در این مسئله، شما یک فایل *HTML* دارید که شامل یک عنوان `<h1>` و یک پاراگراف `<p>` است. شما باید یک فایل *CSS* بنویسید که خروجی زیر را تولید کند.

# پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/76600/download_problem_initial_project/265352/) دانلود کنید. ساختار فایلهای این پروژه بهصورت زیر است:
```
initial-project.zip
├── index.html
└── <mark class="violet">styles.css</mark>
```
ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید. سپس فایل `index.html` را در مرورگر خود باز کنید.
# جزئیات
+ پسزمینه صفحه باید رنگ `midnightblue` باشد.
+ محتوای صفحه باید از نظر عمودی و افقی در مرکز قرار گیرد.
+ فونتها باید از راست به چپ نمایش داده شوند.
+ ارتفاع صفحه باید `600px` باشد.
+ اندازه فونت عنوان باید `57px` باشد.
+ رنگ عنوان باید `goldenrod` باشد.
+ فاصله زیر عنوان باید `10px` باشد.
+ عنوان باید سایهای با رنگ مشکی و شفافیت `70%` داشته باشد. (فاصله x و y برای سایه و همچنین مقدار محوشدگی آن باید برابر با 2، 2 و 10 پیکسل باشد)
+ اندازه فونت پاراگراف باید `1.2rem` باشد.
+ رنگ متن پاراگراف باید `whitesmoke` باشد.
# نکات
+ شما فقط مجاز به اعمال تغییرات در فایل `styles.css` هستید.
# نحوهی ارسال پاسخ
فایل `styles.css` نهایی را ذخیره کنید و بهصورت تکی آپلود کنید. یا اگر قصد دارید بهصورت فایل فشرده ارسال کنید، ساختار فایل باید بهصورت زیر باشد:
```
[your-zip-file-name].zip
└── styles.css
```
پیادهسازی شما باید از فایل *HTML* داده شده استفاده کند.
در این مسئله، صفحه *HTML* شامل یک دکمه و یک باکس است. شما باید کد جاوااسکریپت لازم برای اجرای یک انیمیشن را بنویسید.

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/76600/download_problem_initial_project/265350/)
دانلود کنید. ساختار فایلهای پروژه به صورت زیر است.
```
initial-project.zip
├── index.html
├── style.css
└── src
└── <mark class="violet">index.js</mark>
```
# جزئیات
+ با کلیک بر روی دکمه، انیمیشن شروع به اجرا میکند و متن دکمه به `Pause Animation` تغییر میکند.
+ با کلیک دوباره، انیمیشن متوقف شده و متن دکمه به `Start Animation` تغییر میکند.
+ باکس باید در مدت ۲ ثانیه به اندازه `300px` به سمت راست حرکت کند و سپس در ۲ ثانیه بعدی، به جای اولیه خود بازگردد و حرکت رفت و برگشتی داشته باشد. (مجموعاً 4 ثانیه)
+ برای ایجاد انیمیشن، مقادیر `position` و `left` را تغییر دهید.
# نکات
+ شما فقط مجاز به اعمال تغییرات در فایل `index.js` هستید.
+ برای کنترل انیمیشن، باید از روشهای `setInterval` یا `setTimeout` استفاده کنید (استفاده از `requestAnimationFrame` مجاز نیست).
# آنچه باید آپلود کنید
فایل `index.js` نهایی را ذخیره کنید و بهصورت تکی آپلود کنید. یا اگر قصد دارید بهصورت فایل فشرده ارسال کنید، ساختار فایل باید بهصورت زیر باشد:
```
[your-zip-file-name].zip
└── src
└── <mark class="violet">index.js</mark>
```
# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/76600/download_problem_initial_project/265351/)
دانلود کنید. ساختار فایلهای پروژه به صورت زیر است.
```
Promise
└── <mark class="violet">main.js</mark>
```
# جزئیات
در این مسئله، باید مراحل تهیه غذا با استفاده از `Promise` پیادهسازی شود، در نظر داشته باشید که ترتیب عملیاتهای انجام شده اهمیت خواهند داشت.
