای عدد از 🥈باید استفاده کنید.
- برای نمایش رتبه نفر سوم به جای عدد از 🥉باید استفاده کنید.
در گام آخر شما باید درون `div.status` نام تیم برنده را نمایش دهید. تیمی برنده است که مجموع امتیازات کسب شده اعضای آن بیشتر باشد همچنین تضمین میشود امتیازات دو تیم برابر نخواهند بود.
## آنچه باید آپلود کنید
- شما میتوانید از فایل `style.css` که در بخش قبل تکمیل نمودید در اینجا استفاده کنید.
- شما تنها مجاز به اعمال تغییرات در فایل `index.js` میباشید.
- فایل مذکور به صورت خام یا فشرده `.zip` آپلود نمایید.