**مهارتهای لازم**:
+ مدیریت state ها
+ تسلط به هوک ها
+ هندل کردن درخواست ها
--------------------------------------------------
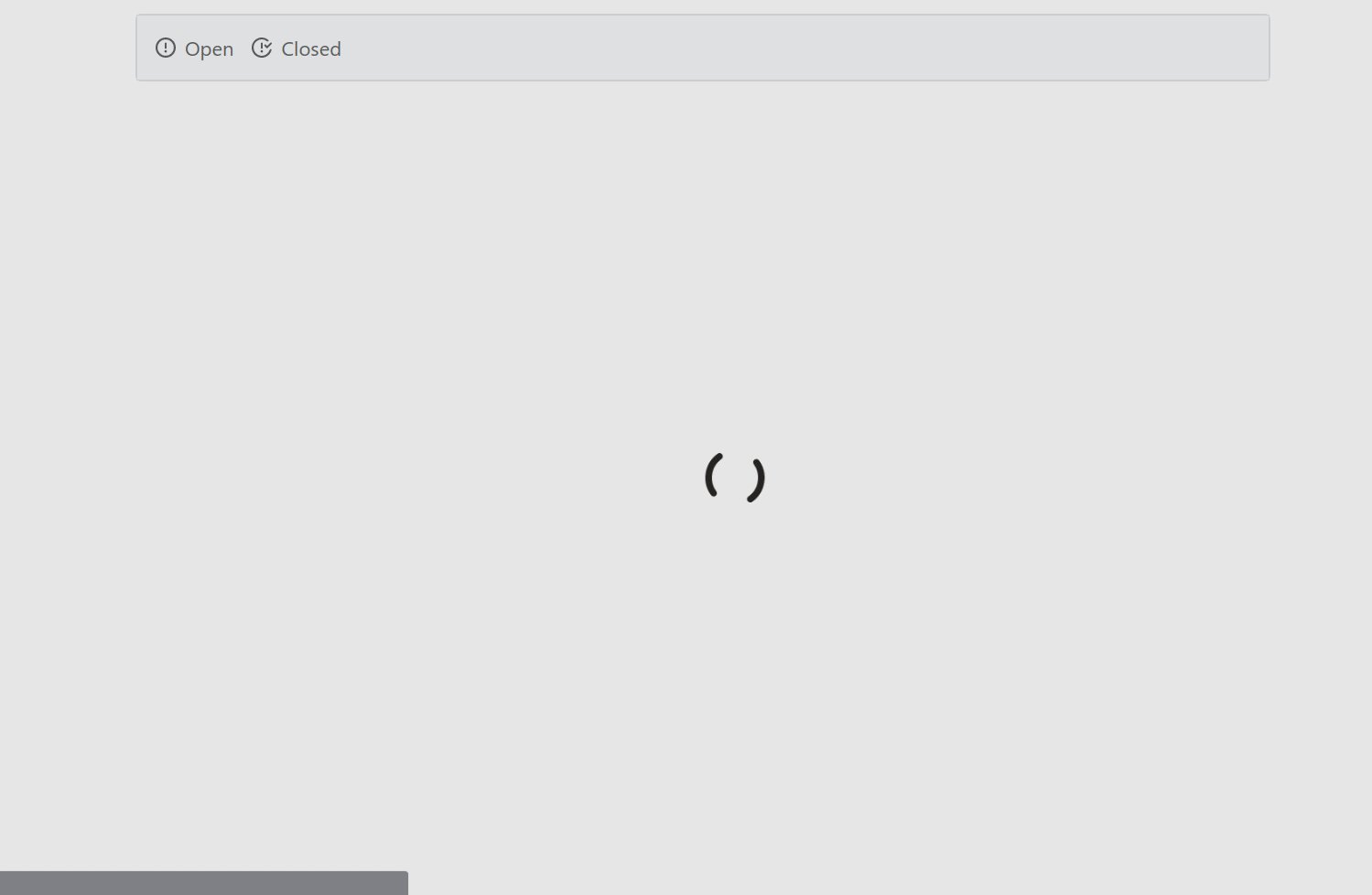
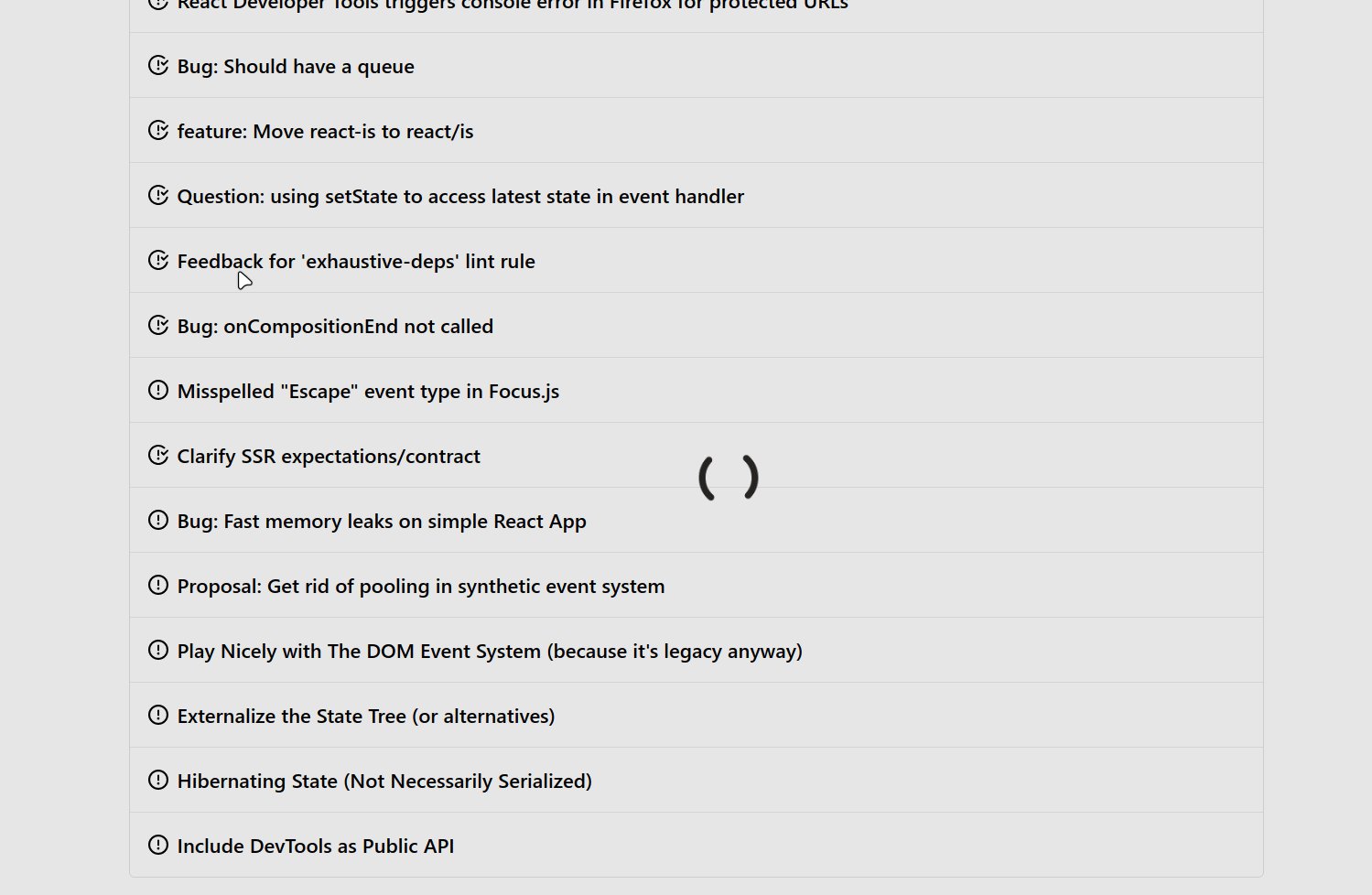
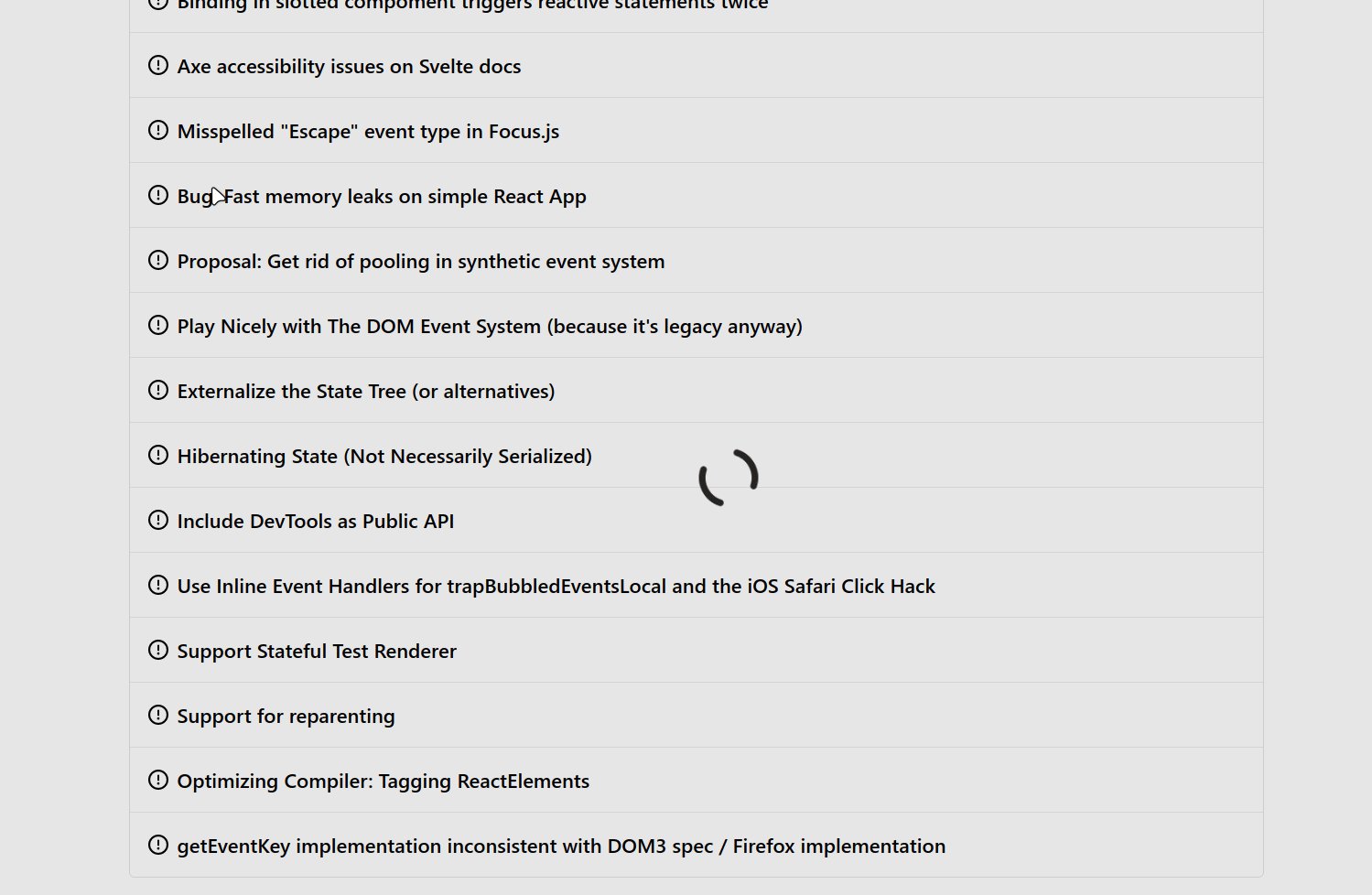
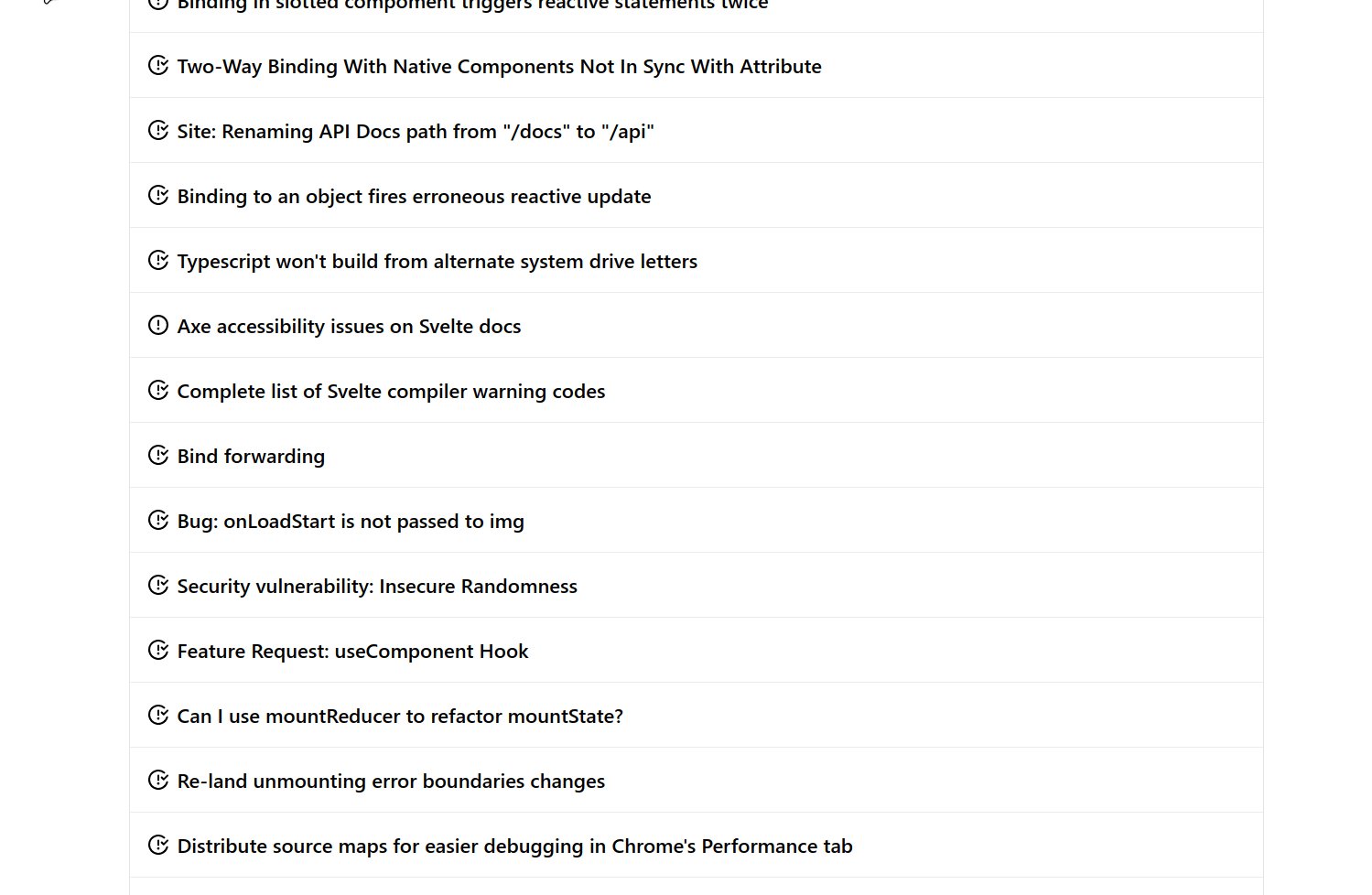
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/problemset/assignments/4367/download_problem_initial_project/82515/)
دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای این پروژه به این صورت است
</summary>
```
issues-page
├── public
│ ├── favicon.ico
│ └── index.html
├── server
│ ├── issues.js
│ └── server.js
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── assets
│ │ ├── index.css
│ │ └── loading.gif
│ ├── components
│ │ ├── App.js
│ │ ├── CloseIssueIcon.js
│ │ ├── IssueItem.js
│ │ ├── IssueList.js
│ │ ├── Loading.js
│ │ └── OpenIssueIcon.js
│ ├── hooks
│ │ └── useInfiniteScroll.js
│ └── index.js
├── package-lock.json
└── package.json
```
</details>
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
برای اجرای پروژه، باید` NodeJS` و `npm` را از قبل نصب کرده باشید.