### تابع `doneMessage`
این تابع وظیفه نمایش مستقیم یک پیغام در کنسول را خواهد داشت که شامل متن زیر خواهد بود و همیشه به عنوان یک `callback fucntion` در توابع پیش رو استفاده خواهد شد.
```
[prevStep] done, next step ...
prevSteps title : preparing, making, serving and eating
```
**نکته: خروجی تمام توابع پیش رو یک `Promise` به شکل موفقیت آمیز خواهد بود که متن آن برابر با مقدار `callback function` است.**
### تابع `prepare`
این تابع وظیفه آمادهسازی مواد غذایی را خواهد داشت که ورودی آن دو مقدار خواهد بود، مقدار اول، آرایهای از رشتهها که شامل موارد تشکل دهنده غذا خواهد بود و مقدار دوم `callback function` که باید بعد از مدت زمان مشخص ۵۰۰ میلیثانیه فراخوانی شود.
+ قبل از شروع فرآِیند اصلی تابع باید مقدار `preparing stuffs: eggs, tomatoes` در کنسول نمایش داده شود.
### تابع `cooking`
این تابع وظیفه پخت و پز غذا را برعهده دارد که ورودی آن یک `callback function` است که باید بعد از مدت زمان مشخص ۲۰۰۰ میلیثانیه فراخوانی شود.
+ قبل از شروع فرآِیند اصلی تابع باید مقدار `making an omelette ...` در کنسول نمایش داده شود.
### تابع `serve`
این تابع وظیفه سرو و چیدمان غذا را خواهد داشت که ورودی آن یک `callback function` است که باید بعد از مدت زمان مشخص ۵۰۰ میلیثانیه فراخوانی شود.
+ قبل از شروع فرآِیند اصلی تابع باید مقدار `serving food ...` در کنسول نمایش داده شود.
## تابع `eat`
این تابع وظیفه خوردن غذا را خواهد داشت! که ورودی آن یک `callback function` است که باید بعد از مدت زمان مشخص ۱۰۰۰ میلیثانیه فراخوانی شود.
+ قبل از شروع فرآِیند اصلی تابع باید مقدار `eating ...` در کنسول نمایش داده شود.
## مثال خروجی نهایی
```
startCooking(["eggs", "tomatoes"]);
preparing stuffs: eggs, tomatoes
preparing done, next step ...
making an omelette ...
making done, next step ...
serving food ...
serving done, next step ...
eating ...
eating done, next step ...
process is done
```
# نکات
+ ترتیب نمایش پیام ها در کنسول اهمیت خواهد داشت.
+ این مسئله باید با استفاده از `Promise` پیادهسازی شود.
+ در نهایت پس از اتمام عملیات های تعریف شده باید مقدار `process is done` در کنسول نمایش داده شود.
+ شما فقط مجاز به تغییر فایل `main.js` هستید.
# آنچه باید آپلود کنید
فایل `main.js` نهایی را ذخیره کنید و بهصورت تکی آپلود کنید. یا اگر قصد دارید بهصورت فایل فشرده ارسال کنید، ساختار فایل باید بهصورت زیر باشد:
```
[your-zip-file-name].zip
└── <mark class="violet">main.js</mark>
```
# پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/76600/download_problem_initial_project/265353/) دانلود کنید. ساختار فایلهای پروژه به صورت زیر است.
```
modal_starter.zip
├── eslint.config.js
├── index.html
├── package.json
├── package-lock.json
├── src
│ ├── App.css
│ ├── App.jsx
│ ├── components
│ │ └── <mark class="violet">Modal.jsx</mark>
│ ├── index.css
│ └── main.jsx
└── vite.config.js
```
<details class="yellow">
<summary>
**راهاندازی**
</summary>
فایل دانلود شده را از حالت فشرده خارج و دستور `npm install` را در `root` پروژه اجرا کنید.
*همچنین برای اجرای پروژه به صورت لوکال، میتوانید از دستور* `npm run dev` *استفاده کنید.*
</details>
ظاهر کلی برنامه به شکل زیر است:

یکی از دوستان شما برای نوشتن یک کامپوننت مودال به مشکل برخوردهاست. او سعی دارد به صورتی لاجیک کدش را اعمال کند که با کلیک کردن بیرون از محوطه مودال، این مودال بسته شود:
+ **دکمه OPEN:** با کلیک روی این دکمه باید مودال نمایش داده شود.
