دانیال که پسر درسخوانی است، میخواهد برای اوقات فراغت خود در سال تحصیلی جدید برنامهریزی کند.
شما به عنوان دوست خوب دانیال تصمیم گرفتهاید برای او بازی دوز (X-O) را پیادهسازی کنید.
ما هم به عنوان دوست خوب شما، قسمتی از این پروژه را از قبل پیادهسازی کردهایم
که آن را در اختیار شما قرار میدهیم.
برای مدیریت state این برنامه از Redux استفاده شده است.
حال شما باید قسمتهای ناتمام این پروژه را که شامل ارتباط برنامه با store است، تکمیل کنید.
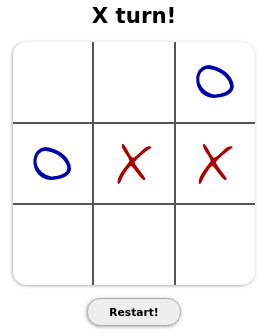
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[اینجا](https://quera.ir/qbox/download/lCiJ0H0ntM/tic-tac-toe.zip)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است:
```
tic-tac-toe
├── public
│ └── index.html
├── src
│ ├── components
│ │ ├── Board.css
│ │ ├── Board.js
│ │ ├── Cell.css
│ │ ├── Cell.js
│ │ ├── XOApp.css
│ │ └── XOApp.js
│ ├── store
│ │ ├── actions.js
│ │ ├── index.js
│ │ └── reducer.js
│ ├── index.css
│ └── index.js
├── package.json
└── pnpm-lock.yaml
```
# راهاندازی پروژه
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `tic-tac-toe` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/` میتوانید نتیجه را ببینید.
# جزئیات
طراحی state برنامه بدین صورت است:
``` js
{
board: Array(9),
turn: String,
winner: String
}
```
- `board`: آرایهای نُهتایی از رشته است که اطلاعات صفحهی بازی در آن ذخیره میشود.
خانههای این آرایه سه حالت `x`، `o` ، و ` ` (رشتهی خالی) را دارند
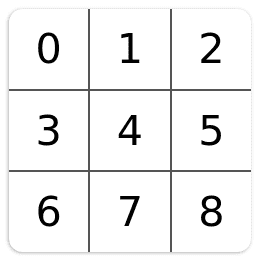
که مشخصکنندهی حالت آن خانه از جدول هستند. شمارهی هر خانه در تصویر زیر مشخص شده است:

- `turn`: مشخصکنندهی نوبت است که میتواند مقادیر `x` ، و `o` داشته باشد.
مقدار آن پس از هر انجام نوبت تغییر میکند.
- `winner`: ابتدا رشتهای با طول صفر است که پس از برندهشدن یکی از بازیکنها یکی از
دو مقدار `x` ، یا `o` را میگیرد.
اگر بازی مساوی شود، باید کاراکتر `-` داخل این رشته قرار گیرد.
در این پروژه سه مؤلفه وجود دارد:
- `XOApp`: این مؤلفهی اصلی برنامه است. شما باید state و action های مربوط را به این مؤلفه متصل کنید.
- `Board`: دربردارندهی صفحهی بازی
- `Cell` : هر خانه از جدول نُهتایی بازی
داخل فایل `actions.js` اطلاعات مربوط به action های شما قرار خواهند گرفت.
در این پروژه دو نوع action (عملیات) وجود دارد:
- `MOVE`: همراه این عملیات یک ورودی `index` (بین `0` تا `8`) نیز داده میشود
که نشاندهندهی شمارهی خانهای است که بازیکن آنجا با کلیککردن حرکت انجام داده است.
- `RESTART`: بازی را به حالت اولیه برمیگرداند.
سپس شما باید state و action های خود را به `XOApp` متصل کرده و متدهای این کلاس را تکمیل کنید.
# نکات
- شما تنها مجاز به اعمال تغییر در فایلهای `XOApp.js`، `reducer.js` و `actions.js` هستید.
- بازیکنها فقط مجاز به تغییر خانههای خالی هستند؛
بنابراین با کلیک بر روی خانههای پر هیچ نوبتی انجام نمیشود.
- پس از اتمام بازی هیچ خانهای تغییر نخواهد کرد.
- پس از اعمال تغییرات، پروژه را _zip_ کرده و ارسال کنید.
دقت کنید که پوشهی `node_modules` در فایل ارسالی نباشد.