**مهارتهای لازم**:
+ آشنایی با مفاهیم جاوااسکریپت
+ آشنایی با `CSS`
+ آشنایی با `ReactJS`
--------------------------------------------------
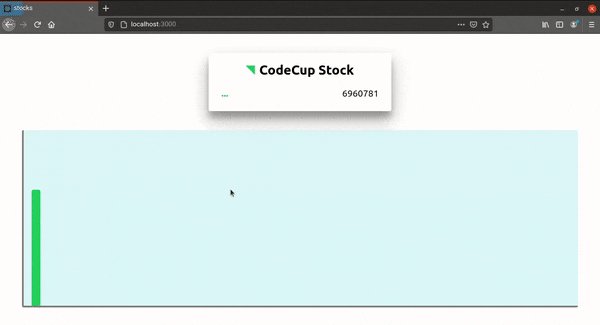
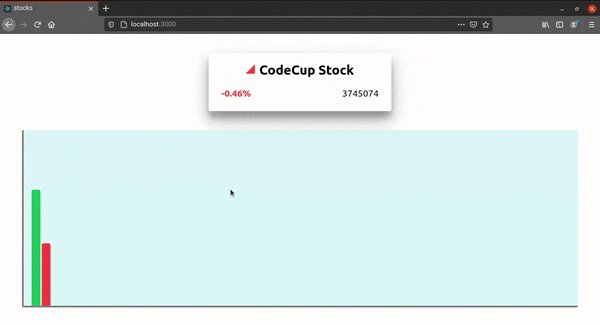
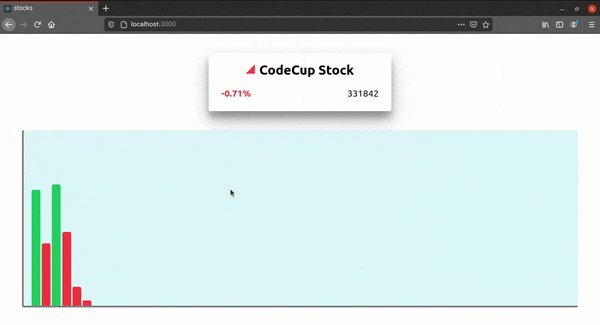
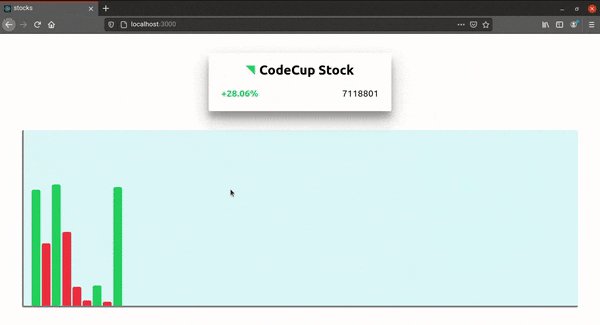
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/problemset/assignments/4367/download_problem_initial_project/82516/)
دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای این پروژه به این صورت است
</summary>
```
bourse
├── public
│ ├── favicon.ico
│ └── index.html
├── server
│ └── server.js
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── components
│ │ ├── chart
│ │ │ └── Charts.jsx
│ │ └── stockCard
│ │ └── StockCard.jsx
│ ├── App.js
│ ├── index.css
│ └── index.js
├── package-lock.json
└── package.json
```
</details>
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
برای اجرای پروژه، باید` NodeJS` و `npm` را از قبل نصب کرده باشید.
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `bourse` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm run server` را برای راهاندازی سرور پروژه اجرا کنید.
- سپس با اجرای دستور `npm start` در ترمینالی دیگر پروژه ریاکت را اجرا کنید.
</details>
## هدف سوال
در این سوال شما باید صفحهای را تکمیل کنید که در آن اطلاعات مورد نیاز در فاصلهزمانیهای مشخص باید از سرور درخواست شود و به کمک پاسخی که دریافت میکنید به نمایش آن اطلاعات و رسم نموداری برای نمایش بهتر آنها در صفحه بپردازید.
# جزئیات
شما باید ابتدا در فایل `App.js` اطلاعات مورد نیاز خود را با ریکوئست *GET* زدن به آدرس زیر دریافت کنید.
```
http://localhost:3001/stock
```
در ساختار response دو مقدارِ *value* و *name* قرار دارد، که به صورت مثال به شکل زیر خواهد بود:
```json
{
value: 158020,
name: "CodeCup Stock"
}
```
در ادامه شما باید دو کامپوننت `<StockCard />` و `<Chart />` را به همین ترتیب در فایلِ `App.js` استفاده کنید و سپس باید به تکمیل آنها بپردازید.
