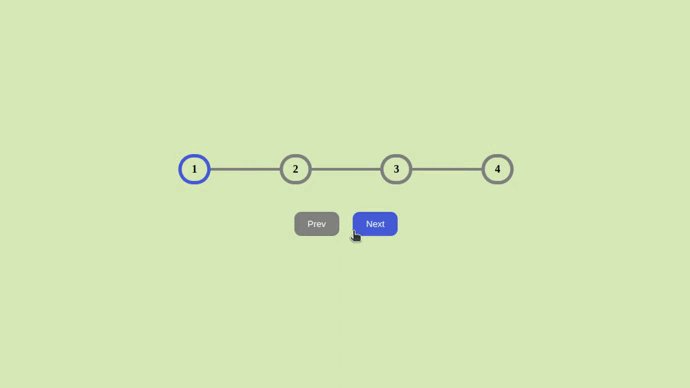
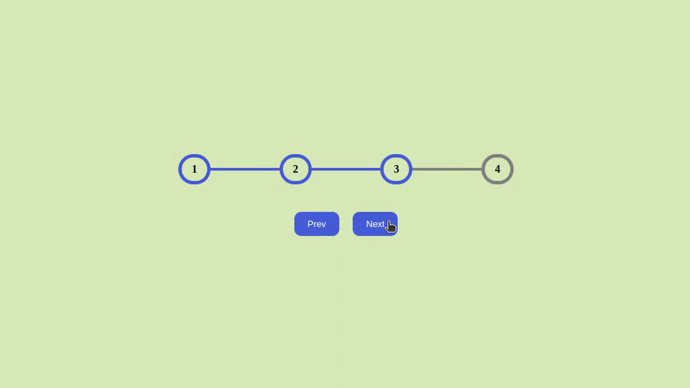
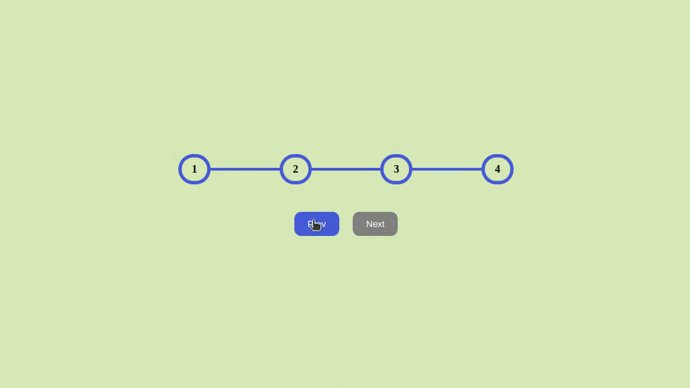
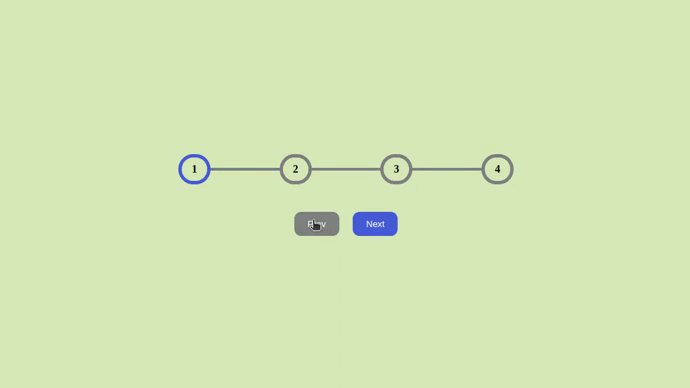
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/problemset/assignments/4367/download_problem_initial_project/183834/)
دانلود کنید.
<details class="green">
<summary> ساختار فایلها </summary>
```
steps
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── App.css
│ ├── App.js
│ ├── index.js
│ └── setupTests.js
├── package-lock.json
└── package.json
```
</details>
<details class="violet">
<summary> راه اندازی پروژه</summary>
برای اجرای پروژه، باید`NodeJS` و `npm` را از قبل نصب کرده باشید.
+ ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
+ در پوشهی `steps` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
+ در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
</details>
# توضیحات
به اولین مسئله از مسابقه Front-End بله کمپ ۶ خوش آمدید =))
در این مسئله شما باید استپی همانند تصویر بالا به کمک هوک `useReducer` پیاده سازی کنید به گونه ای که دارای ویژگی های زیر باشد:
+ زمانی که استپ ما روی حالت اولیه قرار دارد دکمه `Prev` غیر فعال شود و زمانی که استپ ما روی حالت آخر قرار گرفت دکمه `Next` غیر فعال شود.
+ رنگ باتن ها و استپ ها باید بر اساس فعال یا غیر فعال بودن استپ ها تغییر کند ( اگر فعال بود رنگ `rgb(70, 92, 216)` و در غیر اینصورت رنگ `gray` را به خودش بگیرد.
# نکات
+ شما تنها مجاز به اعمال تغییرات درون فایل `App.js` هستید.
+ استایل های شرطی که مینویسید حتما باید به صورت `inline` باشد.
+ به هنگام ثبت پاسخ، پروژه را با ساختار زیر ارسال کنید:
```
[your-zip-file-name].zip
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── App.css
│ ├── App.js
│ ├── index.js
│ └── setupTests.js
├── package-lock.json
└── package.json
```