**مهارتهای لازم**:
+ آشنایی با جاوااسکریپت
--------------------------------------------------
# پروژه اولیه
پروژه اولیه را از
[این لینک](/problemset/assignments/4367/download_problem_initial_project/109567/)
دانلود کنید.
<details class="green">
<summary>
ساختار پروژه
</summary>
```
url-generator
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── cypress.json
├── index.html
├── package-lock.json
├── package.json
├── script.js
└── styles.css
```
</details>
<details class="brown">
<summary>
راه اندازی پروژه
</summary>
+ ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
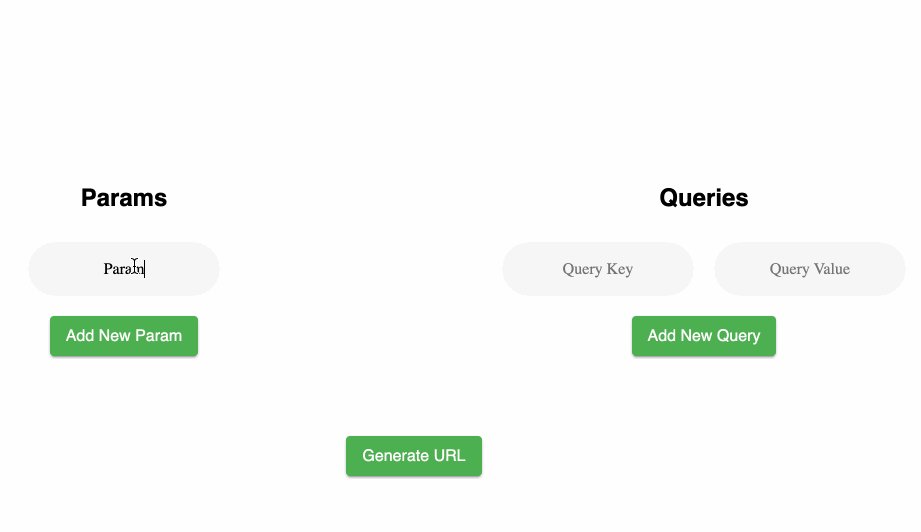
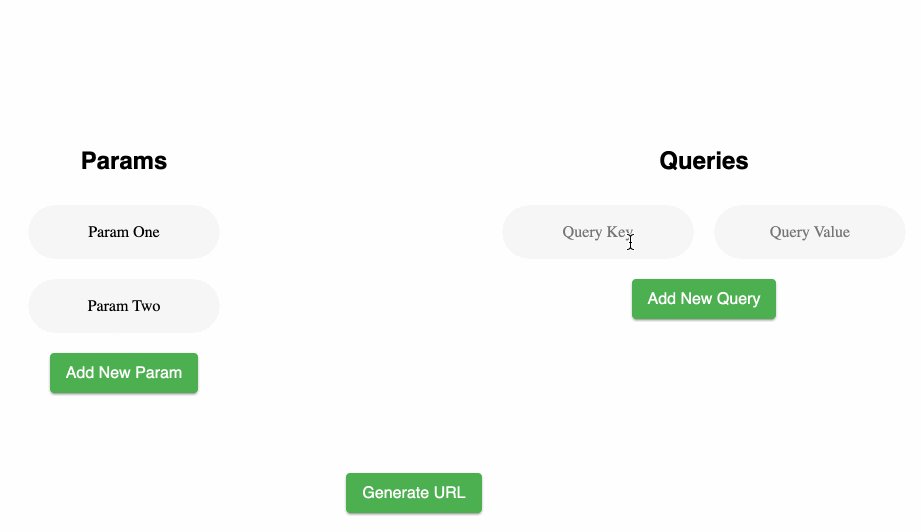
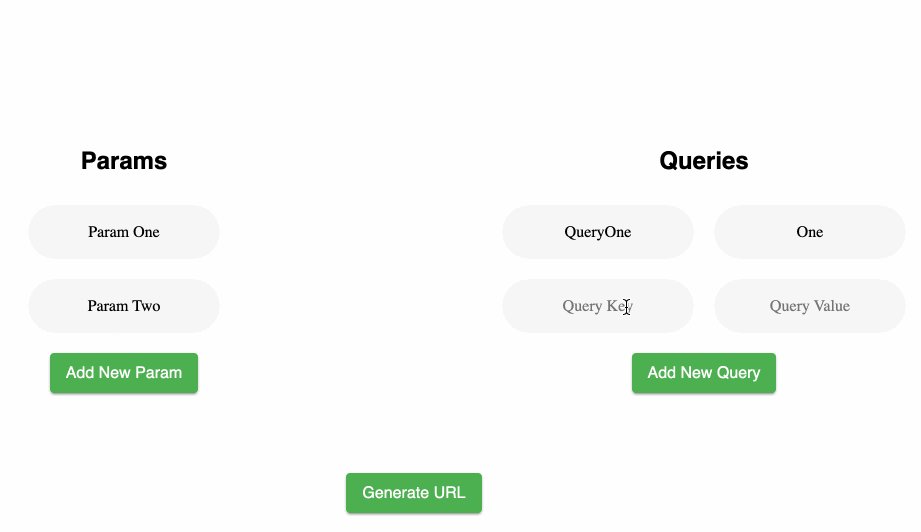
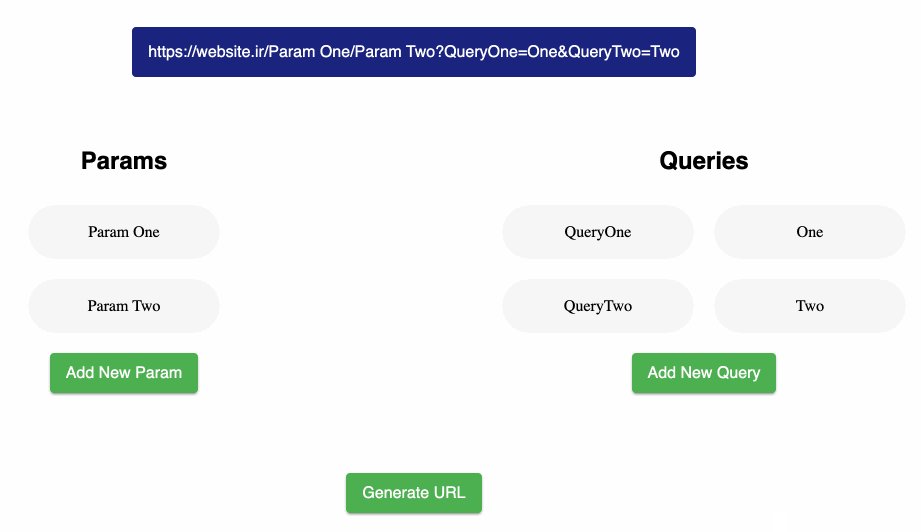
ظاهر کلی برنامه بدین صورت است:

در این سوال میخواهیم برنامهای بنویسیم که کاربر مقادیری را بعنوان *parameter* و *query* وارد کند و *URL* مورد نظر کاربر ساخته شود.
#### مواردی که باید در این سوال رعایت کنید:
- کاربر میتواند به هر میزان *parameter* و *query* اضافه کند با هر بار اضافه کردن یک اینپوت جدید باید ساخته شود. در هربار اضافه کردن مورد جدید باید چک شود که مقدار اینپوت قبلی خالی نباشد. در صورت خالی بودن نباید المانی اضافه شود.
- کاربر میتواند رشته خالی وارد کند ولی در قسمت ساخت *URL* نباید آن مقدار آورده شود.
