اعتبارسنجی فرمهای ثبتنام همیشه جز موارد مهم تو پیادهسازی صفحات وب محسوب میشه، اینبار برای پیادهسازی این فرم میخواییم فقط از *HTML* و *CSS* برای اعتبارسنجی استفاده کنیم تا از ورود اطلاعات درست توسط کاربر مطمئن بشیم.
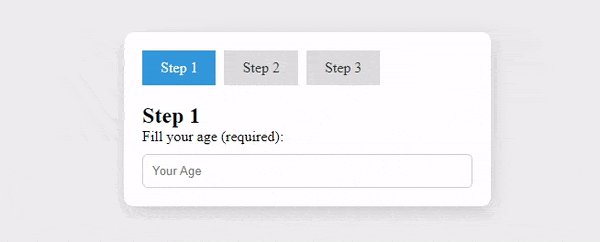
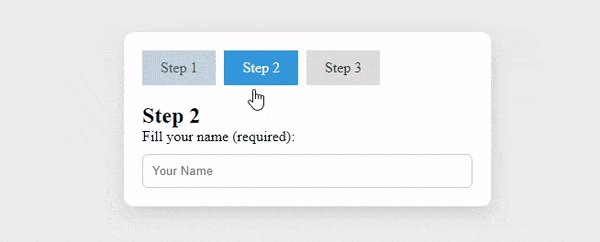
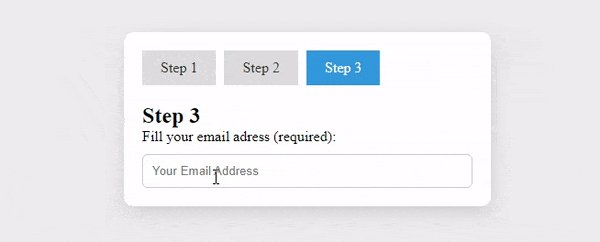
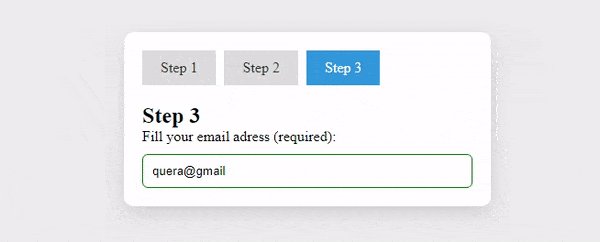
ظاهر کلی برنامه به شکل زیر است:

پروژه اولیه را از
[این لینک](/problemset/assignments/4367/download_problem_initial_project/254938/)
دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
```
Pseudo
├── index.html
└── style.css
```
### فایل HTML
در این فایل شما باید `attribute`های مناسب برای هر یک از `input`ها رو اضافه کنید.
- تمام `input`ها باید الزامی باشند.
- برای سن، بازه اعتبارسنجی باید بین ۱۰ تا ۱۲۰ سال باشد.
- برای نام، تنها مجاز به وارد کردن حروف است همچنین حداقل باید ۴ کاراکتر وارد شود.
### فایل CSS
در این فایل باید با استفاده از `selector`های مناسب و `pseudo classes` اعتبار سنجی و تغییرات ظاهری خواسته شده را پیادهسازی کنید.
- برای قسمت تبهای بالای فرم از `input` استفاده شده است که باید با استفاده از `css` به شکل تصویر پروژه تغییر کند.
- رنگ هر تب بعد از فعال شدن باید به کد رنگ `#3498db` و همچنین متن آن به رنگ سفید تغییر کند.
- محتوای مناسب بر اساس تب فعال باید با استفاده از `pseudo classes` و `selectors`های مناسب نمایش داده شود.
- هر `input` در حالت فعال باید فاقد `outline` باشد.
- هر `input` در حالتی که مقدار آن معتبر باشد باید رنگ حاشیه سبز داشته باشد.
- هر `input` در حالتی که مقدار آن نامعتبر باشد باید رنگ حاشیه قرمز داشته باشد.
- در حالتی که `input` مقدار نامعتبری دارد باید با استفاده از `pseudo classes` و `selector` مناسب، پیام مربوط به آن نمایش داده شود.
## نکات
+ شما مجاز به نصب کتابخانههای خارجی از جمله `npm` نیستید.
+ شما فقط مجاز به اعمال تغییرات در `style.css` و `index.html` هستید.
+ فایل های `style.css` و `index.html `را بعد از اعمال تغییرات به صورت ZIP ارسال کنید.