+ **مودال:** بعد از نمایش مودال باید با کلیک (*mousedown*) خارج از این `<div>`، مودال بسته شود.
**توجه:** با اضافه کردن یک `<div>` پس زمینه و حل مسئله از این راه، نمره به شما تعلق نمیگیرد! شما نیاز دارید واقعا بسنجید که کلیک خارج از این کامپوننت بوده یا خیر، و نسبت به آن لاجیک موردنظر رو اعمال کنید.
# نکات
+ استایلهای این کامپوننت نوشته شده و شما فقط باید لاجیک آن را اعمال کنید.
+ از حذف یا ویرایش `data-testid` های داده شده خودداری کنید.
+ شما مجاز به نصب کتابخانههای خارجی از جمله `npm` نیستید.
+ شما فقط مجاز به اعمال تغییرات در `Modal.jsx` هستید.
+ میتوانید فایل `Modal.jsx` را بعد از اعمال تغییرات به صورت مستقیم برای ما ارسال کنید.
# آنچه باید آپلود کنید
فایل `Modal.jsx` نهایی را ذخیره کنید و بهصورت تکی آپلود کنید. یا اگر قصد دارید بهصورت فایل فشرده ارسال کنید، ساختار فایل باید بهصورت زیر باشد:
```
[your-zip-file-name].zip
└── src
└── components
└── <mark class="violet">Modal.jsx</mark>
```
# پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/76600/download_problem_initial_project/265354/) دانلود کنید. ساختار فایلهای پروژه به صورت زیر است.
```
dragdroplist_starter.zip
├── eslint.config.js
