در این سوال قصد داریم یک **صفحهی پاسخگو** طراحی کنیم.
با تغییر اندازهی عرض این صفحه، رنگ پس زمینهی آن تغییر میکند.
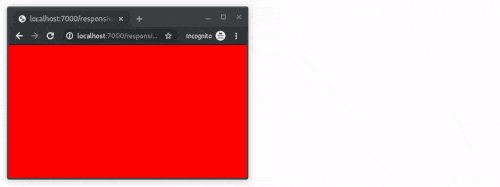
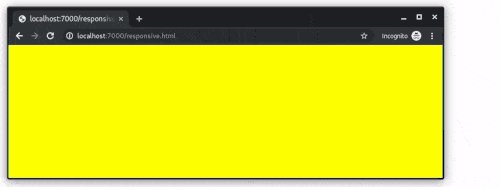
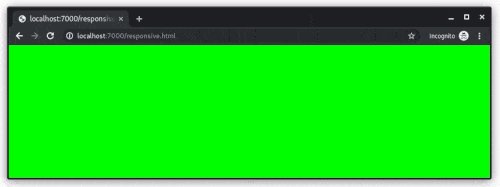
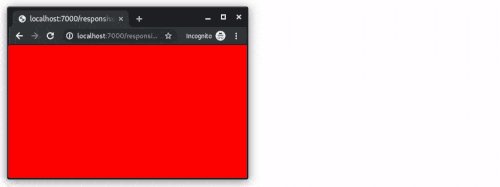
صفحهی مورد نظر به شکل زیر خواهد بود:

# جزئیات
ویژگی `background-color` برای `body`:
+ در صورتی که عرض صفحه کمتر از ۶۰۰ پیکسل است، باید `#F00` باشد.
+ در صورتی که عرض صفحه بین ۶۰۰ تا ۹۰۰ پیکسل (شامل خود ۶۰۰ و ۹۰۰) است، باید `#FF0`باشد.
+ در صورتی که عرض صفحه بیشتر از ۹۰۰ پیکسل است، باید `#0F0` باشد.
تغییرات لازم را در فایل `responsive.html` و در صورت نیاز فایل `.css` مورد نظر خود انجام دهید.
# نکات
- فرض کنید سیستم به اینترنت متصل نیست، بنابراین از ارجاع به فایلهای موجود
در وب (CDN ها) خودداری کنید.
- پروژه را با ساختار زیر ارسال کنید.
```
[your-zip-file-name].zip
├── responsive.html
└── your .css files (Optional)
```