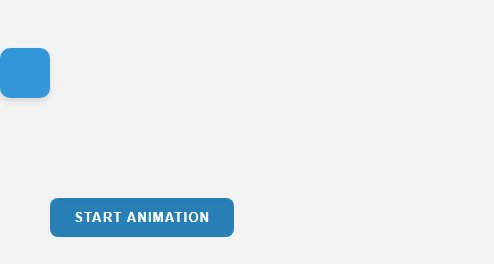
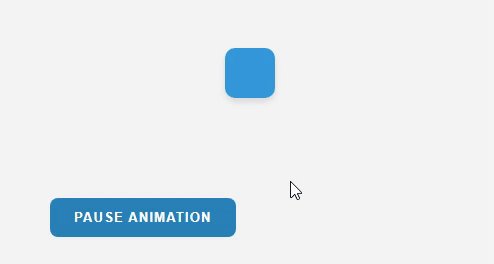
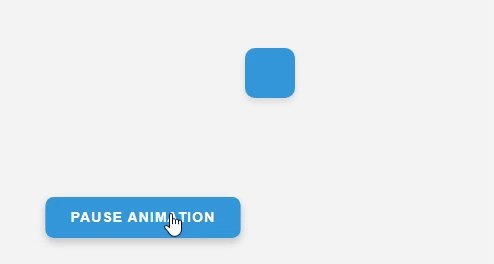
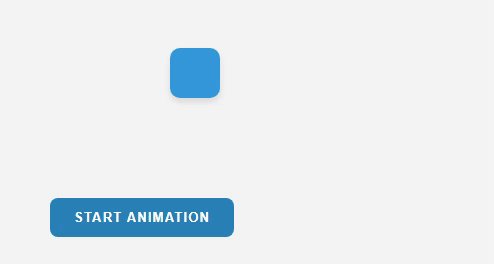
در این مسئله، صفحه *HTML* شامل یک دکمه و یک باکس است. شما باید کد جاوااسکریپت لازم برای اجرای یک انیمیشن را بنویسید.

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/76600/download_problem_initial_project/265350/)
دانلود کنید. ساختار فایلهای پروژه به صورت زیر است.
```
initial-project.zip
├── index.html
├── style.css
└── src
└── <mark class="violet">index.js</mark>
```
# جزئیات
+ با کلیک بر روی دکمه، انیمیشن شروع به اجرا میکند و متن دکمه به `Pause Animation` تغییر میکند.
+ با کلیک دوباره، انیمیشن متوقف شده و متن دکمه به `Start Animation` تغییر میکند.
+ باکس باید در مدت ۲ ثانیه به اندازه `300px` به سمت راست حرکت کند و سپس در ۲ ثانیه بعدی، به جای اولیه خود بازگردد و حرکت رفت و برگشتی داشته باشد. (مجموعاً 4 ثانیه)
+ برای ایجاد انیمیشن، مقادیر `position` و `left` را تغییر دهید.
# نکات
+ شما فقط مجاز به اعمال تغییرات در فایل `index.js` هستید.
+ برای کنترل انیمیشن، باید از روشهای `setInterval` یا `setTimeout` استفاده کنید (استفاده از `requestAnimationFrame` مجاز نیست).
# آنچه باید آپلود کنید
فایل `index.js` نهایی را ذخیره کنید و بهصورت تکی آپلود کنید. یا اگر قصد دارید بهصورت فایل فشرده ارسال کنید، ساختار فایل باید بهصورت زیر باشد:
```
[your-zip-file-name].zip
└── src
└── <mark class="violet">index.js</mark>
```