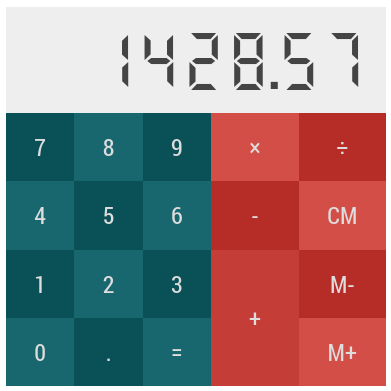
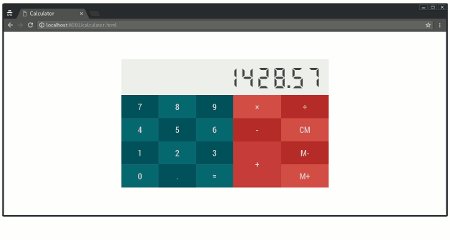
شکل زیر یک **ماشینحساب ساده** را نشان میدهد که قرار است برای انجام عملیات سادهی
چهارگانه روی اعداد صحیح پیادهسازی شود.

میخواهیم رابط کاربری این ماشینحساب را با HTML و CSS پیادهسازی کنیم.
بخشی از کدها نوشته شده است که در اختیار شما قرار میگیرد.
از شما میخواهیم با تکمیل کدهای CSS و HTML این کار را به پایان برسانید.
# فایلهای اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/download/3126682149992659314/calculator-initial.zip) دانلود کنید. ساختار این فایلها به شرح زیر است:
```
initial
├── calculator.html
├── DigitalNumbers.woff
├── RobotoCondensed.woff
└── style.css
```
# جزئیات
همانطور که در فایل `calculator.html` مشاهده میکنید، ساختار عناصر ماشینحساب به صورت زیر است:
```html
<div id="app">
<div id="result">1428.57</div>
<div id="keypad">
<div id="nums">
<div class="key">7</div>
<div class="key">8</div>
<div class="key">9</div>
<div class="key">4</div>
<div class="key">5</div>
<div class="key">6</div>
<div class="key">1</div>
<div class="key">2</div>
<div class="key">3</div>
<div class="key">0</div>
<div class="key">.</div>
<div class="key">=</div>
</div>
<div id="ops">
<div class="key">×</div>
<div class="key">-</div>
<div class="key">+</div>
<div class="key">÷</div>
<div class="key">CM</div>
<div class="key">M-</div>
<div class="key">M+</div>
</div>
</div>
</div>
```
از شما میخواهیم بر اساس توضیحات زیر، پیادهسازی ظاهر این ماشینحساب را تکمیل کنید.
## عنصر `#app`
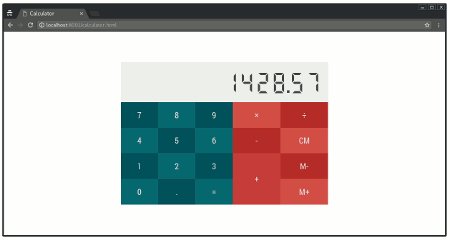
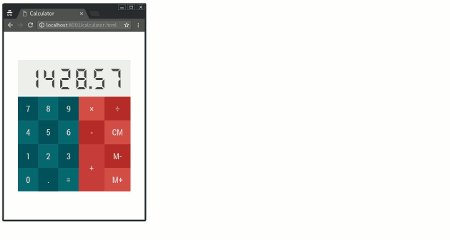
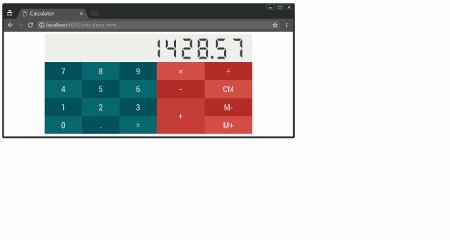
- ارتفاع این عنصر ۷۰٪ ارتفاع صفحه (و حداقل ۲۸۰ پیکسل) است.
- عرض این عنصر ۸۰٪ عرض صفحه (و حداکثر ۵۸۰ پیکسل) است.
- این عنصر همواره دقیقاً در مرکز صفحه قرار دارد.

## عنصر `#result`
- ارتفاع این عنصر ۲۸٪ ارتفاع ماشینحساب و عرض آن به اندازهی عرض ماشینحساب است.
- رنگ پسزمینه `#EEE` و رنگ متن `#444` است.
- فونت این عنصر `DigitalNumbers` است.
## عنصر `#keypad`
- ارتفاع این عنصر ۷۲٪ ارتفاع ماشینحساب و عرض آن به اندازهی عرض ماشینحساب است.
- رنگ متن همهی کلیدها `#DDD` است.
- فونت همهی کلیدها `RobotoCondensed` است.
## عنصر `#nums`
- ارتفاع این عنصر به اندازهی ارتفاع بخش کلیدها و عرض آن ۵۴٪ عرض بخش کلیدها است.
- عرض و ارتفاع این عنصر مطابق شکل به طور مساوی بین ۱۲ کلید آن تقسیم میشود.
- کلیدهای این بخش مطابق شکل رنگهای `#19676E` و `#095057` را به صورت شطرنجی دارند.
## عنصر `#ops`
- ارتفاع این عنصر به اندازهی ارتفاع بخش کلیدها و عرض آن ۴۶٪ عرض بخش کلیدها است.
- کلیدهای این بخش (به جز کلید`+`) نیمی از عرض و یکچهارم ارتفاع این عنصر را دارند.
- کلیدهای این بخش (به جز کلید`+`) مطابق شکل رنگهای `#D34E47` و `#B52D26`
را به صورت شطرنجی دارند.
- ارتفاع کلید `+` دو برابر بقیه و رنگ آن `#C43E37` است.
## سایر توضیحات
- بین کلیدها هیچ فاصلهای وجود ندارد.
- هیچ عنصری حاشیه (border) ندارد.
- فایل فونتهای `RobotoCondensed` و `DigitalNumbers` به شما داده شده است.
باید قبل از استفاده، آنها را با `font-face` در فایل `style.css` تعریف کنید.
# نکات
- میتوانید در صورت لزوم این تغییرات را در فایل HTML بدهید:
کلاسهای جدیدی به عناصر اضافه کنید
و یا کلاسهای موجود را تغییر دهید، برای عناصری که
شناسه ندارند شناسه تعریف کنید، و یا ترتیب کلیدها
را در HTML تغییر دهید. تغییرات دیگر مجاز نیستند.
- توجه کنید که داوری خودکار بر مبنای شناسه (id) عناصر انجام میشود،
پس دقت کنید که شناسههای موجود را تغییر ندهید.
- محتوای عناصر (مثلاً حروف `+`، `×`، `2`) را تغییر ندهید.
- پروژه را با ساختار زیر ارسال کنید.
تغییر تنها در مواردی که با `*` مشخص شده مجاز است
و ارسال سایر فایلها الزامی نیست.
```
[your-zip-file-name].zip
├── calculator.html *
├── DigitalNumbers.woff
├── RobotoCondensed.woff
└── style.css *
```
فرانت-اند - ماشینحساب ساده