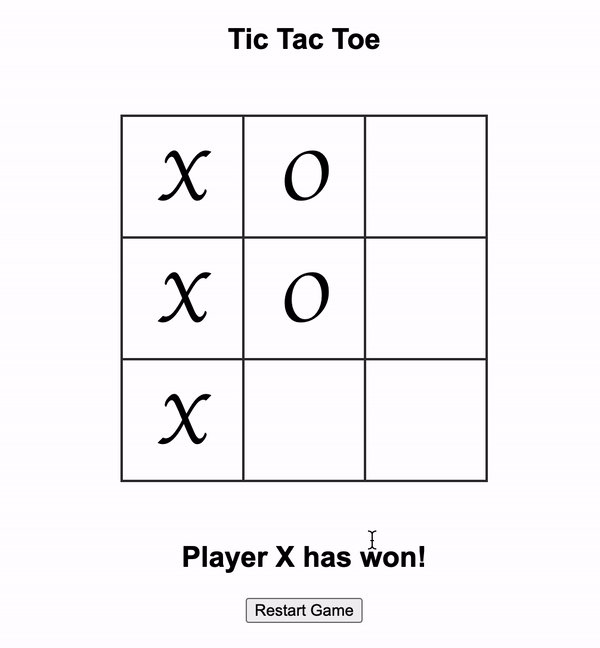
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/problemset/assignments/4367/download_problem_initial_project/66544/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
tic-tac-toe
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── cypress.json
├── index.html
├── package-lock.json
├── package.json
├── script.js
└── style.css
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
این سوال یکی از تمرینهای دوره فرانتاند و بخش سوم ساخت بازی *XO* است. تا این بخش کلیات بازی ساخته شده اما بازی هیچگاه برنده ندارد. در این بخش میخواهیم این قوانین را به بازی اضافه کنیم.
نکاتی که برای اضافه کردن عملکرد برد و باخت و مساوی به بازی باید به آنها توجه کنید:
- اگر سه سلول افقی یا عمودی یا قطری یکی باشند، بازی برنده دارد. اگر این سه سلول `X` باشند، این بازیکن برنده بازی است و در قسمت وضعیت بازی باید "Player X has won" نوشته شود و اگر `O` باشند، باید در قسمت وضعیت بازی "Player O has won" نوشته شود.
- هرگاه بازی برنده داشت ادامه بازی ممکن نیست یعنی وقتی روی سلولهای خالی کلیک شود، اتفاقی نیفتد (با `X` یا `O` پر نشود).
- اگر بازی برنده نداشت و تمام سلولها پر شدند، بازی مساوی است و داخل قسمت وضعیت بازی باید " Game ended in a draw" نوشته شود.
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `script.js` هستید.
- تعدادی تست نمونه در پروژه اولیه وجود دارد که با استفاده از آنها میتوانید کد خود را تست کنید.
- فقط فایلی را که مجاز به تغییر هستید باید آپلود نمایید.