در شکل زیر یک دیدگاه را مشاهده میکنید که کاربران مختلف به آن امتیاز دادهاند.
اما امتیاز در تصویر نمایش داده نشده است.

امتیاز این دیدگاه در فایلی به نام `count.json` وجود دارد.
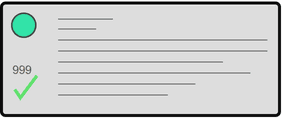
از شما میخواهیم محتوای این فایل را دریافت کرده و امتیاز را مطابق
شکل زیر نمایش دهید.

# پروژه اولیه
پروژه اولیه را از
[اینجا](https://quera.ir/qbox/download/qLgTIC3858/simple-comment.zip)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است:
```
simple-comment
├── comment.html
├── count.json
└── style.css
```
# جزئیات
باید به محض باز شدن صفحه، عدد موجود در `count.json` را بخوانید و
آن را در بلوک `div` با شناسه `likes` (که درفایل HTML دادهشده
وجود دارد) نمایش دهید.
میتوانید در کنار فایل HTML، تعدادی فایل `.js` قرار دهید.
# نکات
- توجه کنید که داوری خودکار بر مبنای شناسه (id) عناصر انجام میشود.
پس دقت کنید که عناصر شناسهی صحیح داشته باشند.
- در صورتی که هنگام ارسال درخواست برای دریافت فایل `count.json` با خطای `Cross Origin`
از طرف مرورگر مواجه شدید، به جای باز کردن مستقیم فایل HTML با مرورگر،
پوشه پروژه را با یک وبسرور (مثلاً
[`python -m http.server`](https://docs.python.org/3/library/http.server.html))
serve
کنید، و یا مرورگر FireFox را امتحان کنید.
- فرض کنید سیستم به اینترنت متصل نیست، بنابراین از ارجاع به فایلهای موجود
در وب (CDN ها) خودداری کنید.
- پروژه را با ساختار زیر ارسال کنید.
تغییر تنها در مواردی که با `*` مشخص شده مجاز است
و ارسال سایر فایلها الزامی نیست.
```
[your-zip-file-name].zip
├── comment.html *
├── count.json
├── style.css
└── your .js files (Optional) *
```