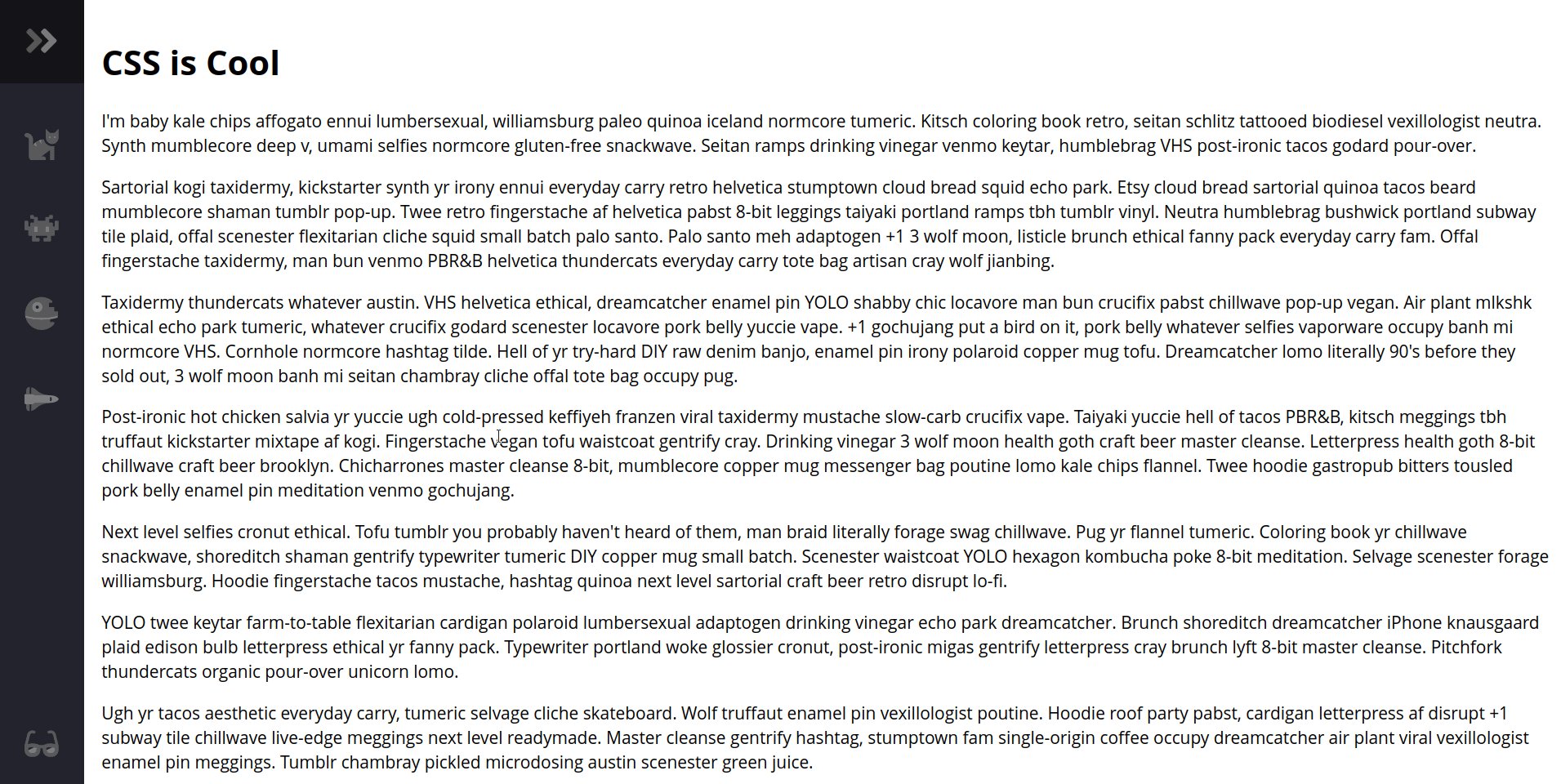
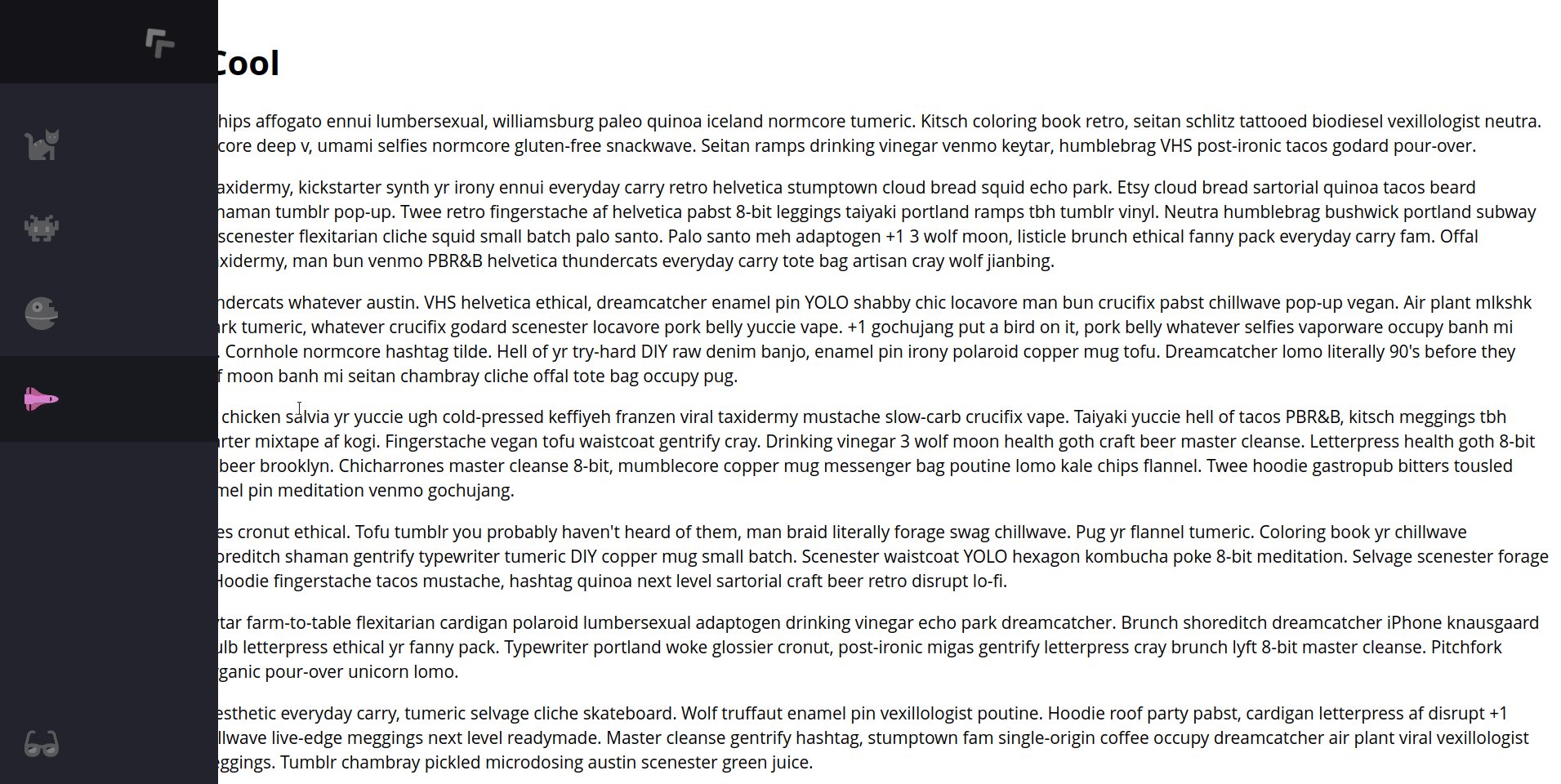
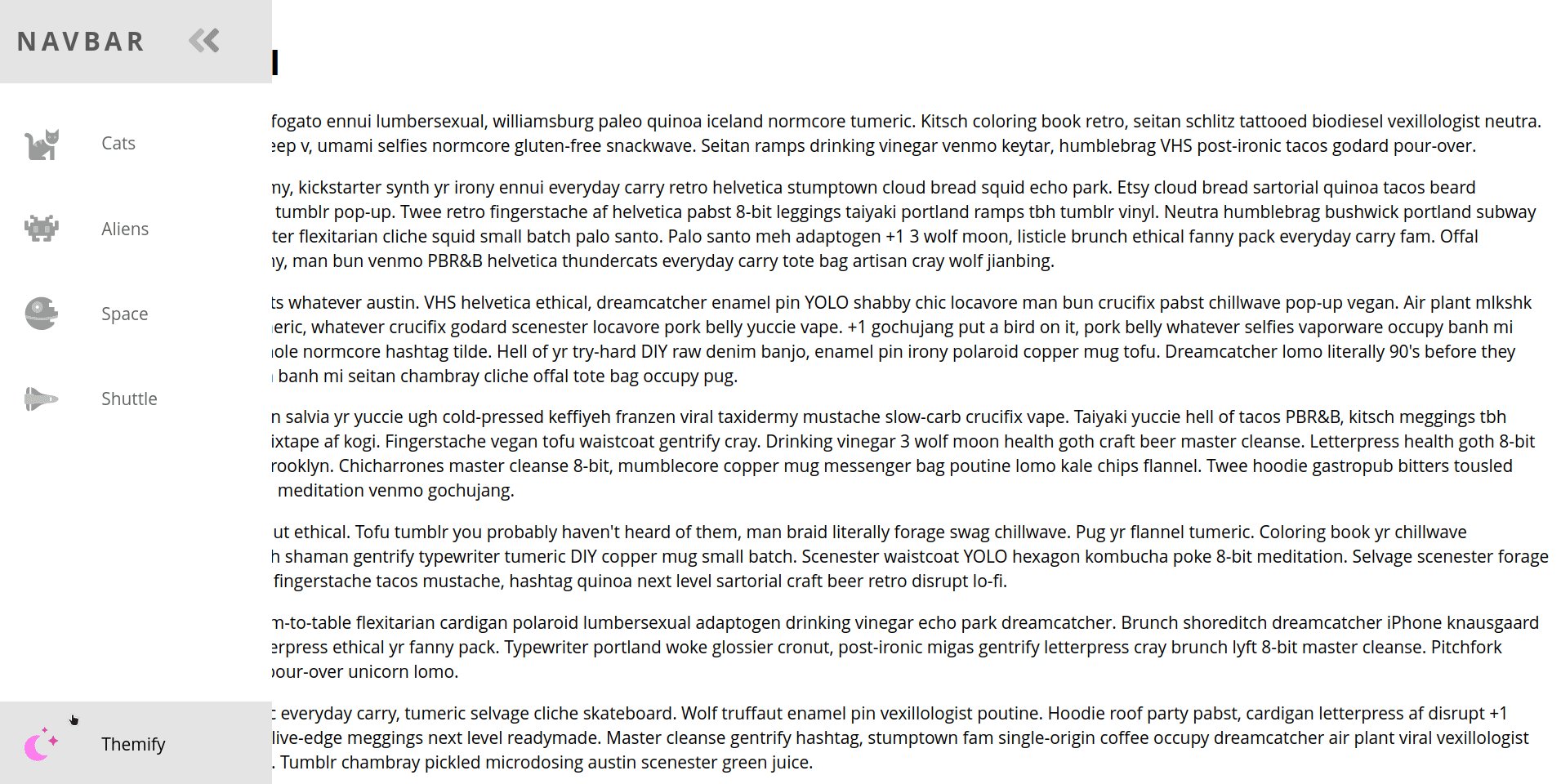
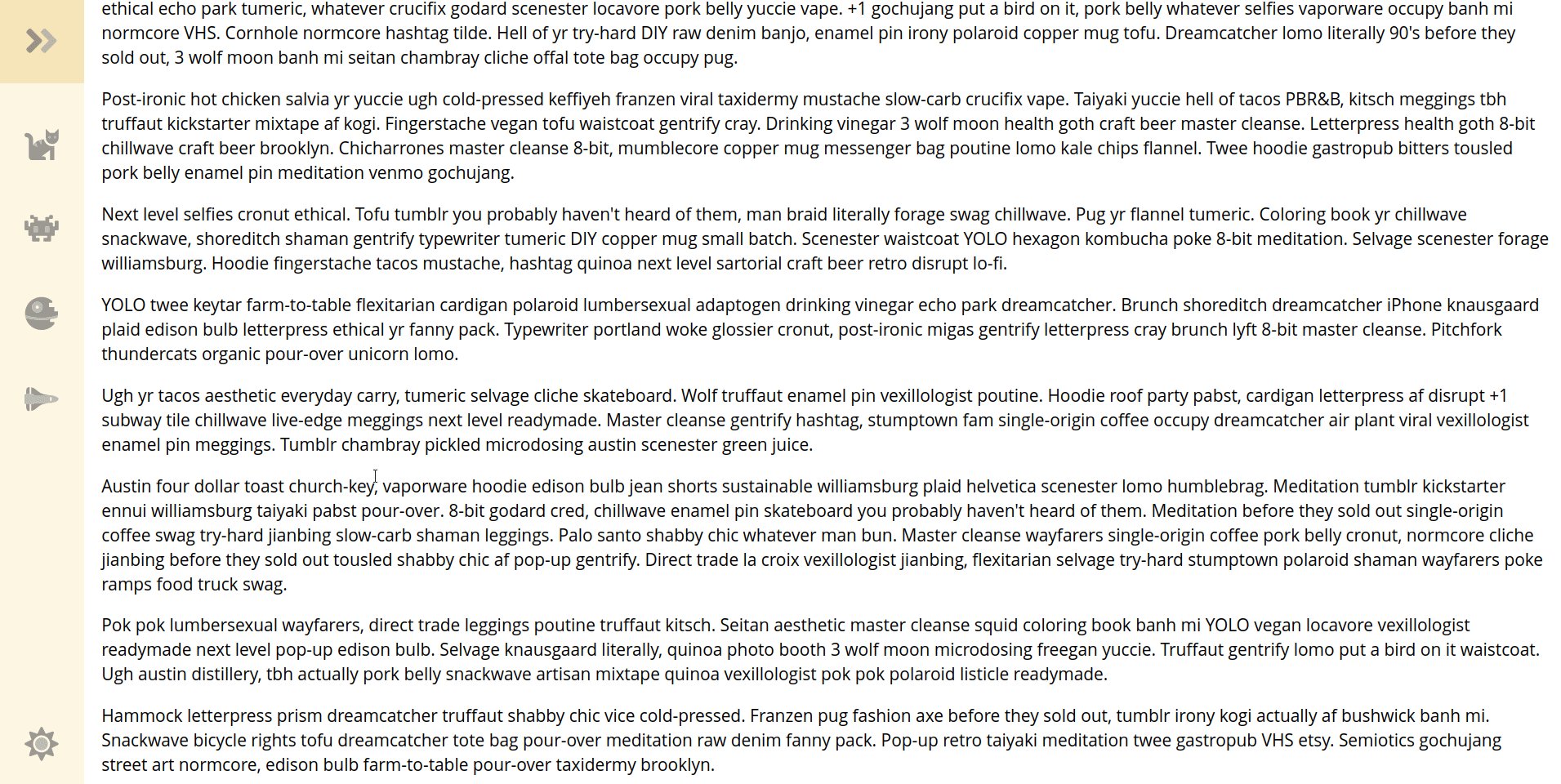
ظاهر کلی برنامه به صورت زیر است:

# توضیحات
جواد یک نوباری برای وبسایتش خودش طراحی کرده اما هنوز وقت نکرده کاملش کند. از شما میخواهد که نوباری که خیلی هم به طراحیش افتخار میکند را کامل کنید.
# پروژه اولیه
پروژه اولیه را از