- در هنگام اضافه کردن مورد جدید باید المان (`div`) با کلاس `keyValue-box` به `#params-container` یا `#queries-container` اضافه شود. دقت کنید المان (`div`) را باید خودتان بسازید. (نمونه هر مورد در *HTML* اولیه آورده شده است.)
- تمام *parameter* و *query* به `baseUrl` که در پروژه اولیه است اضافه میشود.
- دقت شود در قسمت *query* ها اگر دو *query* دارای کلید یکسان باشد، درصورت معتبر بودن هر دو، مقدار دومی باید قرار داده شود. (به مثال پنجم مراجعه کنید.)
# مثال
## ورودی نمونه ۱
```
params: paramOne
```
## خروجی نمونه ۱
```
https://website.ir/paramOne
```
## ورودی نمونه ۲
```
queries: Key=queryOne Value=One
```
## خروجی نمونه ۲
```
https://website.ir?queryOne=one
```
## ورودی نمونه ۳
```
params: paramOne
queries: Key=queryOne Value=one
```
## خروجی نمونه ۳
```
https://website.ir/paramOne?queryOne=one
```
## ورودی نمونه ۴
```
params: paramOne, paramTwo
queries: Key=queryOne Value=one, Key=queryTwo Value=two
```
## خروجی نمونه ۴
```
https://website.ir/paramOne/paramTwo?queryOne=one&queryTwo=two
```
## ورودی نمونه ۵
```
queries: Key=queryOne Value=one, Key=queryTwo Value= (empty space), Key=queryTwo Value=two
```
## خروجی نمونه ۵
```
https://website.ir?queryOne=one&queryTwo=two
```
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `script.js` هستید.