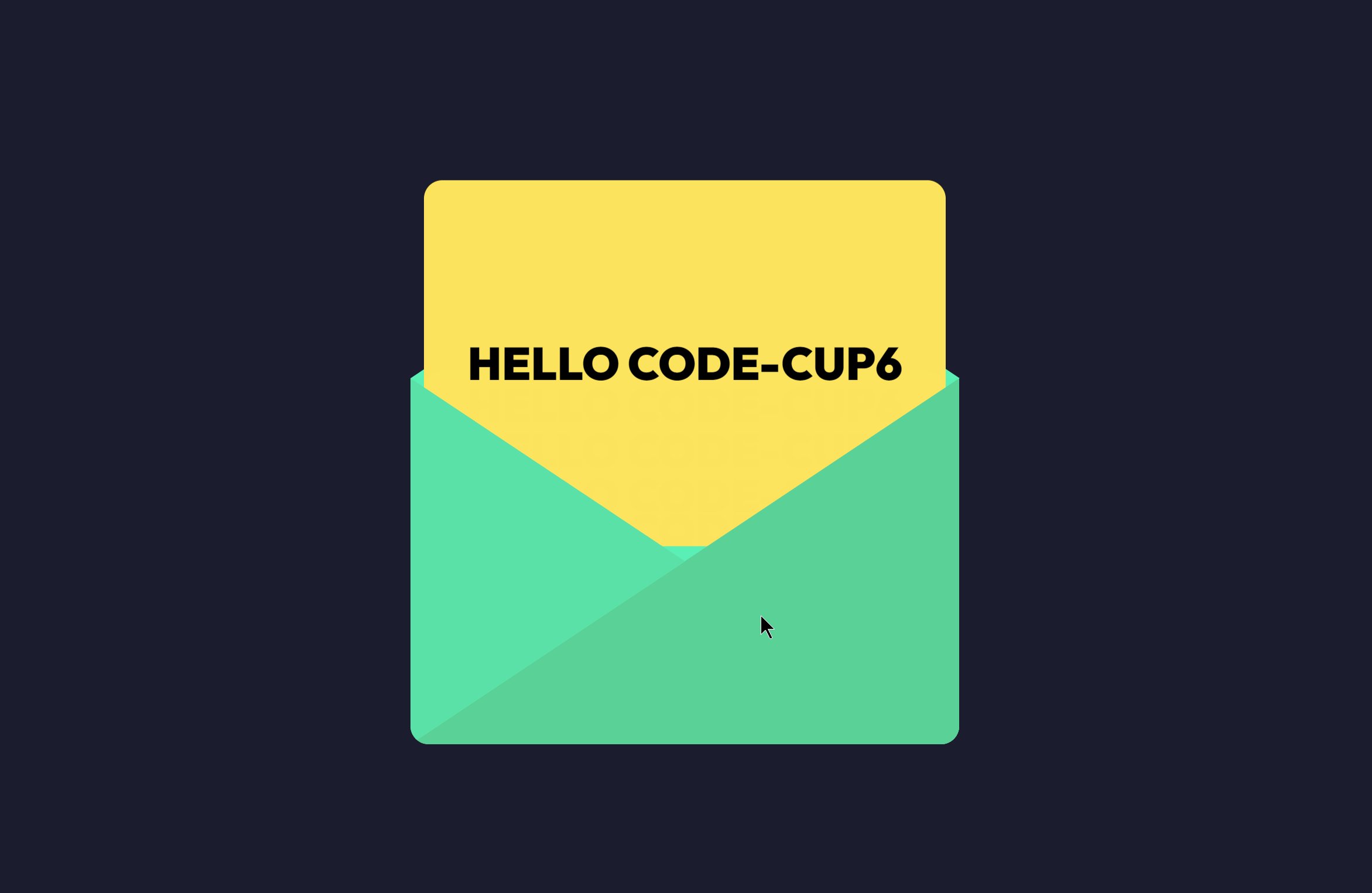
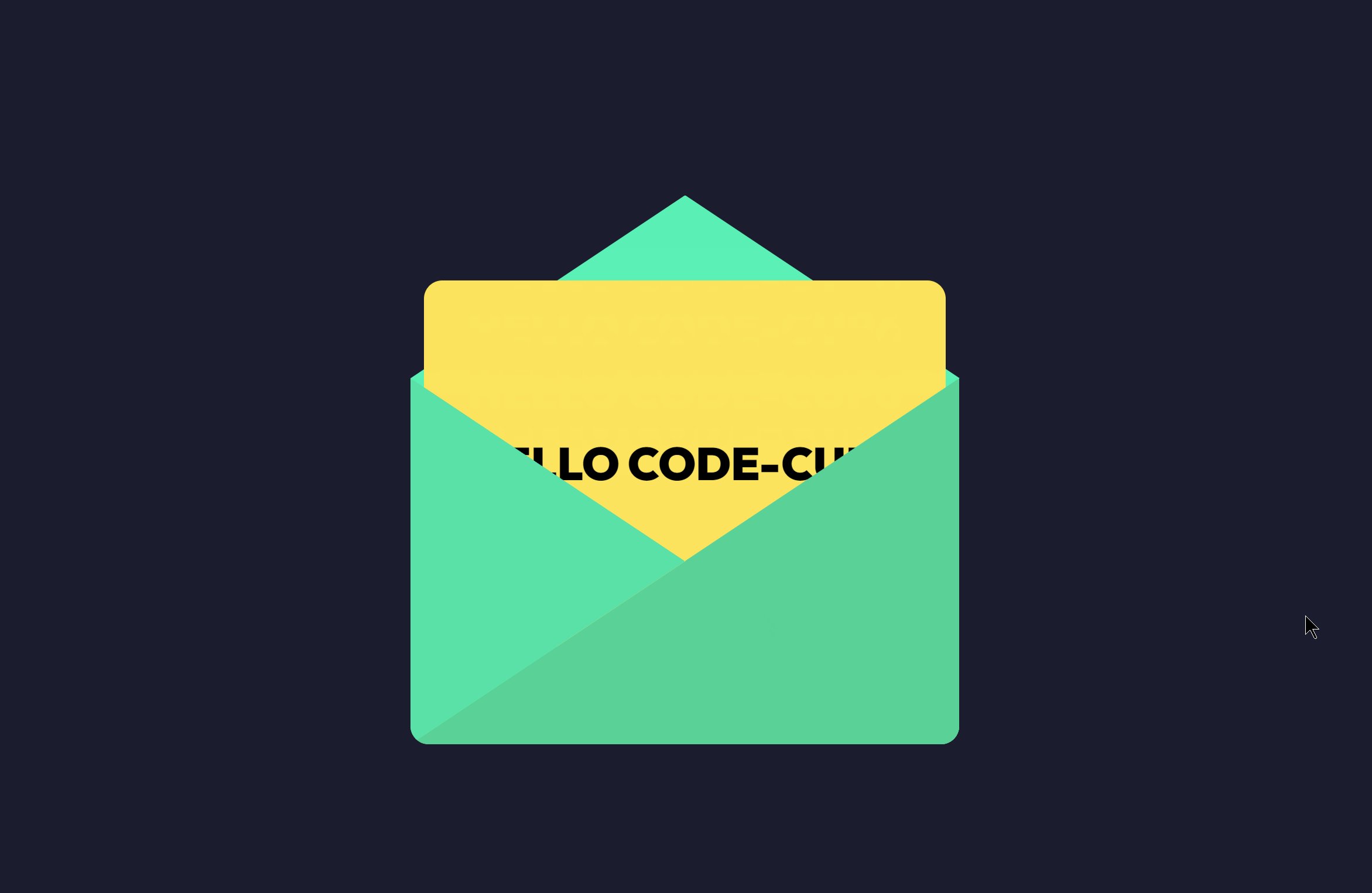
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/problemset/assignments/4367/download_problem_initial_project/132260/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
hello-code-cup6
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── cypress.json
├── index.html
├── package.json
├── script.js
└── styles.css
```
# جزئیات
در این سوال قراره به امیررضا کمک کنید که نامه داخل پاکت رو مثل عکس بالا بسازه.
مواردی که در این سوال باید رعایت کنید:
+ متن داخل نامه باید به کمک `flexbox` وسط صفحه قرار بگیرد.
+ نامه داری رنگ پس زمینه `rgb(252, 228, 94)` ، سایز فونت `25px` و border-radius برابر با `10px` میباشد.
+ هنگام قرار گرفتن و برداشته شدن موس از روی پاکت نامه، به ترتیب کلاس های pullOut و putIn به نامه داده میشود. شما باید این کلاس ها را به گونه ای بنویسید که نامه به اندازه `200px` در جهت عمودی جابجا شود.
# نکات
شما تنها مجاز به اعمال تغییرات در فایل `styles.css` هستید.