[این لینک](/problemset/assignments/4367/download_problem_initial_project/182542/)
دانلود کنید.
<details class="green">
<summary> ساختار فایلها </summary>
```
navbar
├── index.html
├── style.css
└── theme.js
```
</details>
<details class="violet">
<summary> راه اندازی پروژه</summary>
+ ابتدا پروژۀ اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
## خواستههای مسئله
- ارتفاع نوبار (`.navbar`) باید کل صفحه رو بگیرد (از واحد `vh` استفاده کنید) و عرض نوبار به اندازه `5rem` است.
- برای رنگ بکگراند نوبار از مقدار `--bg-primary` استفاده کنید.
- `position` نوبار باید `fixed` باشد و فاصلهاش از چپ و بالا صفر باشد.
- وقتی نوبار هاور میشود، باید عرض نوبار به `16rem` تغییر کند.
- وقتی نوبار هاور میشود، ایکون `svg` که داخل قسمت `.logo` نوبار وجود داره باید به `-180` درجه `rotate` کند و فاصله (margin) از چپ `11rem` بگیرد.
- متنهایی که در نوبار هستند (`.link-text`) باید با استفاده از `display` پنهان شوند و وقتی نوبار هاور شود، این متنها باید `display` برابر `block` بگیرند.
# نکات
+ شما تنها مجاز به اعمال تغییرات در فایل `style.css` هستید.
+ از ایجاد تغییر در فایل `index.html` خودداری فرمایید.
+ به هنگام ثبت پاسخ تنها فایل `style.css` خود را آپلود نمایید.