در این سوال شما در بازههای زمانی که به کمک متغیر ***intervalTime*** تعیین میشود (به صورت مثال هر یک ثانیه) باید به سرور درخواست *GET* بزنید و تاریخچهای از *response*هایی که دریافت میکنید را نگهداری کنید؛ چون برای «رسم نمودار» و همچنین «نمایش اطلاعات آخرین قیمت» به آنها نیاز خواهید داشت.
#### ۱- برای کامل کردنِ کامپوننتِ `<StockCard />` شما باید موارد زیر را رعایت کنید:
+ **نام سهام** را که در ریکوئست بالا دریافت کردید در المان با کلاسِ `title` نشان دهید.
+ همچنین **آخرین قیمت** دریافتی را نیز در المان با کلاسِ `price` نشان دهید.
+ درصد تغییر سهم را - به کمک دو قیمت آخر آن - محاسبه کنید و در المان با آیدیِ `percentage` نشان دهید.
- توجه کنید که باید آن را دقیقاً همانند تصویری که در صورت سوال آمده، با قرار دادنِ **+** و یا **-** در ابتدای آن و تنها با نمایش **۲ رقم اعشار** و علامت **٪** (درصد) در انتهای آن نشان دهید.
- همچنین دقت کنید که بین آنها هیچ فاصلهای وجود ندارد.
+ کلاسها را به صورتی تکمیل کنید که اگر ارزش کنونی سهام نسبت به ارزش قبلی آن رشد داشته باشد، باید نشانگر رو به بالا را نمایش دهیم؛ یعنی به المان با آیدیِ `arrow` کلاسِ `up` داده شود و اگر ارزش آن کاهش یافته باشد به آن کلاسِ `down` اختصاص داده شود.
- همچنین بالطبع رنگ درصد محاسبه شده، در صورتی که سهم رشد داشته باشد کلاسِ `percentage_up` و در صورت کاهش یافتن ارزش سهم، کلاسِ `percentage_down` را میگیرد.
- دقت کنید اگر در ارزش سهام، تغییری صورت نگرفت آن را همانند زمانی که مثبت میشود با رنگ سبز و نشانگر رو به بالا نشان دهید. همچنین در ابتدا که هنوز قیمتی ارسال نشده به جای عدد در آن سه نقطه (**...**) قرار دهید.
**نکته:** دقت کنید که در این سوال باید «به محض لود شدن صفحه» اولین درخواست *GET* زده شود و قیمت و نام سهام را در صفحه داشته باشید (برای درصد تغییرات هم سه نقطه نمایش دهید)
#### ۲- برای کامل کردنِ کامپوننتِ `<Chart />` شما باید موارد زیر را رعایت کنید:
+ تنها ۵۰ قیمت آخر سهم نمایش داده شود.
- همچنین اگر کمتر از ۵۰ قیمت تاکنون دریافت شده، طبیعتاً همان تعداد نمایش داده شود.
+ شما باید در داخل المان با کلاسِ `chartContainer` پس از هربار اضافه شدن قیمت جدید در سهم، یک `<div/>` اضافه کنید.
- برای تبدیل شدن آن `<div/>` به میلههای نمودار باید ابتدا کلاسِ `chart` را به آن اضافه کنید و سپس همانند کامپوننت بالا، با توجه به رشد و یا کاهش قیمت سهم یکی از دو کلاسِ `chart_down` و یا `chart_up` را نیز به آن بیفزایید.
- همچنین باید ارتفاع میله متناسب با قیمت سهم باشد، به این صورت که ارتفاع را بین ۰ تا ۳۰۰ پیکسل در نظر بگیرید و ارزش سهم را بین ۰ تا ۷۹۰۰۰۰۰.
<details class="blue">
<summary>
**راهنمایی**
</summary>
اگر ارزش سهم ۶۵۰۰ بود ارتفاع میله آن بدین شکل محاسبه میگردد:
```
height: (6500 / 7900000) * 300
```
</details>
# نکات
+ فاصله زمانی ریکوئستها در کامپوننت `App.js` به کمک متغیر ***intervalTime*** تعیین میشود، شما نیز باید در حل سوال باید حتما از همین متغیر به عنوان فاصله زمانی استفاده کنید و عدد را به صورت هاردکد ننویسید.
+ لطفاً از حذف کردن اطلاعات دیگر سوال خودداری کنید و تنها در قسمتهای مشخص شده با اضافه کردن پاسخ خود به حل سوال بپردازید.
+ پس از اعمال تغییرات، پروژه را *zip* کرده و ارسال کنید. دقت کنید که پوشهی *node_modules* در فایل ارسالی نباشد.
شما تنها مجاز به اعمال تغییرات در فایلهای زیر هستید.
`src/App.js`
`src/components/chart/Charts.jsx`
`src/components/stockCard/StockCard.jsx`