├── index.html
├── package.json
├── package-lock.json
├── src
│ ├── App.css
│ ├── App.jsx
│ ├── components
│ │ └── <mark class="violet">DragDropList.jsx</mark>
│ ├── index.css
│ └── main.jsx
└── vite.config.js
```
<details class="yellow">
<summary>
**راهاندازی**
</summary>
فایل دانلود شده را از حالت فشرده خارج و دستور `npm install` را در `root` پروژه اجرا کنید.
*همچنین برای هاست پروژه به صورت لوکال، میتوانید از دستور* `npm run dev` *استفاده کنید.*
</details>
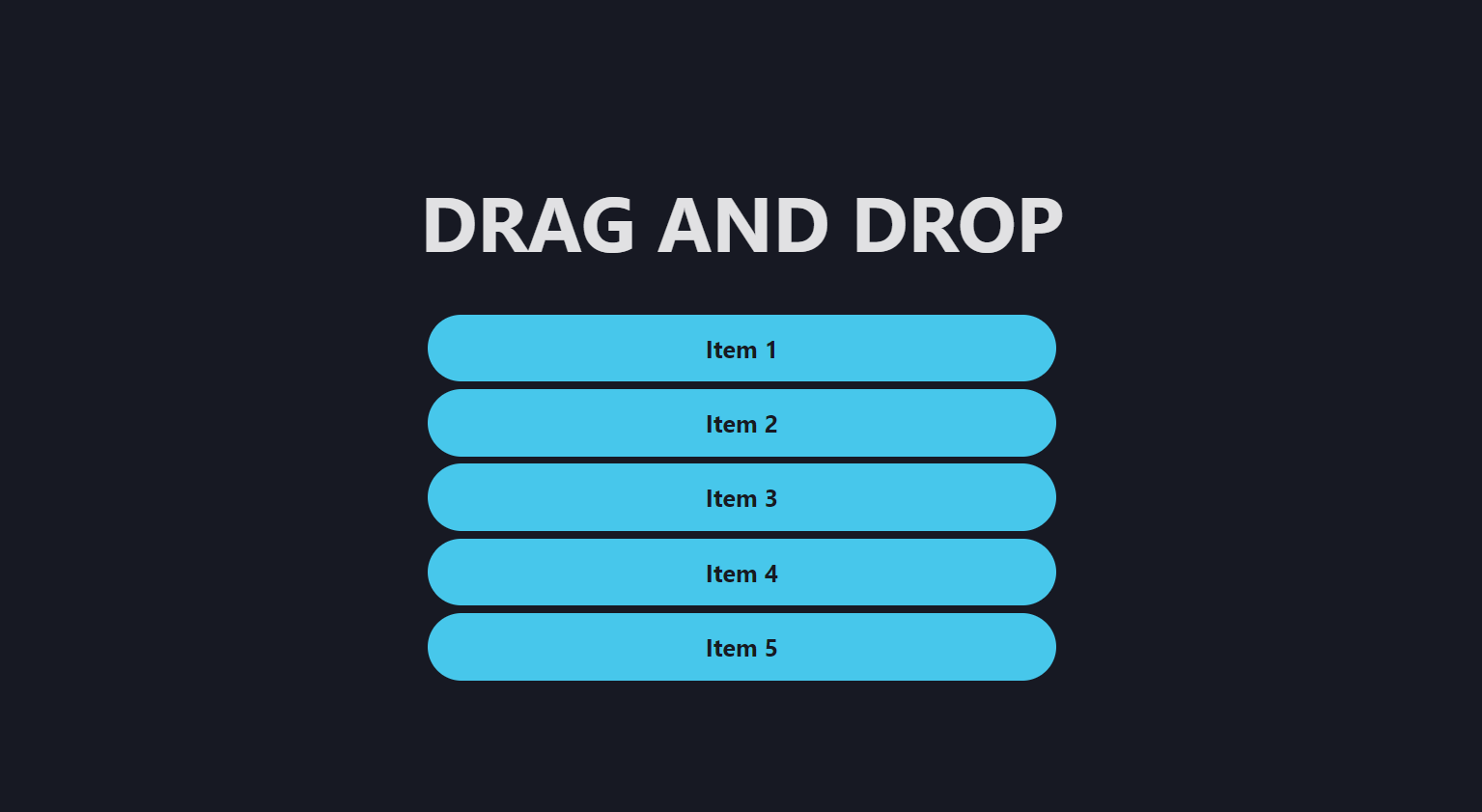
ظاهر کلی برنامه به شکل زیر است:

یکی از پرتکرار ترین سوالات مصاحبهای، اعمال یک لیست با قابلیت کشیدن و رهاکردن*(Drag&Drop)* است. این سوال در حال ساده بودن از نظر ظاهری، تواناییهای یک توسعهدهنده را از جهات مختلف به چالش میکشد! صورت مسئله به شکل زیر است:
### آرایه `initialItems`
این آرایه شامل پنج آیتم با اسمهای `[Item1, Item2, Item3, Item4, Item5]` است که لیست ما باید این آیتمها را به ترتیب نمایش دهد *(توجه داشته باشید که شما مجاز به ویرایش اسم این آیتم ها نیستید)*.
### لیست `ul`
این لیست باید این قابلیت را داشته باشد که بعد از کشیدن و رها کردن هر آیتم، خودش را بروزرسانی کند و آرایه را با ترتیب جدید نمایش دهد.
