کارگزاری مفید در جهت بهبود رابط کاربری خود شروع به اعمال تغییرات ریز و درشتی کرده است. یکی از این تغییرات مربوط به نمایش محدوده قیمتی یک سهم است. در حال حاضر این بخش یا خیلی قرمز است یا خیلی سبز؛ به همین جهت تصمیم گرفته شده که این بخش بازطراحی شود.

## جزئیات پروژه
پروژهی اولیه را از [این لینک](/problemset/assignments/4367/download_problem_initial_project/134351/) دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای پروژه
</summary>
```
price-range
├── index.html
└── style.css
```
</details>
## موارد خواستهشده
- در داخل `div.container` یک المان از نوع `div` با کلاس `price` ایجاد کنید.
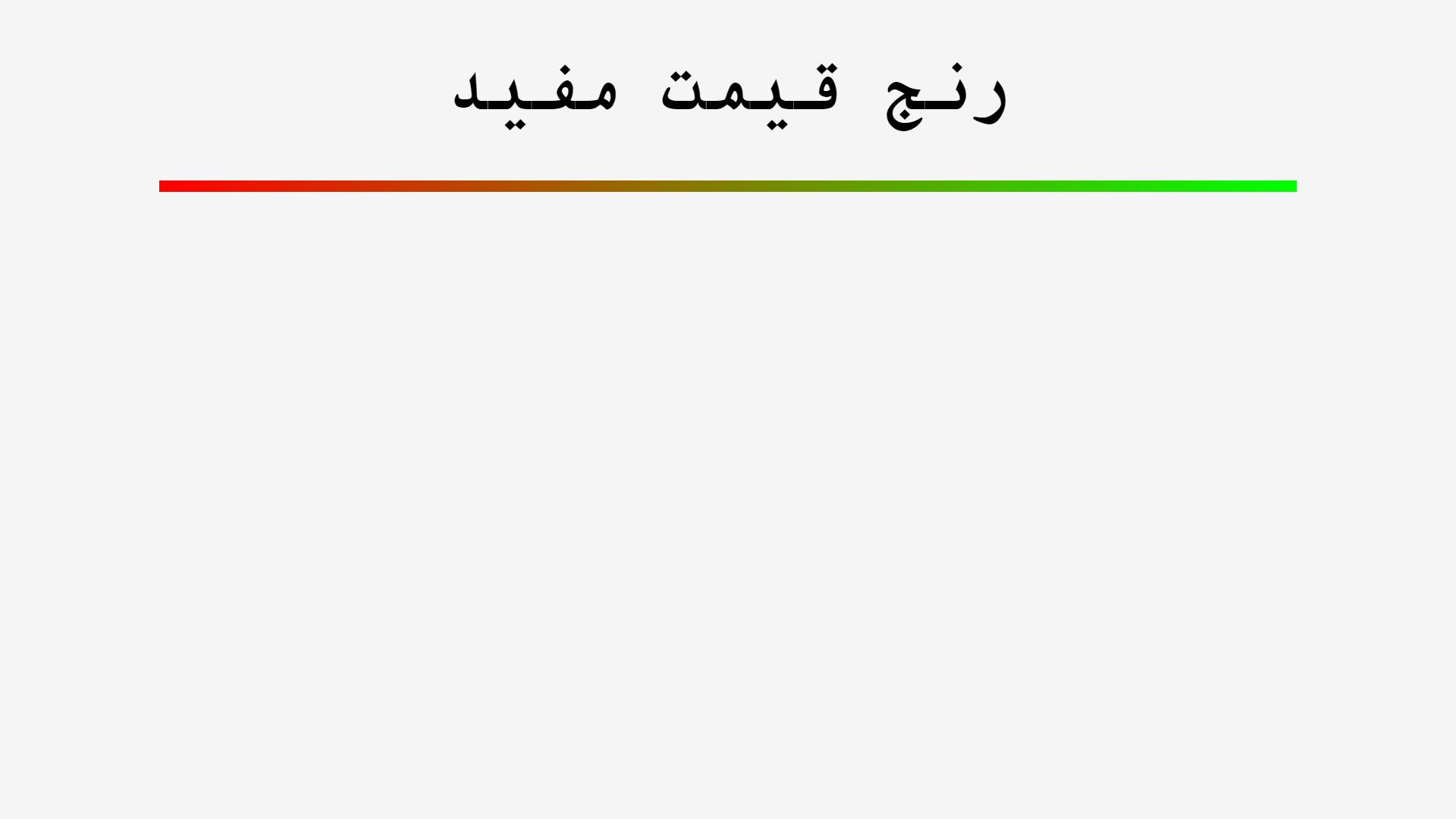
- پسزمینهی مربوط به کلاس `price` با استفاده از ویژگی گرادیان خطی *CSS* ، __به سمت راست__ و از قرمز خالص یعنی `rgb(255, 0, 0)` شروع شده و با تغییرات ملایم به سبز خالص یعنی `rgb(0, 255, 0)` ختم شود. همچنین عرضی برابر با `500px` و ارتفاعی برابر با `5px` داشته باشد.
**توجه:** رنگها دقیقاً همانطور که در صورت سؤال ذکر شده باید بهصورت `rgb` وارد شوند.
## آنچه باید آپلود کنید
پس از اعمال تغییرات، فایلهای `index.html` و `style.css` را زیپ کرده و آپلود کنید.