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `issues-page` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm run server` را برای راهاندازی سرور پروژه اجرا کنید.
- سپس با اجرای دستور `npm start` در ترمینالی دیگر پروژه ریاکت را اجرا کنید.
</details>
# جزئیات
در این سوال قصد داریم صفحه issues سایت github را بسازیم.
برای گرفتن لیست issue ها از سرور باید درخواست GET به
`http://localhost:9000/issues`
این آدرس دوتا query دارد.
`http://localhost:9000/issues?page=1&issuesFilter=0`
**پارامتر page:** برای صفحه بندی استفاده میشود. فرض کنید اگر اندازه هر صفحه ۱۵ باشد صفحه اول ۱۵ تای اول و صفحه دوم ۱۵ تای بعدی و ... . مقدار پیشفرض آن برابر ۱ است.
**پارامتر issuesFilter:** مقدار 0 برای هیچ فیلتر، مقدار 1 برای گرفتن issue های open و مقدار 2 برای issue های closed. مقدار پیشفرض آن 0 است.
اطلاعات دریافتی شامل ارایهای از issue ها به صورت json است:
```json
[
{
"title": "Bind to a Map() Object not possible",
"status": "open"
}
]
```
مواردی که باید در این پروژه ایجاد کنید:
- وقتی صفحه لود میشود، باید لیست issue های صفحه اول بدون فیلتر از سرور گرفته و در تگ div با کلاس issues با استفاده از کامپوننت IssueItem نمایش داده شود.
- وقتی اسکرول صفحه به اخر صفحه رسید باید درخواست برای گرفتن issue های صفحه بعد فرستاده و این issue ها باید به آخر لیست قبلی اضافه شوند.
- در هنگام اسکرول آخرین درخواست زمانی اتفاق میفتد که دیتایی که از سرور گرفته میشود، لیست خالی باشد.
- وقتی روی Open یا Closed بالای جدول کلیک شود issue های قبلی باید پاک شوند و issue ها با فیلتر مورد نظر گرفته و نمایش داده شوند. (باید ویژگی اسکرول با این فیلتر جدید هم کار کند)
- بعداز هر درخواستی (گرفتن issue ها موقع لود شدن صفحه، تغییر فیلتر و لود کردن بیشتر موقع اسکرول) باید کامپوننت Loading نمایش داده شود.
**نکته:** فرض کنید تعداد کل issue هایی که در سرور وجود دارد، ۲۲ تا و اندازه هر صفحه ۱۵ است. در هنگام لود شدن صفحه یک درخواست و ۱۵ تا issue اول گرفته میشود، وقتی اسکرول میشود یک درخواست دیگر برای صفحه بعد ۷ تای باقیمانده رو میگیرد. با اسکرول بیشتر یک درخواست دیگر فرستاده میشود که لیست خالی میگیرد. وقتی به لیست خالی رسیدیم دیگر نباید درخواست دیگری با اسکرول کردن ارسال شود.
**توجه:** اگر ۱۵ تا issue داخل یک صفحه اسکرین شما جا میگیرد با زوم کردن کاری کنید که کمتر از ۱۵ تا issue بتواند دیده شود و اسکرول بار وجود داشته باشد.
# نکات
شما تنها مجاز به اعمال تغییر در فایلهای زیر هستید:
src/hooks/useInfiniteScroll.js
src/components/IssueList.js
src/components/App.js
- پس از اعمال تغییرات، پروژه را *zip* کرده و ارسال کنید.دقت کنید که پوشهی *node_modules* در فایل ارسالی نباشد.