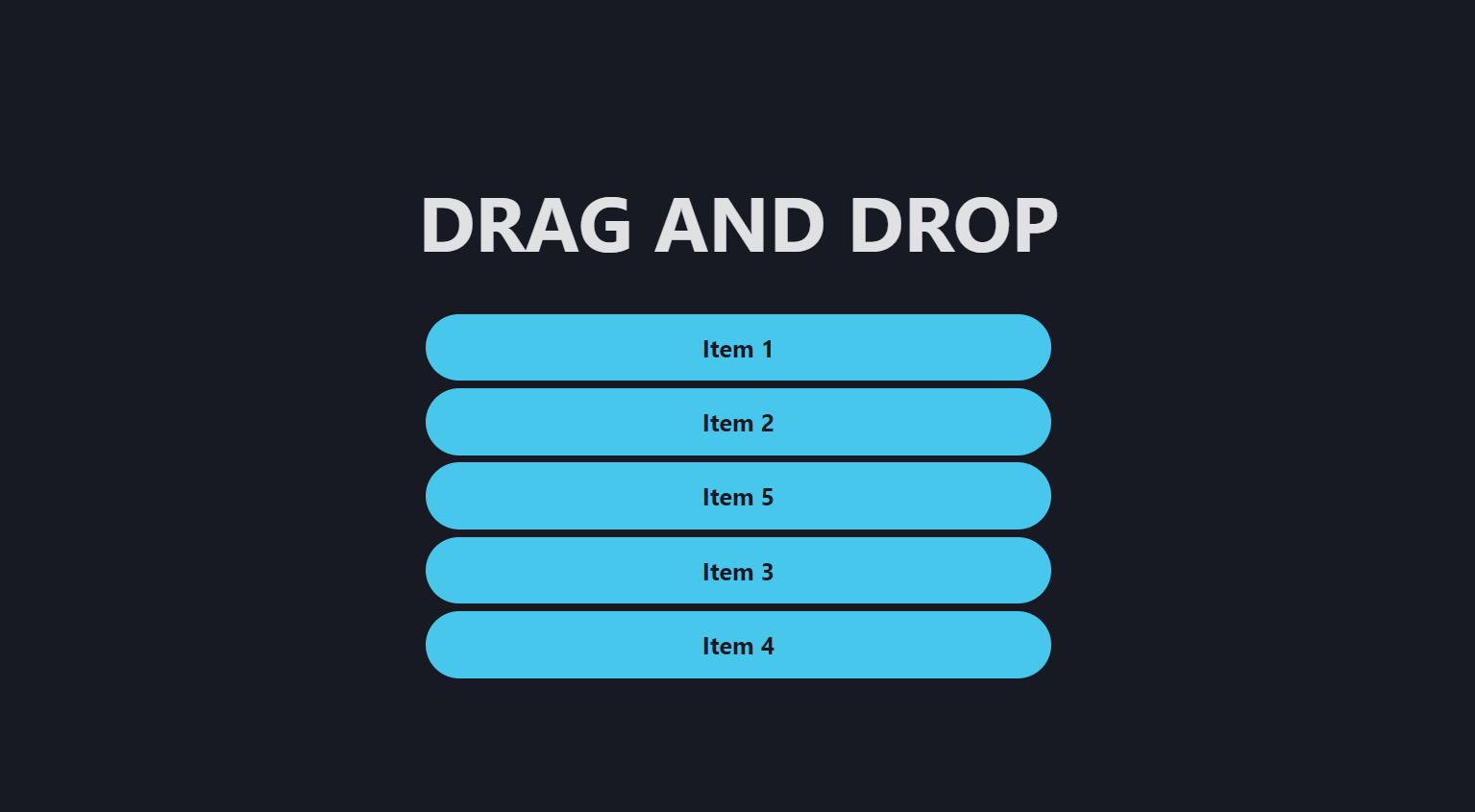
<details class="blue">
<summary>
**مثال**
</summary>
بعد از کشیدن `Item5` و رها کردن آن در وسط لیست باید خروجی ما به شکل زیر باشد:

</details>
## نکات
+ استایلهای این کامپوننت نوشته شده و شما فقط باید لاجیک آن را اعمال کنید.
+ از حذف یا ویرایش `data-testid` های داده شده خودداری کنید.
+ شما مجاز به نصب کتابخانههای خارجی از جمله `npm` نیستید.
+ شما فقط مجاز به اعمال تغییرات در `DragDropList.jsx` هستید.
+ میتوانید فایل `DragDropList.jsx` را بعد از اعمال تغییرات به صورت مستقیم برای ما ارسال کنید.
# آنچه باید آپلود کنید
فایل `DragDropList.jsx` نهایی را ذخیره کنید و بهصورت تکی آپلود کنید. یا اگر قصد دارید بهصورت فایل فشرده ارسال کنید، ساختار فایل باید بهصورت زیر باشد:
```
dragdroplist_starter.zip
├── eslint.config.js
├── index.html
├── package.json
├── package-lock.json
├── src
│ ├── App.css
│ ├── App.jsx
│ ├── components
│ │ └── <mark class="violet">DragDropList.jsx</mark>
│ ├── index.css
│ └── main.jsx
└── vite.config.js
```