**مهارتهای لازم:**
- آشنایی با context
- آشنایی با fetch
- کار با فرم
--------------------------------------------------
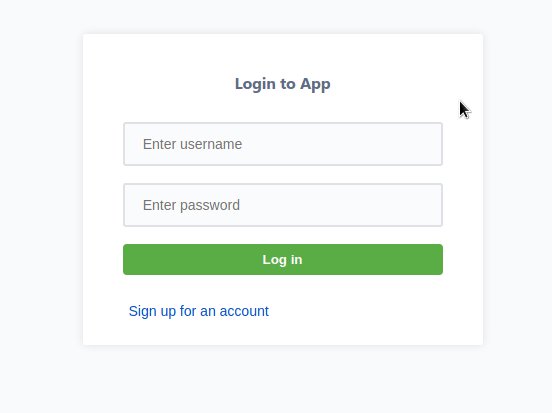
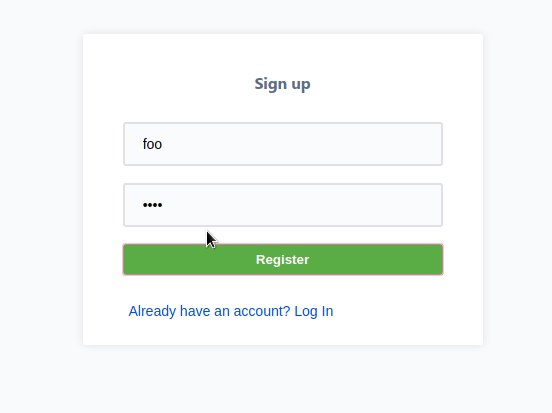
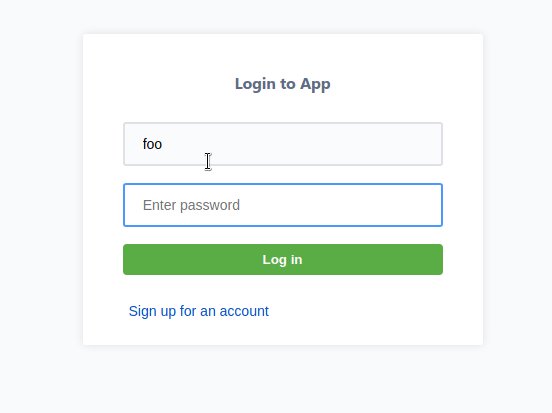
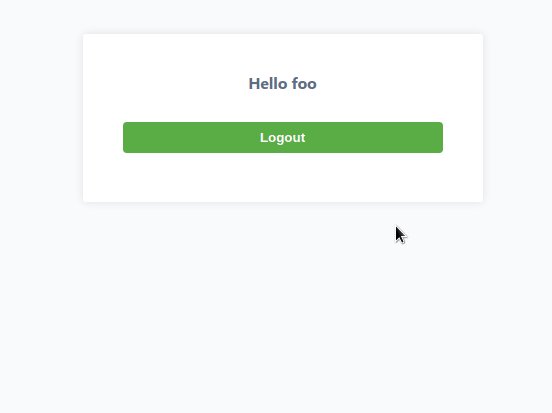
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/problemset/assignments/4367/download_problem_initial_project/66545/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
auth-context
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── components
│ │ ├── login.js
│ │ └── register.js
│ ├── context
│ │ └── auth-context.js
│ ├── hacks
│ │ ├── hack-fetch.js
│ │ └── users.js
│ ├── app.js
│ ├── authenticated-app.js
│ ├── index.css
│ ├── index.js
│ └── unauthenticated-app.js
├── .env
├── package-lock.json
└── package.json
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `auth-context` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/`
میتوانید نتیجه را ببینید.
</details>
# جزئیات
در این سوال شما باید در فایل `auth-context.js` کانتکس و *provider* بسازید که وظیفه آن بهاشتراکگذاری کاربر و لاگین یا لاگاوت بودن آن در تمام کامپوننتها است. کامپوننتهای `login` و `register` را طوری کامل کنید که هنگام *submit* فرم موجود، اطلاعات کاربر به صورت درخواست *POST* به آدرس سرور مورد نظر ارسال شود. اگر درخواست فرستاده شده موفقیتآمیز بود کاربر باید در کانتکست ثبت شود و اگر ایراد داشت باید هندل شود و ارور برگشت داده شده در *div* با کلاس *error-message* نشان داده شود.
آدرس سرور برای ثبت نام:
`http://localhost:8989/api/register`
آدرس سرور برای لاگین:
`http://localhost:8989/api/login`
برای دانستن بیشتر در مورد *fetch* میتوانید از این لینک استفاده کنید:
https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch
# نکات
شما تنها مجاز به اعمال تغییر در فایلهای زیر هستید:
src/context/auth-context.js
src/components/login.js
src/components/register.js
- نیازی به تغییر یا دیدن فایلهای موجود در پوشه hacks ندارید.
- تعدادی تست نمونه در پروژه اولیه وجود دارد که با استفاده از آنها میتوانید کد خود را تست کنید.
- پس از اعمال تغییرات، پروژه را _ZIP_ کرده و ارسال کنید. دقت کنید که پوشهی `node_modules` در فایل ارسالی نباشد.